最近,Tableau 推出了一项新功能:利用手机自动布局功能,在数秒内构建支持移动设备的仪表板。现在,每个新建的仪表板都包含一个移动布局。这项新的智能技术能让您更好地关注于仪表板的构建。您只需将其设置为自动,它就会不断地更新您在仪表板上添加、删除或更改的所有内容。
Tableau 的智能布局遵循了众所周知的最佳方案,从左到右阅读,帮助我们在手机上流畅地阅读仪表板上的内容。我们仪表板上的每个对象都在手机上展示。如果我们在设计时牢记这一点,我们就可以很顺利地从桌面过渡到手机。
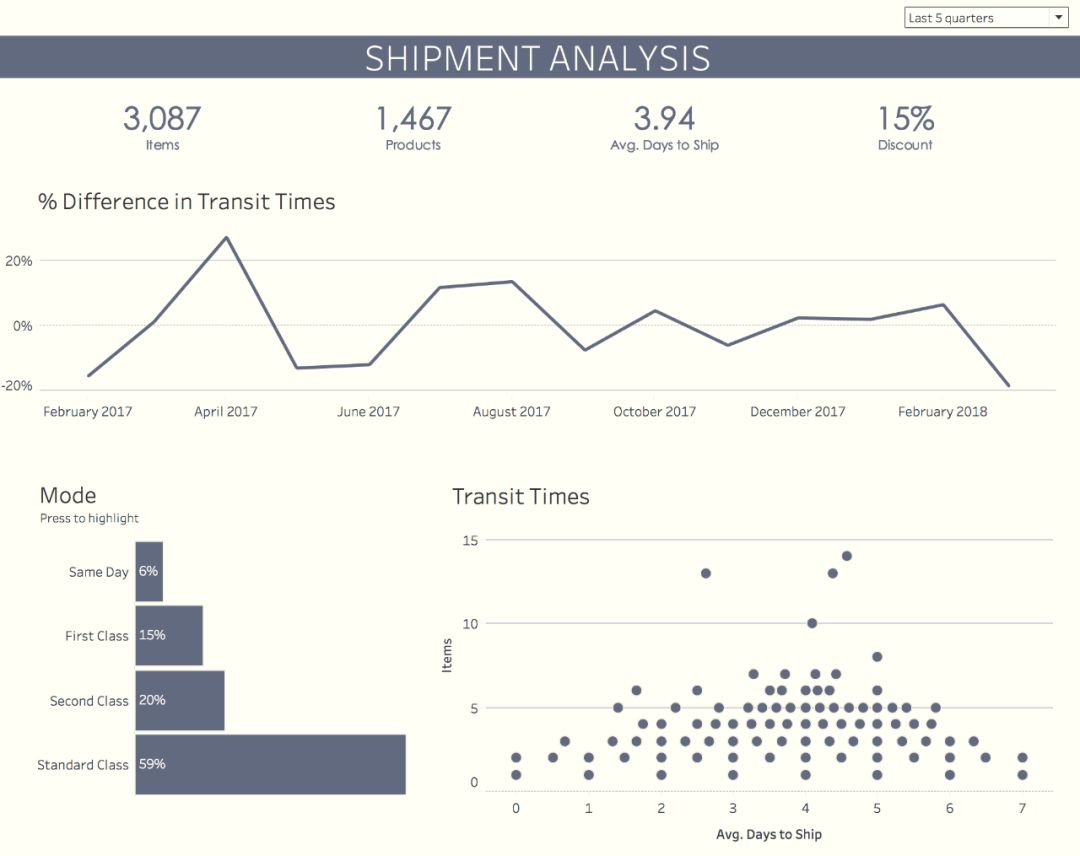
在本篇文章中,我将使用一个仪表板对自动布局进行测试,它分析了 Tableau 超市数据集的发货情况。我将回顾一些创建移动仪表板的最佳方案,并解释这与新的自动布局功能之间的关系。

我使用浮动模式和集操作设计了这个仪表板。自动布局能保持这个仪表板的简洁明了吗?
01、在脑海中开始构建移动端仪表板
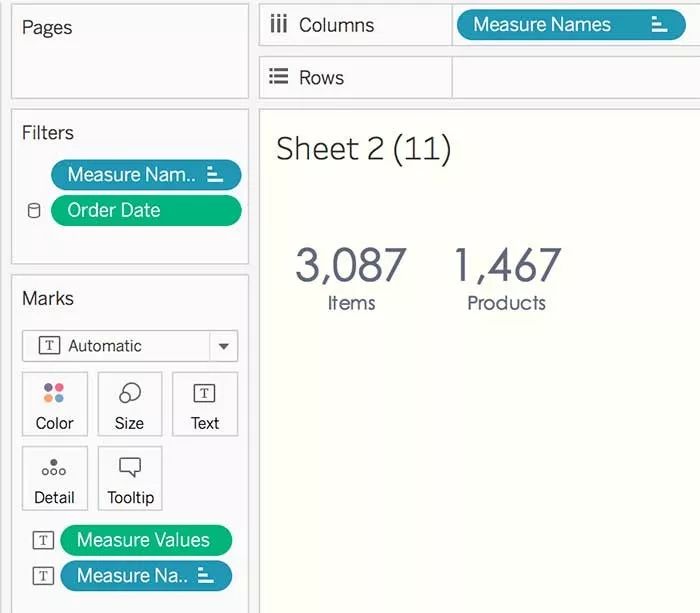
成功的手机仪表板的一个原则来自于 Web 设计的基础。Web 页面使用 CSS 创建断点。我不想使用 CSS,但我想找到方法告诉 Tableau 我想要什么。有时,我们可能将这些 KPI 作为一个整体或多个部分来构建。我知道我想在手机布局上制作一个 2x2 盒,既要充分利用空间,又要创造一些在手机上感觉自然的东西。明白了这些,我将从一开始就这样构建图表。
我还将考虑一些好的手机设计方案,比如为用户提供高水平的交互体验。请记住,您的受众并不总是能够在小屏幕上进行钻取,因此您必须考虑为他们提供他们需要的最重要的度量标准和 KPI。

02、减少眩光,使点击变得容易
与蓝光作战
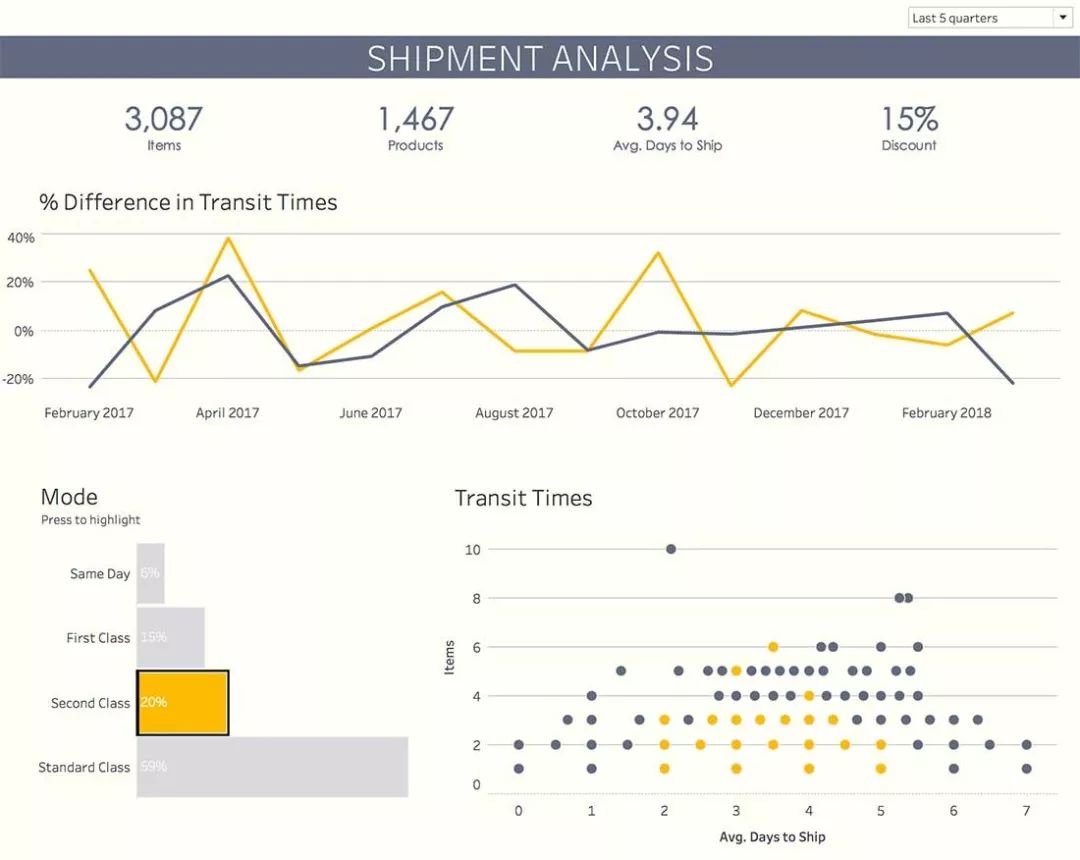
屏幕可能是与蓝光作战的主要罪犯之一。当我们的视网膜一直处于接近恒定的最大亮度的屏幕下时,它会出现问题。白色背景尤其会放大这种效果,这就是为什么一些好的手机提供了夜间模式和蓝光过滤器。为了减少屏幕的眩光,我选择用柠檬奶油色作为背景。

使 Viz 更容易点击
更小的屏幕不仅意味着更少的空间,而且由于完全不同的形状(大多数人用手机是直立的),我们将重新考虑数据本身的呈现方式。我们已经学会了使用鼠标作为输入。但使用手指在手机上点击有时候可能会得到错误的反馈。考虑到这一点,我创建了更粗的条形图来帮助用户点击。
筛选器制作
手机有很多功能,很可能在其他活动中使用。而我的目标终端用户可能是在仓库中,容易被分散注意力。因此我添加了一个集操作在发货模式上,它将激活周围的图表。这既能突出显示这个分类的数据,又能让我将其与其他类别进行比较。
03、使用自动布局使其能在手机端成功展示
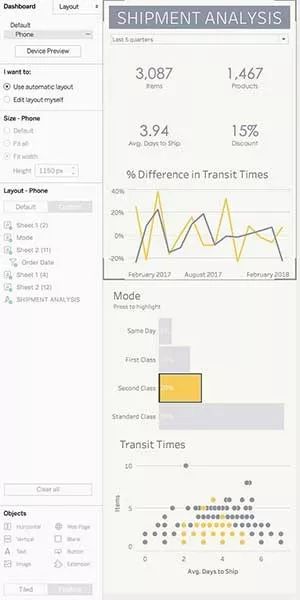
现在,我把这个仪表板放到设备设计器中来创建移动版本。我的仪表盘看起来是这样的:

在上图中,您将注意到我的仪表板窗格中有了新选项。自动布局被选中时,我的仪表盘会稍微变灰,表示我不需要做任何事情。Tableua Desktop 将 Viz 中的每个图表一一按照 “z” 型的阅读顺序排列。我不需要做任何事,但是如果我想进一步调整它,我可以选择编辑它。这个仪表板和我所希望的看起来一模一样!如果我让它自动运行,它将在我进行更改时继续更新。
-
智能手机
+关注
关注
66文章
18477浏览量
180111 -
移动端
+关注
关注
0文章
41浏览量
4373
原文标题:移动端自动布局新功能,你会用了吗?快来查看创建方法和注意事项
文章出处:【微信号:TableauChina,微信公众号:Tableau社区】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
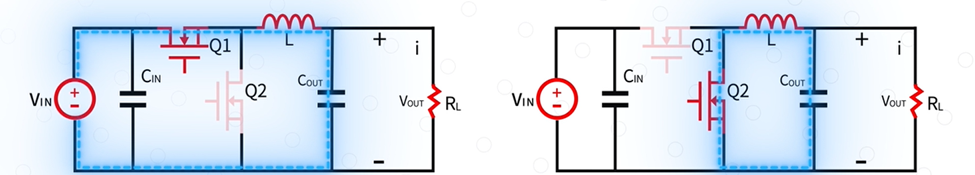
Buck电路中PCB layout布局设计和注意事项





 移动端自动布局新功能创建方法和注意事项
移动端自动布局新功能创建方法和注意事项











评论