【导语】如何将我们的数据以更好的形势呈现出来?擅长不同编程语言的程序员会选择各自技术范畴内成熟、好用的工具包,比如 R 语言的开发者最常使用的是 ggplot2,但它不支持 Python;以前 Python 语言的开发者使用最多的是 matplotlib,一个很强大的可视化库,不过它的局限也非常严重,制作交互式图表也是一件难事。今天要给大家推荐一个新的工具——Altair,一个 Vega-Lite 的包装器,也许这些概念你都还不没了解过,接下来我们就在下面的文章为大家作介绍。
ggplot2 是 R 的作图工具包,可以使用非常简单的语句实现非常复杂漂亮的效果。然而不幸的是,ggplot2 并不支持 Python。
在 Python 中,我们常使用 matplotlib 用于可视化图形,matplotlib是一个很强大的可视化库,但是它有着很严重的局限性。matplotlib 的使用非常灵活,这可以说的上是它的一个优点,但是当我们想为图形加一个小小的功能的时候,它的繁琐操作会让我们举步维艰。除此之外,matplotlib 的两种界面(面向对象界面、基于状态的界面)令人相当困惑,对于新手很不友好。即使对于多年使用 matplotlib 的人而言,他们也无法完全掌握这些操作。最后不得不说的是,用 matplotlib 制作交互式图表是一件相当困难的事情。
Altair 和图形语法
Altair 是 Vega-Lite 的包装器。Vega-Lite 是 JavaScript 的高级可视化库,它最最重要的特点是,它的API是基于图形语法的。
什么是图形语法呢?图形语法听起来有点像一个抽象的功能,值得注意的是,它是 Altair 和其他 Python 可视化库之间最主要的区别。Altair 符合我们人类可视化数据的方式和习惯,Altair 只需要三个主要的参数:
Mark.数据在图形中的表达形式。点、线、柱状还是圆圈?
Channels.决定什么数据应该作为x轴,什么作为y轴;图形中数据标记的大小和颜色。
Encoding.指定数据变量类型。日期变量、量化变量还是类别变量?
基于以上三个参数,Altair 将会选择合理的默认值来显示我们的数据。
Altair 最让人着迷的地方是,它能够合理的选择颜色。如果我们在 Encoding 中指定变量类型为量化变量,那么 Altair 将会使用连续的色标来着色(默认为 浅蓝色-蓝色-深蓝色)。如果变量类型指定为类别变量,那么 Altair 会为每个类别赋予不同的颜色。(例如 红色,黄色,蓝色)
补充:Vega-Lite 有两种类型的类别变量:名义变量和序数变量。名义变量的集合中,各元素的排序阶数没有任何实际意义,例如大陆集合是欧洲,亚洲,非洲,美洲,大洋洲,他们的次序没有任何数值上的意义;序数变量的集合中,各元素的排序阶数是有实际意义的,例如亚马逊的评论可以是一星,二星,三星,四星或五星,星级的高低次序是由意义的。
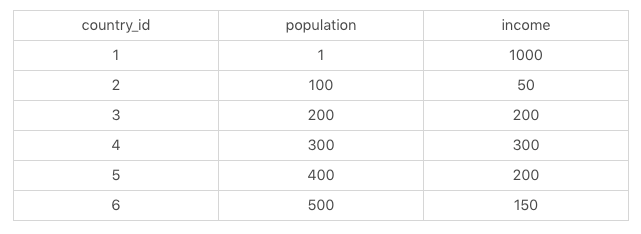
让我们来看一个具体的例子,如下所示,我们组织了6个国家和它们所对应的人口数据,除此之外,还有相应的收入数据:
import pandas as pdimport altair as altdata = pd.DataFrame({'country_id': [1, 2, 3, 4, 5, 6], 'population': [1, 100, 200, 300, 400, 500],'income':[1000,50,200,300,200,150]})

首先我们绘制每个国家的人口数据:
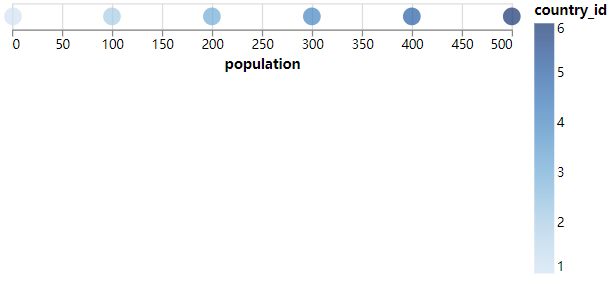
首先我们绘制每个国家的人口数据:"""As we mentioned before, we need to define 3 parameters: 1. Mark: We do this by using "mark_circle". 2. Channel: We only define an x-axis and we map it to the population. 3. Encodings: We define both variables as quantitative by using :Q after the column name"""categorical_chart = alt.Chart(data).mark_circle(size=200).encode( x='population:Q', color='country_id:Q')

从上图可以看出,Altair 选择了连续色标,在本例中这是没有意义的。问题的根源在于,我们将 country_id 定义为量化变量,而实际上,它应该是一个类别变量,修改代码如下:
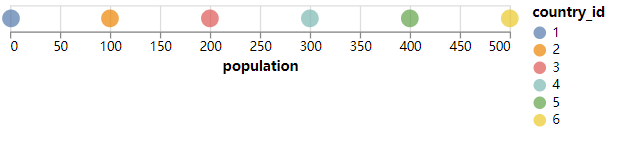
# We changed color='country_id:Q' to color='country_id:N' to indicate it is a nominal variablecategorical_chart = alt.Chart(data).mark_circle(size=200).encode( x='population:Q', color='country_id:N')

从图中可以看到,每个国家都用了不同的颜色表示。我们仅仅改变了变量 country_id 的编码,即用 N (Nominal 名义变量)替换了 Q (Quantitative 量化变量)。这点小小的改变就足以使得 Altair 明白,它不该使用连续色标,而是使用独立色标。
图表的扩展
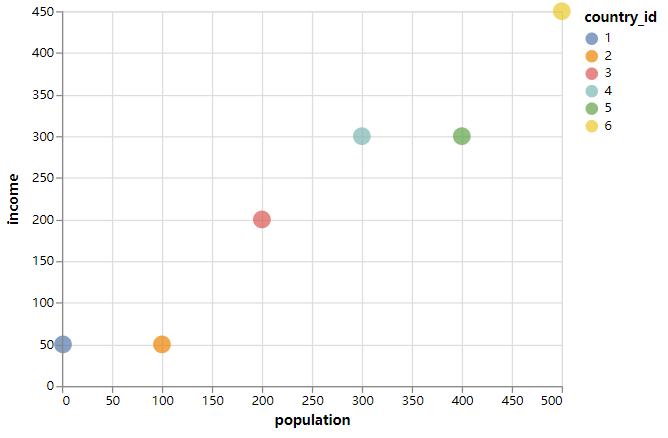
Altair 的另一个美妙之处就是,我们可以从现有的图表中创建新的图表。例如,我们现在要加入新的数据 income,我们唯一需要做的就是告诉 Altair:用 income 作为y轴,代码如下所示:
categorical_chart = alt.Chart(data).mark_circle(size=200).encode( x='population:Q', y='income:Q', color='country_id:N')

如果想添加数据提示的功能(tooltip,鼠标悬停在数据上时,会显示该数据的详细信息),只需要增加一行代码:
categorical_chart = alt.Chart(data).mark_circle(size=200).encode( x='population:Q', y='income:Q', color='country_id:N', tooltip=['country_id', 'population', 'income']))
Altair 的迷人之处
在接触 Altair 之前,我们常常持有一种的怀疑态度:这些可视化工具的包装器真的好用吗?通常来讲,包装是一个坏主意,就拿 ggplot2 来说,它的很多包装器都没有被 Python 社区广泛采用。这些包装器很难创建功能完整的版本,而且它们的更新也常常不及时。然而 Altair 却不一样:
Altair 的 API 非常全面。这就要感谢 Jake Vanderplas(JVP)伟大的设计,凡是 Vega-Lite 能够做的,Python 就可以做。这是因为 Altair 只是一个 Python API,它能够生成有效的 Vega-Lite jsons,而 API 是以编程的方式生成的,因此在 Vega-Lite 的新版本发布后,Altair 能够全面而且快速的更新,这一切都显得如此美妙。
直观且具有符合 Python 习惯的接口。就像使用其他的 Python 库一样,我们需要一些时间来习惯。但 Altair 的精彩之处在于,它所有的设置都符合人类的推理方式,这样我们就能很快的了解它内部的运作原理,并且因此而变得高效。
互动性强。Vega-Lite 交互性非常强大,我们不仅能够使用一行代码来添加 tooltips,还能将图的选择区与另一个可视化图关联。
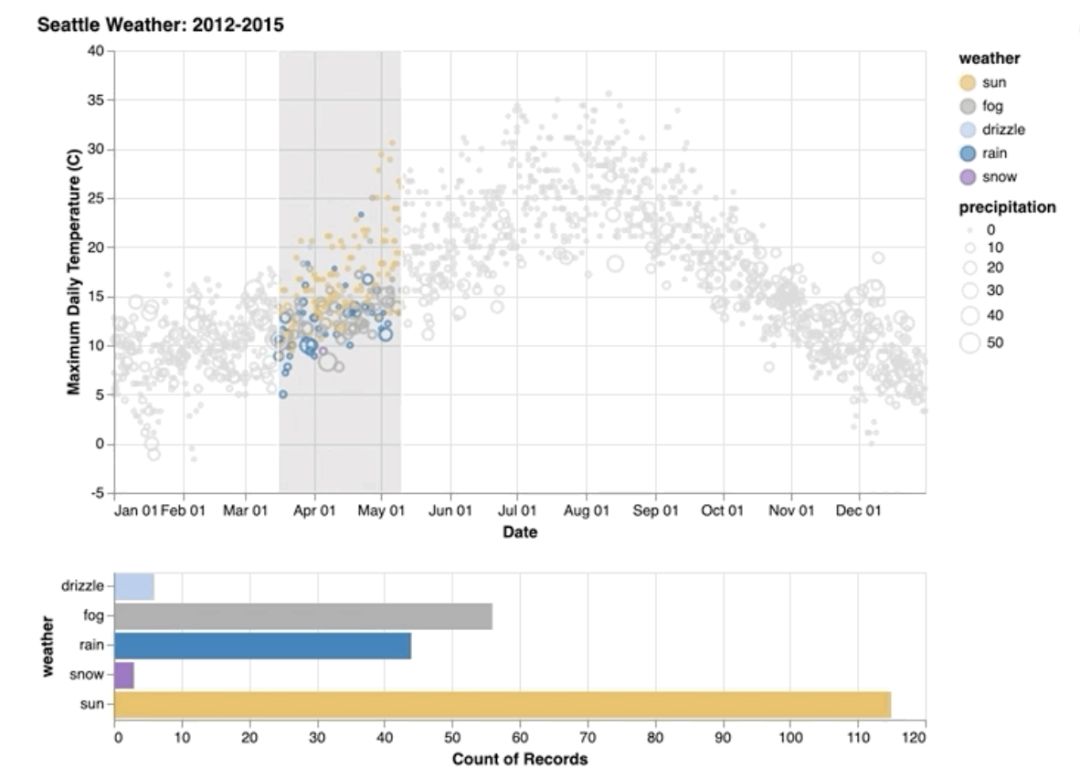
高度灵活性。Altair的marks可以理解为图表构建中的模块。如下图所示,我们用圆圈标记、线标记和文本标记的组合来构建一个图。最终的代码可读性强,而且易于修改,这对于 matplotlib 来说是很难的。


有点很多,同时也存在一些不足
Altair 的主要缺点
没有 3d 绘图。如果3d可视化对您的工作很重要,那么 Altair 不太适合您。
Altair 不是 D3.js。就像许多的高级可视化框架一样,Altair 也不是 100% 可定制的,在某些时候,我们会遇到一些无法用Altair制作的图表。(注:D3.js 是一个 JavaScript 库,用于在 Web 浏览器中生成动态的交互式数据可视化。 它利用了广泛实施的 SVG,HTML5 和 CSS 标准,具有高度的可定制性)
统计支持较差。如果需要对数据进行线性回归的话,还是推荐用 Seaborn 来进行快速可视化。
-
可视化
+关注
关注
1文章
1205浏览量
21115 -
python
+关注
关注
56文章
4812浏览量
85164 -
Altair
+关注
关注
0文章
18浏览量
10025
原文标题:还在用Matplotlib? 又一可视化神器Altair登场 | 技术头条
文章出处:【微信号:rgznai100,微信公众号:rgznai100】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
可视化MES系统软件
matplotlib动态演示深度学习之tensorflow将神经网络系统自动学习散点(二次函数+noise)并优化修正并且将输出结果可视化
三维可视化的应用和优势
常见的几种可视化介绍
经验分享|BI数据可视化报表布局——容器
keras可视化介绍
可视化技术有哪些
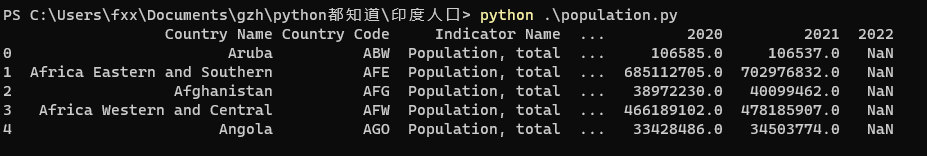
使用Python来收集、处理和可视化人口数据





 还在用Matplotlib? 又一可视化神器Altair登场
还在用Matplotlib? 又一可视化神器Altair登场












评论