苏宁小Biu智能闹钟是智慧卧室的入口级产品。作为国内首款装有3.5英寸彩色液晶屏幕的智能闹钟,小Biu智能闹钟屏幕亮度好、对比度高、层次感强、颜色鲜艳,可以根据需求显示图形文字,还可以实现动画互动交流,特有的时光胶囊功能,可以通过手机将照片、留言一键推送至屏幕,实时分享幸福时光。
本文引用地址:接下来就来拆解这款“跨界”的产品。
一、苏宁小Biu智能闹钟开箱
包装盒正面除了显眼的产品本体图之外,还有“时空胶囊”字样,让用户对它产生强烈兴趣。
包装盒背面是一些产品的详细参数。
产品名称:苏宁小Biu智能闹钟音箱,产品型号:SA-P3SH,带有WiFi、麦克风阵列、远场语音等功能。蓝牙版本V2.1/4.2+EDR,兼容小度。
包装侧面表示本产品用biu!的语音唤醒。
包装内含有产品本体、电源适配器、Micro USB充电线和使用说明。
Micro USB充电线。
电源适配器,输入100-240V ~ 50/60Hz 0.4A Max,输出 5V 2A,东莞市德馨电子科技有限公司制造。
产品正面特写,右侧是显示屏,左侧是扬声器。
产品背面特写,可以看到充电输入接口和蓝牙、WiFi控制开关。
顶部有麦克风孔和手势操作感应区域以及音量控制和播放控制按键。
底部有两个防滑垫。
底部的脚垫,起防滑作用。
上一页 1
发布评论请先 登录
相关推荐
利用CKS32F107xx系列RTC的闹钟实验
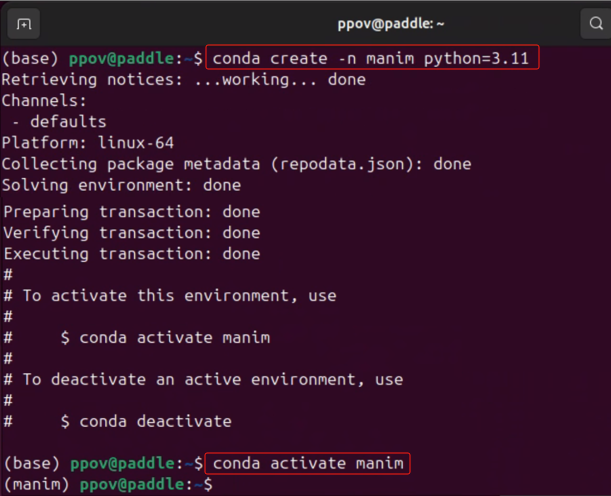
用DeepSeek-R1实现自动生成Manim动画

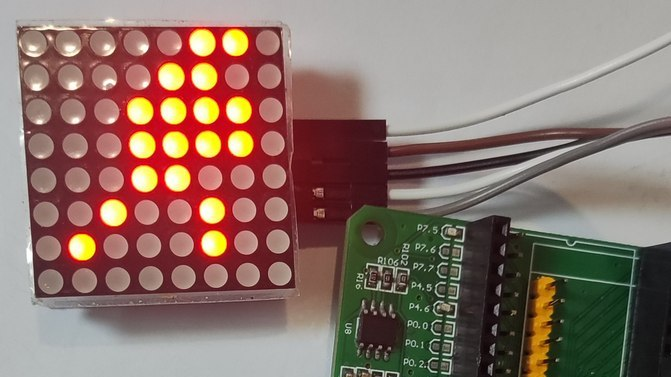
基于W2605C语音识别合成芯片的智能语音交互闹钟方案-AI对话享受智能生活
SPEA出席第十六届在苏意大利企业答谢交流会

手机散热器拆解
N9100智能电子音乐闹钟ic方案:大容量,支持2-128Mbit flash
无线时钟蓝牙音箱怎么关闭闹钟功能
【AWTK使用经验】如何实现序列帧动画

觉醒时刻:电子闹钟功耗大探索 | 老陆测功耗08

OpenHarmony实战开发-如何实现组件动画。






 苏宁小Biu智能闹钟拆解:实现动画互动交流
苏宁小Biu智能闹钟拆解:实现动画互动交流














评论