新手请教大家,我现在想用STM32F427VGT6 100Pin的MCU 外扩SDRAM,现在发现这个单片机FMC地址线A16-A23,而SDRAM的地址线是A0-A12,这个需要怎么办
2024-03-20 07:43:21
主要内容就是:使用单片机如何实现 0 ~ 10V 的信号输出。
更新说明:文中电路我已经全部测试过了,都是可行的。
我是矜辰所致,全网同名,尽量用心写好每一系列文章,不浮夸,不将就,认真对待学知识
2024-03-12 09:18:24
什么目标啊?我看的资料上都没说需要目标呀)
不过我还是在传感器前面加了一张纸,然后就变成了有时候会报错。
②-7的报错,设备功能故障,或者IIC通信有问题。(这个我就更不知道怎么解释以及解决了)
求大佬帮忙
2024-03-12 06:56:47
在炎热的夏季,一款轻便、高效且安全的挂脖小风扇成为了许多人的必备之选。FH8A150挂脖小风扇电路板的设计,正是为了满足这一市场需求而诞生的。本文将详细探讨FH8A150挂脖小风扇电路板的设计理念
2024-03-11 22:40:55
要使用STM32G0B1KBU3N(UFQFPN32)来做产品开发,此MCU只有OSC_IN与OSC_EN的PIN,没有OSC_OUT的PIN,如果我不採用主动式的晶振,我想用被动式的晶振,在电路设计上应该如何实现?谢谢!!
2024-03-07 06:07:04
在使用position2go雷达进行测距时,突然测量值变得异常,如下图所示:
其中第一张图中明显幅值应在-1到1之间波动,而非几乎一直保持在1;而第二张图中rangefft的结果中rx2的测量
2024-03-06 07:09:00
请问各位,我们原来想用AD7760来实现采集功能,但多次测试后发现,AD7760的功能并不能满足我们的需求,请问一下,那些芯片可以代替AD7760。
我们的需求:
1、24位分辨率;
2、用多器件
2024-03-06 06:00:06
使用TC234芯片的GTM TOM实现PWM的0%和100%占空比时,出现和预期现象不一致。
配置了三个TOM通道,以下是具体配置:
GTM_TOM0_CH1:作为周期通道,CN0的复位由自身
2024-03-01 16:08:50
、ArkTS;然后就是要学ArkUI……下面准备了一张鸿蒙开发全栈学习路线图:
很多人吐槽说,网上有关鸿蒙的开发资料非常的少,假如你想学好鸿蒙的基础进阶。你可以参考这份资料,由两位前阿里高级研发工程师
2024-02-29 20:53:26
产品概述 IBM Rational DOORS可实现对整个产品的全生命周期需求管理,覆盖从需求、到设计以及测试阶段,是一款被广泛使用的企业级专业
2024-02-29 15:48:51
,调制器时钟是 20M,选择了 CIC3 抽取为 16,FIR0,FIR1 已启用,集成 32 个值,我的问题是我能否每 100us 在积分器阶段使用触发控制模式? 如果没有,你能给我一些建议吗? 因为我尝试每100us使用一个新的结果。提前谢谢!
2024-01-31 08:32:57
一系列生态开发。
那么在程序员开发这块。鸿蒙的开发技术有那些呢?下面用一张图展示:
上面为略缩版,高清完整版可主页找qr61.cn/oWQPaX/qU3VHZO小编保存。(另外还有鸿蒙next的开发文档)
2024-01-17 22:04:15
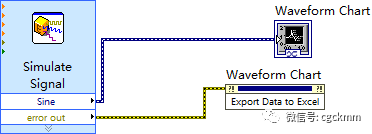
我在LABVIEW程序里建了一个EXCEL报表程序,报表的窗口状态是no change。如果我不打开excel,就不会弹出所查的表;但是当我打开任意一个不相关的excel表格之后,查找的excel
2024-01-17 17:00:36
推荐Qorvo的QPD1034,一款专为满足这些需求而设计的高性能GaN放大器。QPD1034是一款1700W(P3dB)的GaN托盘,工作频率为0.96至1.2
2024-01-14 22:03:52
。今天,我们非常荣幸地为您推荐TriQuint的TGA2590,一款专为满足这些需求而设计的6-12 GHz宽带功率放大器。TGA2590采用TriQuint生产的
2024-01-14 21:32:10
非常荣幸地为您推荐Qorvo的TGA2963,一款专为满足这些需求而设计的6-18 GHz GaN功率放大器。TGA2963采用Qorvo先进的GaN技术制造,确保
2024-01-14 16:57:27
荣幸地为您推荐Qorvo的CMD184,一款专为满足这些需求而设计的宽带GaN MMIC功率放大器芯片。CMD184采用Qorvo先进的GaN技术制造,确保了出色
2024-01-14 16:53:48
推荐Qorvo的TGA2622-SM,一款专为满足这些需求而设计的高功率X波段放大器。TGA2622-SM采用Qorvo先进的0.25um GaN on SiC工艺制造,
2024-01-14 16:39:06
推荐一款专为满足这些需求而设计的L波段GaN功率放大器模块——QPA2511。QPA2511采用先进的GaN技术制造,确保了出色的性能和稳定性。它工作在1.2-1
2024-01-14 16:33:44
启动。
那么鸿蒙与Android有那些不一样?鸿蒙的技术是那些呢?下面分享一张鸿蒙的技术路线图:参考(略缩版)
完整高清版,前往《鸿蒙开发4.0基础-高阶文档》保存(附鸿蒙4.0文档学习)
2024-01-08 19:59:25
2024紫光同创盘古家族产品将全面更新,推出多款新品,涵盖紫光同创Logos/Logos2/Titan2/Compa全系列,满足多方位需求,同时,针对高校教学,推出盘古EU22K(PGL22G)(教学版/合并下载器)、盘古PGX(PGL50H)(电赛定制),产品丰富
2024-01-02 15:07:47
颗DDR3 数据位宽32bit,总数据带宽最高到34112(1066×32)Mbps,充分满足高速多路数据存储的需求;另外带有4 路HSST高速收发器,每路速度高达6.6Gbps,非常适合用于光纤通信
2023-12-29 16:31:52
的应用需求,在通信、视频图像处理、工业控制、医疗、消费电子等领域应该广泛。
一:开发板产品概述
盘古100K开发板采用核心板+扩展板的结构,核心板主要由FPGA+2颗DDR3+Flash+电源及复位构成
2023-12-28 18:09:22
到 533MHz,2颗DDR3 数据位宽32bit,总数据带宽最高到34112(1066×32)Mbps,充分满足高速多路数据存储的需求;另外带有4 路HSST高速收发器,每路速度高达6.6Gbps,非常适合用于光纤通信和PCIe 数据通信;电源采用多颗 EZ8303(艾诺)来产生不同的电源电压。
2023-12-28 15:17:43
搭载TECNO W型可变光圈技术,用户可以根据环境手动调整进光量,平衡拍摄主体和背景,轻松实现单镜头即可满足多场景拍摄的需求,让手机镜头能轻松应对多种光线环境挑战。
2023-12-21 16:39:45 283
283 
Labview软件免费的报表生成工具
2023-12-21 09:57:24 1
1 分接入CH0和CH1;
3、ad7699软件配置:
部件; ad7699,
样本(k): 128kps,
单位( 毫升): 双极,一nn- 双
Inn: IN0
BW: 满
RERF
2023-12-13 06:56:52
最近做的项目比较急,当时选件的时候没有注意到AD7606输入是单端的问题,现在板子已经做好,而输入是差分的,所以我想将AD7606换成AD7609来替代,
问题1:AD7609能满足差分输入吗?单端输入的部分输入负端接地就可以了吗?
问题2.替换的话,还需要硬件或软件调整吗?
2023-12-13 06:08:15
合起来的意思就是 首先以每秒 3 张图片的帧率先播放一次 part0 目录下的图片,然后再以每秒 3 张图片的帧率不断循环播放 part1 里面的图片。
如果是循环播放一张图片,则如下所示:
480
2023-12-07 13:45:43
问题:AD7124-4的6个模拟输入通道配置为3对差分输入,配置好寄存器后,其中一对差分输入通道上没有正常采集到信号,并且在这两个引脚上测量到了不断变化的电压。
请问这是原因导致的?应该怎样解决?
2023-12-04 07:34:36
满足高功率应用与高效电池隔离需求的解决方案
2023-11-30 10:11:20 203
203 
我想用没有 MCU 的 adau1701dsp 实现编码器控制音量? 如何操作, 请解释, 谢谢!
2023-11-28 08:26:20
现在想用ADAU1452检测输入音频的频率,有可以实现的方法嘛
2023-11-28 06:12:03
您好,附件是AD8138的外围电路,是参考芯片手册的电路设计的。主要是为了实现单端转差分的功能。现在出现几个问题:
1. 对于Vocm引脚,我从0V变化到750mV的过程中,输出的共模电压并不是
2023-11-27 08:24:44
,给数据寄存器写入满偏值(0xFFFF),实际输出只有19.95mA,无法满足千分之一的精度要求,请问此种情况时AD的设计缺陷吗?还是通过什么方式可以校准
2023-11-23 06:35:44
请教大神,我用AD835乘法器做的一个电路,当X和Y的频率相同时,相乘时输出是正弦波,但是当频率不相同时输出波形就会变为这种波形,请问有人知道是什么问题??谢谢!附件里有一张图是同频率相乘,波形是对的,另一张是不同频率相乘的图!
2023-11-22 06:54:09
?
目前是用分立元件搭了一个放大电路,3级沃尔曼电路,以下电路3级串联即可满足我的需求,用运放的目的是提高输入阻抗(大于100K),降低输出阻抗(小于50R),减少所占空间(SOP8就行)。
2023-11-17 08:23:25
想把ADHV4702的输出电流增大到100mA,
采用VP2540和VN2540两个MOS管,按照datasheet上的图设计电路。仿真看步到问题。但是,在实验中,ADHV4702大概输出电流50mA超过1分钟就会烧芯片。已经烧了6pcs了,求帮忙
2023-11-13 08:37:16
近期,声智无线麦克风新品上市。作为一款麦克风,这款产品具备可变装、AI降噪、远距离传输、超长续航等一系列令人耳目一新的亮点,全方位实力超越市场传统款,功能齐全,轻松满足创作者的各类创作需求
2023-11-11 10:32:14 856
856 3 0 0 是 W IZnet 公司的一款单芯片器 件 ,采 用0.18 pm 的 C M O S 工 艺 ,内 部 集 成 10/100 M 以 太 网控制器,M A C 层 协 议和 T C P
2023-11-07 11:33:53
, 新推出的两款超级电容同样具有卓越的性能、可靠性和多功能性,而且能够满足更高电压应用要求,彻底改变能源供应和储能。
Abracon的超级电容器利用行业最新的双层技术实现高能量和高功率密度。通过这两种特性
2023-11-06 14:18:58
如何用STC89C52产生一个0-100Khz可调的方波 占空比1-100%可调
2023-10-25 06:00:46
本文通过分析千兆光模块的技术特点和现在的网络需求,讨论了千兆光模块是否还能满足现代网络需求的问题。文章提出,在一些特定场合,千兆光模块仍然是一种可行的选择,但在面对更高速、更大容量的数据传输时,就需要选择更高速率光模块。
2023-10-09 10:04:26 198
198 对于 STM32 微控制器应用的设计人员而言,将一种微控制器类型轻松替换成同一产品系列的另一种微控制器非常重要。随着产品要求不断提高,对存储器大小或 I/O 数量的需求也相应增加,因此设计人员经常
2023-09-22 07:23:11
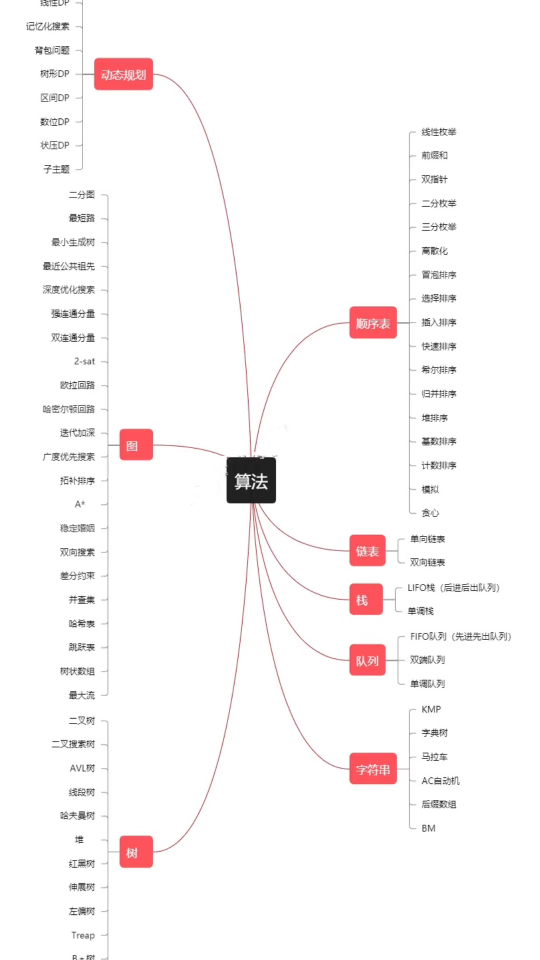
新入行半导体,被各种名词整到晕菜,网上找资料整理了一张图,如果哪里不对,欢迎大家指正
另有备注解释的xmind版本,可惜上传不了
2023-09-21 15:57:23
电子发烧友网站提供《STM8S和STM32 MCU:一致的8/32位产品线实现轻松移植.pdf》资料免费下载
2023-09-21 11:33:56 0
0 交直流充电桩测试系统
系统介绍充电桩测试系统是成都虹威科技有限公司针对交直流充电桩开发的一款专用测试系统。
测试系统具备:■ 支持最新标准测试项目要求■ 测试条件真实,准确反应标准定义■ 可根据需求实现
2023-09-20 14:51:04
100K开发板可实现复杂项目的开发评估,满足多方位的开发需求。
盘古100K开发板(紫光同创PG2L100H关键特性开发板)采用紫光同创28nm工艺的FPGA作为主控芯片_logos2系列
2023-09-19 11:13:12
的是,机器学习和人工智能 (AI) 可以更轻松地满足存储需求。 机器学习 与现代公司收集更多数据相关的最大挑战之一是处理这些信息的人员无法处理其庞大的数据量。公司接收新数据的速度可能非常快,以至于员工需要其他帮助才能正确存储或处
2023-09-13 09:08:03 447
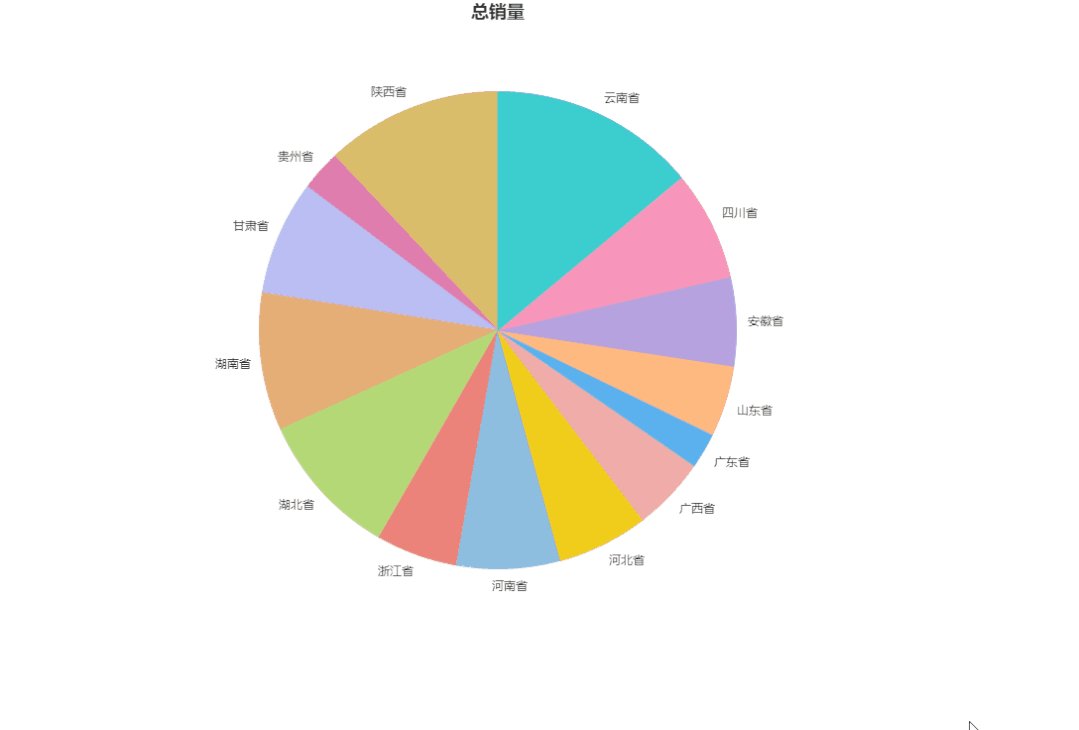
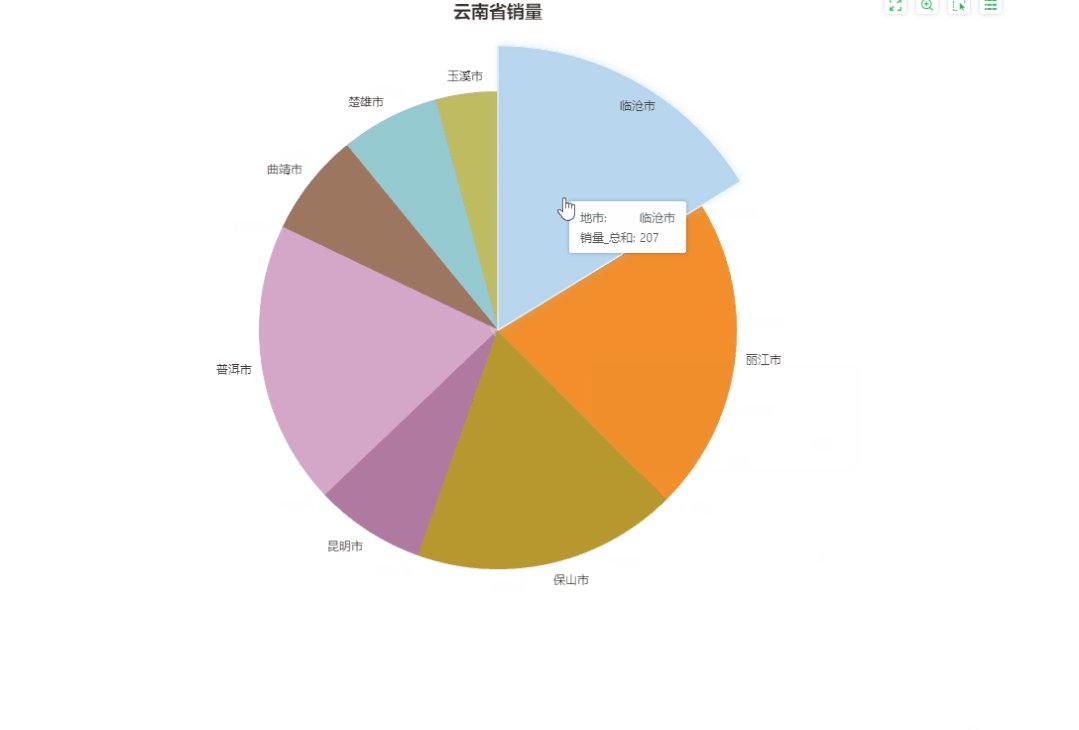
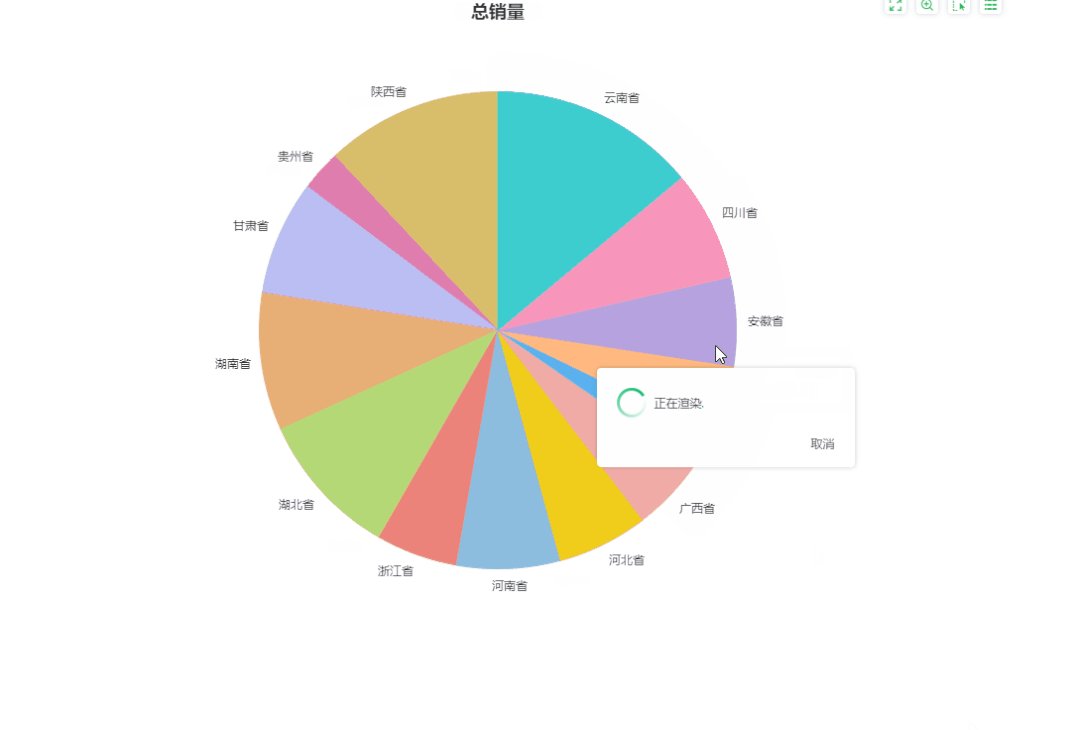
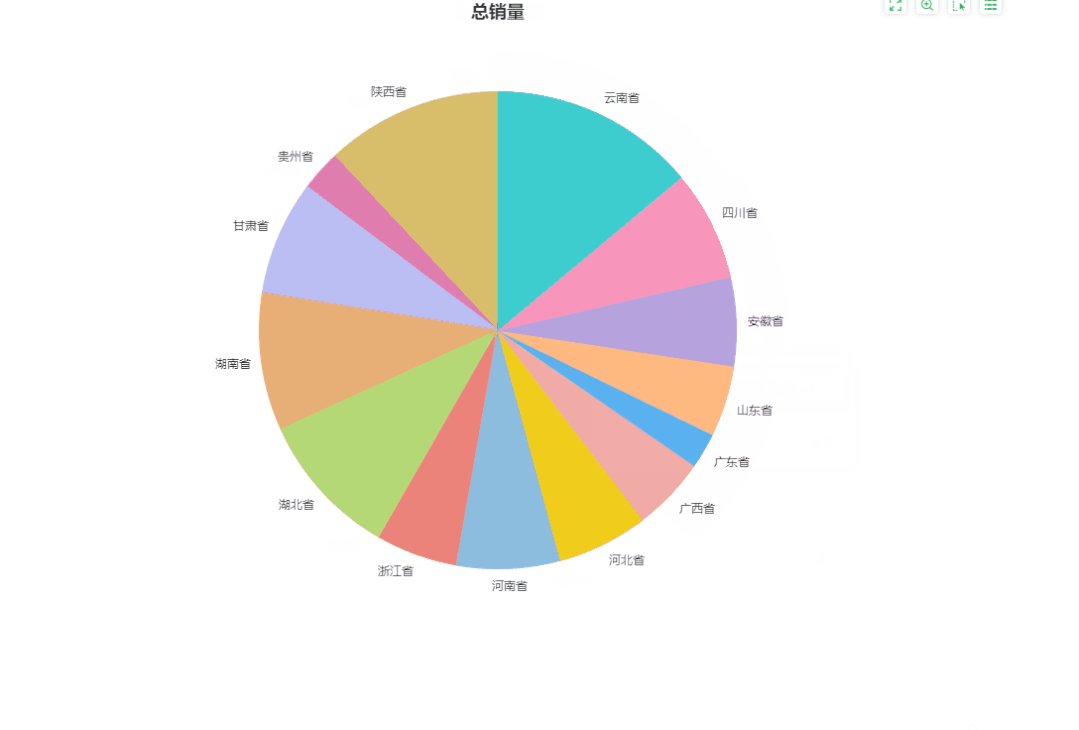
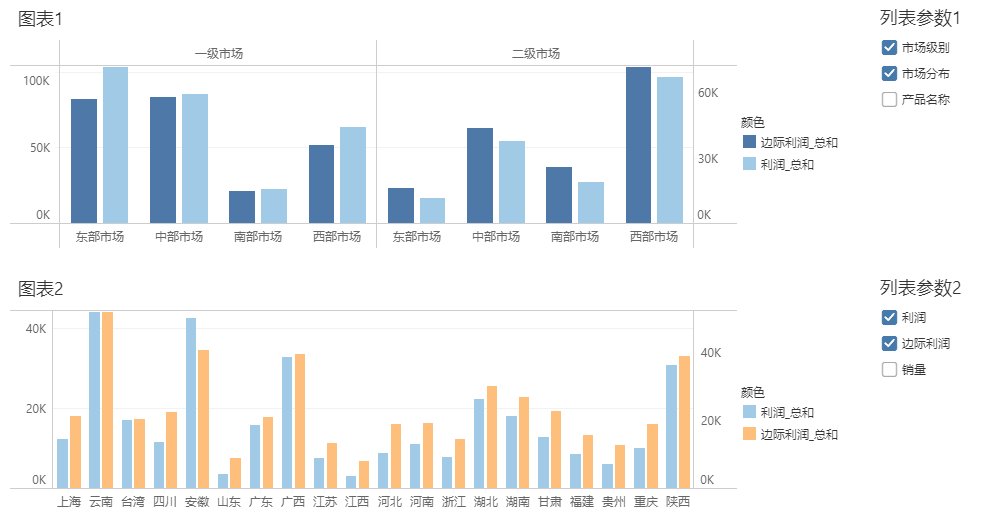
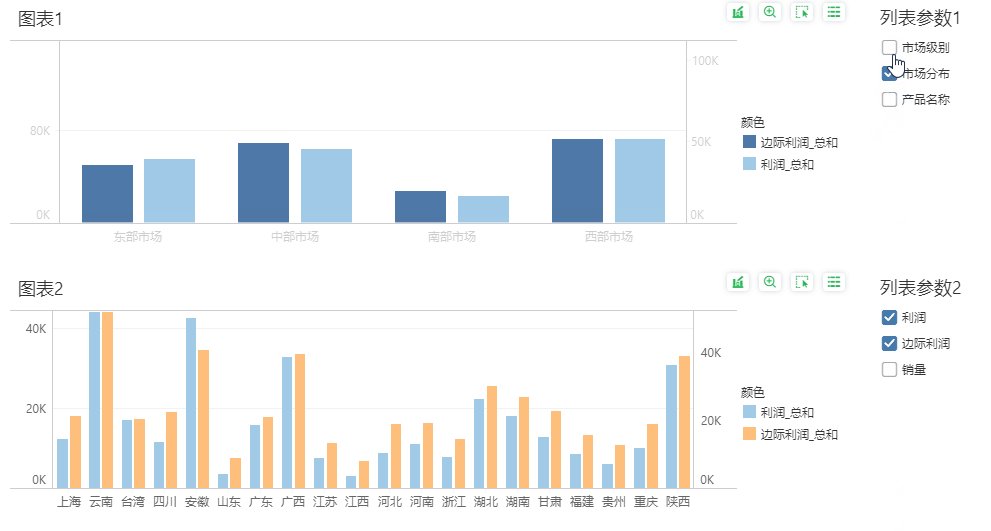
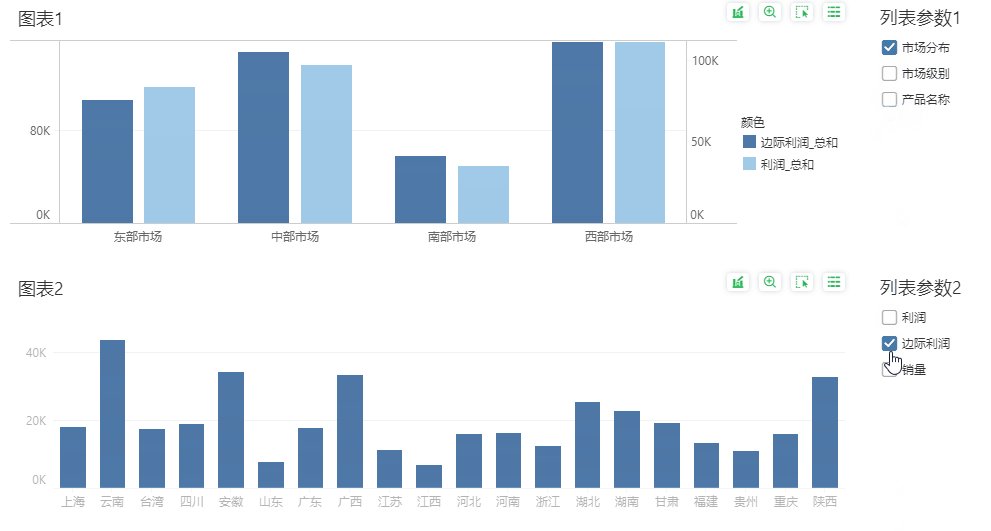
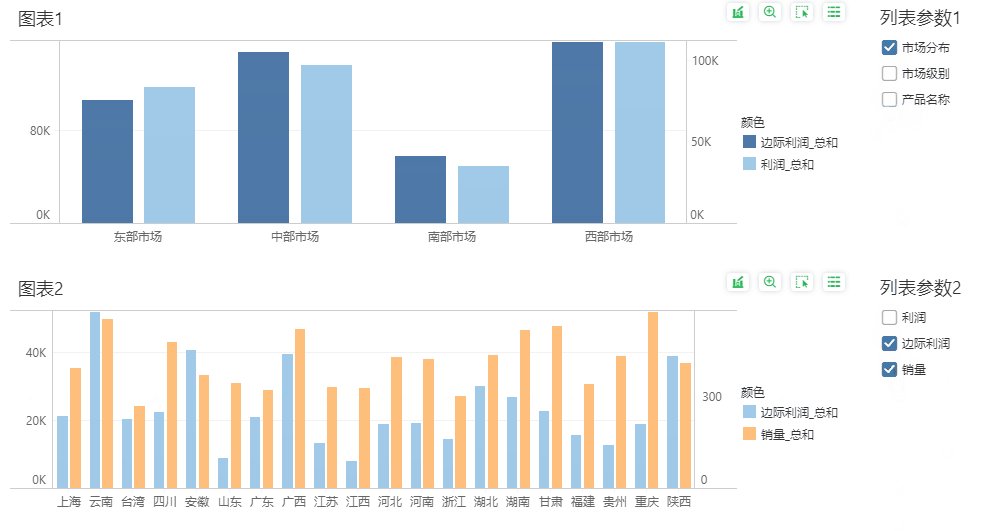
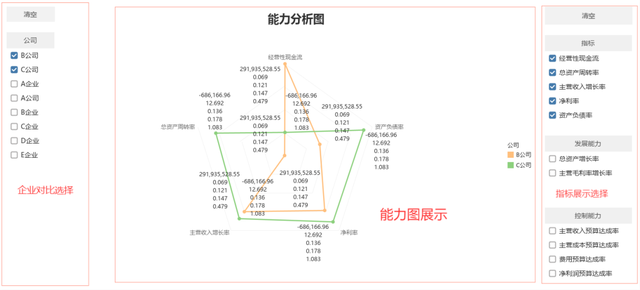
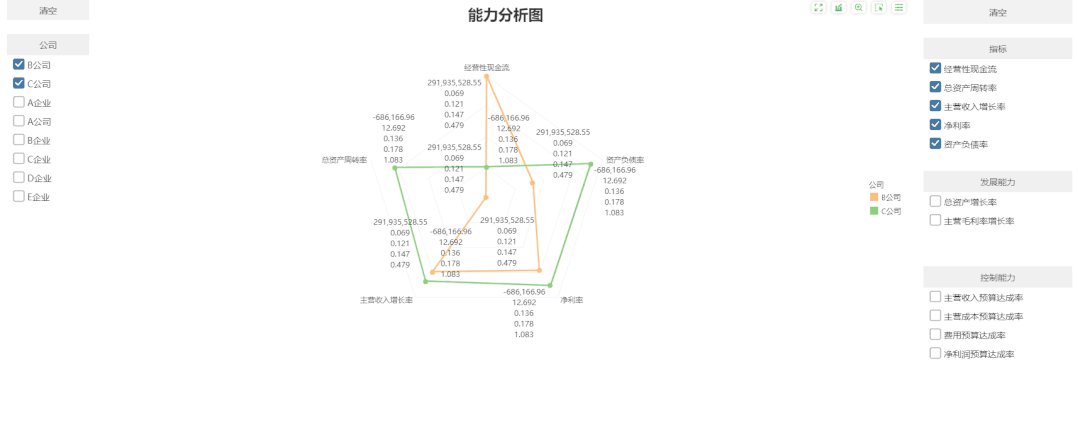
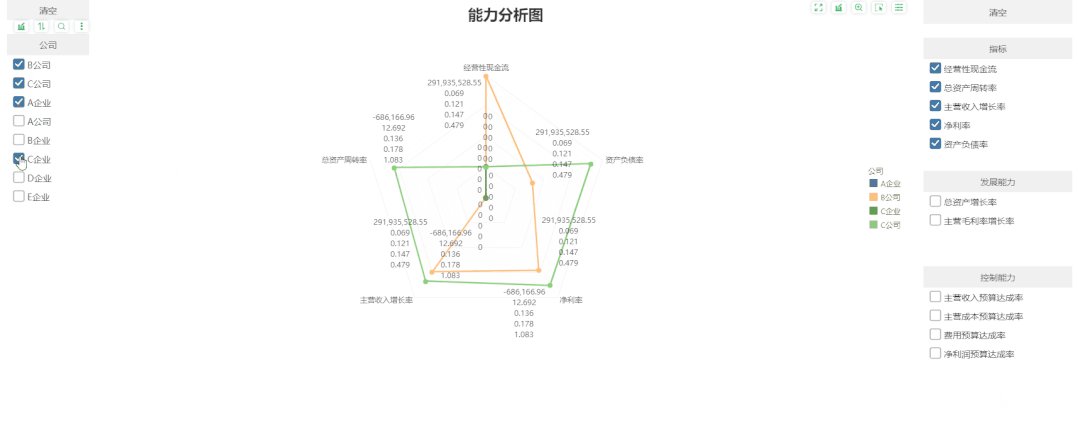
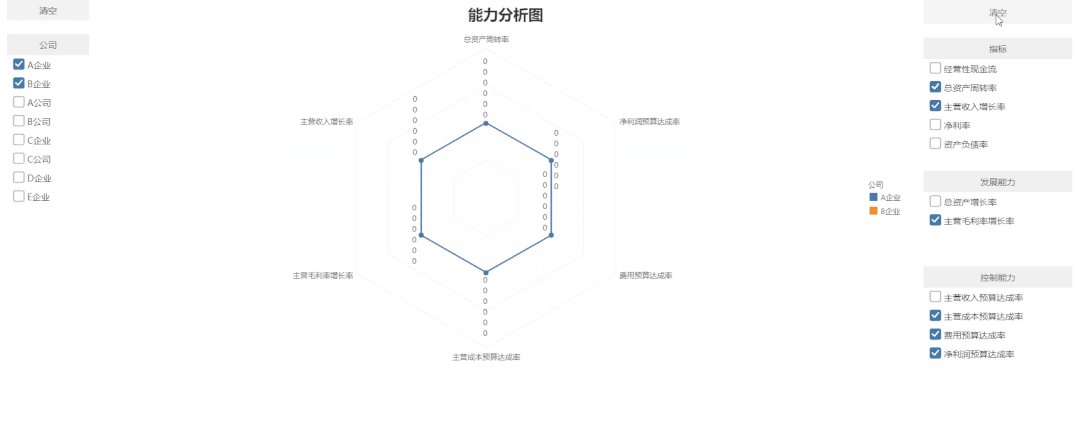
447 下载使用可视化大屏设计模板,减少重复性操作,提高报表制作效率的同时也确保了报表风格一致,凸显关键数据信息。
软件:奥威BI系统,又称奥威BI数据可视化工具
所属功能板块:主题皮肤上传下载(数据可视化
2023-09-12 10:10:14
作为紫光同创Logos2系列中高端FPGA开发板,盘古100K开发板_PG2L100H关键特性评估板以其强大的板载资源,全方位国产化方案,高容量、高带宽,海量外围接口等特性,广受用户好评。盘古100K开发板可实现复杂项目的开发评估,满足多方位的开发需求。
2023-09-08 15:13:01
成果 亮相2023 IAA Mobility 2023慕尼黑车展地平线展台 此次展出的展品均采用软硬件深度融合的研发理念,基于征程系列芯片开发,在算力上可满足智能驾驶的差异化需求,可实现ACC
2023-09-06 09:45:56 400
400 ?
普通充电在5V0.2A时,只需要将CC1,CC2引脚5.1k下拉至地就可以了,在对于CC引脚配置文件看到,“TypeC检测最大到5V3A,更大功率需要USB PD”,那是否还需要加一个CC通信
2023-09-05 18:56:38
分析
用户浏览报表时,可随时自定义修改字段与维度组合,从而切换到不同的维度下展开数据分析,获取数据信息。同时奥威BI数据可视化工具还提供多个在浏览状态下也能使用的自助分析功能,满足不同用户的数据分析需求
2023-08-29 14:45:59
经营决策和问题诊断。
3、内存行列计算模型,轻松搞定财务指标计算
拥有奥威BI数据可视化工具独有的内存行列计算模型,在该模型的作用下,用户只需在BI前端做简单设置,即可完成组合多变、运算量极大的财务数据
2023-08-29 09:44:49
M451RG6AE想用PDMA实现多个串口收发。不论怎样设置,只有一个串口能工作。哪位老师有经验希望指点一下,谢谢
2023-08-28 06:14:29
多维度自助分析;可无边界钻取分析,帮助商品/运营部门以数据驱动运营,实现数字化运营管理。
在奥威BI数据可视化工具的多维动态分析功能的帮助下,即使是同一张报表,也能顺应不同角色的分析思维去分析、挖掘、展现,为企业运营决策提供更加详尽的数据信息。
2023-08-22 13:46:10
企业经营健康状态的过程中发挥着十分重要的作用,是每个企业都必须重视的一张报表。
奥威BI财务数据分析方案对现金流量表模板进行了优化升级,做到了只用一张图就让老板看得懂,看得有用,也愿意看。
奥威
2023-08-15 10:47:16
100K开发板可实现复杂项目的开发评估,满足多方位的开发需求。
盘古100K开发板详情
1.产品概述
盘古100K开发板(紫光同创PG2L100H关键特性开发板)采用紫光同创28nm工艺的FPGA作为
2023-08-11 11:40:32
EF2、EF3、EG4、AL3系列 差分输入管脚内部有100欧姆匹配电阻吗?
2023-08-11 08:41:05
易上手的数据报表功能有哪些?实际上,国产的BI报表工具都算得上是易上手的,因为它们大多都是低代码的BI报表工具,只需掌握基础SQL即可。但奥威BI报表工具却是零编程做大数据分析的BI报表工具。要说易
2023-08-01 15:58:12
,用户可以根据自己的需求随时调整。
4. 可扩展性:奥威软件SaaS BI系统可以轻松扩展,以满足用户不断增长的数据分析和需求。
三、应用场景
1. 零售业:奥威软件SaaS BI系统可以帮助零售商分析
2023-08-01 10:21:45
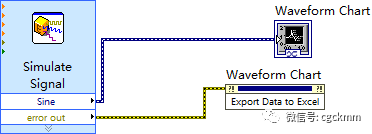
在测控应用上,一般都需要软件能够出报表,方便保存或打印测试信息、数据、图表等。出报表,这可以说是LabVIEW的拿手好戏了。在LabVIEW里出一份像样的报表,与代码编程比起来,那可真是事半功倍。
2023-07-31 10:52:12 5291
5291 
模块的工作参数并控制模块的工作状 态,本模块只需外接天线、麦克风、语音功放就可组成完整的对讲通话系统。 模块应用领域:多人对讲户外运动产品,
2023-07-26 11:02:52
出于产品测试和质量控制的目的,报表用于记录生产过程中的事件。这些事件,即报警和配方数据,以班次报表的形式定期输出。
2023-07-26 10:11:18 475
475 
电子发烧友网站提供《Project Kong:满足特殊需求的特殊漫游者.zip》资料免费下载
2023-07-12 11:34:48 0
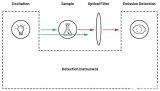
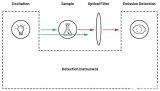
0 本文详细介绍了设计光学PoC接收链时需考虑的关键因素,阐释了集成式光学前端能满足这些性能需求的原因及相应的关键优势——助力构建适应未来需求的平台。
2023-07-08 11:23:25 310
310 
商行业共性分析需求打磨而成,旨在帮助电子商务公司更好地了解和满足他们的客户需求,以实现业务增长。
一、方案特点
奥威BI电商数据分析方案的特点是其高度自适应性和智能化。 它可以自动识别有效数据,并自动
2023-06-27 09:22:14
在ADC采集信号时,如果运放输出噪声幅度大于1LSB,那么ADC的分辨率再高也无济于事了。 为了准确评估运放和ADC的选型是否满足设计需求,我们 需要对噪声参数做详细了解,并学会定量计算噪声大小 。 01 噪声电压-电流密度 噪声是由广谱的、
2023-06-19 15:25:24 528
528 
M451RG6AE想用PDMA实现多个串口收发。不论怎样设置,只有一个串口能工作。哪位老师有经验希望指点一下,谢谢
2023-06-13 09:43:06
的财务报表就知道了:小米的净利率才0.9%,而苹果的净利率则高达25.3%——都是卖出100块钱的产品,小米只能赚9毛钱,苹果能赚25.3元。
这,你说让国产厂商怎么玩呢?就那么一点点可怜的利润空间,能撑下去
2023-06-07 10:14:51
;amp;做高ROI秋招策略
2、半导体行业人才资源趋势
3、高端人才校招:雇主品牌与效能提升!
未来一年赢在高端人才校招!
主讲人介绍
黄博同
复醒科技CEO·复旦大学微电子博士
主讲人黄博同先生
2023-06-01 14:52:23
然而,前不久麻省理工学院(MIT)华裔研究生朱家迪突破了常温条件下由二维(2D)材料制造成功的原子晶体管,每个晶体管只有 3 个原子的厚度,堆叠起来制成的芯片工艺将轻松突破 1nm。
2023-05-31 15:45:29 1164
1164 
然而,前不久麻省理工学院(MIT)华裔研究生朱家迪突破了常温条件下由二维(2D)材料制造成功的原子晶体管,每个晶体管只有 3 个原子的厚度,堆叠起来制成的芯片工艺将轻松突破 1nm。
2023-05-30 14:24:48 1309
1309 
比如说下面这个图... 只有一张图片,没有原始的EDA文件:
唯一的方法是重新绘制... 但通过合理的方法,可以让这个过程轻松一点儿... 具体方式参见视频...
2023-05-22 19:47:52
首先,太阳高度是恒定的。
照片每像素的亮度可求。我们只需要求出太阳与眼睛到物体的夹角就能求出3d模型。
最多就是各种物质的反射率。
英伟达的oir芯片就是做汽车视觉的,大家去取取经。
有时,2-3张位置不同的照片,可以快速生成模型。多则无义。
2023-05-21 17:13:24
使用的是imx6ull平台的PXP模块拼接两张图片输出到LCD。其中一张是QT界面(菜单),QT设置的是不透明但是是下层的图片会导入致使菜如Qt。 。
设计需求:
设计需要,
1,使用CSI传输显示
2023-04-27 07:19:30
原文标题:谁说3DIC系统设计难?最佳PPAC目标轻松实现 文章出处:【微信公众号:新思科技】欢迎添加关注!文章转载请注明出处。
2023-04-21 02:05:04 323
323 
分析模型,至于报表的开发,则完全由需求用户自行来完成。要想实现这样的改变,有两个地方要进行创新:1、构建分析模型要简单;2、前端报表要实现0代码拖拖拽拽就可以完成。我们今天就通过一些示例来看一下奥威
2023-04-20 15:08:25
使用PN7150连续测试过程序中发现同一张TAG有时会收到不同的SENS_RES,并且会进入W4_HOST_SELECT状态,TAG是高速进入感应区平缓加速请问有人遇到过吗?是什么原因造成的呢?
2023-04-19 06:02:58
,是有降本需求的工程师的首选品。芯知到智能这款OTP语音芯片容量有10秒,20秒,40秒,60秒,80秒,170秒等,满足不同语音内容,不同产品,各种场景的需求,被广泛应用到宠物玩具、宠物喂食器、扫地机
2023-04-14 11:36:13
现有一张音乐CD,里面有15首,当播放到第12首的曲末空白时刻,需要输出一个24V的直流电压,用来控制空压机启动。思路:音频取样整形,对整形后的音频脉冲进行计数,当第12个脉冲的下降跳变沿触发输出24V。联系电话***,费用详谈。
2023-04-13 19:08:10
请问,在设计有数模混合信号的PCB板的时候,模拟电源和数字电源、模拟地和数字地是如何具体实现的?我看到一些资料上写着采用0欧电阻和电感来分隔开模拟和数字电源。可是,我不明白具体怎么操作,最好能附上一张图说明?谢谢。另外,如果需要用电感,电感要多大合适,我的电路中需要用到5V,3.3V, 2.5V。
2023-04-10 14:50:33
各位大神好做了个SW3518s充电板,想做成充电头,找了好长时间没找到前级原理图。求张220v转24v100w的电源原理图。谢谢了。
2023-04-09 12:13:42
教你轻松实现使用MQTT协议接入阿里云平台
2023-03-29 11:05:43 7
7 ,需要一条条指令去实现 方波 /弦波的控制,开发周期长,也占用了MCU大量的效能。笙泉电机MCU方案只需简单的寄存器指令,即可实现完整且有效率的电机方波/弦波控制,轻松简单的解决了上述问题。BLDC
2023-03-27 12:30:17
通过密封触点满足汽车需求
防尘结构
2023-03-24 15:02:18
 电子发烧友App
电子发烧友App



































评论