引 言
SaaS是Software-as-a-service(软件即服务)的简称,是随着互联网技术的发展和应用软件的成熟,在21世纪开始兴起的一种完全创新的软件应用模式。
它与“ON-demand software”(按需软件),the applicationservice provider(ASP,应用服务提供商),hoSTed software(托管软件)具有相似的含义。它是一种通过lntenet提供软件的模式,厂商将应用软件服务,按定购的服务多少和时间长短向厂商支付费用,并通过互联网获得厂商提供的服务。
用户不用再购买软件,而改用向提供商租用基于web的软件,来管理企业经营活动,且无需对软件进行维护,服务提供商会全权管理和维护软件,软件厂商在向客户提供互联网应用的同时,也提供软件的离线操作和本地数据存储,让用户随时随地都可以使用其定购的软件和服务。
对于许多小型企业来说,SaaS是采用先进技术的最好途径,它消除了企业购买、构建和维护基础设施和应用程序的需要。
在这种模式下,客户不再像传统模式那样花费大量投资用于硬件、软件、人力,而只需要支出一定的租赁服务费用,通过互联网便可以享受到相应的硬件、软件和维护服务,享有软件使用权和不断升级,这是网络应用最具效益的营运模式。
1 客户端存储
为了研究本地结构化存储,这里先来回答两个基本问题。
什么是客户端存储?
客户端存储是相对服务器端存储而言的,主要是指在web应用当中原本存储于服务器中的数据现在存储在本地(browser)了,它带来的直接好处就是:支持该技术的web应用不用连接Intemet就可以很好地运行。
为什么需要客户端存储?
它可以缓解高峰期服务器端查询的压力,也可以省下不少带宽,查询速度快,它也使离线应用开发成为可能。但是同时,它也存在着一些问题,比如数据的保密性如何实现,如何防止数据被攻击。
1.1 2种客户端存储技术的实现方式
(1)以浏览器插件的形式存在(如google gears,mi—crosoft silverlight)。
(2)在浏览器开发的过程中就加入了该特性(删I5的解决方案)。
1.2 当前浏览器的主要数据存储方式
除了通用的rookies外,还有:
1)在intemet explorer下,可以使用UserData来存储;
2)在firefox下,可以通过sessionStorage来存储;
3)safari可以通过Database Storage来存储;
4)opera可以通过widgets来实现。不支持HTML5结构化存储,有一套自己的实现方法。
可见,目前实现本地数据存储的标准并未统一。
以下对这些存储方式做简单介绍,之后重点分析HTML5的实现标准。
一直以来浏览器依靠插件技术实现客户端存储,因为HTTP cookies在结构化方面有些限制(只有4k),所以这些年其他技术有所发展,它们是:
(1)userData:仅在IE5.5及以后的版本中有使用。
userData的存储机制:将要保存的数据以“健值对(健作为属性,值为属性的值)”的形式保存在XML文档中。userData行为提供了一个比Cookie更具有动态性和更大容量的数据结构。每页的UserData存储区数据大小可以达到64 kb,每个域名可以达到640 kb-2j。
userData行为通过sessions为每个对象分配User—Data存储区。使用save和load方法将UserData存储区数据保存在缓存(cache)中。一旦UserData存储区保存以后,即使IE浏览器关闭或者刷新了,下一次进入该页面,数据也能够重新载入而不会丢失,除非你人为删除或者用脚本设置了该数据的失效期。
userData使用前必须在行内或者文档的HEA1)部分宣告如下样式:
《STYLE》.userData{behavior:url(#default#userdata);《/ST YLE 》
或者使用脚本绑定:
object.style.behavior: “ (’#default#userData’)”
object.ad~ vior(“#default userData”)windowXP系统下,数据文件保存在:
C:\DocumentandSettings\(USelT1.allle)\ApphcationData\Microsoft\IE\UserData\,保存格式为xml。
(2)本地共享对象(Local Shared Object):在有Adobe Flash Player 6及更新版本作为插件的浏览器中使用。主要用在ActionScript中。
(3)Google Ge.frs:.一个基于Firefox和IE的插件,由Google公司开发维护,主要用于离线应用程序,如离线搜索。要使用它,必须先安装相应插件。Gears还具有一些特性:
a.一个本地服务器,用以在本地缓存和提供应用程序资源(HTⅦ ,JavaScript,图片等)。无需连接服务器即可访问这些资源。
b.数据库,在浏览器内部保存和访问数据。
c.工作人员线程池,通过在后台执行费时的操作使应用程序响应更加迅速。
d.HttpRequest应用程序接El,实现了W3C XMLHttpRequest规范的一个子集。
e.一个Geolocation应用程序接口,使web应用程序能够获得用户的地理位置E3』。
2 HTML 5结构化客户端存储
为了适合现代及未来的web技术,解决这种混乱局面,创造一个广泛的可接受的标准,互联网超文本应用技术工作组(WHATWG)及W3C HTML工作组开发了一种良好的客户端结构化存储解决方案。它是、v0rld Wide Web核心语言HTML5未来主要修订版的组成部分。HTML5第一版公共工作草案于2008.1.22发布。但是这项工作2004年就已经开始,当时取名为web应用1.0,然后在2007.5得到更正,从那以后每天都有更新。HTMI~有很多变动而且它大概要2012年才能被W3C Candidate Reeommendation state所接受,但是现在已经有不少浏览器接受了它的一些标准。
2.1 HTML5结构化客户端存储
结构化客户端存储,这是被HTML5接受的数据存储方案的完整名字。它大概是那些处理IT安全性人员最感兴趣的创新技术。它可分成三种不同的客户端存储方法:
1)对话期存储(session storage);
2)局部存储(1ocal storage)(1ocal storage将取代global storage);
3)数据库存储(database storage)。
2.2 HTML5结构化存储主要数据结构
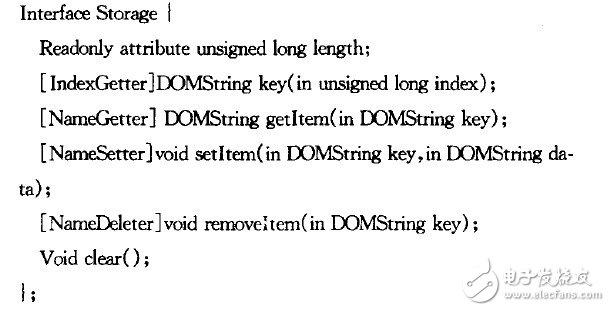
●存储类接口(The Storage Interface)。

每一个存储(Storage)对象都提供了一组key/val—De pairs(键值对)的存储方法,这样的键值对通常都叫做项目(items)。键和值的类型都是字符串类型,所以任一的字符串(包括空串)都是合法的。
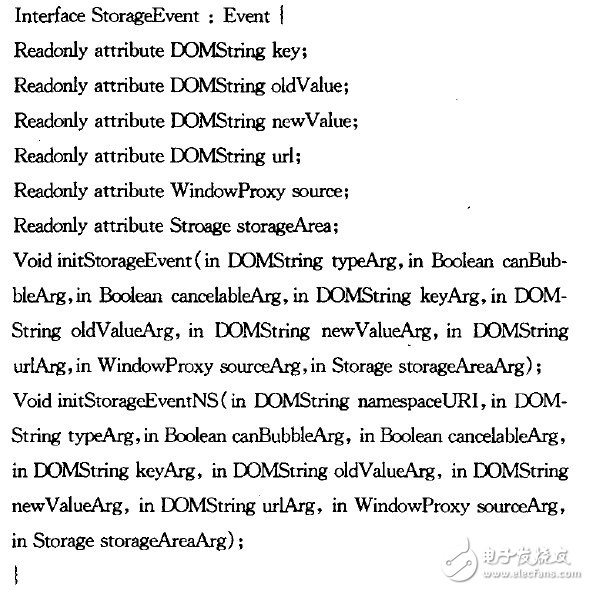
●存储类事件(The storage event)。

存储事件(Storage event)对于对话期存储和局部存储都有作用。
●当前浏览器对HTML5结构化存储的支持。
正如在前面讲到的,许多浏览器已经开始实现许多HTML5的新特征。现在分析一下大多数渲染引擎在客户端存储方面实现的情况。
(1)Gecko。使用在Firefox上,允许对话期存储(session storage)和全局存储(global storage)从1.8.1版以后(Firefox2.0,2006.10)。
(2)WebKit。使用在Safari上,最近在Qt4.4实现,只允许数据库存储(database storage),在r27xxx以后的版本(Safari3.1,2008.3),r34xxx版本(Safari4.O)增加允许局部存储(1ocal storage)和对话期存储(sessionstrorage)。Database使用SQLite数据库存储。
(3)Trident。使用在IE上,允许对话期存储(ses.sion storage)和局部存储(1ocal storage)从VI版本以后(IE 8 beta 2,2008.8)。
(4)Presto。使用在Opera9.60上,不支持任何HTML5客户端存储。
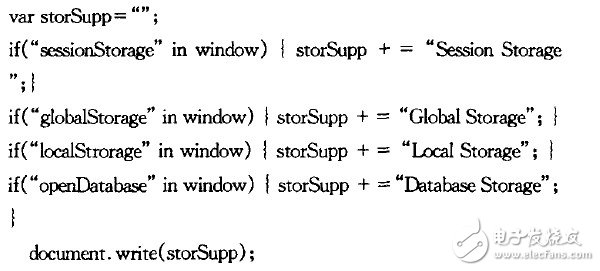
只需要实现下面这段简单的JS脚本就可以了解你的浏览器支持哪种存储类型 。

●对话期存储(sessionStorage)。
对话期存储与哪moldes非常相似,但是它也有一些特有的优点。它有非常大的存储能力(可以达到MB,依据在浏览器上的实现,取代cookies的4l ),它不需要通过每个哪packet来传输,而且它在不同的情况下都非常有效率。对话期存储对象是键/值对(值都是字符串型),它只能通过源端获得而且只能在窗口创建时获得。HTML5草案举了一个例子。该例子说有一位顾客同时开了两个窗口,都是同一个网站地址,在每一个窗口上买一张飞机票,买的动作在同一时刻进行。如果web应用采用HTTP cookies来追踪这个顾客买了哪张票,在一个窗口买的行为结果可能会泄露到另一个窗口中。使用对话期存储就不会发生这种情况。和cookies不同的是,你不需要定义一个存储对象的持续时间,当顾客关闭窗口时它所创建的对话期存储对象将会消失,或是web应用删除它的时候。你可以像这样定义一个对话期存储对象:session—Storage.foo=‘‘bar”。
sessionStorage最大的用途用于保存一些临时的数据防止用户意外刷新页面,但是,在浏览器意外关闭并恢复页面时,sessionStorage中存储的信息将会丢失。
Firefox默认允许一个域名存储5120kB的数据。
注:firefox的sessionStorage特性必须要在服务器上发布才有效。
●局部存储(1ocal storage)。
为了在客户机上存储持久数据,自从新的工作组草案于2008年6月10日官方正式介绍本地存储后,HTML5已经使用全局存储。
全局存储允许一个web应用在客户机上存储数据,该数据能被创建该存储对象以外的其他域所存储。
根据相关规范,你可以定义一个被任何域识别的全局存储对象。(globalStorage[”].foo=“bar”;)来自特定的顶级域(globalStorage[‘com’].foo=“bar”;),然后依次往下一个域(globalStorage[‘example.com’].foo=“bar”;?)。所有域在相等或更低级别上定义的一个全局存储对象可以互相访问它们的存储数据。这些都是规范上所说的。作为普通的浏览器开发商采用一些细小的差别(这是出于丰厚的利润的原因)。Firefox2.0&3.0根本不允许公共的数据存储或者是使用TLD(topleveldomain)。Firefox3.0甚至阻止子域对较高级别域上数据的存储。你只能从完全相同的域中存取一个全局存储对象。由于局部存储,新的更好的全局存储版本,你不能定义域,它是自动地与web应用运行时的脚本的源相联系。注意WebKit和Intemet Explorer 8 beta 2允许子域存取它们优先域的数据,可以和规范上的说法进行比较。全局存储和局部存储都是通过任一浏览器的窗口进行存取。就算浏览器被关闭数据也会一直保持,这一点不同于对话期存储。
在Mac 0S x系统下,Firefox3.0保存这些持久性数据在下面路径的SQLite file里:
/Users/[username]/Library/ApplieationSupport/Firefox/Profiles/[randornstring]/webappsstore.sqlite
在WindowsXP系统下保存在:
C {DocumentaandSettings[username] ApplicationDataMozilla|Firdox|Profiles [ random string ] webappsstore.sqlite
●数据库存储(database storage)。
类似于Google GE ,HTML5的数据库存储允许一个web应用保存结构型数据,并在客户机端使用一个真正的SQL数据库。这一特性将允许非常强大的应用程序的开发。
一个简单的例子是通过webKit开发人员发布的。它目前只支持数据库存储(最新版本还支持seS—sion和local存储),像前面两个存储类型一样,你只能保存字符串和变量,且只能通过创建的那个域来访问。它的语法可以会存在一些问题。想要完整地参考请查看HTML5草案。现在展示一些快速而简单的例子:
db=openDatabase(“dbTest”,“1.0”,“First Database‘’,300000);
db.transaction(function(tx){tX.executeSql(“CREATE TABLEMyTb(id REAL)”);});
db.transaction(function(tx)}tX.executeSql(“SELECT *FROMMyTb’’,[],function(tX,reSult){alert(result.1OWS.item(0)[‘id’]);});WebKit(Safari等等)使用SQLite作为数据库端。
在Mac OS X下你能发现数据库文件存放在:
/Users/[usemame]/Library/Safari/Databases
在Windows XP下数据库文件存放在:
C:\Documents and Settings\[username]\LoealSettin4gs\ApplicationDataAppleComputer\ safari Databases
3 结束语
HTML5结构化客户端存储对Web开发者而言是一个强有力的器具,但是也加进了新的风险。这一存储技术尚未完全实现。但是由于浏览器销售商和Web开发者的激情,在未来将看到这项应用技术成指数级的增长。
-
存储
+关注
关注
13文章
4314浏览量
85851 -
互联网
+关注
关注
54文章
11155浏览量
103315 -
服务器
+关注
关注
12文章
9160浏览量
85425
发布评论请先 登录
相关推荐
TrustZone结构化消息是什么?
HTML5技术的存储方式有哪些
监控系统客户端及服务端设计
PLC寄存器和数据库的数据转为OPCUA标签供上位机客户端读取
HTML5知识库精选
紫金桥软件客户端的启动参数

基于HTML5实现WebGIS中地理要素的展示与交互

创建新的数据库和更改SQL Server CE数据库中的数据操作教程免费下载
简单易用的数据库开源客户端DBeaver





 采取HTML5数据库接口的客户端软件结构化存储解决方案
采取HTML5数据库接口的客户端软件结构化存储解决方案












评论