你想充分了解人类的感知世界吗?你对可视化是如何定义的呢?它是一门科学还是一门语言,那就请跟我们的作者一同走进这个世界,用短短的30分钟,看看39项关于人类感知的研究.
本文是作者在2016年4月OpenVis上的一段演讲。
我是一名华盛顿邮报一名小小图片编辑。你也知道的,一名图片编辑又要懂视觉设计,又要有新闻敏感性,也是蛮辛苦的。像我这样的图片编辑,通常依赖于常识和经验来对设计和视觉做出选择。
过去的几年里,我一直对那些科学领域研究人类是如何进行图像感知的事情充满好奇,于是开始到处收集资料。但当我开始潜心研究以后,发现这个问题研究的范围真的是太广了,于是遗漏掉了很多根枝末节,希望会有人继续这些研究吧。
虽然说这里我的介绍只是门可罗雀的凝练,事实来说,这些研究都是经过多次反复试验,没有放过一丝一毫的细枝末节,让我没法在这里一一罗列。所以这里我只简单介绍一到两个主要实验结果的中心思想。但我还是更希望你可以去通读他们的原文去考虑他们全部结果。
接下来,我会更深入地介绍每一个部分并阐述更多的研究细节,让我们继续往下看吧!
在Colin Ware所著的《Information Visualization》一书中,提出了这样一个问题:可视化是一门科学还是一种语言?
可视化应该是一门科学,它可以精准地、系统性地展示数据,没有所谓那些花枝招展、画蛇添足,让我们直观领略到数据艺术的本质所在。正因如此,你想要展示什么样的内容就决定了如何来选取正确的可视化方法。
与之相对的,可视化也应该是一门语言,因为可以用图画来传递意义,如同象形文字一样。我们可以用符合和记号来编制数据。编制这些图片的方法和规则是后天习得而非与生俱来的,这跟语言本质的定义是相通的。
研究基础
1984年,William Cleveland和Robert McGill(见引用1)一起完成了一个关于信息可视化方面的开创性研究。

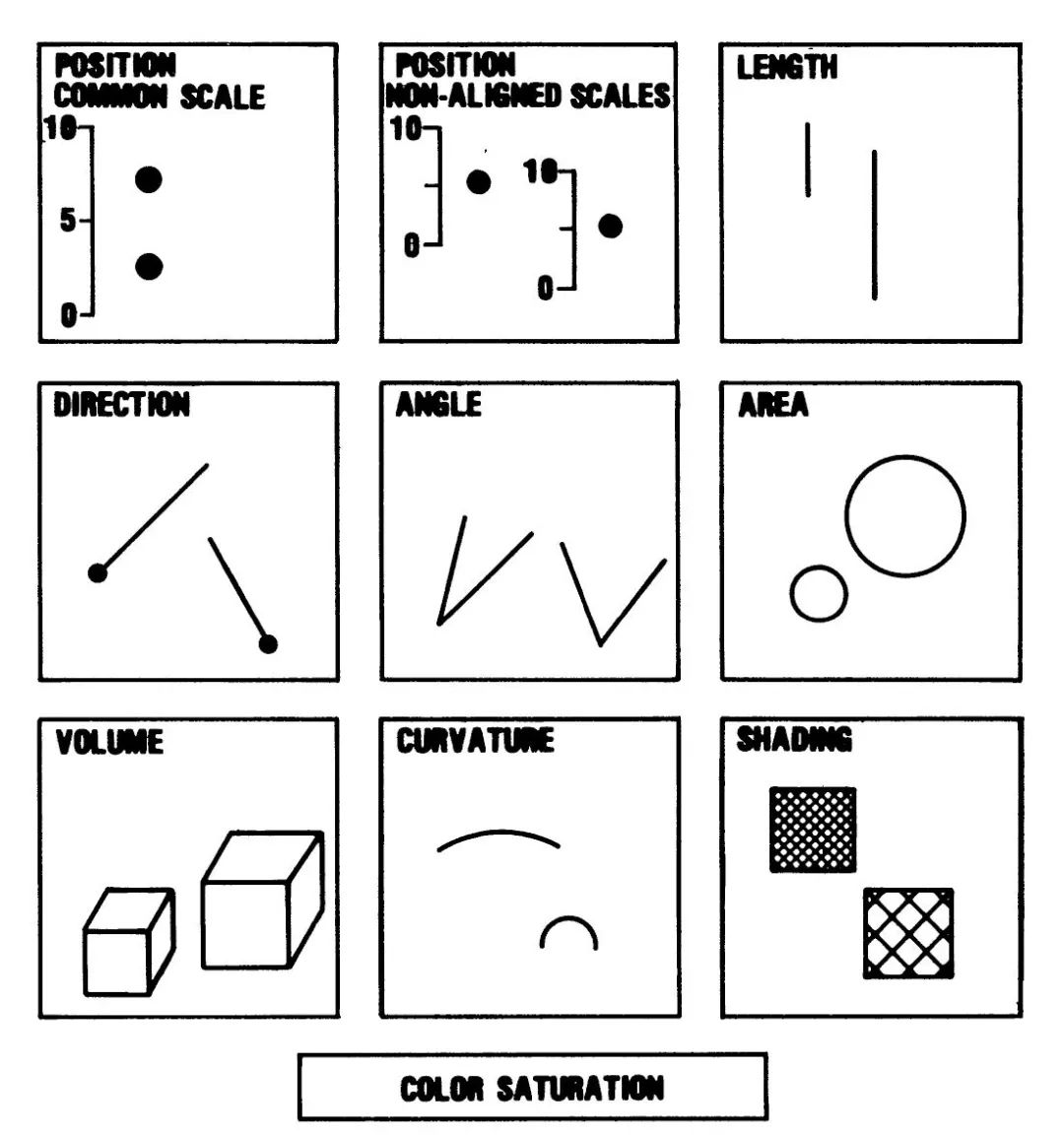
经过多次试验,Cleveland和McGill找到了“基本知觉任务”,也就是观察者根据所观测到的图像做出的表现。
根据我们所看到的事物做出相关表现,也就是Cleveland和McGill所做的这个开创性实验--“基本知觉任务”。我接下来要讲的大部分研究都是以这项研究为前提。
在所有感知任务中处于最顶端并且最简单的就是“根据标准比例尺来确定位置”。Cleveland和McGill认为如果我们有一个比例尺,比如像坐标轴一样,这样我们就可以用它来对比事物间的区别了。散点图就是一个很好的例子,在散点图里的圈圈点点被固定在X轴和Y轴之间,可以很好的衡量事物间的位置和区别。
柱状图一样也有一个标准比例尺来衡量事物的位置,通常都是定位在X轴上,但是两位科学家还认为,除了判断位置,这个同样可以判断事物的长度和面积。事物多到数不胜数。所以我还是鼓励你去读读他们对于基本知觉任务的研究,你可能会有更多认识。

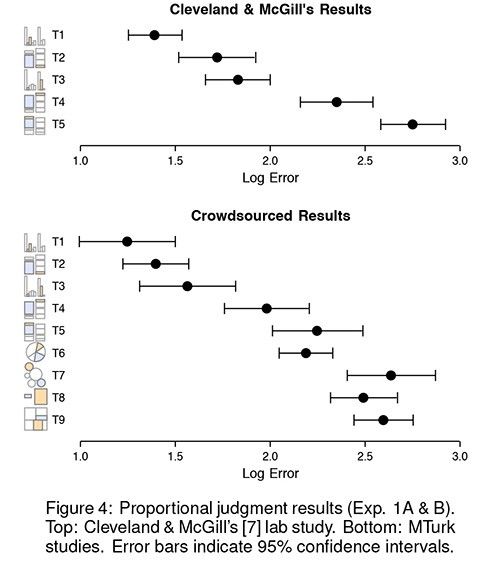
Heer和Bostock用土耳其行棋机器人做的实验得到了与Cleveland和McGill基本一致的结果。(成比例的实验结果,上面是C和M的实验,下面是土耳其机器人实验,误差条用的95%置信区间)
这些实验都是30年前的老古董了,现如今又如何呢?
幸运的是,我们还有些线索。Heer和Bostock后来用更多的土耳其机器人来进行他们的实验研究,起码在感知任务上,已达到了和Cleveland、McGill相类似的实验。
参照点
三项实验表明我们所看到的事物和事物本质有所偏差。这些偏差会让我们看到的图像有所失真。
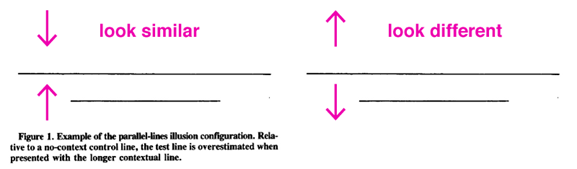
我们知道在史蒂文斯定律(幂函数定律)里有这样的描述:当一个事物被一个比它更大的事物观察时,它自己会觉得变得很大,反之亦然。Jordan和Schiano发现增加直线间的空间距离会产生反作用。也就是说,当一条线逼近另一条,这条线的长度会越来越接近另一条(也被叫做同化作用),相反的,当一条线远离另一条的时候,长的会更长,短的会更短(这也被叫做对比参照)。

Jordan和Schiano发现当几条不同长度的线相互靠近的时候,它们的长度会变得接近。当它们相互远离,你会发现这些线条会变得更加长短不一。
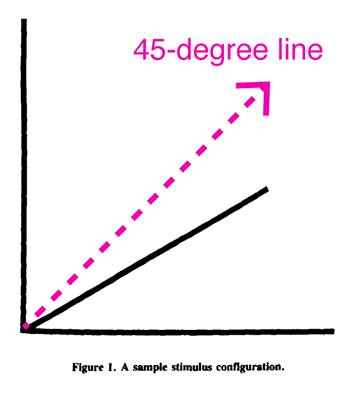
在另外两个研究中,Schiano和Tversky发现在人们的记忆中图表要比实际情况更加匀称。他们给了实验参与者如同上面的这些图片,并且告诉他们这些是图表或者地图。
他们发现当参与者遇到了被告知是图表的图片时,他们把这条线记成一条45度在图上不存在的线条,也就是一条假想的对角线。如果相同的线在地图上标注出来,这些参与者不会对线条位置有任何曲解。

在两次研究过程中,Schiano和Tversky发现在这些直线图中,这条45度的假想对角线会被大家作为参照物,但是仅限于直线图,别的类型图表就没有这样的情况。
当在图上标注出要注意图片的对称性时,参与者越想越觉得这个图很匀称,可尽管这个图片不对称。因此我相信图上的注释更能给人传达信息。
在另一个独立研究中,他们证实了关于在直线图中假想对角线的系统性偏差。当给参与者展示对角线的时候,他们通常会把图上线条实际位置定位在这个假想的对角线上,说明他们错误的估计了夹角的大小。所以这条对角线会让他们会干扰他们的记忆,会错误的记成这条对角线,但也只限于这类直线图。
他们的研究结果表明不同的视觉系统采用的参考坐标系不一样。
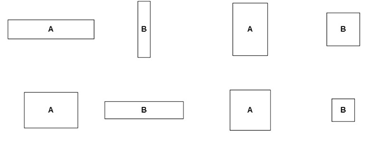
基本形状
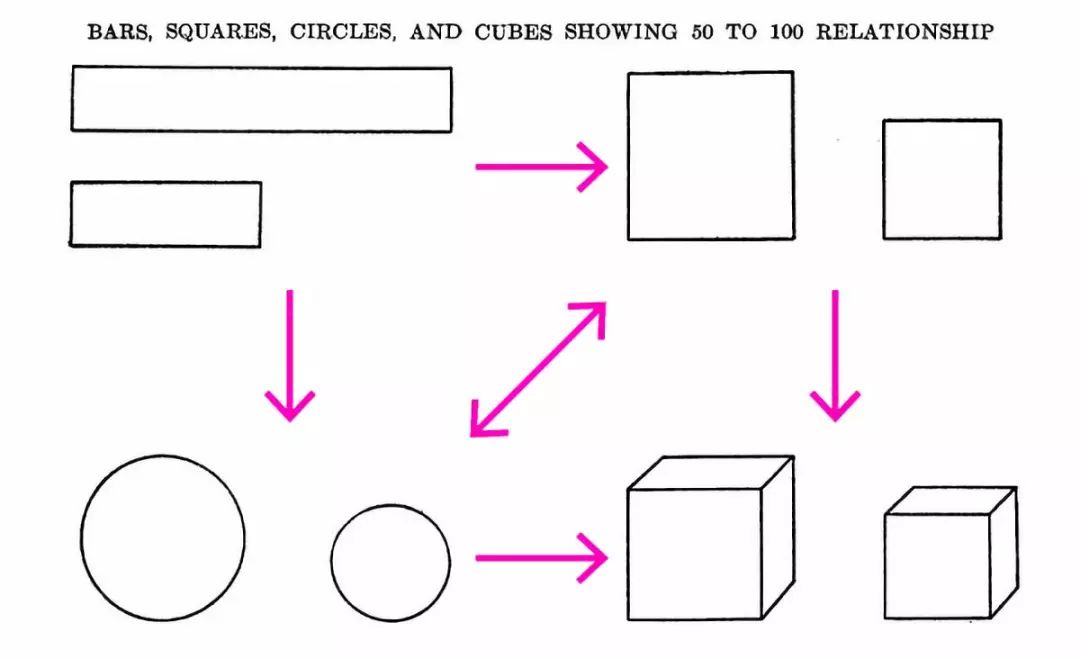
八十多年前,Croxton发现,与圆形,正方形或立方体相比,人们能更准确地比较长方形的尺寸大小。圆形和正方形的比较效果差不多,立方体效果最差。当这些平面图形变成三维立体结构时,它们的比较效果相差更显著。

Croxton发现志愿者在比较不同长度的长方形时会更准确。比较不同大小的正方形和圆形时,志愿者的比较效果会差一些。志愿者对这三种平面图形的比较效果都比立方体更好。
表示比例的柱状图和饼状图
柱状图和饼状图在表示比例时拥有很大的优势,关于这一点,前人已经进行了很多的研究。
五项研究全都表明饼状图表示比例的效果要优于柱状图。
我看到的许多研究结果也支持这一观点。
早在1926年,就有一些学者针对这个问题进行讨论,Eells是其中之一。在他那个年代,饼状图不被人们所接受,人们认为人的眼睛不能有效地判断弧,角或弦。

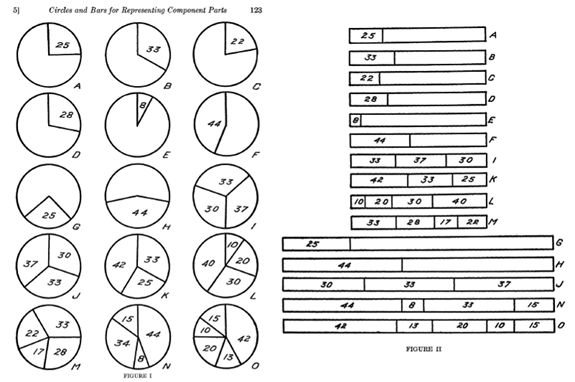
在一节心理学课上,Eells给学生们展示了一系列饼状图和条形图,并要求学生估算每个部分占整体的比例。
他还想更深入地了解人类是如何处理圆形信息。因此,在一节心理学课上,Eells给学生们展示了一系列饼状图和柱状图,并要求学生估算每个部分占整体的比例。
他发现,人们能快速且准确地解读饼状图和柱状图的数据,随着分类的增加,饼状图更能反映某个部分占整体的比重。

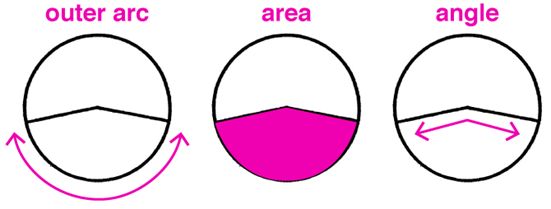
Eells的研究用三种表示方法来反映饼图中的比例。 只有一名女性使用弦来进行比较,很可能是因为她接受过特殊训练。 她也是参与者中比较结果最准确的人。
他发现参与者中, 50%的人使用外弧做出比例判断,25%使用面积, 25%使用内弧或角度。此外,参与者中有71人喜欢饼状图,只有25人喜欢柱状图。
他总结说,我们应该使用饼状图,不仅是因为它的吸引力,还因为它的科学准确性。
他还得出结论,男性估计数值比例的能力要优于女性。
第二年Croxton对Eells的工作做出的后续研究发现饼状图并没有Eells说的那么好,但不可否认,他们确实推动了这方面的研究。
六十年后,在另外的三个实验中,人们发现,在某种程度上,饼状图能更好的传递数据比例信息。
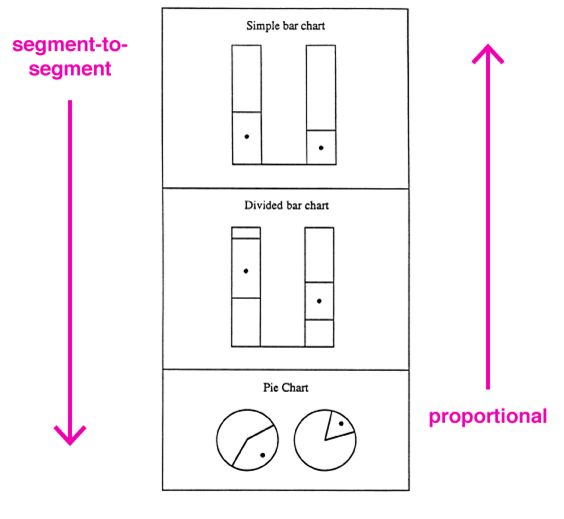
Simkin和Hastie让参与者做出比例判断和段与段(比较)判断。他们发现,就段与段的判断而言,简单的柱状图比较效果最好,然后是分割柱状图,最后是饼状图。

Simkin和Hastie得出结论,每个人在查看特定图表时会有一个特定的模式。
对于比例判断,饼状图和分割柱状图是相互关联的,简单的柱状图效果最差。
Spence和Lewandowsky发现,多个部分之间的比较需要花更长时间并且准确性较低。值得强调的是,饼状图的比较效果最差,但是进行多个部分的比较时,它的比较效果较好。而表格只有在表示绝对值时才有优势。
Hollands和Spence发现,随着柱状图中的分类增加,它们传达比例信息的有效性降低。事实上,人们需要额外的1.7秒阅读柱状图中每个分类的信息。
柱状图和折线图
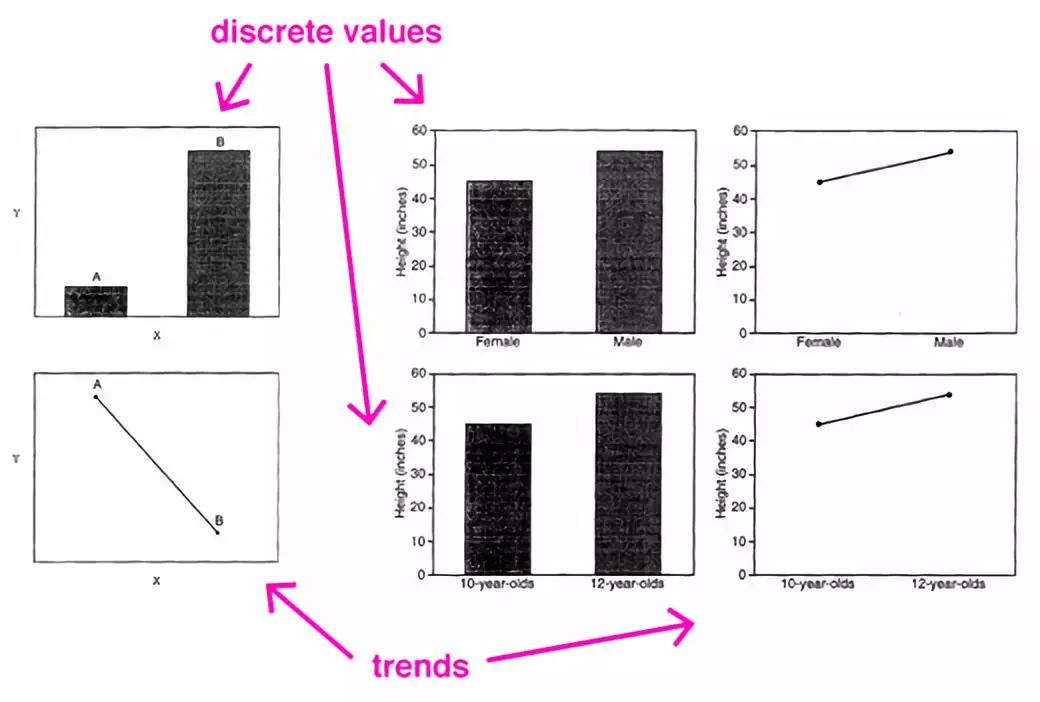
在同一项研究的两个独立实验中,Zacks和Tversky发现,当参与者被要求描述柱状图中的数据时,他们倾向于使用坐标轴进行对比(例如,A比B在X中的数量更大)。当使用折线图时,参与者更倾向于描述趋势(例如,“随着X增加,Y增加”)。

Zacks和Tversky发现参与者描述柱状图中的数据时倾向比较数值,描述折线图时倾向比较趋势。
即使研究人员向参与者展示了显示第三个数据变量的图表,进行折线图描述时,参与者仍然关注趋势,往往忽视了新出现的变量,但进行柱状图描述时,人们就会关注到新变量。
这些研究表明,人们在看折线图时,很难关注到数据趋势以外的信息。
柱状图,饼状图和折线图
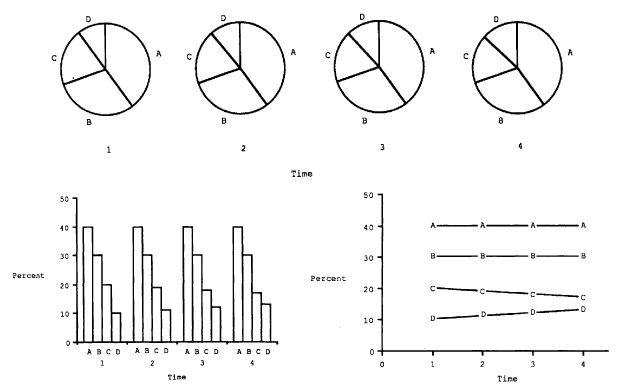
Hollands和Spence接着研究图表的比较效果是否取决于需要做出的判断类型。他们认为折线图在显示数据趋势方面要优于其他类型的图表,因为折线图是“集成”界面:观众能够直接从斜率感知变化。饼状图是 “分散”界面,使用它来描述数据变化的效果较差。

在他们的第一次研究实验中,Hollands和Spence向参与者展示了这三个图表,并记录了他们比较数据变化的准确程度。
他们记录了参与者对柱状图,饼状图和折线图的变化趋势和数据比例的看法。
饼状图显然无法有效地传递数据变化信息,但他们发现柱状图竟然与折线图有相似的比较效果,他们想知道这是为什么。
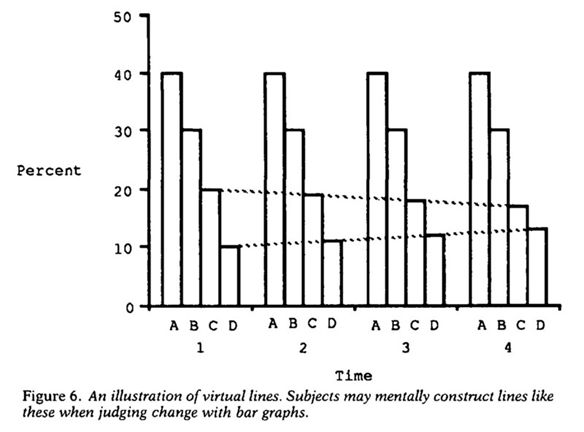
他们假设这是因为人们在柱状图之间想象绘制了一条虚线。 因此,他们创建了一个新的、“可怕的”图形——分层柱状图,用来干扰人们想象出来的线条,并再次对参与者进行测试。

Hollands和Spence猜测,柱状图与折线图有相似的比较效果是因为参与者在柱状图之间画了一条想象线以检测变化。
他们发现,能让读者看到真实或虚构趋势线的图表都能很好的传递数据变化信息。在图表没有比例尺的情况下,饼状图是最好的比例表示图表。
折线图
线条形状可以表达出令我们着迷的内容,但也会扭曲我们对数据的感知。
众所周知,自变量(原因)通常绘制在x轴上,因变量(结果)绘制在y轴上。但我们也倾向于认为斜率代表速度、高度或数量。这两个约定可能相互冲突。
Gattis和Holyoak 设计了一个实验,其中斜率代表高度或海拔,但这意味着自变量和因变量在错误的轴上。他们向参与者展示了正确和错误的图表,并询问虚线表示的速率是快还是慢。

按照惯例,海拔应该在x轴上绘制,因为在这种情况下它是自变量。但是,在y轴上绘制海拔让人自然地认为斜率代表高度。
当海拔位于y轴上时,由于视觉隐喻的效果,参与者的判断更准确。换句话说,我们倾向于将斜率视为速度、高度、数量或者是任何跟率相关的数据。他们得出的结论是,斜坡的某些图形属性“促使人们理所当然的想法盖过了其他”。
他们还发现了“更多”或“更好”与积极方向的普遍联系。
Carswell和其他共同作者发现,当线图显示趋势逆转时,人们对它们的研究时间更长。他们发现,当他们改变数据点的数量、对称性或线性时,情况并非如此。
3D
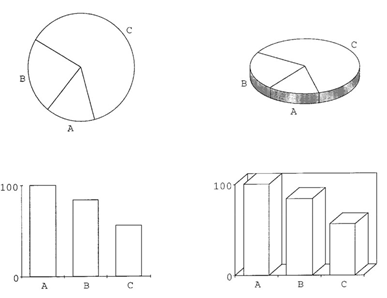
这里有四项研究表明我们对3D对象对判断准确性超出我们的普遍认知。其中两项研究都否定了 Tufte广受欢迎的“高数据与墨水比”理念。

Siegrist观察了参与者对2D饼图(条形图)和3D饼图(条形图)的尺寸差异对感知程度。参与者对条形图的差异感知在2D和3D条版本下一样精确,但使用3D饼图则不太成功 。
Siegrist发现在条形图中,2D并不优于3D,但3D图表需要稍长的处理时间。使用饼图时,2D更好,并且透视角度对切片的评估精度有很大差异,这很可能是因为某些切片比其他切片更模糊。
Levy和共同作者承认,3D图形虽然“炫目”和“性感”,却没有传达任何额外的信息,迫使读者“处理冗余和无关的线索”。

在同一项研究的两个独立实验中,Levy和共同作者为参与者准备了多种2D和3D图表。
参与者可以选择2D和3D图。当他们被告知选择图表会呈现给其他人时,他们倾向于选择3D图表。另一种情况,当他们被告知数据必须被记住时, 他们也选择了3D图表。当他们被告知需要传达具体细节时,他们更多会选择了2D条形图,并且当必须快速传达消息时,他们选择了折线图。作者得出结论,在某些情况下,3D图表可能很有用。

Spence发现只有在两个或多个维度在形状之间改变时,人类才能感知Steven's定律中描述的扭曲。如果在形状之间仅改变一个维度,则不会发生变形 。
Spence的最后两个实验涉及Steven's定律,它再次(非常简单地)表示物体的尺寸在呈现较大物体时看起来较大,或者在呈现较小物体时看起来较小。Spence发现这与流行的物理学相反,当比较相同维度的两种形状时,这种失真不会发生。只有改变形状之间的维度时才会发生这种失真。
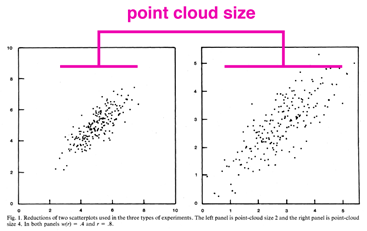
散点图
Cleveland和其他共同作者发现人们对散点图中的相关性得出的结论部分来基于点云的大小。当在两个图中表示相同的相关性时,但是在一个图中,比例被吹出,因此点云变得非常小,人们认为它具有更高的相关性。

Cleveland和共同作者发现单独改变点云大小可能会增加在评估散点图中相关性时的不准确性。
在散点图中尝试符号类型,Lewandowsky和Spence发现改变颜色对于眼睛来说是最明显的。当没有很多颜色选择时,不同的填充物或形状(甚至是不易混淆的字母)都不会降低准确度。

Lewandowsky和Spence发现人类可以最准确地辨别散点图符号中的颜色变化。
他建议使用字母,字母有一个明显的优势能为数据提供半标签(M为男性; F为女性)。我个人认为这可以通过注释实现,而不会混淆符号质心的位置。

Demiralp和共同作者重对现有的Tableau颜色和符号调色板重新整理,以便根据个人对其差异的敏感程度进行排序。
在一个众包实验中,Demiralp和共同作者对原生的Tableau颜色和符号调色板重新整理,以便按照视觉清晰度对形状和颜色进行排序。
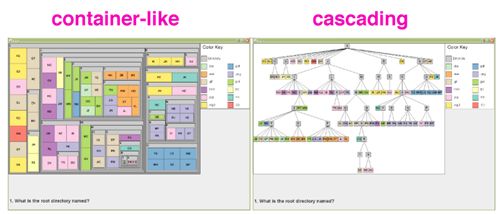
树状图
Ziemkiewicz和Kosara发现指导参与者用带有隐喻方式导航树状图能更准确地完成某些任务。例如,指导参与者在类似容器的树状图 “内部”找到数据点,并告诉他们在级联树状图中“下方”的位置效果最好。

Ziemkiewicz和Kosara通过视觉隐喻指导参与者使用不同类型的树图完成简单任务 。当视觉隐喻与树图的特定风格相匹配时,参与者更准确。
Kong,Heer和Argawala发现, 当组件是具有不同宽高比的矩形时人们最能辨别树图中的值。有点违反直觉的发现正方形不容易相互比较。矩形中的极端比率对于比较也是无效的。

Kong,Heer和Argawala的实验表明,与比较具有不同宽高比的矩形相比,人类在比较正方形的大小方面并不那么准确。
他们还发现,令人惊讶的是,在对少于约1,000的数据集进行叶-叶比较时,低倍数的条形图表达优于树图。

与树图相比,参与者在低倍数条形图中进行叶-叶比较更为准确。
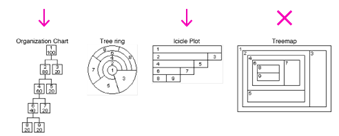
其他可视化
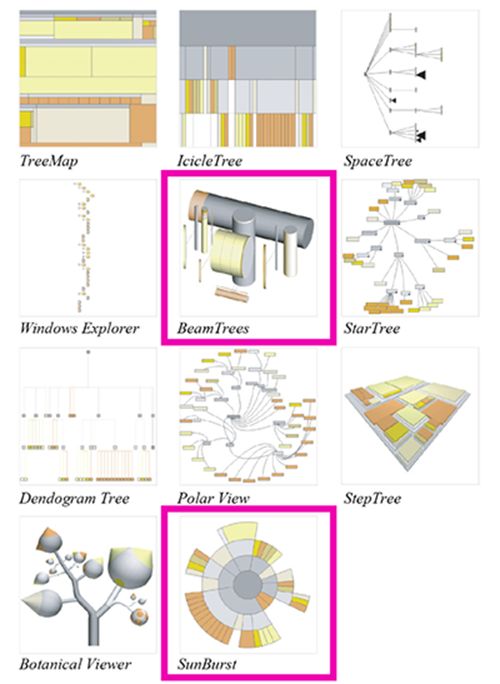
2001年,Barlow和Neville要求参与者比较四种不同的分层图。他们发现参与者不喜欢树形图,并且更喜欢冰柱图和组织图。

在Barlow和Neville 2001年的研究中,参与者并不关心树形图可视化。
2007年,Cawthon和Moere表明,美学可以与个人对特定可视化的参与联系起来。他们发现sunburst vis是最受欢迎的,参与者发现看起来像三维的beam tree是最可怕的。sunburst,icicle和startree是初学者的参与度最佳选择 。beamtree和treemap的性能最差 。他们得出的结论是sunburst证明了“美貌与实用”可以并存。

在Cawthon和Moere2007年的研究中,参与者赞成sunburst的可视化。
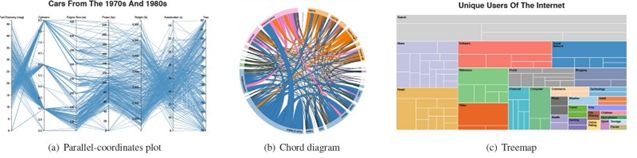
Harrison和共同作者对几种用于描述相关性的可视化类型进行了有效性排名。他们发现散点图和平行坐标效果最好。在堆叠图表变体中,堆叠条带明显优于堆叠区域和堆叠线。

Harrison和共同作者发现,参与者可以最容易地评估散点图(负相关和正相关)和平行坐标图(仅针对负相关)的相关性。
一年后,Kay和Heer重新评估了数据,并按照精确度将可视化分为四组。然而,最高排名保持不变。
数据密度
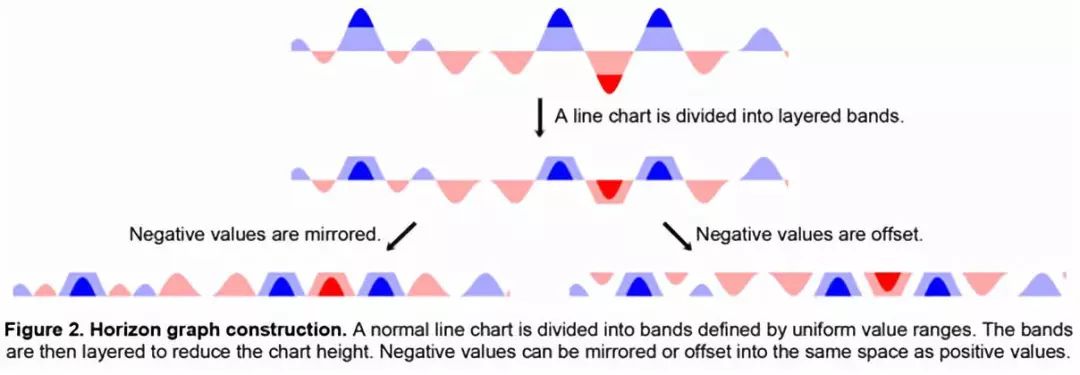
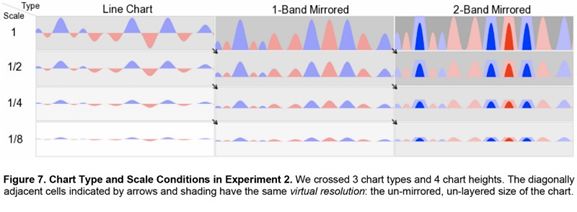
Heer,Hong和Argrawala探讨了图形的密集程度和传达价值方面的效果。它们反映了时间序列图表中的负值, 并将极值叠加到2,3和4色带中, 有效地将图表大小减少了75%。他们还操纵图表的高度,使一些只出现6像素高。

Heer,Hong和Argrawala的实验涉及的时间序列图表减少到原始大小的四分之一。

研究人员降低了图表高度以测试如何有效地感知条带和镜像。
他们发现图表中出现的色带越多,出错的人就越多,这表明有时并非所有的视觉标记都对观众有帮助。常规折线图在小尺寸下表现最差,表明镜像效果不会对理解产生不利影响。
象形文字和图画
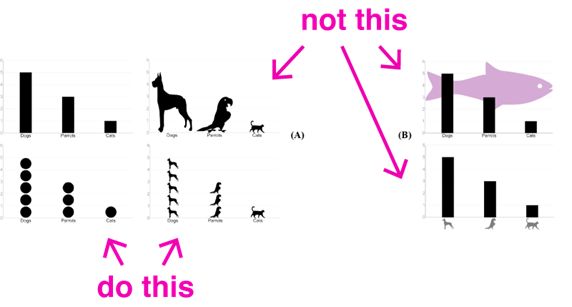
Haroz、Kosara和Franconeri 尝试使用象形文字而不是通用形状来表示简单图表中的数据。他们发现, 使用离散形状, 无论是泛型圆圈还是象形文字, 都比单个条形图更能帮助人们记住数据。
使用象形文字代替坐标轴上的文字会导致更多的错误。

Haroz、Kosara和Franconeri发现,用堆叠的象形文字替换通用的条形图并不会导致人们理解记忆的准确性下降。
他们发现, 将条形图替换为象形文字并不会影响人们对数据的感知以及记忆,并且人们也更倾向于研究使用象形文字而不是泛型形状的可视化。
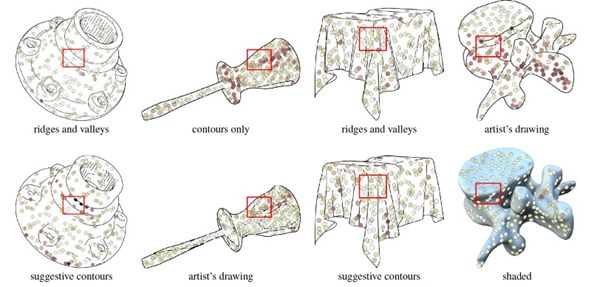
在我最喜欢的一项研究中, Cole调查了人们是否能分辨出线条画是计算机渲染的还是人类艺术家渲染的。他们发现,当今许多算法渲染的效果确实与人类渲染相当,但这些算法原理却大相径庭。

Cole让Mechanical Turk来解释由计算机算法或人类艺术家绘制的各种形状。
最困难被识别出的模型通常拥有光滑并模糊的形状。然而,即使观众对这些形状的解释不准确,但是他们的结果是相似的, 都会描述出模型的显著点。
个性特征对可视化的影响
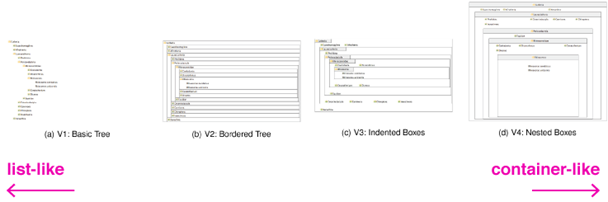
Ziemkiewicz通过列表样式可视化和容器样式可视化评估了个性特征如何影响性能。

Ziemkiewicz 对参与者进行了任务测试, 这些任务中包含像列表或容器一样的分层图形。
那些内部 LOC 较高的人 (相信能控制外部事件的人) 在容器型可视化上的表现并不理想,而那些拥有较高外部 LOC (相信他们只是由外部事件控制) 的人, 整体表现则更快、更准确。
与之类似,外向型参与者最擅长的是更结构化(容器状)的可视化,而内向者则相反。总体而言,内向者的所有可视化的平均结果比外向者更准确。
Lee观察到当“新手用户”遇到不熟悉的可视化,并试图理解它们的意义时,参与者很难摆脱最初的想法,即使这些想法是错误的。因此可以看出,第一印象对人们非常重要。

Lee给初学者提供了他们不熟悉的可视化数据,并用一种特殊的图形类型测试了他们的表现。
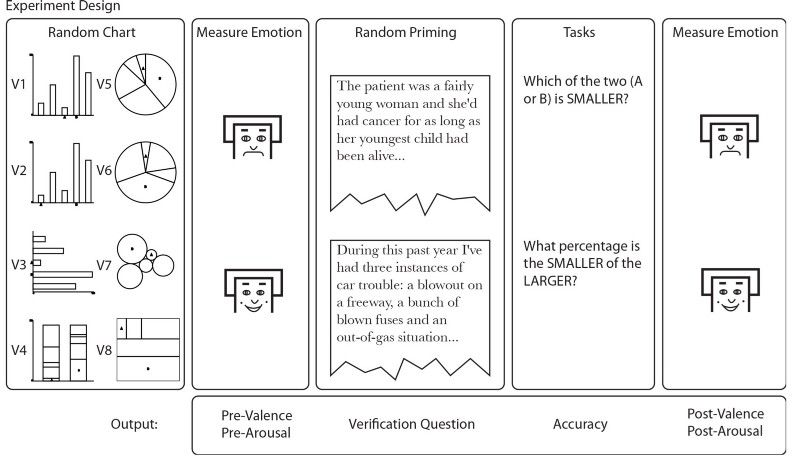
Harrison为参与者提供了一篇《纽约时报》的文章,旨在正面或负面地影响他们的情绪,以便于测试他们在简单感知任务中的表现。
他们发现,带有负面情绪的参与者会犯更多的错误,而带有正面情绪的参与者表现都较好。然而,最后只有五分之一的人成功地完成了任务,所以这结论很难得到验证。

Harrison给参与者提供了一篇文章,旨在影响他们的情绪,并用图表评估他们完成基本任务的表现。
Hullman,Adar和Shah复制了Heer和Bostock早期与Mechanical Turk的研究,并对其进行了改进。当参与者回答问题时,他们展示了最后50个回答的柱状图。若柱状体整体呈现向上或向下的趋势,这说明错误答案太多了。
交互元素
Liu和Heer发现,交互式图形中存在的延迟让观看者对图形的感知产生了非常大的影响。于是他们减少了鼠标的移动,改变了交互类型,同时也减少了一些交互效果,让参与者对交互界面做出评论。

Liu和Heer告诉参与者,测试采用了两种不同的可视化方式进行交互,每个可视化方式有数百万个数据点,并观察500毫秒的延迟是如何影响他们的交互的。
这种延迟对参与者的感官造成了影响,并且部分参与者都不太想继续后续的可视化测试。 最初研究人员希望还包括1秒的延迟选项,但在试点研究中,参与者发现这种交互无法正常运行。
2007年,Wigdor发现,如果测试屏幕平放在桌面上,那么人们完成基本感知任务(如检测位置或角度方向)就会变得困难得多。 因此,屏幕的方向会扭曲人们对图形的感知。
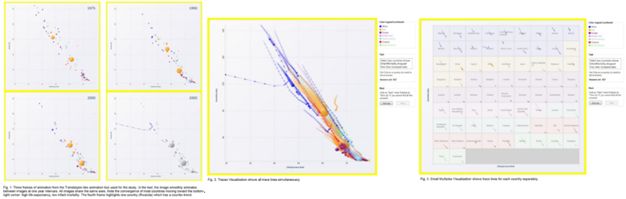
2008年,Robertson给参与者提供了一个大数据集,数据集中数据有三种不同的表现方式:动画形式,静态但可追踪轨迹形式和小倍数形式。参与者观察完数据后需要回答一些问题。

Robertson评估了拥有三种不同类型的数据可视化效果:动画版本、跟踪版本和小倍数版本。
尽管动画版本的易用性更高,让参与者更能理解数据,但研究人员说,小倍数版本对较大的数据集更有效,并且速度更快,存在的错误更少。
颜色
最后,在我最喜欢的另一项研究中,Lin创造了一个算法来识别“语义共振颜色”。例如,我想谈论海洋,我就使用蓝色。如果我想谈谈爱情,我就用粉色或红色。
该算法搜索Google图像并为关键字指定特定颜色,然后将结果与Mechanical Turk生成的结果进行对比,其中有一些结果的差异让人捧腹。

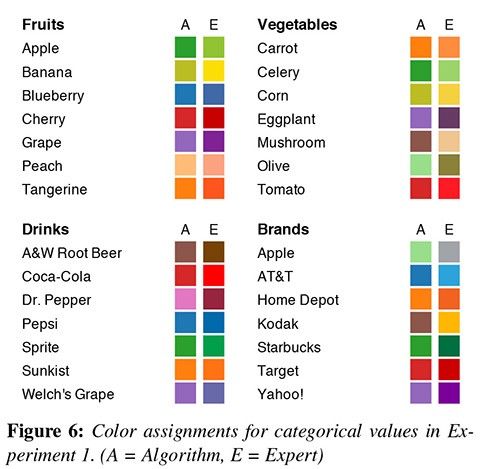
在这项研究的第一个实验中,Lin将他们的结果与Mechanical Turk的结果进行比较,测试了他们的算法将颜色分配给特定的关键词的效果。
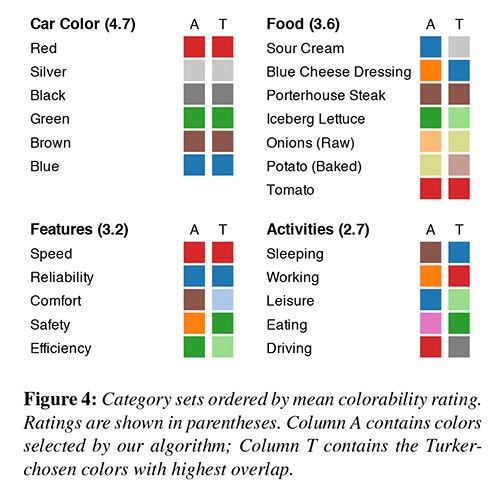
在同一项研究的后续实验中,Tableau符号艺术家设计了一个语义共振颜色方案,研究人员将其算法与非语义的颜色方案进行了对比测试。他们将算法结果与人工选择结果进行对比,并将人工选择的颜色作为基准。

在第二个实验中,参与者对不同语义颜色进行了选择。图中是算法和人类专家的语义颜色分配。
结构证明,算法生成的结果和人工选择的颜色十分接近,算法性能很好。
总结
从这些研究中我们能得出什么结论?还有什么细节需要进一步研究?
随着可视化变得越来越普遍,人们对它越来越了解,那人们对可视化的定义是如何改变的?
更重要的是,你认为数据可视化属于科学范畴还是语言类型呢?
我不认为数据可视化或数据叙事的发展已经止步了,我认为还有更多不同类型的可视化还等着研究人员探索。
可视化并不是一门纯粹的语言,它不能准确对应于某一元素。因为当我们查看图形框架和对象时, 不同的人会有不同的认知, 有一些认知是先天形成的,而有一些是通过后天学习得到的。
我不认为在这些研究中的发现应该完全和不加区别地应用于可视化。这些研究大多测试了非常具体的任务的准确性,主要涉及个人感知特定形状和元素大小差异的能力,但是图形的作用不仅仅是方便人为感知。
关于树图的研究结果说明了这一观点:使用小的多个条形图比用树图能让参与者更准确的理解数据。虽然条形图有助于考虑,但树图能表示整个数据系统,这一点更为重要。
在人类对图形的感知领域,特别是对动态图形和交互图形的感知,还有很多有待研究。当实践者公开和广泛地分享他们的经验知识时,我们都会从中受益,这有助于我们洞察当前研究中并未涉及到的方面。
-
机器人
+关注
关注
211文章
28607浏览量
207880 -
可视化
+关注
关注
1文章
1200浏览量
21003 -
视觉系统
+关注
关注
3文章
336浏览量
30803
原文标题:定义可视化!用30分钟读懂人类感知世界的39项研究
文章出处:【微信号:BigDataDigest,微信公众号:大数据文摘】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
可视化MES系统软件
TensorFlow TensorBoard可视化数据流图
三维可视化的应用和优势
常见的几种可视化介绍
关于三维可视化中的地形建模与实现技术研究





 你对可视化是如何定义的呢?看看39项关于人类感知的研究
你对可视化是如何定义的呢?看看39项关于人类感知的研究











评论