由于自己现在无业游民,所以没有什么现成的环境,环境就随便找个公网的。再者当下的完成度应该算不上一个完整的 APP,但是作为参考,依瓢画葫芦绝对足够了,如果等完整产品,可能得等一段时间了,下面的是该项目的地址。
项目地址:https://github.com/youerning/MyApp(star一下呗)
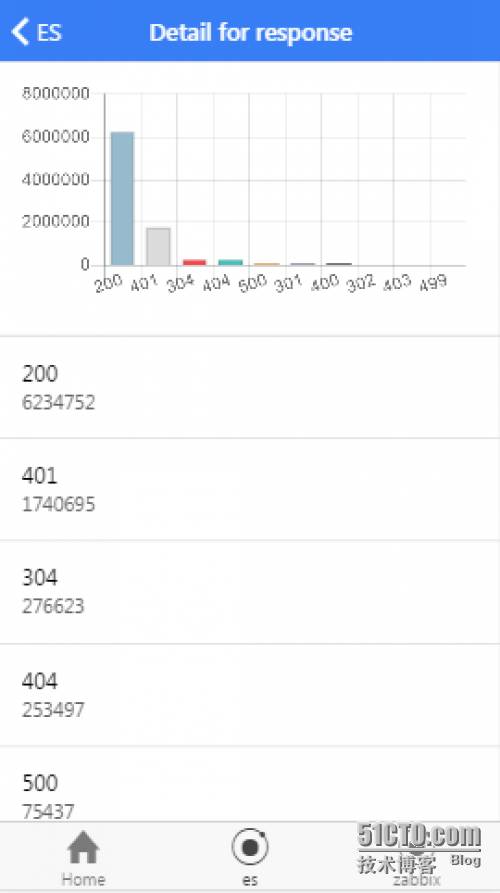
效果图如下
文章目录:
1. 准备工作
2. 代理
3. 页面框架
4. 获取数据
5. 绘图
6. 自问自答
页面逻辑简要说明:
1. 一共三个 tab,分别为 home,es,zabbix。
2. home 页面有 es,zabbix 的性能指标。
3. es页面可以图形展示搜索的数据。
4. zabbix页面可以图形展示搜索的数据(没有环境所以留空)。
(一)
1. 环境搭建参考:第一篇http://youerning.blog.51cto.com/10513771/1735450
2. es 服务器
因为没有现成的 es 环境再者自己搭建还得往里面填数据,这太难过了,所以通过 shodan 找一个暴露在公网的 es 服务器。
3. 创建一个 APP
ionic start myops blank
4. sublime 打开该项目
(二)
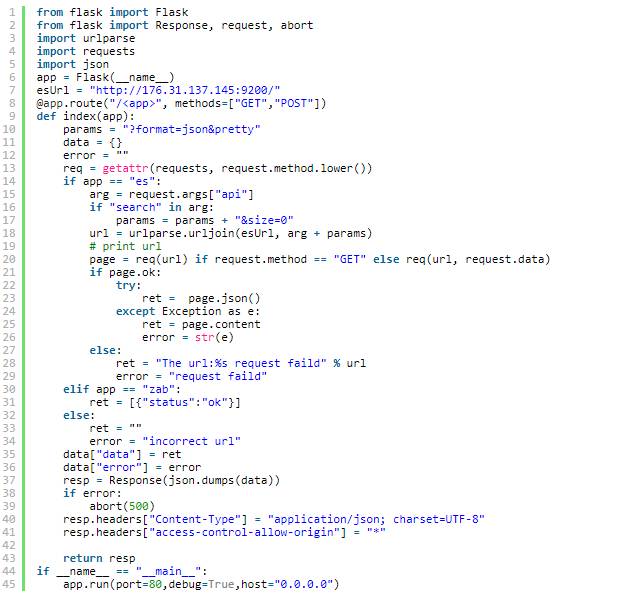
1. 搭建代理
虽说 app 里面似乎没有跨域的限制,但是自己在调试的时候还是可能被这个跨域弄得焦头烂额的。
所以可以通过 flask 简单的写一个代理页面,代码如下,如你所见,我把这个暴露在公网的 es 服务器的 IP 写出来,的确有点不道德(大家不要搞破坏呀~数据量这么丰富的还是比较难找的呀)。

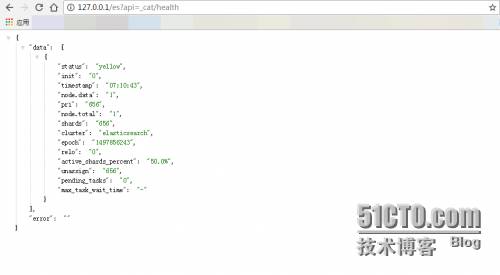
这个页面的效果如下。

(三)
1. 页面框架
就如上面的效果图,我们应该需要三个 tab,然后一个 es 性能的模板页面,一个详情模板页面。
所以目录结构大体如下。
总而言之,我们需要五个模板,所以在 www 目录下创建了一个 tpls 的目录用于放置我们的模板文件。
完整源代码,可以访问我的 GitHub。
2. 页面框架编写。
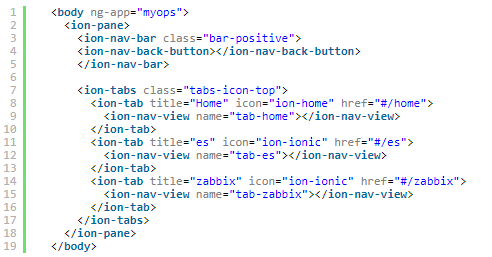
首先在入口页撰写总体布局:

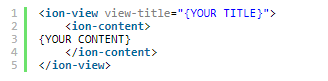
创建视图文件,大致结构如下,home.html,es.html.zabbix.html等

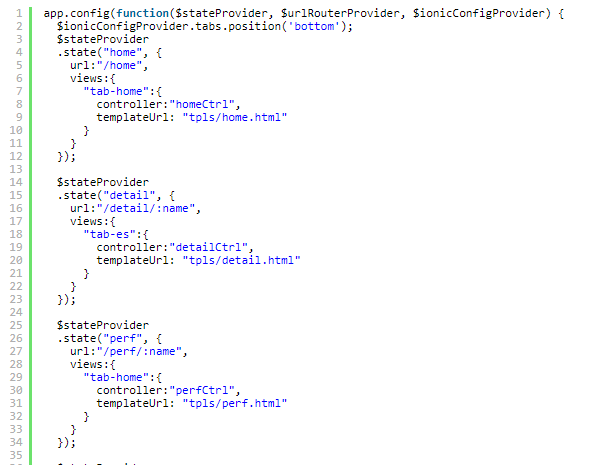
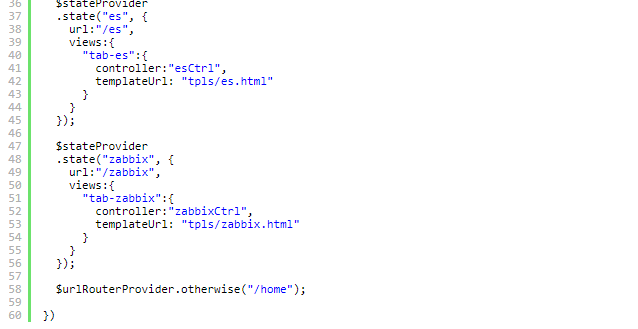
编写路由逻辑。


(四)
1. 获取数据
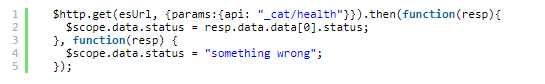
这里我们通过 angularjs 内置的 $http 访问相应的 api,大致如下。

本来性能指标应该是时间序列的监控数据,但是由于没有环境,这里就简单的列出当前指标值。
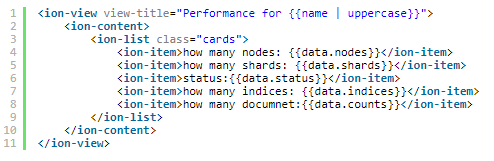
perf.html 内容如下。

(五)
1. 绘图
这里绘图使用 chart.js
2. 安装 chart.js
在项目目录下执行下面命令

3. 在 index.html 引入 js 文件

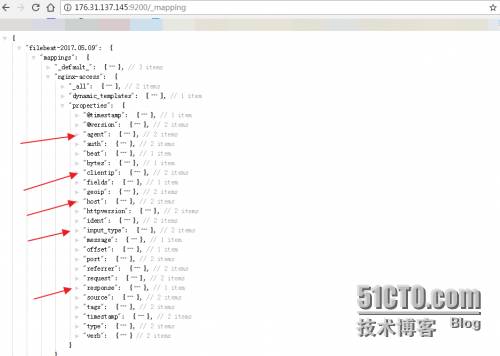
4. 检索 es 中我们感兴趣的字段
通过检索 mapping 效果如下

个人而言,感觉可玩的是 clientip,agent,response
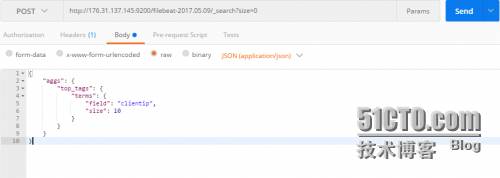
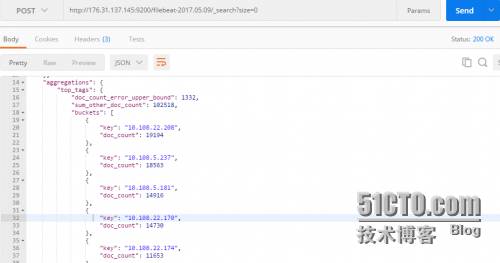
我们利用 es 的 api 统计以下上面的字段吧。
因为聚合需要 post 方法,所以这里使用 postman。
效果如下


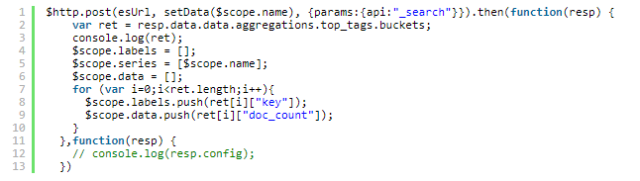
5. 通过 $http 获取数据

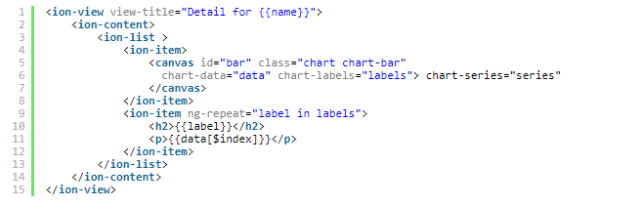
6. 模板内容如下

7. 绘图

(六)
自问自答
Q:为毛不用最新的 ionic
A:暂时没有看 typescript 的看法
Q:能画其他图么?
A:参考 http://jtblin.github.io/angular-chart.js/
Q:为毛没有获取一下 zabbix 的数据
A:没环境,不想搭
不足
1. 有一些重复的代码
2. 不够足够好看
3. 没有将 url 的控制权交给 APP
-
Linux
+关注
关注
87文章
11354浏览量
210669 -
APP
+关注
关注
33文章
1580浏览量
72873 -
运维
+关注
关注
1文章
264浏览量
7643
原文标题:手把手教你从无到有写一个运维APP
文章出处:【微信号:magedu-Linux,微信公众号:马哥Linux运维】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
【原创分享】从无到有,彻底搞懂MOSFET讲解(五)
【原创】从无到有,彻底搞懂MOSFET讲解(九)
【原创推荐】从无到有,彻底搞懂MOSFET讲解(完)
从无到有,手撸实现ActorFrameWork
利用6 个 Linux 运维典型问题来分析处理问题的思路
【原创分享】从无到有,彻底搞懂MOSFET讲解(四)
从无到有玩NodeMcu:web端控制





 如何从无到有写一个Linux运维APP
如何从无到有写一个Linux运维APP











评论