GitHub主要用Rails实现。我们在进行的post-commit集成小应用完全使用Merb编写。我们使用了Python的Pygments来做格式高亮显示,另外,还用了Ara T. Howard‘s Bj加上一些Ruby脚本来做我们的排队系统。当然,我们用了Ruby Grit库来和Git进行交互。
GitHub已经有了一组引人注目的特性,除了命令式的库浏览器和一个项目Wiki,GitHub甚至还包括了一个GitHub gem,以使通过shell方式使用GitHub更为方便。更多的未来特性已经在计划中︰
许多人都希望能有一个条目系统,因此一个简单的条目系统已经在开发中。此外,正如我前面所言,我们尚在进行RubyGems服务器和一些之前留出的post-commit钩子方面的工作。如果你不能或就是不想托管一个你自己的守护进程,你可以使用我们所提供的。
我们还在开发一些特性来帮助公司在使用Github时可以停留在sync之上。
最后,我们也在进行API发布方面的工作。我们很快就会发布一些只读性的API,随後是一些很强大的“写”集成。你可以使用API将新的事件发布到新闻feed中,发消息和做其他许多很酷的事情。
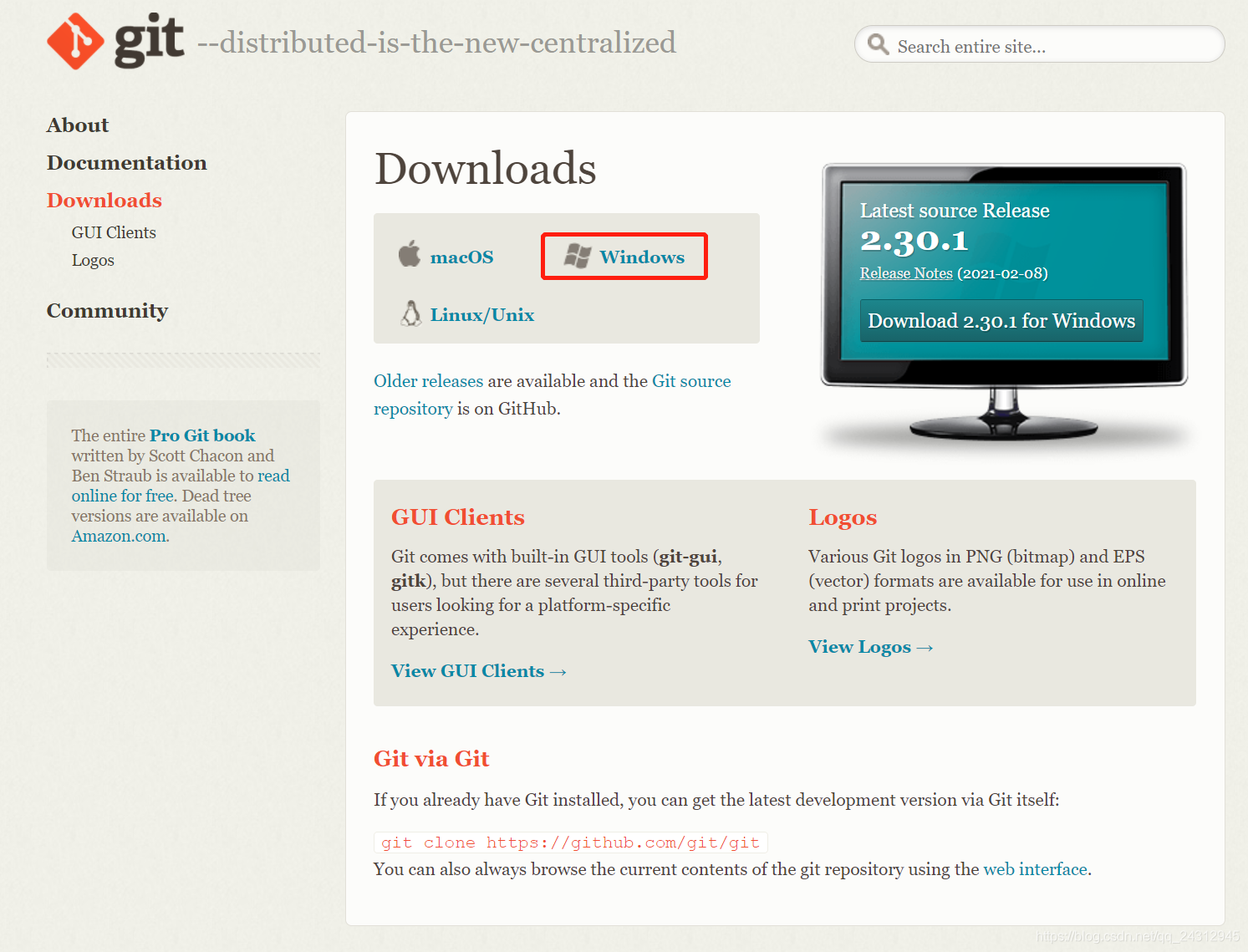
GitHub尚未设定官方版本的发布日期,不过估计在三月底(GitHub已经上线,但只能通过邀请注册)。更多关于GitHub的信息可以参见GitHub官方网站或GitHub博客。通过GitHub进行代码管理的开源项目列表也已经可以查阅。
github上有些什么好玩的项目
衡量一个开源产品好不好,看看产品在Github的Star数量就知道了。由此可见,Github已经沦落为开源产品的“大众点评”了。
一个开源产品希望快速的被开发者知道、快速的获取反馈,放到Github上面就可以了。
Github上有无数大牌产品:Bootstrap、JQeury、bower、Nginx……可惜都是歪果人搞出来的,他们都有一个共同的特点:全英文。
中国人普遍认为,英语和高数是这个世界上最难的学科。即使这个国家每天都向美国欧洲澳洲等国家地区输出大量的中国人,并且一直在中学奥数上保持让人抓狂的奖牌截获率。
于是就有了这篇文章的出发点。说实话,在动手之前我并不自信这篇文章能写出多少东西。毕竟一直以来中国人都是以「腼腆」著称,中国传统文化也不鼓励(我觉得说“打压”可能比较贴切)分享,而是鼓励藏着腋着。但是当我真正开始动手之后,所有顾虑完全取消了。
感谢Github,让我们有了一个优秀的共享平台,享受思想碰撞、参与优秀项目的激情。下面我跟广大的程序猿们,分享一下Github上最热的10款国产开源软件(本人纯手动计算,按照星数点评,有些熟悉就说的多,不熟悉就少说。失误之处你给我指出来,我下次补上)。
1. Echarts
Echarts 是基于Canvas,纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。
所属公司:百度 Star:5204 提交时间:5/26/2013
优势:echarts提供商业产品常用图表库,底层基于ZRender,创建了坐标系,图例,提示,工具箱等基础组件,并在此上构建出折线图(区域 图)、柱状图(条状图)、散点图(气泡图)、饼图(环形图)、K线图、地图、和弦图以及力导向布局图,同时支持任意维度的堆积和多图表混合展现。
劣势:在功能上比hightchars还是稍弱,对手机浏览器支持不是十分理想。
2.Cocos2d-x
触控科技旗下产品,国内最火的2D游戏引擎,国内市场超过60%,国外也有非常好的市场占有率。跨平台框架,主业是2D游戏引擎,兼职有互动电子图书、Demo演示以及其他图形化应用。主要开发语言是C++。
所属公司:触控科技 Star:5050 提交时间:6/4/2010
优势:社区发达,便于初学者上手和解决问题;性能高体积小;后续开发难度曲线比较平滑;spine、TexturePacker、Cocostudio等工具让引擎方便的处理各种资源和UI问题。开发者很方便的研发出适合自己项目的编辑器。
劣势: Cocos2d-x兼容性会差一些,如果团队更改了引擎代码,则可能导致不同的环境不兼容。上手难度相对较高。
3.pomelo
pomelo 是由网易开发的基于node.js开发的高性能、分布式游戏服务器框架, 也可作为高实时web应用框架。
所属公司:网易 Star:4136 提交时间:11/18/2012
优势:开发高实时web应用也合适, 而且伸缩性比其它框架好。pomelo拥有完善的独立网站,Mailing List,文档社区一应俱全。提供多个开发案例,而且还有多种客户端代码。
劣势:不适合大型的MMO rpg游戏,多人在线,尤其是3D网游。
4.SeaJS
SeaJS是一个遵循CommonJS规范的JavaScript模块加载框架,可以实现JavaScript的模块化开发及加载机制。
所属公司:阿里巴巴 Star:3503 提交时间:12/26/2010
优势:可以加载js,tpl,css。采用模块级管理,代码易于维护,管理,复用,以及并行开发。减少代码的锁冲突。
劣势:模块合并麻烦。需要配套使用SPM工具,JS的打包和管理工具。文档较混乱。
5.Tengine
Tengine是由淘宝网发起的Web服务器项目。它在Nginx的基础上,针对大访问量网站的需求,添加了很多高级功能和特性。
所属公司:阿里巴巴 Star:2419 提交时间:11/27/2011
优势:Tengine的性能和稳定性已经在大型的网站如淘宝网,天猫商城等得到了很好的检验。代理存活检查较好。动态模块加载(DSO)支持。输入 过滤器机制支持。Web应用防火墙的编写更方便。动态脚本语言Lua支持。扩展功能非常高效简单。显示对运维人员更友好的出错信息,便于定位出错机器。
劣势:希望更加稳定吧。
6.Amaze UI
Amaze UI 是基于社区开源项目构建的一个跨屏前端框架,以移动优先(Mobile first)为理念,从小屏到大屏,最终实现所有屏幕适配,适应移动互联潮流。用户可以在 Amaze UI 的基础上进行二次开发。
所属公司:云适配 Star:2125 提交时间:8/10/2014
优势:Amaze UI以移动优先(Mobile first)为理念,从小屏逐步扩展到大屏,最终实现所有屏幕适配,适应移动互联潮流;组件丰富,模块化,Amaze UI 含近 20 个 CSS 组件、10 个 JS 组件,更有 17 款包含近 60 个主题的 Web 组件;Amaze UI 关注中文排版,根据用户代理调整字体,实现更好的中文排版效果,兼顾国内主流浏览器及 App 内置浏览器兼容支持,同时对微信、百度、微博等广义上的WebView同样完美兼顾,本地化支持做的很不错;轻量级,高性能,Amaze UI 面向 HTML5 开发,使用 CSS3 来做动画交互,平滑、高效,更适合移动设备,让 Web 应用更快速载入。
劣势:相比国外Bootstrap等成熟的开源项目, Amaze UI的开发者社区还比较小, 著名案例也比较少。
7. Fastjson
fastjson 是一个性能很好的 Java 语言实现的 JSON 解析器和生成器。
所属公司:阿里巴巴 Star:1700 提交时间:7/31/2011
优势:fastjson有效提升parse速度,支持http://json.org的标准。支持各种JDK类型。包含基本类型、JavaBean、Collection、Map、Enum、泛型等。支持循环引用。
劣势:本地化做的还不够好。
8.KISSY
KISSY 是一款跨终端、模块化、高性能、使用简单的 JavaScript 框架。
所属公司:阿里巴巴 Star:1532 提交时间:7/10/2012
优势:跨终端、模块化、高性能、使用简单的 JavaScript 框架。除了完备的工具集合如 DOM、Event、Ajax、Anim 等,它还提供了经典的面向对象、动态加载、性能优化解决方案。作为一款全终端支持的 JavaScript 框架,KISSY 为移动终端做了大量适配和优化,让你的程序在全终端均能流畅运行。
劣势:你可能需要重新学习Kissy API。
9.DPark
DPark 是 Spark 的 Python 克隆,是一个Python实现的分布式计算框架,可以非常方便地实现大规模数据处理和迭代计算。
所属公司:豆瓣 Star:1142 提交时间:10/9/2011
优势:DPark对底层依赖较轻,不使用Java语言不受JVM拖累,启动任务快。有效的减少Map和Reduce人物之间传递的数据,适合反复迭代的机器学习场景。
劣势:推出时间虽然不短了,但还不是很成熟。扩展性不是很好。
10.Mars
腾讯移动Web前端知识库。
所属公司:腾讯 Star:934 提交时间:7/21/2013
优势:搭建在Github上便于下载和维护;有腾讯背景,拥有大量实战实例。
劣势:目前文档内容太少,不够详细。
 电子发烧友App
电子发烧友App














































评论