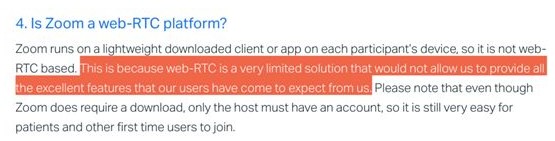
Zoom是非常出色的视频会议平台,拿Zoom的web客户端和WebRTC对比似乎有失公允。重要的是,未来WebRTC还会不断做明智的改进。
Zoom有一个Web客户端,允许参与者在不下载他们的app的情况下参加会议。打开chrome://webrtc-internals显示只有getUserMedia用于访问相机和麦克风,但是没有像WebRTC那样调用RTCPeerConnection。这让我很感兴趣-他们没有使用WebRTC是如何打电话的?
为什么不使用WebRTC?

就像他们的网站上所说的那样,Zoom和WebRTC的关系比较复杂。
JitSi团队最近通过比较质量回应了这件事。Tsahi Levent Levi也对此发表了一些有用的评论。因此,让我们在Chrome中运行这种非常有趣的环境下快速查看这些“优秀特性”。
Zoom web客户端
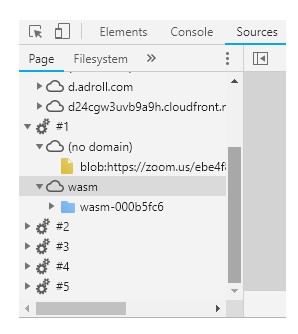
Chrome网络开发者工具迅速显示了两件事:
WebSocket用于数据传输
这是一些工作人员加载的WebAssembly (wasm) 文件

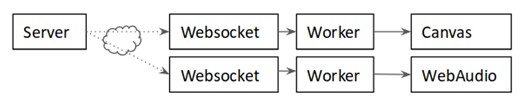
基于WebSocket的媒体传输
基于WebSocket的媒体传输整体设计非常有趣。它使用WebSocket传输媒体,这当然不是最佳选择。类似于WebRTC中的Turn/TCP——它会影响传输质量,并且在很多情况下都不能很好地工作。使用TCP传输实时媒体的一般问题是丢包,这会导致重新发送和增加延迟。Tsahi前一段时间在TestRTC上描述了这一点,显示了使用这种方案对比特率和其他特性的影响。
基于WebSocket传输媒体最主要的优势在于,它可以在TURN/TCP和TURN/TLS被防火墙阻塞时,穿过防火墙。它避免了WebRTC TRUN连接不经过认证代理的问题。这是Chrome WebRTC实施中长期存在的问题,去年才得到解决。

在WebSocket上接收的数据进入基于WebAssembly (WASM)的解码器。浏览器中的AudioWrkLead获取到音频数据。从那里,解码的音频使用WebAudio“magic”目的节点播放。

视频被渲染出来,这个过程出乎意料的顺利,质量也非常高。
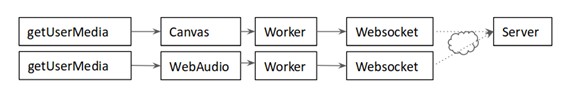
另一方面,WebAudio通过getUserMedia调用捕获媒体数据,发送给WebAssembly编码器编码,然后通过WebSocket传输。640*360分辨率的视频数据在发送给WebAssembly编码器之前从画布中获取到,这是非常常见的。
WASM文件似乎包含与Zooms本地客户端相同的编码器和解码器,这意味着网关不必进行转码。相反,它可能只是一个websocet-RTP中继,类似于转换服务器。编码的视频有时有些像素化。虽然编码器的CPU使用率相当高(在640×360分辨率),但这可能并不重要,因为用户可能将问题归咎于Chrome,并在下次使用客户端。
H.264
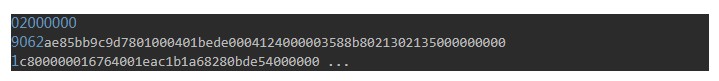
使用WebAssembly提供媒体引擎是非常有趣的,它允许支持Chrome/WebRTC不支持的编解码器。用emscripten编译的FFmpeg以前已经做了很多次了,这里似乎也使用了emscripten。通过WebSockets传输编码后的数据,可以使用Chrome优秀的调试工具检查RTP头和一些帧来显示H264荷载。

令我惊讶的是,网络抽象层单元(NALU)没有表示H264-SVC。
和WebRTC的比较:
总之,让我们比较一下Chrome在本例中使用的与WebRTC标准(W3C或者各种IETF草案)不同的地方:
| 特性 | Zoom Web client | WebRTC/RTCWeb Specifications |
| 加密 | 基于安全Websocket的RTP | DTLS-SRTP |
| 数据通道 | n/a? | SCTP-based |
| ICE | n/a for Websocket | RFC 5245 (RFC 8445) |
| Audio codec | 未知 | Opus |
| 多码流 | 未研究 | Chrome实现 |
| Simulcast | 在web client上未研究 | 扩展特性 |
WebRTC下一版
尽管WebRTC 1.0还远远没有完成(而且大多数开发人员仍在使用被称为“遗留API”的东西),但是关于“下一个版本”的讨论仍然很多。
Zoom网络客户端的总体设计强烈地提醒了我,在今年早些时候在斯德哥尔摩召开的工作组面对面会议上,Google的Peter Thatcher为WebRTC NV提出的建议。请参阅幻灯片(https://www.w3.org/2011/04/webrtc/wiki/images/5/5c/WebRTCWG-2018-06-19.pdf)。
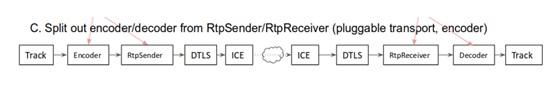
如果我们要在2018重建WebRTC,我们可能已经采取了类似的方法来分离组件。基本上采取以下步骤:
编译用于wasm的webrtc.org编码器/解码器。
将解码器与画布连接,WebAudio用于”布局”
将编码器和getUserMedia连接用于输入
将编码后的数据通过不可靠的信道发送
以某种方式连接RTCDataChannel反馈度量和音频/视频编码器
该方法是从工作组会议幻灯片中看到的:

与Zoom方法相比,该方案具有非常明显的技术优势。例如,使用RTCDataChannels传输数据,这比WebSocket具有更好的拥塞控制特性,特别是当存在分组丢失时。
该设计的最大优点是可以将编码器和解码器(以及相关的东西,如RTP打包)与浏览器分离,从而允许定制版本。主要问题是找到一种好的方法,以包括硬件加速的高性能方式使数据处理脱离主线程。这是Chrome早期面临的一大挑战,我记得很多关于沙箱让事情变得困难的抱怨。Zoom看起来很好,但是我们只尝试了1:1的聊天,而典型的WebRTC应用程序比这个要求更高一些。重用像MediaStreamTrack这样的构建块来进行从工人到工人的数据传输也比使用Canvas元素和WebAudio要好。
-
编码器
+关注
关注
45文章
3679浏览量
135412 -
Web
+关注
关注
2文章
1272浏览量
69809
原文标题:Zoom的Web客户端与WebRTC有何不同?
文章出处:【微信号:livevideostack,微信公众号:LiveVideoStack】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
labview web service发布数据到客户端浏览器
求教:linux系统和WEB服务器什么关系?WEB服务器和网页又是什么关系?
webrtc p2p
在esp8266中内置客户端WEB,请问有固件版本的要求吗?
一种基于多媒体的英语智能客户端设计
Delphi教程之数据查询Web服务客户端开发数据查询Web服务
如何使用WebRTC/WebTorrent构建弹性Web?
Zoom客户端爆出安全漏洞,泄露Windows的登陆凭据
MQTT中服务端和客户端
ROS是如何设计的 ROS客户端库

分享一款别样的ssh客户端-PortX





 Zoom的Web客户端和WebRTC有什么关系
Zoom的Web客户端和WebRTC有什么关系











评论