vscode是一个不错的开源IDE,可以完全替代sublime,又是跨平台,使用起来还比较方便。使用一段时间后,我觉得有些插件,值得推荐一下。我这里的开发环境是win10下vscode+node.
用了一阵子vscode,是越来越喜欢了。在这里再补充一些插件。
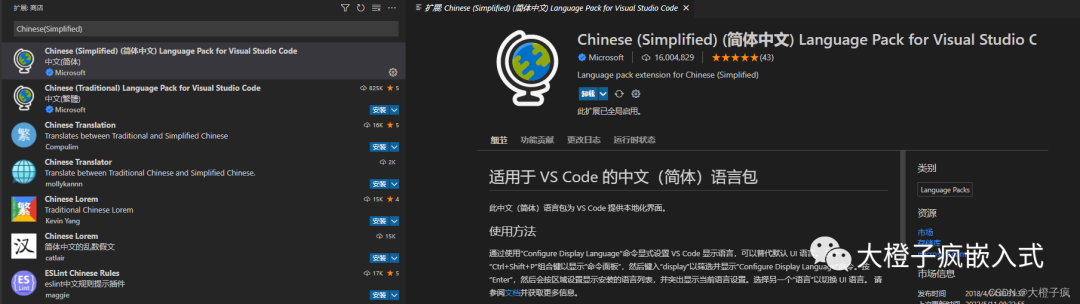
在vscode的主UI的左边工具栏的最下边,就是插件管理了,如下图
beautify
这是一个代码美化插件,一定要有
ESLint
这是一个代码检查的插件,一定要有,很不错。下面是我的配置使用.eslintrc
module.exports = {
“env”: {
“commonjs”: true,
“es6”: true,
“node”: true
},
parser: “babel-eslint”,
“parserOptions”: {
“sourceType”: “module”,
},
“extends”: “eslint:recommended”,
“rules”: {
“no-console”: 0,
“semi”: [2, “always”],
“no-this-before-super”: 2,
“no-var”: 2,
“no-cond-assign”: 2, //禁止在条件表达式中使用赋值语句
“no-dupe-args”: 2, //函数参数禁止重名
“no-dupe-keys”: 2,
“no-duplicate-case”: 2,
“no-extra-semi”: 0,
“no-constant-condition”: 0,
“no-ex-assign”: 2,
“no-func-assign”: 2,
“no-extra-semi”: 2,
“no-irregular-whitespace”: 2,
“no-negated-in-lhs”: 2,
“no-obj-calls”: 2,
“no-unreachable”: 2,
“use-isnan”: 2,
“default-case”: 2,
“no-invalid-this”: 2,
“consistent-return”: 0,
“valid-jsdoc”: 2,
“block-scoped-var”: 0,
“complexity”: [2, 20],
“require-yield”: 0,
“no-mixed-spaces-and-tabs”: 2,
//注释格式要求JSDoc格式
“require-jsdoc”: [2, {
“require”: {
“FunctionDeclaration”: true,
“MethodDefinition”: false,
“ClassDeclaration”: false
}
}],
“linebreak-style”: 0
}
};1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950
JavaScript (ES6) code snippets
从node 6.x后,就支持javascript ES6很多语法了, 6.9.x开始,已经支持99%的ES6了,所以这个插件很必要。
不能理解,node 6.x为什么不支持import
Numbered Bookmarks
一个书签工具,还是很有必要的,但是感觉功能还比较弱
tortoise-svn
SVN的集成插件,虽然都用git了,但svn还是很不错的
VSCode Great Icons
这个是非常必要的,这个为每个文件类型增加了一个图标,例得项目的目录树很直观,这个一定要用。
补充
Path Intellisense
在使用import的时候,可以增加已经路径或文件的提示。很不错
Better Align
对齐插件
vscode使用Better Align插件以及快捷键配置实例
Babel ES6/ES7
这个是ES6,ES7语法加亮检查插件。
插件列表
Auto Close Tag 自动闭合HTML标签
Auto Rename Tag 修改HTML标签时,自动修改匹配的标签
Bookmarks 添加行书签
Can I Use HTML5、CSS3、SVG的浏览器兼容性检查
Code Runner 运行选中代码段(支持大量语言,包括Node)
CodeBing 在VSCode中弹出浏览器并搜索,可编辑搜索引擎
Color Highlight 颜色值在代码中高亮显示
Color Picker 拾色器
Document This 注释文档生成
EditorConfig for VS Code EditorConfig 插件
Emoji 在代码中输入emoji
ESLint ESLint插件,高亮提示
File Peek 根据路径字符串,快速定位到文件
Font-awesome codes for html FontAwesome提示代码段
ftp-sync 同步文件到ftp
Git Blame 在状态栏显示当前行的Git信息
Git History(git log) 查看git log
GitLens 显示文件最近的commit和作者,显示当前行commit信息
Guides 高亮缩进基准线
Gulp Snippets Gulp代码段
HTML CSS Class Completion CSS class提示
HTML CSS Support css提示(支持vue)
HTMLHint HTML格式提示
Indenticator 缩进高亮
JavaScript (ES6) code snippets ES6语法代码段
language-stylus Stylus语法高亮和提示
Lodash Lodash代码段
markdownlint Markdown格式提示
MochaSnippets Mocha代码段
Node modules resolve 快速导航到Node模块
npm 运行npm命令
npm Intellisense 导入模块时,提示已安装模块名称
Output Colorizer 彩色输出信息
Partial Diff 对比两段代码或文件
Path Autocomplete 路径完成提示
Path Intellisense 另一个路径完成提示
Prettify JSON 格式化JSON
Project Manager 快速切换项目
REST Client 发送REST风格的HTTP请求
Settings Sync VSCode设置同步到Gist
String Manipulation 字符串转换处理(驼峰、大写开头、下划线等等)
Test Spec Generator 测试用例生成(支持chai、should、jasmine)
TODO Parser Todo管理
Version Lens package.json文件显示模块当前版本和最新版本
vetur 目前比较好的Vue语法高亮
View Node Package 快速打开选中模块的主页和代码仓库
vscode-icons 文件图标,方便定位文件
VSCode Great Icons 文件图标拓展
VueHelper Vue2代码段(包括Vue2 api、vue-router2、vuex2)
附录:VSCode首选项配置
{
“editor.tabSize”: 2,
“files.associations”: {
“*.vue”: “vue”
},
“eslint.autoFixOnSave”: true,
“eslint.options”: {
“extensions”: [
“.js”,
“.vue”
]
},
“eslint.validate”: [
“javascript”,
“javascriptreact”,
“vue”,
“vue-html”
],
“search.exclude”: {
“**/node_modules”: true,
“**/bower_components”: true,
“**/dist”: true
},
“emmet.syntaxProfiles”: {
“javascript”: “jsx”,
“vue”: “html”,
“vue-html”: “html”
},
“extensions.autoUpdate”: true,
“editor.renderWhitespace”: “boundary”,
“editor.cursorBlinking”: “smooth”,
“workbench.welcome.enabled”: true
}
 电子发烧友App
电子发烧友App



























评论