编者按:Zalando数据工程师Alex Martinelli介绍了如何基于Plotly和ipywidgets在Jupyter Notebook中创建交互可视化内容。
本文介绍了如何在Jupyter Notebook中创建交互内容。所谓内容,主要指可视化内容。不过我们很快就会看到,这里的可视化内容不仅包括通常的图表,还包括有助于探索数据的交互界面和动画。
我将首先简要介绍数据可视化,并更准确地定义本文中交互的范围和含义。接着我将快速概览所涉及的工具(Plotly和ipywidgets),顺便提供一些关于Jupyter生态系统的通用建议。最后,我将展示一些具体的例子,这些例子大部分来自我的个人项目,我也将同时介绍这些交互内容对我项目的推进作用。这些例子是为了演示这类工具在Jupyter这一强大框架下的能力,希望这能推动你在自己的项目上尝试这些技术,同时广泛传播这些技术。
介绍
数据可视化是一个优秀数据科学家(或任何涉及数据处理的角色)的核心技能之一。一方面,它能让你(或者团队的其他成员)更好地理解数据集的本质;另一方面,它能让你向(懂技术、不懂技术的)外部受众传递合适的消息。
在网上搜索“数据可视化”时,D3.js是推荐最多的库之一。但有人断言,你越是需要个性化的定制方法,就越有必要深入学习这一工具。相反,如果你的目标是快速、“标准”可视化,那么使用你选择的编程语言提供的那些包也许更合适。
对Python生态系统而言,一开始免不了要和Matplotlib基础构件打交道,接着可能扩大到高层替代库(例如,Seaborn、Bokeh)。此外,特别是对数据科学图表而言,越来越多人选择使用Jupyter notebook。我相信这背后的主要原因是Jupyter将不同的媒介很好地封装成了一个简单的解决方案:代码、文字、可视化。它不仅让你的整个工作流程更方便、更有乐趣,还大大简化了工作成果的分享(面向教学,也面向协作)。
我个人发现在Jupyter下使用Matplotlib + Seaborn组合最符合我的可视化需求,比Pandas自带的绘图功能要强。需要动画功能时,Matplotlib 1.1版以来提供的简单动画框架提供了很好的易用性和结果美观性的折衷。
不过,总有一个时刻,我们会发现自己需要更多。并不是说完全转移到全新的工具,而是根据需求使用新的工具。在我看来,交互可以分为两类:
交互式图表:显示当前浏览的特定数据点或区域的实时信息,高亮/隐藏特定内容。
用于内容交互的部件:从图表扩展至其他媒介和内容,一般需要复杂UI元素以收集额外输入。
目前而言,我发现Plotly能很好地解决第一个需求。至于后一个需求,我专门搜索了能够方便地嵌入Jupyter的方案,这样我就可以将任何notebook转变为交互式面板。最后我找到了ipywidgets.
工具
在详细介绍之前提到的工具之前,我想先分享一下个人使用的Python、Jupyter相关技术栈:
Anaconda(Python发行版)
使用virtualenv管理多个隔离的Python环境(或者使用Anaconda自带的环境管理方案)
使用nbcondakernels管理Jupyter notebook的多个环境/核
使用Jupyter扩展定制Jupyter
Plotly
使用Plotly创建和分享交互式图表极其便利。它甚至为图表提供了无缝的web托管——公开内容免费托管,私有内容需付费。当然,如有必要,Plotly完全可以离线使用,直接在notebook中渲染交互式图表,或者导出至(可交互)HTML文件。
如果这还不够,Plotly还有两个更有吸引力的特性:plot_mpl和cufflinks(cufflink意为袖扣)。
plot_mpl可以直接将纯matplotlib图像转换为可交互的Plotly图像(目前转换尚不完美,但这一功能正在飞速改善)。
cufflinks让Plotly可以自动绑定Pandas的dataframe。有了自动绑定,只需单次调用,便可基于dataframe内容得到高质量的数据可视化,例如自动解析日期数据,用恰当的格式显示;推断色调;管理标签。
一般情况下,开始使用Plotly极其方便,只需运行:
pip install plotly
pip install cufflinks
接着为notebook选择在线模式或离线模式。然后只需记住,.iplot()是在Jupyter中显示内容的神奇语句。
ipywidgets
ipywidgets可以很方便地在notebook中创建交互界面。同样,它很好地平衡了灵活性和易用性。
依照安装步骤安装ipywidgets后,就可以直接使用了。ipywidgets提供了供交互界面使用的组件,例如滑动条、复选框、按钮、文本框,等等。
ipywidgets上手很容易,理解交互函数即可。交互函数能够基于传入的参数自动创建部件。例如,传入一个布尔值参数会自动生成对应的复选框;传入一个列表会自动生成下拉菜单。
ipywidgets的这些机制相当直截了当,官方文档的说明也很棒,所以现在让我们直接进入下一节。
作品展示
为了演示到目前为止讲解的内容,也为了无耻地给自己打广告,我将举几个源自我个人项目的例子。
我的所有项目都能在GitHub上找到(5agado),其中一些简单项目是自包含、可复现的notebook。
例一:Fitbit面板
量化生活践行者,以及想要为个人数据创建简易面板(但不打算创建完整的面板应用)来探索数据、获取洞见的人,也许会对这个项目特别感兴趣。
我的Fitbit睡眠数据是一个需要可视化不同统计量(睡眠效率、睡眠得分、初次入睡时间等)、不同尺度(日、周、年等)数据的例子。使用Seaborn的刻面图(factorplot)可以一次性可视化一组目标统计量。
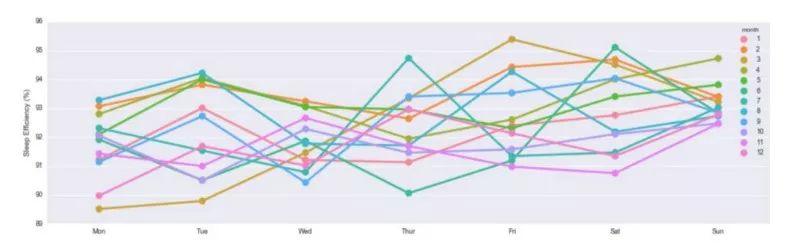
这在简单情形下很有用,但在复杂情形下就不那么有效了。例如,可视化每月的工作日数据:

上图效果很差,呈现的信息很杂乱,而且对我这种色彩辨识能力不强的人而言,很难看清数据。相反,Plotly为这种情况提供了很好的解决方案,我们可以通过三种不同方式创建Plotly图表:
直接将matplotlib图像传给iplot_mpl方法
使用Plotly语法从头创建图表
使用cufflinks直接基于Pandas的dataframe绘图
就这一情形而言,最后一种方式最方便,也最准确。
例二:营养学数据库
有时我们需要为一些结构化内容创建一个简易界面。例如,我在探索营养学数据的时候就有这个需求。我探索的是USDA National Nutrient Database,它提供了丰富的数据,相对而言比较复杂,不过,使用Python和Pandas分析这个数据库倒是不难。
有人也许会主张这其实属于数据库领域,使用SQL工具更合适。这个主张也许是对的,但我还是想展示下,在Jupyter下使用ipywidgets完成这一任务有多容易。相比使用单独的数据库系统,这可能是一个更好的临时方案,特别是在数据探索阶段。
从上图我们可以看到,ipywidgets使用起来很方便,只需将原Python函数和需要自动映射到部件的参数传给interact函数:
food(食物):空列表,将被转换为文本框
nutrient(营养物质):将被转换为下拉菜单
例三:动画
如前所述,一旦具备了良好的工具,交互内容在各种场景下都有用武之地,例如动画。
将(min,max,step)元组传给interact函数后,能自动生成对应的滑动条。以不同的分辨率或复杂度查看动画时,这样一个简单的整数滑动条很有帮助。例如,模拟[康威生命游戏]:
我们还可以定制界面,以快速浏览数据和相关分析结果。比如,我曾经可视化在猫狗数据集上训练的CNN中间层的输出:
现在有很多可视化的框架和工具,用于机器学习任务的特别多,不过,有时候像上面那样快速粗暴的解决方案可以提供所有实际需要的信息和功能,同时节省大量时间。
结语
上面的例子仅仅使用了工具的基本功能。例如ipywidgets仅仅使用了interact函数和类型推断。ipywidgets其实还支持自定义部件和部件组合,详见官方文档。
我希望这篇文章能够展现这些工具的简单性和可定制性。同时,我也希望能得到关于数据可视化工具方面的反馈,特别是包含3D建模和动画的框架。
最后安利下dunovank/jupyter-themes,这个GitHub仓库提供了许多Jupyter主题和可视化风格。
-
可视化
+关注
关注
1文章
1209浏览量
21227 -
数据集
+关注
关注
4文章
1212浏览量
24977
原文标题:Plotly与ipywidgets:交互可视化很容易
文章出处:【微信号:jqr_AI,微信公众号:论智】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
可视化MES系统软件
【PYNQ-Z2试用体验】Jupyter Notebook体验
你绝没用过的一款高逼格空间可视化工具
VR与三维可视化在电厂中的作用
plotly可视化绘制嵌入式子图的方法
华秋DFM可视化BOM交互焊接工具——SMT工厂、PCB工程师的福音来了!
华秋DFM推出可视化BOM交互焊接工具,助力SMT工厂提升效率
五大最实用的Jupyter Notebook扩展插件
以后Jupyter也能做可视化Debug了
神器jupyter的优势和使用教程

常用的五种Jupyter Notebook扩展插件
Jupyter notebook在超算平台上使用的详细教程





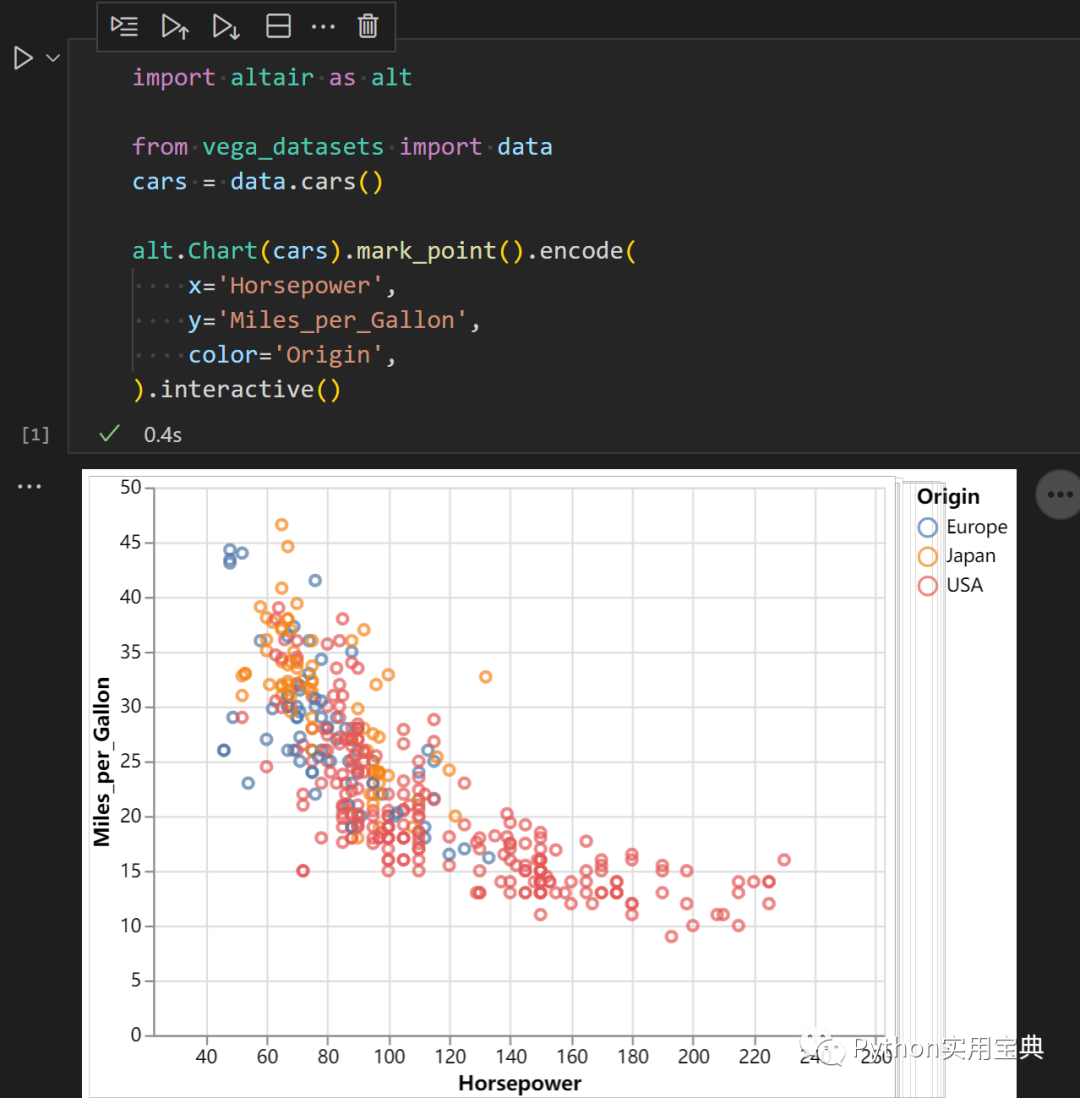
 如何基于Plotly和ipywidgets在Jupyter Notebook中创建交互可视化内容
如何基于Plotly和ipywidgets在Jupyter Notebook中创建交互可视化内容












评论