在云平台部署中,使用机智云开发者中心的APP自动生成服务,并下载APP代码包,该代码包基于机智云APP开源框生成的,在此基础上,我将APP控制页面、详情页面等改成了自己想要的效果,本文主要是记录了我是怎么改的过程,在开发的过程中收获了很多,但还有一个疑问,希望有大神不吝赐教。
一、修改APP名字为“鹿居”,并修改logo
-
1.1 修改APP名字
-

-
1.2 修改logo,命名和尺寸一样(about_logo 50*50)可不用修改代码:
-

- 二、修改启动界面和登录界面的图案
-
2.1 只需要在drawable目录下,修改界面对应的图片即可完成更换图片

-
2.2 修改登录界面的图案
-

-
把需要显示的图片复制到drawable资源文件中
-
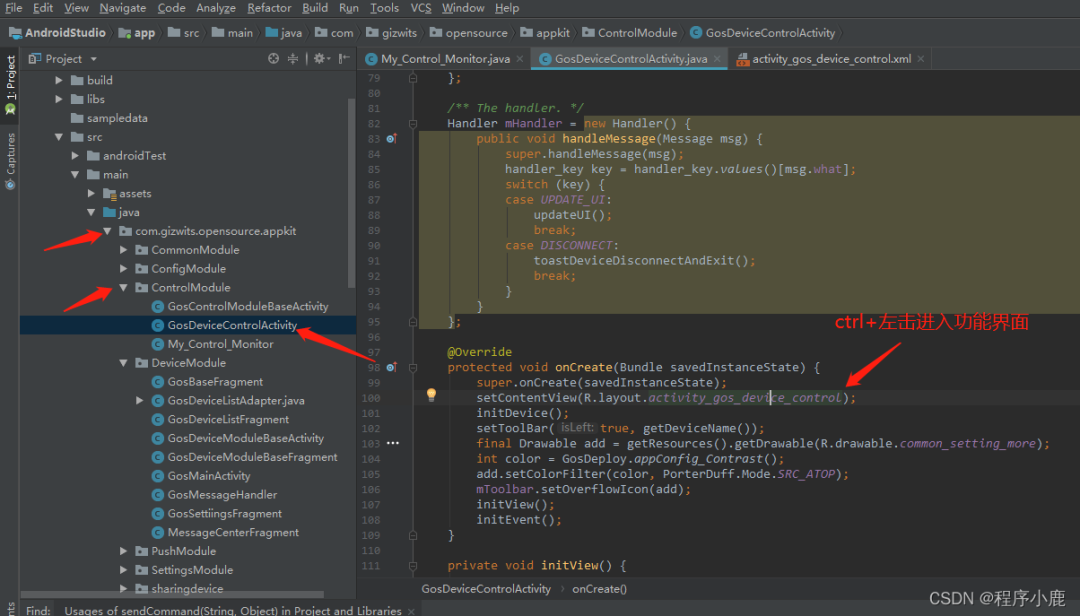
对功能界面重新设计
-

为提高开发效率,可把数据显示以及按钮的id与源命名一样,可参考本系统布局:
-
xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical">android:layout_width="match_parent"android:layout_height="match_parent"android:background="@color/background_color"android:fadingEdge="vertical"android:paddingBottom="10dp"android:paddingTop="20dp"android:scrollbars="vertical">android:layout_width="match_parent"android:layout_height="wrap_content">android:id="@+id/img_beep"android:layout_width="80dp"android:layout_height="80dp"android:layout_marginStart="8dp"android:layout_marginLeft="8dp"android:layout_marginTop="8dp"android:layout_marginEnd="8dp"android:layout_marginRight="8dp"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="@+id/guideline3"app:layout_constraintTop_toBottomOf="@+id/textView11"app:srcCompat="@drawable/beep_off" />android:id="@+id/img_warn"android:layout_width="80dp"android:layout_height="80dp"android:layout_marginStart="8dp"android:layout_marginLeft="8dp"android:layout_marginTop="8dp"android:layout_marginEnd="8dp"android:layout_marginRight="8dp"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/textView12"app:srcCompat="@drawable/warn_no" />android:id="@+id/img_plug1"android:layout_width="80dp"android:layout_height="80dp"android:layout_marginStart="8dp"android:layout_marginLeft="8dp"android:layout_marginTop="8dp"android:layout_marginEnd="8dp"android:layout_marginRight="8dp"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHorizontal_bias="0.552"app:layout_constraintStart_toStartOf="@+id/guideline3"app:layout_constraintTop_toBottomOf="@+id/textView9"app:srcCompat="@drawable/plug_off" />android:id="@+id/sw_bool_Alarm"android:layout_width="wrap_content"android:layout_height="27dp"android:layout_marginStart="8dp"android:layout_marginLeft="8dp"android:layout_marginTop="8dp"android:layout_marginEnd="8dp"android:layout_marginRight="8dp"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/img_warn" />android:id="@+id/guideline13"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"app:layout_constraintGuide_percent="0.0" />android:id="@+id/sw_bool_LED_OnOff"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginStart="8dp"android:layout_marginLeft="8dp"android:layout_marginTop="8dp"android:layout_marginEnd="8dp"android:layout_marginRight="8dp"android:layout_marginBottom="8dp"app:layout_constraintBottom_toTopOf="@+id/guideline"app:layout_constraintEnd_toStartOf="@+id/guideline3"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/img_den" />android:id="@+id/sw_bool_Relay_2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginStart="8dp"android:layout_marginLeft="8dp"android:layout_marginTop="8dp"android:layout_marginEnd="8dp"android:layout_marginRight="8dp"app:layout_constraintEnd_toStartOf="@+id/guideline3"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/img_plug2" />android:id="@+id/guideline2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"app:layout_constraintGuide_percent="0.32" />android:id="@+id/sw_bool_beep"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginStart="8dp"android:layout_marginLeft="8dp"android:layout_marginTop="8dp"android:layout_marginEnd="8dp"android:layout_marginRight="8dp"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="@+id/guideline3"app:layout_constraintTop_toBottomOf="@+id/img_beep" />android:id="@+id/textView9"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginStart="8dp"android:layout_marginLeft="8dp"android:layout_marginTop="8dp"android:layout_marginEnd="8dp"android:layout_marginRight="8dp"android:text="智能插座1"android:textColor="@color/tomato"android:textSize="16sp"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="@+id/guideline3"app:layout_constraintTop_toTopOf="@+id/guideline13" />android:id="@+id/img_plug2"android:layout_width="80dp"android:layout_height="80dp"android:layout_marginStart="8dp"android:layout_marginLeft="8dp"android:layout_marginTop="8dp"android:layout_marginEnd="4dp"android:layout_marginRight="4dp"app:layout_constraintEnd_toStartOf="@+id/guideline3"app:layout_constraintHorizontal_bias="0.56"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/textView10"app:srcCompat="@drawable/plug_off" />android:id="@+id/textView10"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginStart="8dp"android:layout_marginLeft="8dp"android:layout_marginTop="8dp"android:layout_marginEnd="8dp"android:layout_marginRight="8dp"android:text="智能插座2"android:textColor="@color/tomato"android:textSize="16sp"app:layout_constraintEnd_toStartOf="@+id/guideline3"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/sw_bool_LED_OnOff" />android:id="@+id/sw_bool_Relay_1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginStart="8dp"android:layout_marginLeft="8dp"android:layout_marginTop="8dp"android:layout_marginEnd="8dp"android:layout_marginRight="8dp"android:layout_marginBottom="8dp"app:layout_constraintBottom_toTopOf="@+id/guideline"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="@+id/guideline3"app:layout_constraintTop_toBottomOf="@+id/img_plug1" />android:id="@+id/textView12"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginStart="8dp"android:layout_marginLeft="8dp"android:layout_marginTop="8dp"android:layout_marginEnd="8dp"android:layout_marginRight="8dp"android:text="室内触动报警"android:textColor="@color/tomato"android:textSize="16sp"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="@+id/guideline2" />android:id="@+id/guideline"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="208dp"android:layout_marginBottom="735dp"android:orientation="horizontal"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintGuide_percent="0.17"app:layout_constraintTop_toTopOf="parent"app:layout_constraintVertical_bias="0.52" />android:id="@+id/guideline3"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="vertical"app:layout_constraintGuide_percent="0.5" />android:id="@+id/guideline4"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"app:layout_constraintGuide_percent="0.48" />android:id="@+id/guideline16"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"app:layout_constraintGuide_percent="0.56" />android:id="@+id/guideline17"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"app:layout_constraintGuide_percent="0.64" />android:id="@+id/guideline18"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"app:layout_constraintGuide_percent="0.72" />android:id="@+id/guideline14"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"app:layout_constraintGuide_percent="0.80" />android:id="@+id/guideline19"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"app:layout_constraintGuide_percent="0.88" />android:id="@+id/guideline21"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"app:layout_constraintGuide_percent="1.0" />android:id="@+id/guideline20"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"app:layout_constraintGuide_percent="1.0" />android:id="@+id/guideline15"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"app:layout_constraintGuide_percent="0.96" />android:id="@+id/textView3"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginStart="8dp"android:layout_marginLeft="8dp"android:layout_marginTop="8dp"android:layout_marginEnd="8dp"android:layout_marginRight="8dp"android:text="智能灯"android:textColor="@color/tomato"android:textSize="16sp"app:layout_constraintEnd_toStartOf="@+id/guideline3"app:layout_constraintHorizontal_bias="0.468"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="@+id/guideline13" />android:id="@+id/textView11"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginStart="8dp"android:layout_marginLeft="8dp"android:layout_marginTop="8dp"android:layout_marginEnd="8dp"android:layout_marginRight="8dp"android:text="智能报警器"android:textColor="@color/tomato"android:textSize="16sp"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="@+id/guideline3"app:layout_constraintTop_toBottomOf="@+id/sw_bool_Relay_1" />android:id="@+id/img_den"android:layout_width="80dp"android:layout_height="80dp"android:layout_marginStart="8dp"android:layout_marginLeft="8dp"android:layout_marginTop="8dp"android:layout_marginEnd="4dp"android:layout_marginRight="4dp"app:layout_constraintEnd_toStartOf="@+id/guideline3"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/textView3"app:srcCompat="@drawable/den_off" />android:id="@+id/imageView"android:layout_width="60dp"android:layout_height="60dp"android:layout_marginStart="16dp"android:layout_marginLeft="16dp"android:layout_marginTop="12dp"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="@+id/guideline4"app:srcCompat="@drawable/smoke" />android:id="@+id/sp_enum_smoke"android:layout_width="209dp"android:layout_height="41dp"android:layout_marginStart="8dp"android:layout_marginLeft="8dp"android:layout_marginTop="20dp"android:layout_marginEnd="8dp"android:layout_marginRight="8dp"android:layout_marginBottom="8dp"android:layout_alignParentRight="true"android:entries="@array/enum_smoke"app:layout_constraintBottom_toTopOf="@+id/guideline16"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHorizontal_bias="0.421"app:layout_constraintStart_toEndOf="@+id/imageView"app:layout_constraintTop_toTopOf="@+id/guideline4"app:layout_constraintVertical_bias="0.0" />android:id="@+id/imageView11"android:layout_width="60dp"android:layout_height="60dp"android:layout_marginStart="8dp"android:layout_marginLeft="16dp"android:layout_marginTop="8dp"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="@+id/guideline16"app:srcCompat="@drawable/move" />android:id="@+id/sp_enum_Move_Test"android:layout_width="209dp"android:layout_height="41dp"android:layout_marginStart="8dp"android:layout_marginLeft="8dp"android:layout_marginTop="8dp"android:layout_marginEnd="8dp"android:layout_marginRight="8dp"android:layout_marginBottom="8dp"android:layout_alignParentRight="true"android:entries="@array/enum_Move_Test"app:layout_constraintBottom_toTopOf="@+id/guideline17"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHorizontal_bias="0.362"app:layout_constraintStart_toEndOf="@+id/imageView11"app:layout_constraintTop_toTopOf="@+id/guideline16"app:layout_constraintVertical_bias="0.123" />android:id="@+id/imageView5"android:layout_width="60dp"android:layout_height="60dp"android:layout_marginStart="8dp"android:layout_marginLeft="16dp"android:layout_marginBottom="8dp"app:layout_constraintBottom_toTopOf="@+id/guideline18"app:layout_constraintStart_toStartOf="parent"app:srcCompat="@drawable/tem" />android:id="@+id/tv_data_Tem"android:layout_width="72dp"android:layout_height="40dp"android:layout_marginStart="8dp"android:layout_marginLeft="80dp"android:layout_marginTop="8dp"android:layout_marginBottom="8dp"android:textSize="30sp"app:layout_constraintBottom_toTopOf="@+id/guideline18"app:layout_constraintStart_toEndOf="@+id/imageView5"app:layout_constraintTop_toTopOf="@+id/guideline17" />android:id="@+id/textView6"android:layout_width="72dp"android:layout_height="41dp"android:layout_marginStart="8dp"android:layout_marginLeft="8dp"android:layout_marginTop="8dp"android:layout_marginBottom="8dp"android:text="℃"android:textColor="@color/unbind"android:textSize="25sp"app:layout_constraintBottom_toTopOf="@+id/guideline18"app:layout_constraintStart_toEndOf="@+id/tv_data_Tem"app:layout_constraintTop_toTopOf="@+id/guideline17" />android:id="@+id/imageView6"android:layout_width="60dp"android:layout_height="60dp"android:layout_marginStart="8dp"android:layout_marginLeft="16dp"android:layout_marginTop="8dp"android:layout_marginBottom="8dp"app:layout_constraintBottom_toTopOf="@+id/guideline14"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="@+id/guideline18"app:srcCompat="@drawable/hum" />android:id="@+id/tv_data_Hum"android:layout_width="72dp"android:layout_height="40dp"android:layout_marginStart="8dp"android:layout_marginLeft="80dp"android:layout_marginTop="8dp"android:layout_marginBottom="8dp"android:textSize="30sp"app:layout_constraintBottom_toTopOf="@+id/guideline14"app:layout_constraintStart_toEndOf="@+id/imageView6"app:layout_constraintTop_toTopOf="@+id/guideline18" />android:id="@+id/textView7"android:layout_width="72dp"android:layout_height="40dp"android:layout_marginStart="8dp"android:layout_marginLeft="8dp"android:layout_marginTop="8dp"android:layout_marginBottom="8dp"android:text="%"android:textColor="@color/alert_blue"android:textSize="25sp"app:layout_constraintBottom_toTopOf="@+id/guideline14"app:layout_constraintStart_toEndOf="@+id/tv_data_Hum"app:layout_constraintTop_toTopOf="@+id/guideline18" />android:id="@+id/imageView7"android:layout_width="60dp"android:layout_height="60dp"android:layout_marginStart="8dp"android:layout_marginLeft="16dp"android:layout_marginTop="8dp"android:layout_marginBottom="8dp"app:layout_constraintBottom_toTopOf="@+id/imageView9"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/imageView6"app:srcCompat="@drawable/lux" />android:id="@+id/tv_data_Light"android:layout_width="72dp"android:layout_height="40dp"android:layout_marginStart="8dp"android:layout_marginLeft="80dp"android:layout_marginTop="8dp"android:layout_marginBottom="8dp"android:textSize="30sp"app:layout_constraintBottom_toTopOf="@+id/guideline19"app:layout_constraintStart_toEndOf="@+id/imageView7"app:layout_constraintTop_toTopOf="@+id/guideline14" />android:id="@+id/textView8"android:layout_width="72dp"android:layout_height="40dp"android:layout_marginStart="8dp"android:layout_marginLeft="8dp"android:layout_marginTop="8dp"android:layout_marginBottom="8dp"android:text="Lux"android:textColor="@color/yellow"android:textSize="25sp"app:layout_constraintBottom_toTopOf="@+id/guideline19"app:layout_constraintStart_toEndOf="@+id/tv_data_Light"app:layout_constraintTop_toTopOf="@+id/guideline14" />android:id="@+id/imageView9"android:layout_width="60dp"android:layout_height="60dp"android:layout_marginStart="16dp"android:layout_marginLeft="16dp"android:layout_marginTop="8dp"android:layout_marginBottom="8dp"app:layout_constraintBottom_toTopOf="@+id/guideline15"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="@+id/guideline19"app:srcCompat="@drawable/fire" />android:id="@+id/tv_data_fire"android:layout_width="72dp"android:layout_height="40dp"android:layout_marginStart="8dp"android:layout_marginLeft="80dp"android:layout_marginTop="8dp"android:layout_marginBottom="8dp"android:textSize="30sp"app:layout_constraintBottom_toTopOf="@+id/guideline15"app:layout_constraintStart_toEndOf="@+id/imageView9"app:layout_constraintTop_toTopOf="@+id/guideline19" />
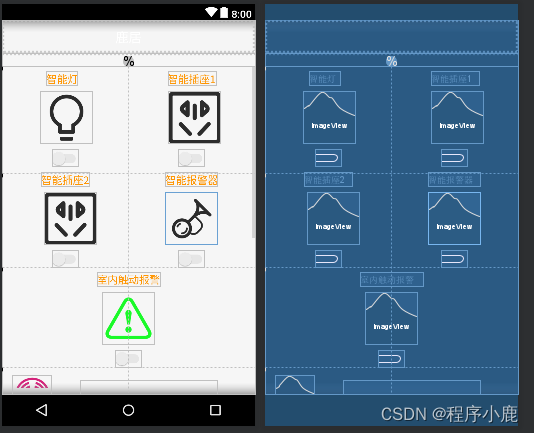
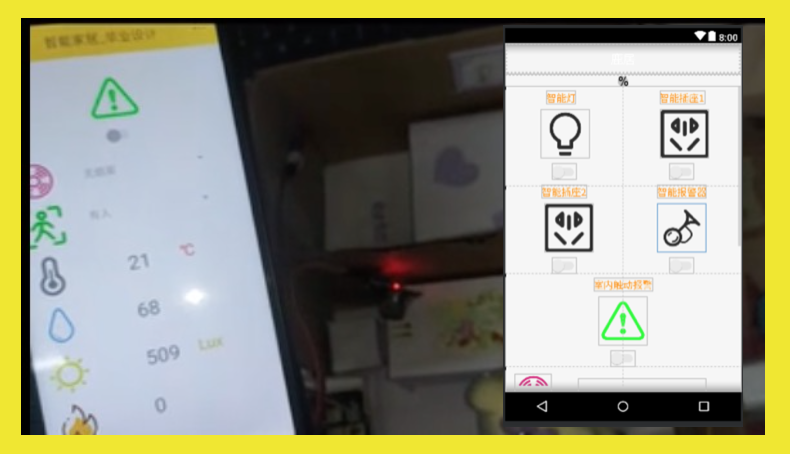
效果图如下图:
四、实现智能控制图片的逻辑切换
1. 定义图片变量
//private ImageView mImgMonitor;private ImageView mImgPlug1;private ImageView mImgDen;private ImageView mImgPlug2;private ImageView mImgBeep;private ImageView mImgWarn;
2. 绑定图片按键ID
mImgPlug1 = (ImageView)findViewById(R.id.img_plug1);mImgDen =(ImageView) findViewById(R.id.img_den);mImgPlug2 =(ImageView) findViewById(R.id.img_plug2);mImgBeep =(ImageView) findViewById(R.id.img_beep);mImgWarn =(ImageView) findViewById(R.id.img_warn);
3. 添加按键标志位监控开关的状态
@Overridepublic void onClick(View v) {switch (v.getId()) {case R.id.sw_bool_LED_OnOff:sendCommand(KEY_LED_ONOFF, sw_bool_LED_OnOff.isChecked());isImgled = ((isImgled == false)?true:false);break;case R.id.sw_bool_Relay_1:sendCommand(KEY_RELAY_1, sw_bool_Relay_1.isChecked());isImgplug1 = ((isImgplug1 == false)?true:false);break;case R.id.sw_bool_Relay_2:sendCommand(KEY_RELAY_2, sw_bool_Relay_2.isChecked());isImgplug2 = ((isImgplug2 == false)?true:false);break;case R.id.sw_bool_beep:sendCommand(KEY_BEEP, sw_bool_beep.isChecked());isImgbeep = ((isImgbeep == false)?true:false);break;default:break;}}
4. 切换图片显示,更新UI界面
//切换图片if(isImgled){mImgDen.setImageResource(R.drawable.den_on);}else {mImgDen.setImageResource(R.drawable.den_off);}if(isImgplug1){mImgPlug1.setImageResource(R.drawable.plug_on);}else {mImgPlug1.setImageResource(R.drawable.plug_off);}if(isImgplug2){mImgPlug2.setImageResource(R.drawable.plug_on);}else {mImgPlug2.setImageResource(R.drawable.plug_off);}if(isImgbeep){mImgBeep.setImageResource(R.drawable.beep_on);}else {mImgBeep.setImageResource(R.drawable.beep_off);}//报警灯报警if(data_Alarm){mImgWarn.setImageResource(R.drawable.warn_yes);}else {mImgWarn.setImageResource(R.drawable.warn_no);}}
注意:把控件ID和图片的大小和命名与源框架保持一致,提高开发效率。
本来是把监控界面和智能控制放到两个不同的界面显示的,点击切换界面后,APP会闪退SDK显示未启动,最终只能通过ScrollView下拉把数据监控和智能控制展示在同一个界面上,有大神有解决方案,望赐教!

 电子发烧友App
电子发烧友App























评论