DOM 操作
上文中,您已经看到如何使用 JavaScript 框架的选择器和 DOM 遍历来简化特定元素的选取。然而,要想改变 Web 页面中的特定元素的外观或内容,需要操作 DOM 并应用改变。如果使用纯 JavaScript 将会非常繁琐,幸运的是,大多数JavaScript 框架提供了有用的函数,简化了这些操作。
假设您有一个 div 元素,其 id 是 the-box:
《div id=“the-box”》Message goeshere《/div》
如果要用 jQuery 改变 “Message goes here” 文本,方法如下:
$(‘the-box’).html(‘This is the new message!’);
实际上,可以在函数内部使用 HTML 代码,它将由浏览器解析。例如:
$(‘the-box’).html(‘This is the 《strong》new《/strong》message!’);
在本例中,div 元素的内容在 DOM 中呈现为:
《div id=“the-box”》This is the《strong》new《/strong》 message!《/div》
当然,在一些情况下您需要使用特殊字符,如大于号或小于号。可以不指定专门的 HTML 实体代码,而是使用 jQuery的 text 函数:
$(‘the-box’).text(‘300 》 200’);
这将把 div 元素更新为以下代码:
《div id=“the-box”》300 》200《/div》
在上面的例子中,原有内容被新内容取代。如果只是想把消息添加到文本的后面,该怎么做呢?幸好,jQuery 提供了专门的 append 函数:
$(‘the-box’).append(‘, here goes message’);
将这个函数应用到初始的 div 元素,div 元素的内容就变成下面这样:
《div id=“the-box”》Message goes here, heregoes message《/div》
除了附加以外,您还可以 “前置” 内容,即在已有内容的前面而不是末尾插入新内容。另外,jQuery 提供了在给定元素之外插入内容的函数,不管是在开头还是在末尾。这类函数可以替换内容、清空内容、从 DOM 移除所有元素、克隆元素等等。
除了 DOM 操作函数,JavaScript 框架还包含一些用于以编程方式处理元素样式和 CSS 类的函数。例如,假设您有一个表,您想要在鼠标移到某一行时高亮显示该行。您创建了一个特定的名叫 hover 的 CSS 类,并且您想要将这个类动态添加到行中。在 YUI 中,可以使用以下代码检查行中是否已经具有 hover 类,如果已经有的话,则删除它,如果没有的话,则添加它:
if(row.hasClass(‘hover’)) row.removeClass(‘hover’); elserow.addClass(‘hover’);
而且,大多数 JavaScript 框架都有内置的 CSS 操作函数。
实用函数
很多 JavaScript 框架提供了大量实用函数,可使 JavaScript 开发变得很容易。由于这些函数非常多,因此本文无法一一介绍。我将只讨论大多数框架都具备的一些比较重要的函数。
如果您曾经使用 JavaScript 处理过数组,你应该熟悉使用 for 循环来遍历数组以处理数组值。例如,看一下清单 2 的代码:
清单 2. 遍历 JavaScript 数组的传统方法
var fruit = [‘apple’, ‘banana’, ‘orange’];for(var i = 0;i 《 fruit.length; i++) { alert(fruit[i]);}
清单 2 中的代码没有问题,但有些冗长。大多数 JavaScript 框架包含 each 函数,它会对数据组的每个元素调用一个指定的函数。使用 MooTools,可以用清单 3 的代码执行与清单 2 相同的操作。
清单 3. 使用 MooTools 中的 each 函数
[‘apple’, ‘banana’, ‘orange’].each(function(item) {alert(item);});
清单 3 中的语法与 Prototype 和 jQuery 中的语法相同,而与 YUI 和 ExtJS 中的语法有细微差异。然而,当用于 hash映射或对象而不是数组时,各框架的语法都不一样。例如在 MooTools 中,将用到清单 4 的代码:
清单 4. 在 MooTools 中对基于键/值对的对象使用 each
var hash = new Hash({name: “Joe Lennon”, email:“joe@joelennon.ie”});hash.each(function(value, key) { alert(key +“: ” + value);});
在 Prototype 中,将用到清单 5 中的代码。
清单 5. 在 Prototype 中对基于键/值对的对象使用 each
var hash = $H({name: “Joe Lennon”, email:“joe@joelennon.ie”});hash.each(function(pair) { alert(pair.key +“: ” + pair.value);});
每个框架都包含很多有用的函数,通常划分为 String 函数、Number 函数、Array 函数、Hash 函数、Date 函数等等。更多信息,请查阅相关 JavaScript 框架的 API 参考资料。
事件处理
每个 JavaScript 框架都实现了跨浏览器事件处理支持,鼓励您从旧式的内联事件连接转向一种流线化方法。看一下清单6 中的 jQuery 示例,其中在 hover 事件中高亮显示 div 元素。
清单 6. 使用 jQuery 连接 hover Event
$(‘the-box’).hover(function() {$(this).addClass(‘highlight’);}, function() {$(this).removeClass(‘highlight’);});
这是一个由 jQuery 实现的特殊事件,请注意它有两个函数,触发 onMouseOver 事件时调用第一个,触发 onMouseOut 事件时调用第二个。这是因为 hover 没有标准的 DOM 事件。让我们查看一个更典型的事件,例如 click(查看清单 7)。
清单 7. 使用 jQuery 连接 click Event
$(‘the-button’).click(function() { alert(‘You pushed thebutton!’);});
如您所见,本例中只有一个函数参数。jQuery 使用这种方式处理大多数 JavaScript 事件。在 jQuery 中使用事件处理函数时,上下文变量是指触发事件的元素。有些框架并不使用这种处理方式。以 Prototype 为例,清单 8 显示了用 Prototype 实现的与清单 7 等价的代码。
清单 8. 使用 Prototype 连接 click Event
$(‘the-button’).observe(‘click’, function(e) { alert(‘Youpushed the button!’);});
您首先将注意到没有 click 函数,而是使用了 observe 函数,该函数在引用它自身之前将事件作为参数。您还可能注意到该函数的参数 e。这就是指向触发事件的元素的上下文变量。为了探究其工作原理,让我们针对 Prototype 重写 清单6 的代码(请看清单 9)。
清单 9. 使用 Prototype 连接 hover Event
$(‘the-box’).observe(‘mouseover’, function(e) { var el =Event.element(e); el.addClassName(‘highlight’);});$(‘the-box’).observe(‘mouseout’,function(e) { var el = Event.element(e); el.removeClassName(‘highlight’);});
与 jQuery 中使用美元符号函数获取上下文变量不同的是,在 Prototype 中需要使用 Event.element() 函数。并且,您需要对 mouseover 和mouseout 使用不同的函数。
在阅读本文的过程中,您也许会注意到函数使用内联方式创建且都没有命名。这意味着它们无法被重用。Prototype 的 hover 例子展示了如何使用已命名的函数作为替代方法。如清单 10 所示。
清单 10. Prototype 中改进的 hover 例子
function toggleClass(e) { var el = Event.element(e);if(el.hasClassName(‘highlight’)) row.removeClassName(‘highlight’); else row.addClassName(‘highlight’);}$(‘the-box’).observe(‘mouseover’,toggleClass);$(‘the-box’).observe(‘mouseout’, toggleClass);
您会注意到,这次只定义了一个函数供 mouseover 和 mouseout 事件调用。该函数会判断元素是否已经高亮显示了类名,并根据查找结果执行添加或删除。您也许会注意到 e 参数是隐式传递的。换句话说,不需要在 observe 函数中以参数形式显式传递事件。
Ajax
使用 JavaScript 框架的另一个有说服力的理由是标准化的跨浏览器 Ajax 请求。Ajax 请求是一个异步 HTTP 请求,通常发送给服务器端脚本,后者返回 XML、JSON、HTML 或普通文本格式的响应。大多数 JavaScript 框架都有某种形式的Ajax 对象,以及一个以参数形式接受一组选项的请求方法。这些选项通常包含 callback 函数,当脚本一接收到来自Web 服务器的响应时,就会调用此函数。让我们看一下 ExtJS、MooTools 和 Prototype 中的 Ajax 请求的样子。
首先,看一下典型的 ExtJS Ajax 请求(请看清单 11)。
清单 11. 一个 ExtJS Ajax 请求
Ext.Ajax.request({ url: ‘server_script.php’, params: {name1: ‘value1’, name2: ‘value2’ }, method: ‘POST’, success:function(transport) { alert(transport.responseText); }});
ExtJS 中的 request 方法只有一个参数,这是一个包含 url、params、method 和 success 等不同字段的对象。url 字段包含服务器端脚本的 URL,该脚本将被 Ajax 请求调用。params 字段本身就是一个对象,包含有将被传递给服务器端脚本的键/值对。method 字段可以取两个值:GET 或 POST。它的默认值为未定义,但如果请求中有 params,将会默认作为 POST 处理。最后一个字段 success 是 Web 服务器返回成功响应时调用的函数。在本例中,假设服务器端脚本返回普通文本,并且文本会通过警告框显示给用户。
下一步,我们看看同样的请求在 MooTools 中是什么样子(请看清单 12)。
清单 12. 一个 MooTools Ajax 请求
new Request({ url: ‘server-script.php’, data: { name1:‘value1’, name2: ‘value2’ }, method: ‘post’, onComplete: function(response) {alert(response); }}).send();
如您所见,MooTools 与 ExtJS 非常相似。你也许注意到,与使用 params 不同,这里使用 data 字段传递变量,而且必须使用小写指定方法。还有,没有使用 success callback 函数,MooTools 使用了一个 onComplete 函数。最后,与 ExtJS 不同的是,在 MooTools 中,您需要使用Request 对象的 send() 函数发送请求。
最后,让我们看看 Prototype 中的请求是否具有显著的不同(请看清单 13)。
清单 13. 一个 Prototype Ajax 请求
new Ajax.Request(‘server-script.php’, { params: { name1:‘value1’, name2: ‘value2’ }, method: ‘post’, onSuccess: function(transport) {alert(transport.responseText); }});
同样,Prototype 的工作方式基本一致,只是有些句法上的小差别。首先,Prototype 的 Request 对象为其构造函数获取两个参数。第一个参数是请求将被发送到的 URL,第二个参数是一个具有典型 Ajax 选项的对象,如前两个例子所见。当然,由于 URL 现在作为单独的参数传递,它没有出现在选项列表中。同样需要注意,与 MooTools 不同,Prototype Ajax Request 对象构造函数隐式地发送请求,因此不需要调用任何方法来实际发起 HTTP 请求。
大多数 JavaScript 框架中的 Ajax 支持要比此处演示的内容更加深入。重要的增强功能包括使用接收到的响应自动更新元素,而不需要任何特殊的 onSuccess 函数。一些库甚至包含预建的自动完成功能,如您在 Google 搜索引擎中所看到的,在输入时会出现常见搜索项。
在下一节中,您将学习 JavaScript 框架为 Web 开发人员提供的用户体验(UX)增强功能。
UX 增强功能
到目前为止,本文全部关注的是使用 JavaScript 框架的编程优势以及它们如何简化交互式应用程序的编写。然而,对于大多数框架,还有另外一个更吸引人的方面:用户界面(UI)组件以及用户体验增强,这些在以前需要付出很大努力构建的工作现在可以轻松完成。
本节将分别介绍以下框架的 UX 增强功能:Prototype、jQuery、YUI、ExtJS 和 MooTools。
Prototype
Prototype 是少数几个不提供开箱即用 UI 组件和 UX 增强功能的 JavaScript 框架之一。它将这些内容转移到其姊妹库script.aculo.us(最新版本是 Scripty2)中。Script.aculo.us 还添加了对 Prototype 中的各种效果和行为的支持。包括 highlighting、morphing、folding、shaking、sliding、puffing 等等。Script.aculo.us还提供拖放支持,例如滑块、in-place Ajax 编辑器和 autocompleters。与其他框架不同,Script.aculo.us 将所有控件(例如滑块和 autocompleters)的设计留给开发人员,并且未提供标准界面。
jQuery
与 Prototype 不同,jQuery 核心库中包含一些基本的 UX 增强。这些增强与script.aculo.us 中的一些基本效果类似。例如 sliding 和 fading。然而,要获得更高级的 UX 特性,就需要下载 jQuery UI 库,它包含比 jQuery 核心库更多的效果,以及交互特性,如拖放、调整大小和排序。与 script.aculo.us 不同的是,jQuery UI 还包含一些小部件或组件,它们使开发具有吸引力的界面变得更加容易。目前,这些组件包括 Accordion、Datepicker、Dialog、Progressbar、Slider 和 Tabs。这些小部件都可以划分主题,并且 jQuery UI 包含各种各样的主题,可以适合您自己的特定 Web 站点或 Web 应用程序的组件。图 1 演示了 jQuery UIDatepicker 小部件的例子,该小部件的主题为 Cupertino。
图 1. jQuery UI Datepicker Widget
YUI
Prototype 和 jQuery 不包含开箱即用的 UI 小部件,但是 Yahoo! User Interface 库 (YUI) 包含一个 bucketload。除了支持拖放和调整大小外,YUI 第二版还包含autocompleters、calendar 控件、carousel 组件、绘图、对话框、进度条、富文本编辑器(所见即所得文本区)、滑块、选项卡、树等等。在撰写本文时,上述小部件都没有包含在 YUI 第三版中。图 2 是结合使用这些组件的一个例子。
图 2. 复杂的 YUI 应用程序示例
ExtJS
和 YUI 一样,ExtJS 包含大量开箱即用的组件,其中有很多功能强大的网格控件,支持内联编辑、分页、筛选、分组、汇总、缓冲和数据绑定。ExtJS 组件具有非常专业的外观,并且分门别类。其他小部件包括选项卡、图表、窗口(对话框)、树、布局管理器、增强的表单控件、工具栏和菜单、拖放操作和直接远程功能(directremoting)。这仅仅是ExtJS 所提供的一小部分,如果要查找更多 RIA 组件,请登录 ExtJS 网站。图 3 是用 ExtJS 开发的 Web 桌面程序示例,展示了这个库的丰富特性。
图 3. ExtJS 桌面应用程序示例
MooTools
MooTools 和 Prototype、jQuery 一样,也不包含开箱即用的 UI 控件和小部件。与 jQuery 一样,它包含一组有限的效果。其更高级的 UX 增强包含在MooTools.More.js 扩展中。这个扩展不仅仅是简单的 UX/UI 插件,而是包含对 Array、Date、Hash 和 String 类以及额外的 Element 扩展的一些有趣的附加功能。至于 UX 增强功能,MooTools.More.js包含拖放支持以及一些其他效果。这些附加功能还包括一些 UI 控件,如 accordion、可排序的HTML 表、scroller、工具提示和 Ajax spinneroverlays。然而,与 script.aculo.us 一样,您需要自己设计这些控件。
Framework 比较
表 1 是本文介绍的五个框架所含特性的详细比较。
表 1. 框架特性比较

其他重要框架
限于篇幅,本文只介绍了五个比较常见的 JavaScript 框架。这并不表示它们是最流行的、最好的或是功能最多的框架。
其他一些 JavaScript 框架也值得注意,包括:
· Cappuccino
· Dojo
· Glow
· GWT
· MochiKit
· Qooxdoo
· Rialto
· Rico
· SproutCore
· Spry
· UIZE
结束语
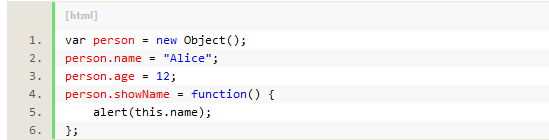
本文介绍了JavaScript中原型相关的概念,对于原型可以归纳出下面一些点:
所有的对象都有“[[prototype]]”属性(通过__proto__访问),该属性对应对象的原型
所有的函数对象都有“prototype”属性,该属性的值会被赋值给该函数创建的对象的“__proto__”属性
所有的原型对象都有“constructor”属性,该属性对应创建所有指向该原型的实例的构造函数
函数对象和原型对象通过“prototype”和“constructor”属性进行相互关联
还有要强调的是文章开始的例子,以及通过例子得到的一张“普通对象”,“函数对象”和“原型对象”之间的关系图,当你对原型的关系迷惑的时候,就想想这张图(或者重画一张当前对象的关系图),就可以理清这里面的复杂关系了。
通过这些介绍,相信一定可以对原型有个清晰的认识。
JavaScript 框架的概念以及它为什么会给 Web 网站和 Web 应用程序开发带来好处。本文对这些框架的常见功能作了简要描述,并举例说明在较常见的库中如何实现这些特性。本文还分别讲解了作为这五个框架的一部分或作为单独的附加功能的 UI 和 UX 增强。最后,还提供了一个直观的特性对比图表,其中列出了各个框架各自具备和缺乏的选项。有了这些知识,您应该就可以进行更深入的研究,然后明智地选择适合您及您的开发团队的框架。
 电子发烧友App
电子发烧友App




























评论