最近,我用新的工作台和工具升级了我的工作室设置。我想从市场上购买一些带有控制器的现成灯。但正如你所知,我是 DIY 项目的忠实粉丝,当我可以选择 DIY 或购买时,大多数时候我更喜欢 DIY。我已经完成了制作一个带有“我爱DIY ”文字显示的LED招牌,这将激励我做更多的DIY项目,而不是从市场上购买现成的产品。在这个过程中,我将继续我的学习过程并提升我的技能。
我的目标是制作 LED 标志,使我可以通过使用可寻址的 RGB LED 来改变颜色和选项以发挥不同的效果。在谷歌搜索后,我发现了一个不错的3D 打印设计,这是我制作这个项目的灵感。由于缺乏适当的文档,我在构建过程中遇到了很多困难。因此,我在构建过程中记录了所有内容,并将在此处分享。
在这个 Instructable 中,我将向您展示如何使用 WS2812b 可寻址 RGB LED 制作定制的 3D 打印 LED 标牌。我还将指导您使用 PC 和智能手机配置 WLED。在这里,我使用了一个 ES32 模块来控制标牌。但是您可以使用 ESP8266 代替 ESP32 板。
补给品
使用的零件:
1.WS2812B RGB LED(亚马逊)
2.ESP32(亚马逊)
3.30AWG 电线(亚马逊)
4. DC 适配器 5V(亚马逊)
5. 热缩管(亚马逊)
6. DC Jack -Female(亚马逊)
7.黑丝(亚马逊)
8. 白丝(亚马逊)
使用的工具:
1.3D打印机(亚马逊)
2.烙铁(亚马逊)
3.剥线机(亚马逊)
4. Nipper(亚马逊)
5. 热风机(亚马逊)
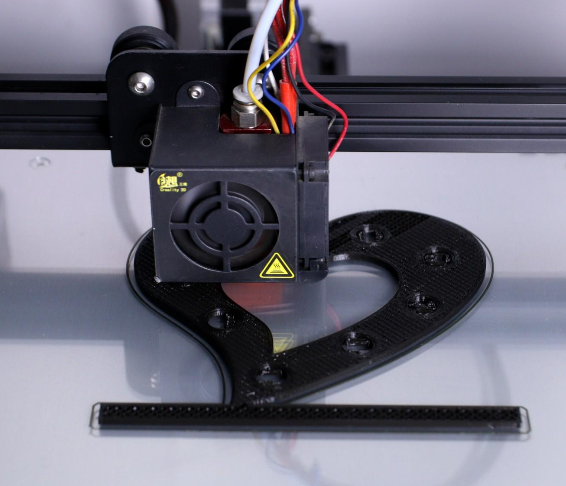
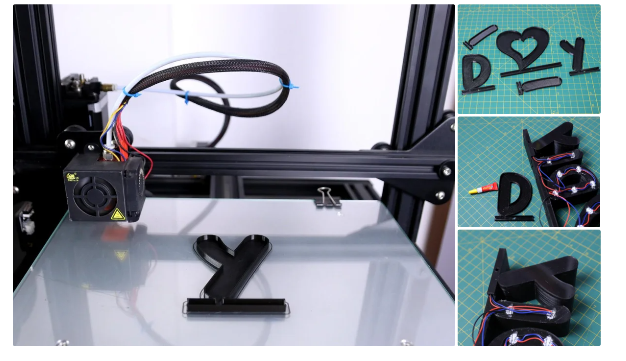
第 1 步:字母 3D 打印

第一步是从printables下载 STL 文件。这些很棒的设计是由Satellietje制作的。
然后使用深色灯丝(黑色或灰色)3D 打印字母和形状。我使用 eSun 黑色 PLA 灯丝来打印零件。
我使用的设置如下:
打印速度:60 毫米/秒
层高:0.2mm(0.3也可以)
填充密度:25%
挤出机温度:210℃
床温:65摄氏度
为了您的方便,我附上了我用来制作这个 LED 标志的 STL 文件。
字母 I.stl 点击下载
hart_groot.stl 点击下载
字母 D.stl 点击下载
字母 Y.stl 点击下载
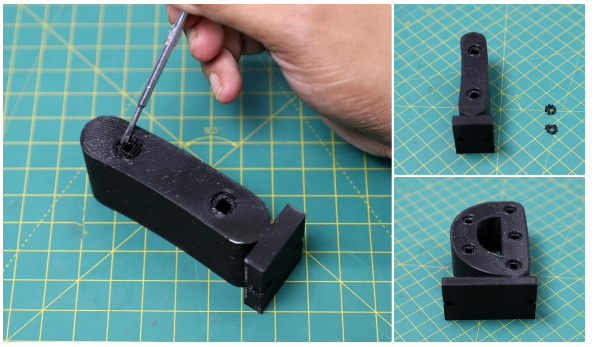
第 2 步:移除支撑结构

打印字母和形状后,您必须移除支撑结构。支撑结构存在于用于安装 LED 的插槽中。我使用螺丝刀去除了 3D 打印部件上的多余材料。
第 3 步:准备 WS2812B LED

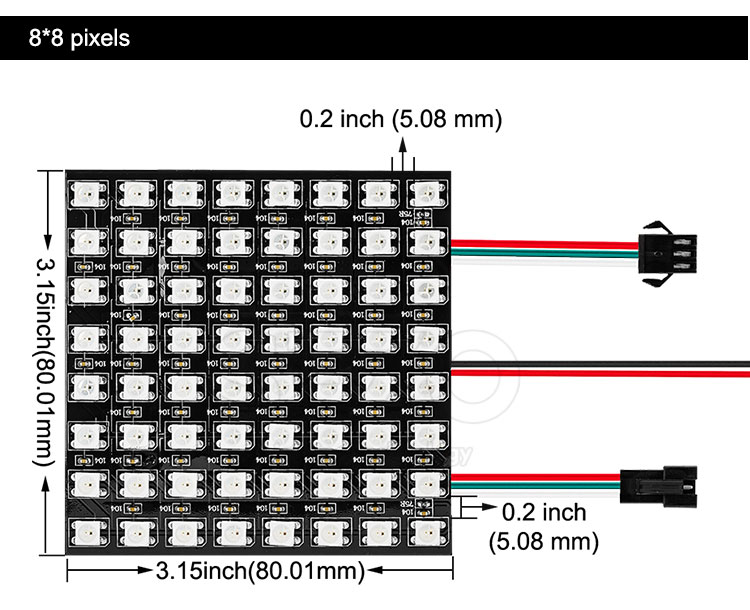
我购买了 3 个 WS2812b LED 模块,每个模块包含 10 个可寻址 LED。它们非常小,典型尺寸为 10 x 3 毫米。您可以将多个这些 LED 菊花链在一起,并单独控制每个 LED。
首先,我们必须将各个 LED 与 PCB 分开。您可以通过在连接点施加很小的压力来轻松地破坏它们。
这些 LED 具有级联端口传输机制,只需要一条线路。这意味着多个 WS2812B 可以级联并由单个连接单独控制以进行数据传输。因此,级联许多 WS2812B 模块只需要 VCC、GND 和数据传输的接线。
LED 像素只有三个输入引脚(5V、Data、GND)。PCB 上的箭头标记表示电流流动的方向。
第 4 步:安装 LED

每个字母表都有几个用于安装 LED PCB 的插槽。首先,您必须对齐 LED 以匹配 3D 打印部件中的方孔。然后用手指轻轻施加压力将其固定。
整个项目所需的 LED 总数为 22 个。部分详细信息如下:
字母“I” - 2 x2 = 4
形状“心” - 9
字母“D” - 5
字母“Y” - 4
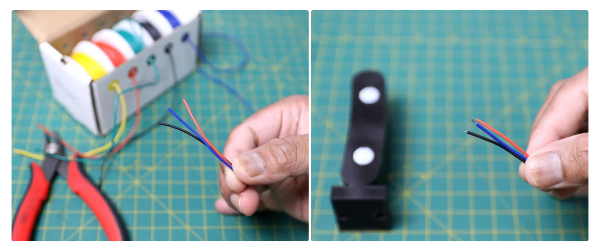
第 5 步:准备连接线

将 LED 安装到 3D 打印部件后,我们必须使用电线将 LED 进行电气连接。我使用了 24 AWG 电线,但我建议使用 30 AWG 电线以便于安装后盖。
测量连续 LED 之间的距离,并相应地剪断电线。然后用剥线钳剥去绝缘层。为了更容易焊接,您可以使用少量焊料对裸导体进行镀锡。
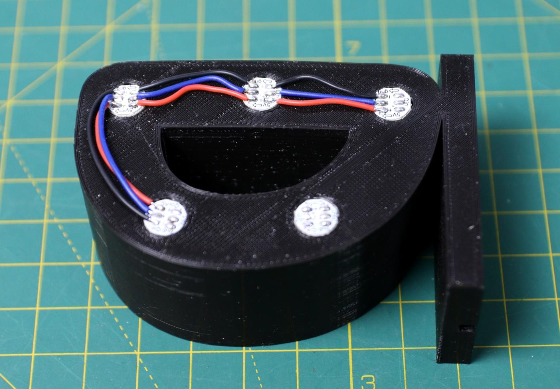
第 6 步:连接 LED

LED 有 3 个端子(5V、Data、GND),一个用于输入,另一个用于输出。我使用了 3 种不同的电线颜色来轻松识别引脚。红色用于5V,黑色用于GND,蓝色用于数据连接。
我们必须将第一个 LED 的输出连接到下一个 LED 的输入。您也可以按照 LED PCB 上的箭头标记。在焊接电线之前,给焊盘上锡。现在放置烙铁的尖端,并将电线放在焊盘上。焊料将四处流动,它将形成完美的连接。
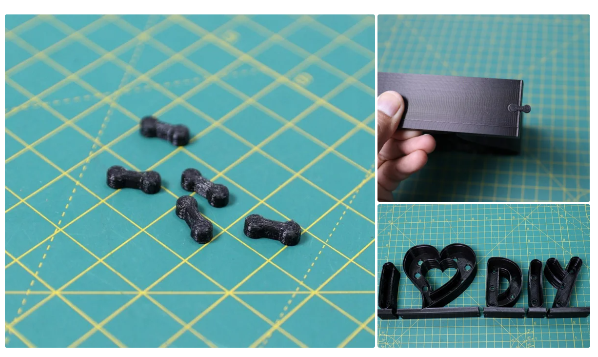
第 7 步:加入 3D 打印零件

在这一步中,我们将物理连接 3D 打印部件。为了将它们连接在一起,在所有部件中都提供了用于安装连接器的插槽。
在我们的 LED 标牌中有 5 个不同的部分,所以我们有 4 个接头,我们需要 4 个连接器。
我打印了一些额外的连接器作为备用。
连接器的 STL 文件附在下面。使用 100% 的填充密度来打印连接器,它将提供更多的强度。
根据我的经验,连接连接器后,接头不是那么僵硬。所以我在所有的关节上涂了少量的胶水。现在接头超级坚固,我真的很喜欢。
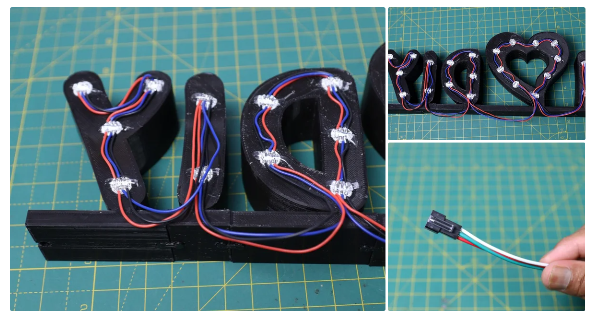
第 8 步:连接两个部分之间的 LED

在前面的步骤中,我们已经物理地连接了这些部件,但现在我们将用电气方式连接它们。我使用重击规则连接两个部分之间的 LED,并将一个部分的最后一个 LED 连接到下一个部分的第一个 LED。您保持了从左到右或从右到左的顺序。您可以观看我的视频教程以获得更好的理解。为了使 LED 连接更容易,我使用了一个 3 针 JST 连接器连接到终端。
焊接电线后,我在所有 LED 的背面涂了少量热胶。
第 9 步:安装后盖

在连接所有 LED 之间的电线后,它看起来真的很乱。我们必须使用后盖盖住这些电线。后盖有用于通过电线的插槽。
涂抹少量强力胶凝胶,对齐后盖并妥善固定。
安装后盖后,LED 标志看起来很干净。
STL 文件附在下面,点击名称即可下载
Hart groot achterkant.stl
字母 D achterkant.stl
字母 Y achterkant.stl
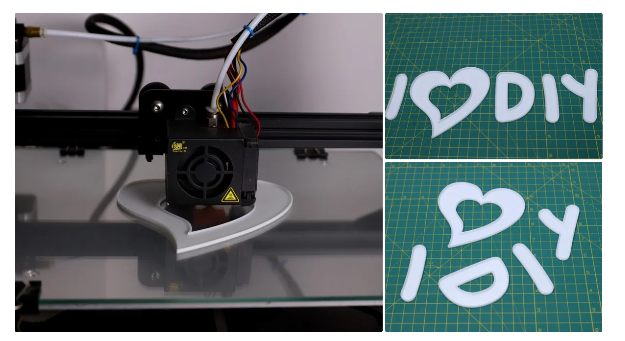
第 10 步:安装扩散器

如果你看裸露的 LED,光线会集中在中心部分,为了使光线均匀地扩散到字母/形状周围,我们需要一个扩散器(透镜)。
我使用白色 PLA 灯丝打印了扩散器。
将镜头与字母表中的插槽对齐并将其按入。如果镜头盖固定不牢,可以用胶水固定。
STL 文件附在下面,点击名称即可下载
字母 I 镜头.stl
哈特格鲁特镜头.stl
字母 D 镜头.stl
字母 Y 镜头.stl
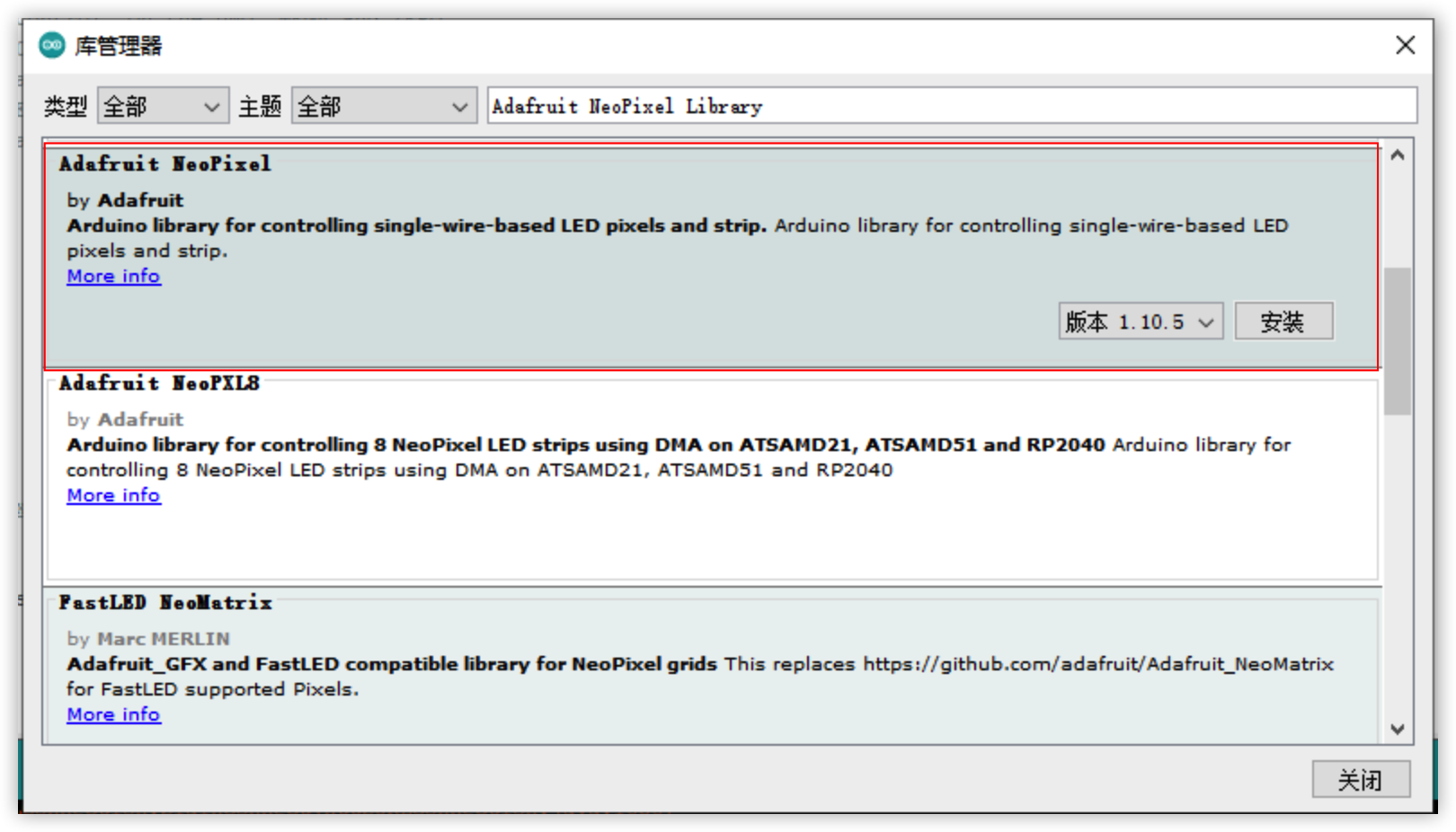
第 11 步:上传固件

我们将使用 ESPHome Flasher 将固件上传到 ESP32 开发板。您可以点击这里下载它
然后点击这里下载固件
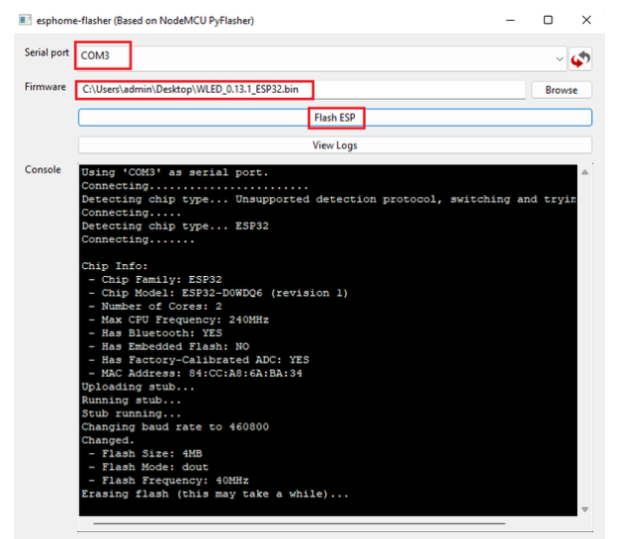
打开 ESPHome flasher,选择正确的 COM 端口并浏览固件,然后单击“Flash ESP”。
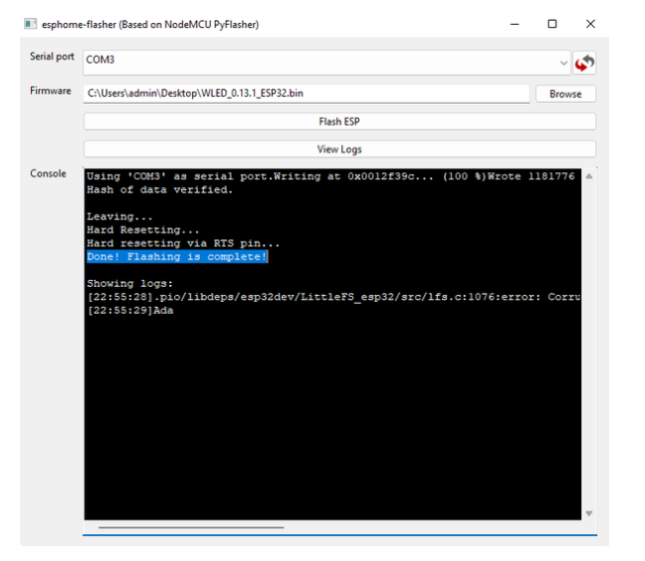
上传成功后,您会看到消息“完成!刷机完成!”
第 12 步:上传固件

我们需要一个 5V 的电源来为 LED 标牌和 ESP32 供电。电流额定值取决于您在项目中使用的 LED 数量。我总是建议在考虑最坏的情况时总是留出一些余地。在我的情况下,我测量了在全亮度下消耗的最大电流为 550mA。所以我使用了一个 5V 2A 的 DC 适配器来提供电源。
一个母直流插孔用于将电源从直流适配器分配到 LED 标志板和 ESP32。
第 13 步:配置 WLED

WLED 是一个很棒的开源应用程序,用于从您的 iOS 或 Android 智能手机或任何可以通过网络通过 http/https 发送命令的设备控制可寻址 LED,例如 WS2812b!
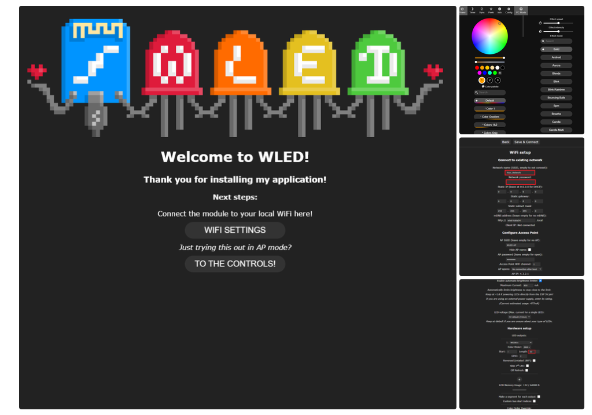
将直流适配器插入交流电源插座并搜索WLED-AP WiFi 网络,然后将其连接。您将重定向到 WLED 主页。
现在您必须配置 WiFi 设置,输入网络的 SSID 和密码,然后保存。
通过从以下链接下载智能手机应用程序来安装它。
点击这里下载安卓应用
点击这里下载ios应用
打开应用程序并单击“ + ”号以添加新设备。一段时间后,您会注意到一个名为 WLED 的新设备。
现在打开设备并根据您的要求配置 LED。最重要的参数是 LED 的数量。在这个项目中,它是 22,但如果你做一些不同的事情,它可能会因你的情况而有所不同。
现在您可以通过智能手机控制 LED。WLED上有很多很棒的效果,你可以玩一下。
第 14 步:与亚马逊 Alexa 配对

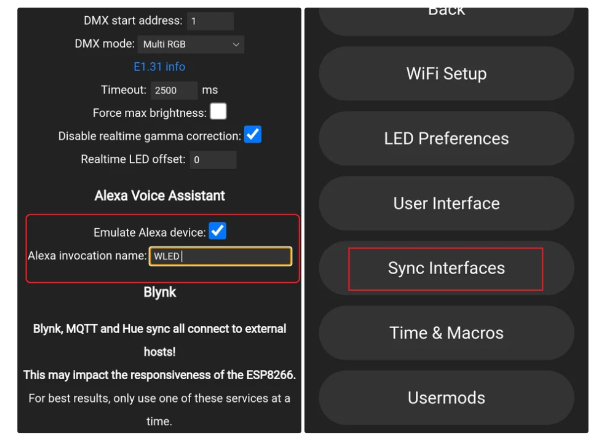
单击配置(角落处的齿轮图标),然后打开同步接口。
然后向下滚动到 Alexa 语音助手。勾选模拟 Alexa 设备并给出合适的名称。
现在保存它,你就完成了。
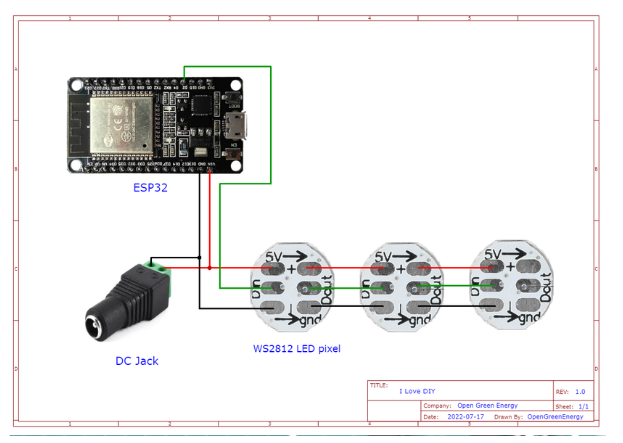
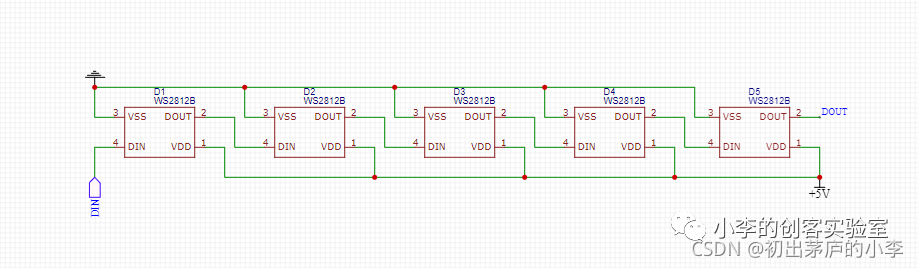
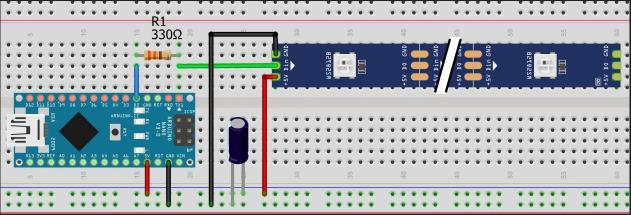
第 15 步:接线图

LED 标牌板、ESP32 和电源之间的连接非常简单。将母直流插孔的 5V 和 GND 连接到 LED 标志板和 ESP Vin 和 GND 引脚。
我将ESP32的D2管脚连接到LED标志板的数据管脚上。为了帮助大家更好地看原理图。
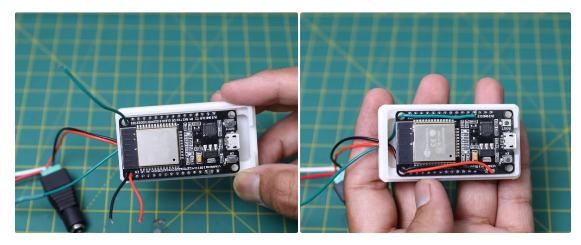
第 16 步:ESP32 外壳

我已将 ESP32 板放在一个漂亮的 3D 打印外壳中。您可以从Thingiverse下载 STL 文件。
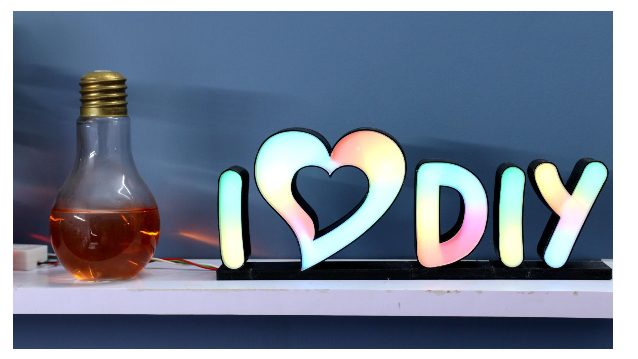
第 17 步:完成

最后,我的 LED 招牌已准备好放置在我的工作室中。我把它放在一个浮动的架子上,它看起来真的很棒。
现在我可以通过智能手机控制 LED 标牌的颜色和效果。
 电子发烧友App
电子发烧友App





























评论