SwiftUI是为Apple平台创建用户界面的现代化框架,以前所未有的速度创建漂亮、动态的应用程序。那么,SwiftUI解决了哪些痛点?带来哪些好处?代码风格如何?敬请阅读本文。
刚刚结束的苹果WWDC推出了一个对于开发者非常重要的框架:SwiftUI。
SwiftUI是一个非常方便快速的构建UI的框架,与最新Xcode设计工具无缝协作,可为所有苹果设备构建UI。开发者通过SwiftUI,利用Swift语法就能够完成代码和设计的同步。
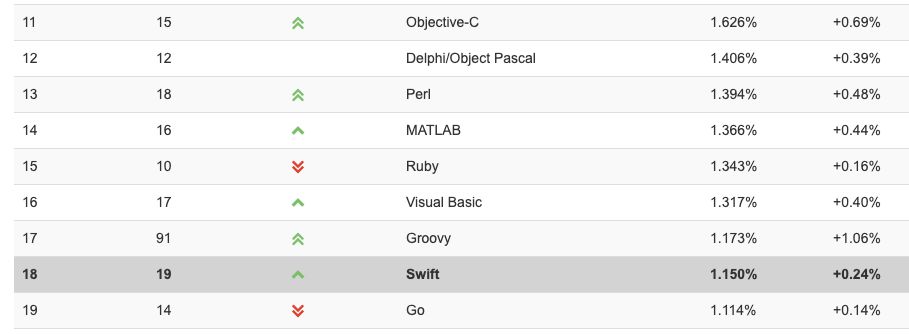
Swift是苹果最新的开发语言,有人呼吁谷歌取代TensorFlow的Python。目前在TOIBE排名18位:

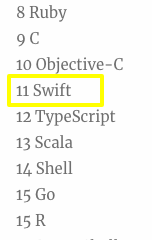
在RedMond排名11

SwiftUI还提供对动态类型、暗黑模式、本地化和可访问性的自动支持。
SwiftUI都更新了什么?
此次更新主要有5点:
声明式:更加易读的代码。这意味着编写代码时候,我们说出需要的东西,而不需要考虑如何实现
自动化:这意味着我们以前必须手工完成的许多事情,现在可以让SwiftUI自动完成
组合:构建小模块,然后通过将这些小的功能模块组合起来完成更复杂的任务
一致性:这意味着Swift和Objective-C之间不会再看到奇怪的错误,或者非常旧的API与新API的混合
简洁:可以节省10%-20%的代码量
如果你刚刚接触SwiftUI,刚开始你可能需要适应一下UIKit的独特风格,一旦你适应了,接下来的过程就一马平川了。
SwiftUI解决了哪些问题?
虽然Storyboards和XIB很有用,但并不是所有人都喜欢。比如在使用源码控制时就很麻烦,会导致代码和可视化布局之间移动变得非常困难;使用动作和outlets时过于依赖flaky系统的连接。
而SwiftUI通过4种方式,解决了上述问题:
用一个新的声明式UI结构,定义了的布局的外观和工作方式
更新UI预览会自动生成新的Swift代码,反之,更改Swift代码也会更新UI预览
Swift中的任何绑定例如有效的outlets和操作,都会在编译时进行检查,因此在运行时不会出现UI失败的风险
虽然背后使用来自UIKit和AppKit的控件,但SwiftUI凌驾于二者之上,能够有效地使底层UI框架成为一个实现细节,不需要我们特别去关心
SwiftUI带来了哪些好处?
让Xcode for iPad更上一层楼
开发者对Interface Builder的抱怨不是一天两天了,它大大增加了分解视图块以及从视图控制器(view controller)使用视图的工作量,导致出现体积臃肿的视图控制器,编辑起来也如同噩梦。
此前,无论什么尺寸屏幕的iPad,总是很难将Interface Builder的大小放到iOS上。而拥有更简单,更快速,更安全的SwiftUI为开发人员实现真正的平***立性迈出了一大步。
人人都能编程
SwiftUI继承了Swift的理念:每个人都可以编程。现在,一个全新的用户界面系统诞生,有助于避免新开发人员遇到的大量问题。
尽可能的依赖工具
通过消除源码控制的痛点、消除对UIKit的严重依赖、消除Interface Builder可能遇到的一些连接混淆,苹果希望开发者更多的使用Swift,尽可能的依赖工具而不是纠结于一些不必要的事情。
感受一下SwiftUI的代码风格
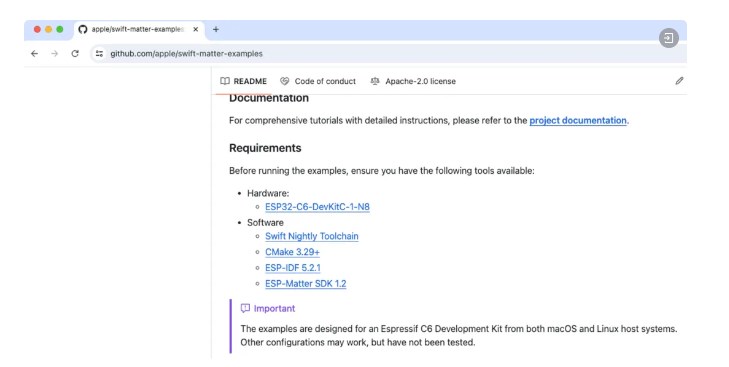
Github一个repo整理了在WWDC 2019发布的SwiftUI布局框架的一些官方示例:
SwiftUI Essentials
创建和组合视图:
创建列表和导航栏:
处理用户输入:
Drawing and Animation
绘图路径和形状:
动画视图和过渡
App Design and Layout
复杂界面组合:
使用 UIControls:
Framework Integration
使用 UIKit:
使用SwiftUI之前要注意的事情
首先,SwiftUI目前只支持10.15 beta以及更新的macOS系统,当然10.15 beta已经是目前最新了。
其次一些可能出现的小问题也是需要注意的。比如,它只支持Swift,你不能在Obj-C里使用SwiftUI;SwiftUI目前还不是很成熟,正在从事iOS开发的程序员可能更应该继续使用Obj-C,直到SwiftUI足够成熟。
-
苹果
+关注
关注
61文章
24383浏览量
197913 -
框架
+关注
关注
0文章
401浏览量
17464 -
可视化
+关注
关注
1文章
1190浏览量
20924
原文标题:苹果全新UI框架来了!可视化编程,自动化减少20%代码量
文章出处:【微信号:AI_era,微信公众号:新智元】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
HarmonyOS NEXT应用元服务开发Intents Kit(意图框架服务)习惯推荐方案开发者测试
HarmonyOS NEXT应用元服务开发Intents Kit(意图框架服务)事件推荐开发者测试
苹果发布Apple Intelligence开发者测试版
为什么高UVLO对于IGBT和SiC MOSFET电源开关的安全工作非常重要





 苹果WWDC推出了一个对于开发者非常重要的框架:SwiftUI
苹果WWDC推出了一个对于开发者非常重要的框架:SwiftUI











评论