Matplotlib 和 Seaborn 用来做数据固定的静态图表很不错,但如果需要动态显示数据的变化过程用这俩库就有点难度了。如果能用短视频来动态展示图表中数据的变化是不是就有点厉害了?而且不用学新的库,就用Matplotlib 和 Seaborn,是不是更厉害了!今天就教大家一个很酷的教程,马上动起来。
这里我们用到的数据是由美国疾控中心和药物滥用研究所收集的。我最近用他们的数据给一个关于美国鸦片药物滥用危机的纪录片做了几个动态图所以这里就接着用了。下面是数据的下载链接:
下载地址:
https://www.drugabuse.gov/sites/default/files/overdose_data_1999-2015.xls
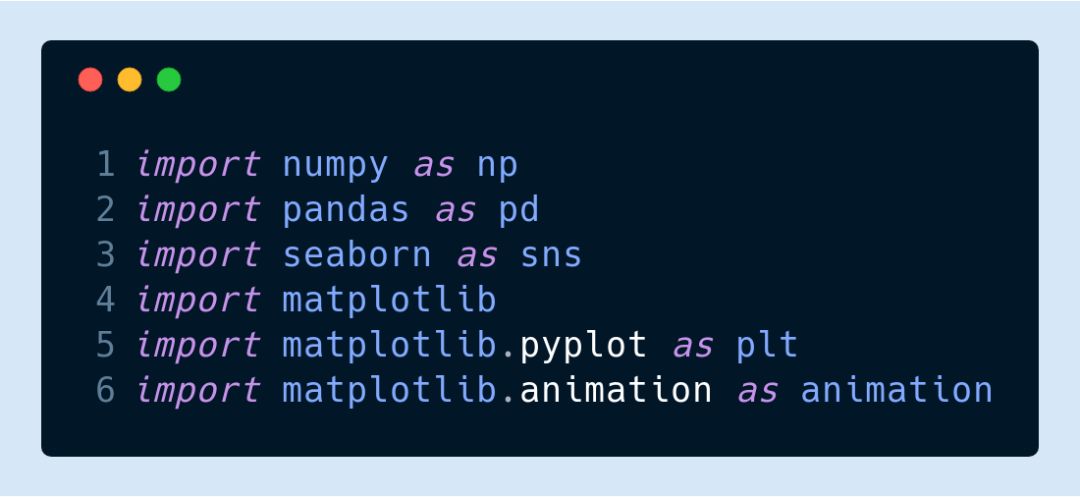
除了用Matplotlib和Seaborn来作图我们还用到了Numpy和Pandas来处理数据。先把需要的库都import进来:

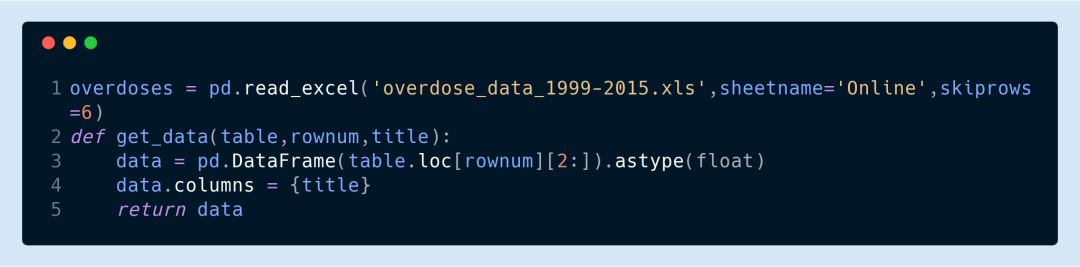
接下来把数据从下载的Excel文件读进来,我们用Pandas来读所以读进来就是一个DataFrame。这里我们还写了一个传入行数只读取一行数据的函数。这是为了以后给不同药物分别做图的时候读数据方便一些。

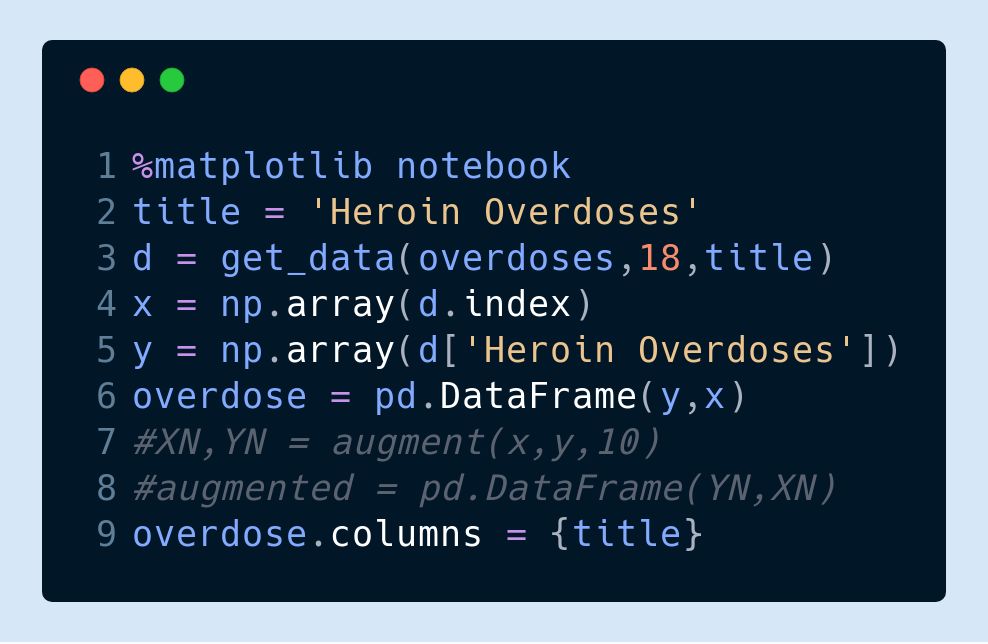
这些准备工作做好我们就可以开始作图了。如果你用Jupyter Notebook的 话记得加图表页内显示的命令%matplotlib notebook。
我们先用刚才写的get_data函数把因为***死亡的人数读出来。这个DataFrame有两列,分别是年份和死亡人数。

接下来我们初始化一个ffmpeg输出流。这里我设置帧率20码率1800 ,当然你自己可以改帧率和码率。

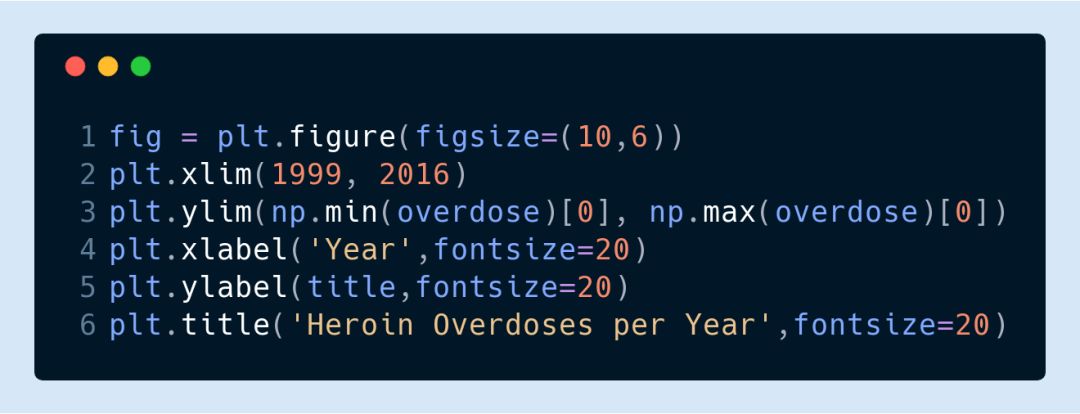
下面我们需要创建图表和横纵坐标。这里要把数据范围定死不然数据更新的时候 Matplotlib 会自动更新数据范围我们的动图数据范围就会来回变。

绘图中最重要的就是下面这个 animate 函数,它的参数 i 指的是帧数。我们通过参数 i 来选择这一帧应该显示的数据然后用 Seaborn 来画一个折线图。最后两行改改字体和折线的宽度让图好看一点。

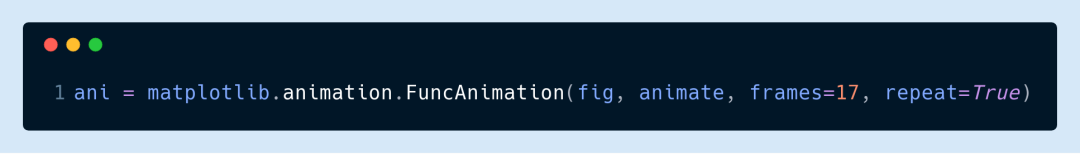
要让图表动起来我们得把刚才定义的 animate 函数传给 matplotlib.animation.FuncAnimation。除了animate,FuncAnimation还有一个参数frames,这个参数的意思是说我们这段动画想一共要多少帧。这里 frames 的值是 17 帧,所以 animate 函数会被调用17次。

最后我们把这段动画存成 mp4 格式就行了。如果想先看看效果,可以用plt.show()。
最后出来的效果是这样的:
意思是有了但给人感觉数据的跳跃有点太快了,所以我们可能得给数据点中间插点值。插值可以用下面的 augment 函数:
用 augment 函数处理完数据我们还要调整一下 FuncAnimation 函数中的帧数。这里我给 augment 传入的 numsteps 是 10,也就是说 augment 后从99 年到 15 年的 16 个数据点变成了 160 个,所以帧数也要设成 160。调整完的图看着顺溜多了,不过在数据增减变化的地方还是能看到很硬的拐弯。
为了让这些拐角也平滑一点我们参考了下面这个链接里的高斯平滑算法。这个链接里也介绍了其他的平滑算法。
https://www.swharden.com/wp/2008-11-17-linear-data-smoothing-in-python/
此外我们还可以给图片加点背景色。
大功告成!其实不是大功,只是用 Matplotlib 制作动态图表的一个很基本的例子。不过原理都是一样的,在 animate 函数里绘图然后调整调整合适的参数什么图都能动起来。最后希望大家顺利操作起来!
-
数据
+关注
关注
8文章
7193浏览量
89828 -
短视频
+关注
关注
1文章
126浏览量
9022
原文标题:使用Python生成动态图表,一个很Cool的教程
文章出处:【微信号:rgznai100,微信公众号:rgznai100】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
【短视频】征集 急!急!令!!!!
CDN高级技术专家周哲:深度剖析短视频分发过程中的用户体验优化技术点
2018亚太CDN峰会开幕,阿里云王海华解读云+端+AI的短视频最佳实践
短视频源码开发中,源码快速搭建的关键点是什么
一般图表做不了的分析,BI数据可视化图表可以
新手必看:数据可视化图表的选择技巧
直播平台斗鱼封杀陈一发,大量主播入驻短视频平台,短视频系统开发市场火爆
短视频平台源码互联网巨头纷纷布局,”短视频+”时代开始探索
短视频系统源码更新内容说明-国内短视频平台优秀作品
短视频系统平台这么火,短视频源码开发前景怎么样?
区块链短视频系统开发
“蜥蜴脑”时代来临 内容爆炸式增长,如何在短视频带货中“秒”获人心?





 用短视频来动态展示图表中数据的变化
用短视频来动态展示图表中数据的变化










评论