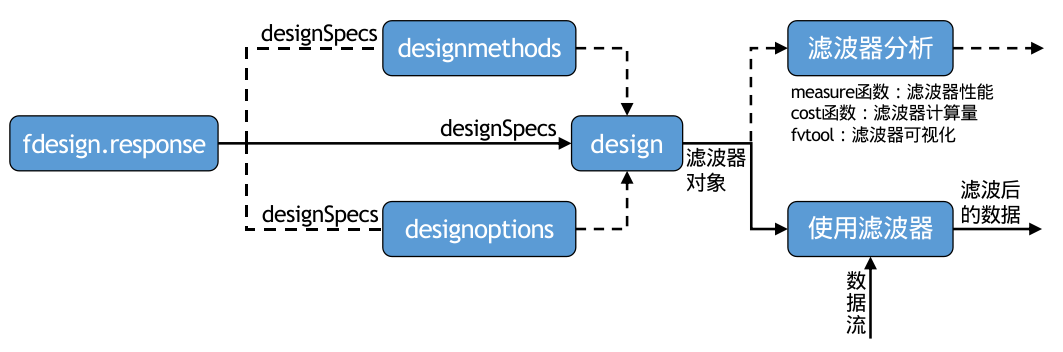
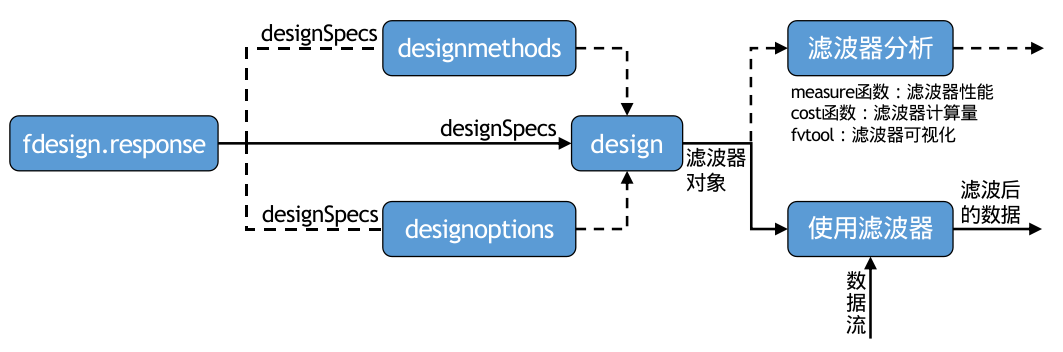
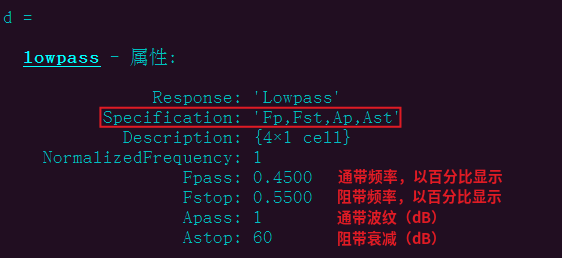
本文展示了如何使用Matlab中滤波器设计规格对象函数`fdesign`的使用方法。根据`fdesign`创建的滤波器规格对象,可以使用`design`函数直接设计滤波器。
2023-02-10 16:46:29 1270
1270 
本文展示了如何使用Matlab中滤波器设计规格对象函数`fdesign`的使用方法。根据`fdesign`创建的滤波器规格对象,可以使用`design`函数直接设计滤波器。
2023-02-10 16:46:46 2267
2267 
损耗。(5)利用转换器的并联结构来减少固定损耗。第一种方法对于降低开关损耗极为有效,但问题是因峰值电流和峰值电压所导致的固定损耗将会增加。第二种方法是为解决该问题而开发的有源缓冲器(Active
2015-12-18 10:50:32
7种方法教您怎么进步电感Q值
7种方法教您怎么进步电感Q值电感Q值指的是电感质量因素,一般来说,电感Q值从十几到几百的都有。近日小编接到来自山东,江西,江苏等省份多个仪器外表及检测行业的客户发来
2023-05-19 15:08:32
Python虽然是解释型语言,但从设计之初就已经是一门面向对象的语言,对于Python来说一切皆为对象。正因为如此,在Python中创建一个类和对象是很容易的,当然如果习惯面向过程或者函数的写法也是
2018-06-08 14:20:56
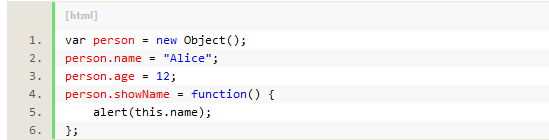
Boolean;var cars=new Array;var person= new Object; JavaScript 变量均为对象。当您声明一个变量时,就创建了一个新的对象。
2021-07-17 10:32:12
(), 它会返回函数的定义:实例objectName.methodName有多种方式可以创建,使用和修改 JavaScript 对象。同样也有多种方式用来创建,使用和修改属性和方法。
2021-07-17 10:33:22
属性。这条语句:carname="Volvo";将声明 window 的一个属性 carname。非严格模式下给未声明变量赋值创建的全局变量,是全局对象的可配置属性,可以删除。var
2021-07-17 10:35:27
服务器、PC、笔记本电脑、平板电脑和智能手机等设备。### JavaScript 是脚本语言JavaScript 是一种轻量级的编程语言。JavaScript 是可插入 HTML 页面的编程代码
2020-09-09 17:30:59
九、JSONJSON语法是JavaScript语法的一个子集,包含有:(1)数据在键值对中。(2)数据由逗号分隔。(3)大括号保存对象。(4)中括号保存数组。JSON数据的格式是:键:值,例如
2021-07-17 10:45:16
1. 对象的定义?向对象的语?都有一个标志,即类。定义:对象是 JavaScript 的一个基本数据类型,是?种复合值,它将很多值(原始值或者其他对象)聚合在一起,可通过名字访问这些值。即属性的无序
2019-09-18 09:05:06
this 是什么?this 是 JavaScript 中的?个关键字,MDN 这样解释:this 是指当前执行代码的环境对象。根据语义,我这里把它理解为 ”引用指针“ 。this 的?法?在大树云
2019-09-18 09:05:13
以上的JavaScript中已经不再抛出该错误,但依然可以通过new关键字来自定义该类型的错误提示。以上的6种派生错误,连同原始的Error对象,都是构造函数。开发者可以使用它们,认为生成错误对象的实例
2017-09-22 15:28:24
JavaScript执行上下文之作用域链
2019-05-16 16:30:20
JavaScript教程:JavaScript是由Netscape公司开发并随Navigator导航者一起发布的、介于Java与HTML之间、基于对象事件驱动的编程语言,正日益受到全球的关注。因它
2008-10-21 09:17:14
在移动设备上的应用程序会带有一个web视图,用构建动态web应用程序相同的方式建立用户界面。用户界面虽然是用HTML以及CSS样式实现的,但是所有的交互都是用JavaScript创建
2016-01-10 16:54:17
移植的DHTML动画等常见任务。本书还包括详细的参考手册,涵盖了JavaScript的核心API、遗留的客户端API和W3C标准DOM API,记述了这些API中的每一个JavaScript对象、方法
2008-12-08 10:46:49
浅谈Keil-MDK创建项目&编译过程---Code-data,RO-data,RW-data,ZI-data一、编译过程二、MDK 编译工具(1)创建一个新的工程(2)添加 startup
2022-02-24 06:03:43
也成为非线性屈曲分析。 分析模型,为一块薄长板 特征值屈曲分析 后屈曲分析 结果对比 (1)特征值屈曲分析 (2)引入初始缺陷的后屈曲分析 (3)直接加载极值载荷做屈曲分析,也就是我们开始介绍的第一种方法,对比结果看差异很大 动图结果
2020-07-07 17:02:47
:解决方法二:1、用【图形搜索定位】,创建一个要求列表,对象必须符合这些要求才能包含在选择集中。2、可以命名和保存过滤器以供将来使用。3、与【快速选择】相比,【图形搜索定位】可以提供更复杂的过滤选项
2019-12-10 16:52:54
`Javascript高级程序设计JavaScript是一种不严格基于Java的面向对象程序设计语言,以嵌入式Java小程序的形式在Web上广为使用。《JavaScript高级程序设计》从最早
2018-10-25 14:35:10
1.JSON是一种轻量级的数据交换格式。是一种独立于语言的文本格式。轻量级适合xml相比较。数据交换指的是客户端和服务器之间的数据传递格式。1.1JavaScript中使用JSON创建:JSON
2021-07-09 07:06:14
LwIP协议栈开发嵌入式网络的三种方法分析 轻量级的TCP/IP协议栈LwIP,提供了三种应用程序设计方法,且很容易被移植到多任务的操作系统中。本文结合μC/OS-II这一实时操作系统,以建立TCP
2021-08-05 07:55:17
valueOf() 方法返回 Math 对象的原始值。该原始值由 Math 对象派生的所有对象继承。valueOf() 方法通常由 JavaScript 在后台自动调用,并不显式地出现在代码中。
2020-10-27 12:21:00
PADS9.5-BOM生成2种方法
2014-11-05 22:55:59
STM32工程创建STM32创建工程的方法有好多种,下面这种方法是我感觉最简单,好记的方法,让我快速掌握了32固件库编程工程的创建,本文以STM32F103ZET6为例。话不多说,开始。第一步,创建
2021-11-30 06:45:18
软件工程从面向过程编程发展到面向对象编程(OOP:Object-Oriented Programming)被认为是程序设计方法学的一场实质性革命,是程序设计方法学的一个重要里程碑。尽管时至今日依然有
2021-07-02 06:56:09
做TCP通讯的时候,有时候需要知道自己的IP虽然知道自己电脑ip可以不用这么麻烦,但是有时候就想用自己所学来获得自己所需,职业病 咳咳这里给出得到本地IP的三种方法。源程序,在附件里。
2012-11-27 17:17:54
本文介绍了linux下查看网卡流量的六种方法,linux系统中使用nload、iftop、iostat等工具查看网卡流量,需要的朋友参考下。
2019-07-25 06:29:53
现在介绍第三种方法:(我们以4层改2层讲解)第一步:打开我们需要修改的文件,选择fileexport…相信很多朋友遇到过为降低成本把6层板改为4层,或8层改为6层的经历,网上有两种方法更改:1:把
2012-03-09 10:50:50
MING3. 线程对象的方法上面介绍了当前 Python 中创建线程两种主要方法。创建线程是件很容易的事,但要想用好线程,还需要学习线程对象的几个函数。经过我的总结,大约常用的方法有如下这些:# 如上所述,创建
2022-03-15 16:47:32
; "hello, python".find("lol") != -1False3、使用 index 方法字符串对象有一个 index 方法,可以返回指定子串在该字符串中
2022-04-08 15:15:23
= methodcaller("speak", "明哥")p = People()caller(p)以上就是函数执行的九种方法,很多方法,大家也都知道,但是也有几个方法,几乎是见不到的,尤其是后面使用 operator 库的那两种方法。
2022-03-29 17:43:28
一系列的过滤器。3. 捕获警告方法一当你指定为 error 的时候,就会将匹配警告转换为异常。之后你就可以通过异常的方式去捕获警告了。import
2022-03-31 16:12:47
1.概况serial在读取数据的时候具有几种方法,下面将做出解析2.介绍本文需要用到的几种方法和属性(1)serial.read(self,size)#读取size字节的数据(2
2022-01-12 08:28:06
stm32输出音频,有2种方法,第一种比较常规, 使用I2S接口的音频codec芯片, 常用的有wm8978等, 我之前用过这个芯片,调试耗费了很长时间,最后完美的实现了通过wm8978录音与播放
2021-08-12 06:49:14
经过网上的搜索及自己的实验,总结在Modelsim仿真中显示状态机名称的三种方法。下面以一个具体的实例进行讲解。实例功能:引入状态机实现2分频,这里使用状态机完全只是为了说明如何在仿真中显示状态机
2020-02-21 16:48:08
的文章提到,测速的三种方法:(1)在规定时间内测量所产生的脉冲个数来获得被测速度,称为M法测速;(2)测量相邻两个脉冲的时间来测量速度,称为T法测速;(3)同时测量检测时间和在此时...
2021-09-13 07:08:01
是 ThingJS 库的功能入口,用于 3D 场景初始化。下面通过创建 App 对象,对 3D 场景进行初始化,此时,App 对象为空。var app = new THING.App();并通过添加
2021-05-28 14:17:15
本帖最后由 gk320830 于 2015-3-8 23:36 编辑
保持电容性负载稳定的六种方法本系列的第10部分是我们所熟悉的《电气工程》杂志(Electrical Engineering
2009-09-25 09:31:04
控制。由于荧光粉易沉淀,导致布胶不均匀、布胶量不好控制,因而造成出光均匀性差、色调一致性不好、色温易偏离且显色性不够理想。·RGB三基色混合。这种方法是将绿、红、蓝三种LED芯片组合,同时通电,然后将
2019-07-04 14:46:48
Redis笔记(1)——安装、卸载、三种方法启动Redis,Redis命令使用(干货十足),Redis两种方法设置密码,时间复杂度(更完善哦~)
2020-06-08 16:09:26
在上一篇文章中 ,我谈到了IoT(物联网)以及将物理对象(“物”)连接到Internet。 我已经讨论了Mongoose OS (一种用于IoT的开源操作系统)如何使新手和专业开发人员都能轻松
2021-12-15 08:49:14
嵌入式处理器分为哪几种?加入HAL的嵌入式软件有什么目的和意义?如何去开发一种嵌入式程序?有哪几种方法?
2021-07-02 06:54:34
java是一种解析语言,java程序是通过java虚拟机解析.class的方式运行起来。因此,java中就存在java映射的概念。下面介绍如何用java映射创建java对象和调用java对象的方法
2022-04-11 14:43:27
java是一种解析语言,java程序是通过java虚拟机解析.class的方式运行起来。因此,java中就存在java映射的概念。一、首先我们要知道这个java的包名和类名。调用静态方法
2022-07-28 16:11:44
的这篇博客,讲述了如何选择机器学习的各种方法。
另外,Scikit-learn 也提供了一幅清晰的路线图给大家选择:其实机器学习的基本算法都很简单,下面我们就利用二维数据和交互图形来看看机器学习中的一些
2019-03-07 20:18:53
大部分移动平台也正常运行。一套JavaScript技能可用来开发面向大部分平台的应用程序。(注意:JavaScript不是万能工具。比如,像数据分析之类的耗费资源的应用程序,最好使用另一种语言。)3
2014-12-09 15:34:59
有没有一种方法直接从芯片上读取27443的程序?
2019-09-17 13:45:00
基本上就可以上任了。JavaScript是一种编译语言这也许会吓你一跳,从技术上说,JavaScript是一种编译语言。这有两个含义。首先,一旦代码被编译,它的运行速度或许就能媲美于任何其他可执行文件。其次
2016-01-06 14:52:07
求大神分享一种以雷达抓拍延时为对象的电子警察抓拍延时测量方法
2021-04-15 06:17:13
:L(mH)=(0.08D.D.N.N)/(3D+9W+10H) D------线圈直径 N------线圈匝数 d-----线径 H----线圈高度 W----线圈宽度单位分别为毫米和mH。第三种方法
2011-11-02 09:19:30
转帖本章节为大家讲解JavaScript基础知识,JavaScript属于网络脚本语言,被数百万计的网页用来改进设计、验证表单、检测浏览器、创建cookies,以及更多的应用,是因特网上最流行
2018-01-11 16:58:11
池,让过来的任务立刻能够使用,就形成了线程池。在Python3中,创建线程池是通过concurrent.futures函数库中的ThreadPoolExecutor类来实现的。import
2022-03-16 16:15:35
1. 蠕虫病毒简介2. 缓冲区溢出3. 缓冲区溢出举例4. 缓冲区溢出的危害5. 内存在计算机中的排布方式6. 计算机中越界访问的后果7. 避免缓冲区溢出的三种方法7.1 栈随机化7.2 ...
2022-03-02 07:55:05
芯片功能测试常用5种方法有板级测试、晶圆CP测试、封装后成品FT测试、系统级SLT测试、可靠性测试。
2023-06-09 16:25:42
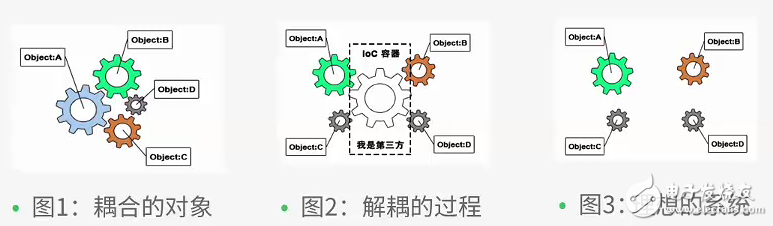
类、PIN设备类、SPI设备类、I2C总线设备类等类。子类设备对象 :由子类设备类创建的对象。比如图1最下层的串口设备类等类创建的对象。多态 :不同子类(同一父类派生出的各子类)调用同一父类方法
2022-07-05 11:01:33
字符串对象 String 提供了对字符串进行处理的属性和方法
2020-11-05 06:39:05
JavaScript教程:JavaScript是由Netscape公司开发并随Navigator导航者一起发布的、介于Java与HTML之间、基于对象事件驱动的编程语言,正日益受到全球的关注。因它的开发环境简单,不需要J
2008-10-21 09:09:44 0
0 作为Java开发者,我们每天创建很多对象,但我们通常使用依赖管理系统,比如Spring去创建对象。然而这里有很多创建对象的方法,我们会在这篇文章中学到。 Java中有5种创建对象的方式,下面给出它们
2017-09-27 14:36:46 0
0 Java中有5种创建对象的方式,下面给出它们的例子还有它们的字节码 Paste_Image.png 如果你运行了末尾的的程序,你会发现方法1,2,3用构造函数创建对象,方法4,5没有调用构造函数
2017-09-28 13:29:35 0
0 浅谈光耦的使用方法及设计电路的分析技巧
2017-10-16 13:44:38 6
6 js必备的内置对象,内置对象是ECMAscript标准以及定义好的,由浏览器厂商已经实现的标准对象 内置对象中封装了专门的数据和操作数据常用的API JavaScript中内置对象列表有十个,分别
2017-11-25 10:36:43 1422
1422 javascript是一种轻量级的编程语言,可以嵌入到html页面中,由来浏览器来解释执行,用来实现浏览器和用于交互。javascript是一种基于对象和事件驱动的客户端脚本语言,他可以在用户浏览器为网页添加一些动态效果。
2017-12-04 16:37:03 4862
4862 JavaScript 是面向对象的脚本语言,长期以来用作 Web 浏览器应用程序的客户端脚本接口。JavaScript 让 Web 开发人员能以编程方式处理 Web 页面上的对象,并提供了一个能够动态操作这些对象的平台。
2017-12-04 17:07:57 2756
2756 
要弄清楚原型链就要先弄清楚 function 类型,在javascript中没有类的概念,都是函数,所以它是一门函数式的编程语言。类有一个很重要的特性,就是它可以根据它的构造函数来创建以它为模板的对象。在javascript中,函数就有2个功能
2017-12-05 09:42:47 7084
7084 
的文章,在此分享。 当我们在设计中使用Zynq SoC或Zynq UltraScale + MPSoC时,可以有两种方法来实现SPI接口: 1. 使用PS端的SPI控制器(PS端有两个SPI控制器
2017-12-30 05:03:45 5104
5104 
JavaScript让HTML静态页面传值的方法有四种:1、JavaScript通过URL传值。2、JavaScript通过Cookie传值。3、JavaScript通过Window.open传值。4、JavaScript通过HTML5本地储存传值
2018-01-09 15:24:12 5657
5657 
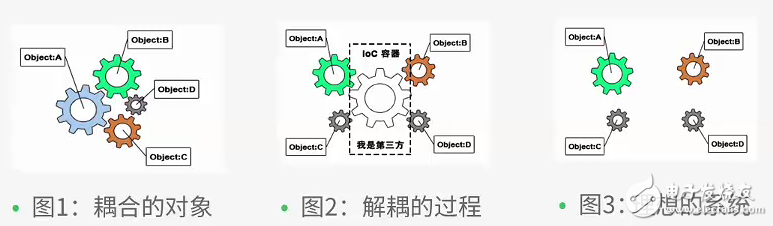
控制反转IoC(Inversion of Control),是一种设计思想,DI(依赖注入)是实现IoC的一种方法,也有人认为DI只是IoC的另一种说法。没有IoC的程序中我们使用面向对象编程对象
2018-01-28 10:38:30 3275
3275 
JavaScript中有几种创建对象的方式,本文将一一介绍,工厂模式、构造函数模式、原型模式、动态原型模式、组合使用构造函数模式和原型模式。
2018-02-22 09:32:00 3580
3580 
JavaScript是一种网页编程技术,大部分使用者将它用于创建动态交互网页,是一种基于对象和事件驱动的解释性脚本语言,具有与Java和C语言类似的语法,是一种使用简单,功能强大的编程语言。
2018-04-09 09:45:43 7
7 JavaScript 是一门多范式(multi-paradigm)的编程语言,它既支持命令式(imperative)/面向过程(procedural)编程,也支持面向对象编程(OOP
2018-04-20 15:50:00 10295
10295 检查立体形状的方法一般为三角测量法。已经开发了利用三角测量法检出焊料引线部的截面形状的装置。然而因为三角测量法是从光入射的不同方向进行观测,本质上在对象物面为光扩散性的情况下,这种方法最适宜。焊料面接近于镜面条件的情况下,这种方法不适宜。
2019-08-12 15:36:20 3260
3260 
1. 什么是javascript?
(1) JavaScript是一种基于对象(Object)和事件驱动(Event Driven)并具有安全性能的脚本语言
2019-10-17 15:39:22 6
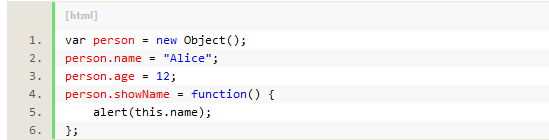
6 Javascript中的一切几乎都是对象,无论是数组还是函数。本文将教你使用JavaScript创建对象的三种方法。
2020-07-06 09:41:53 2703
2703 在java中有很多的方法可以创建文件写文件,你是否真的认真的总结过?下面笔者就帮大家总结一下java中创建文件的五种方法。
2020-08-28 11:29:46 6552
6552 
手动检查对象是否相等,需要对属性值进行手动比较。尽管这类检查需要手动编码来对属性进行比较,但由于很简单,所以这种方法很方便。
2020-11-12 11:09:57 1973
1973 
JavaScript的卑微起步始于 1995 年,是由当时在 Netscape 通信公司工作的 Brendan Eich在短短10天内创建的。从那时起,JavaScript 已经走过了漫长的道路,从一个让网站变得漂亮的工具变成了一种严肃的编程语言。
2020-11-13 09:50:11 1575
1575 通过编程和上机加深理解JavaScript 语言是如何体现面向对象编程基本思想,进一步理解JavaScript的概念和特点,掌握如何在html网页嵌入JavaScript代码的方法,理解和掌握JavaScript的基本语法。
2021-03-10 16:33:00 7
7 简单工厂方法定义一个用于创建对象的类,该类接受一个参数,通过参数决定创建不同的对象。
2022-05-14 14:07:39 1038
1038 在实际QML应用开发中,我们可以在JavaScript中动态的创建QML对象。这样做可以延迟对象的实例化,当我们在需要创建对象的时候才在JavaScript代码中创建,则可以缩短应用程序的启动时间,还可以动态创建可视对象,有助于提高应用程序性能。
2022-09-01 10:42:01 1234
1234 元件封装所需的焊盘形状种类繁多,而标准焊盘并不总是足够的。要创建与上述不同的形状,您必须创建自定义形状焊盘也就是异形焊盘。
2022-10-10 09:45:02 5655
5655 在本文中,小编将分享创建MySQL数据库的两种方法,主要通过phpMyAdmin和计算机操作系统的Melalui命令提示符。 一、通过phpMyAdmin 使用phpMyAdmin,我们可以管理
2023-02-01 16:29:50 541
541 1 问题
作为Java开发者,经常创建很多对象,你是否知道Java中创建对象有哪些方式呢?
2023-02-24 10:29:01 830
830 一. 基础概念 Java中,一般我们创建一个对象可能会选择new一下个实例。但是随着我们技术的不断提升,我们也学习到了,可以通过反射技术实现对象的创建。 可是,你有没有想一下,什么时候我们改用new
2023-05-22 14:25:47 1544
1544 
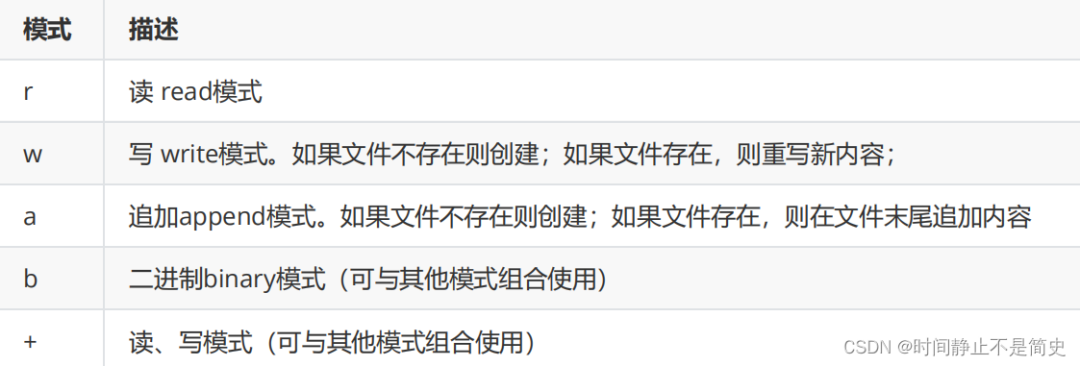
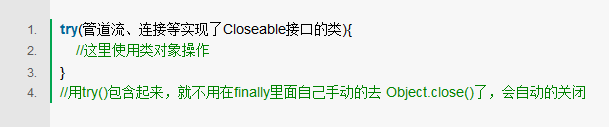
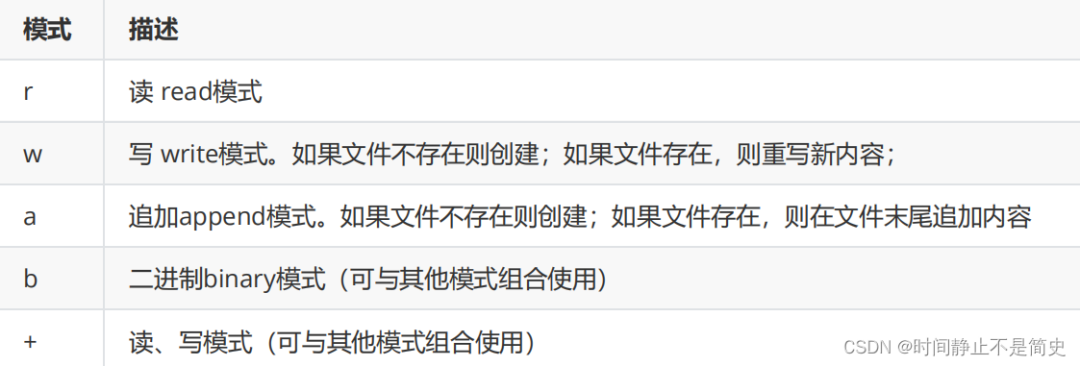
2.1. 创建文件对象 **open() 函数用于创建文件对象,基本语法格式如下:** open(文件名[,打开方式]) 注意: 如果只是文件名,代表在当前目录下的文件. 文件名可以录入全路径,比如
2023-06-21 17:19:06 1019
1019 
JavaScript是一种广泛使用的编程语言,主要用于增强网页和创建动态网页内容。以下是JavaScript的一些主要用途: 交互性:JavaScript可以使网页具有交互性。例如,当用户点击按钮
2023-11-16 10:19:15 326
326 类型语言:JavaScript是动态类型的语言,这意味着它不需要在声明变量时指定数据类型。 面向对象语言:JavaScript是一种基于原型的面向对象语言,支持封装、继承和多态等特性。 应用领域成熟度: 前端开发:JavaScript最初被设计为用于前端开发,支持网页交互、表单验
2023-11-16 10:30:18 109347
109347 JavaScript是一种广泛使用的编程语言,常用于Web开发。下面是对JavaScript的深入浅出的解释: JavaScript简介 JavaScript是一种解释型、动态类型、基于原型的语言
2023-11-16 10:34:26 309
309 在JavaScript中, this 关键字指向当前执行上下文的对象。它通常在对象方法中使用,表示该方法所属的对象。 在函数中使用 this ,它的值取决于函数是如何被调用的。有以下几种情况: 普通
2023-11-16 10:38:32 174
174 JavaScript或JavaScript被禁用的情况下。下面是一些解决 “javascript:” 问题的方法: 检查浏览器设置 首先,确保您的浏览器支持JavaScript,并且已经启用了JavaScript。每个
2023-11-26 14:39:26 1632
1632 JavaScript是一种高级编程语言,通常用于为网页添加交互功能。它是一种面向对象的语言,旨在通过编写代码来控制网页的行为,使用户能够与网页进行动态交互。JavaScript能够与HTML和CSS
2023-12-03 11:11:11 339
339 JavaScript是一种广泛使用的脚本语言,用于为网站添加动态功能和交互性。从创建简单的交互式表单到设计复杂的网页游戏,JavaScript为开发者提供了丰富的功能和灵活的创作能力。它在现代的网页
2023-12-03 11:12:20 381
381 :JavaScript是一门高级语言,具有丰富而灵活的功能。它支持面向对象的编程范式,并提供了许多内置对象和方法,用于处理日期、字符串、数组、正则表达式等常见操作。 客户端脚本语言:JavaScript最初是作为客户端脚本语言而设计的,用于在用户浏览器上执行逻辑操作。这
2023-12-03 11:31:54 413
413 和移动应用程序。JavaScript的灵活性和易用性使其成为开发人员最喜爱的编程语言之一。本文将详细介绍JavaScript的几种语言类型。 首先,JavaScript是一种基于原型的面向对象语言。与传统的基于类的面向对象语言(如Java和C++)不同,JavaScript使用原型作为对象的
2023-12-03 11:37:18 421
421 你全面了解JavaScript的能力和应用场景。 一、基本数据类型对象: String(字符串对象):用于处理和操作文本数据。 Number(数字对象):用于处理和操作数字数据。 Boolean(布尔对象):用于处理和操作布尔值。 Symbol(符号对象):用于创建和操作唯一的标识符。 BigIn
2023-12-03 11:39:27 672
672 在系统中已经安装了对象所依赖的组件或库。如果缺少这些组件或库,就会导致不能创建对象的错误。解决这个问题的方法是安装所需的组件或库。 对象的类或程序集不存在:如果要创建的对象的类或程序集不存在,那么就会出现不能创建对象的错误。这可能是因为
2024-01-09 11:07:24 449
449
正在加载...
 电子发烧友App
电子发烧友App

































评论