原标题:Spring认证中国教育管理中心-了解如何使用 Spring 执行表单验证(Spring中国教育管理中心)
本指南将引导您完成配置 Web 应用程序表单以支持验证的过程。
你将建造什么
您将构建一个简单的 Spring MVC 应用程序,该应用程序接受用户输入并使用标准验证注释检查输入。您还将看到如何在屏幕上显示错误消息,以便用户可以重新输入输入以使其有效。
你需要什么
- 约15分钟
- 最喜欢的文本编辑器或 IDE
- JDK 1.8或更高版本
- Gradle 4+或Maven 3.2+
- 您还可以将代码直接导入 IDE:弹簧工具套件 (STS)IntelliJ IDEA
如何完成本指南
像大多数 Spring入门指南一样,您可以从头开始并完成每个步骤,也可以绕过您已经熟悉的基本设置步骤。无论哪种方式,您最终都会得到工作代码。
要从头开始,请继续从 Spring Initializr 开始。
要跳过基础知识,请执行以下操作:
- 下载并解压本指南的源代码库,或使用Git克隆它:git clone https://github.com/spring-guides/gs-validating-form-input.git
- 光盘进入gs-validating-form-input/initial
- 跳转到创建PersonForm对象。
完成后,您可以对照中的代码检查结果
gs-validating-form-input/complete。
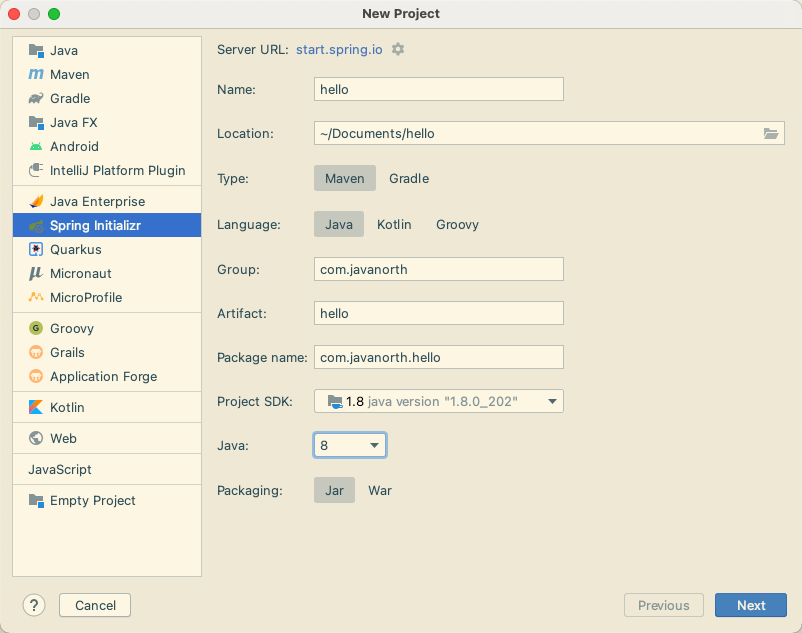
从 Spring Initializr 开始
您可以使用这个预先初始化的项目并单击 Generate 下载 ZIP 文件。此项目配置为适合本教程中的示例。
手动初始化项目:
- 导航到https://start.spring.io。该服务提取应用程序所需的所有依赖项,并为您完成大部分设置。
- 选择 Gradle 或 Maven 以及您要使用的语言。本指南假定您选择了 Java。
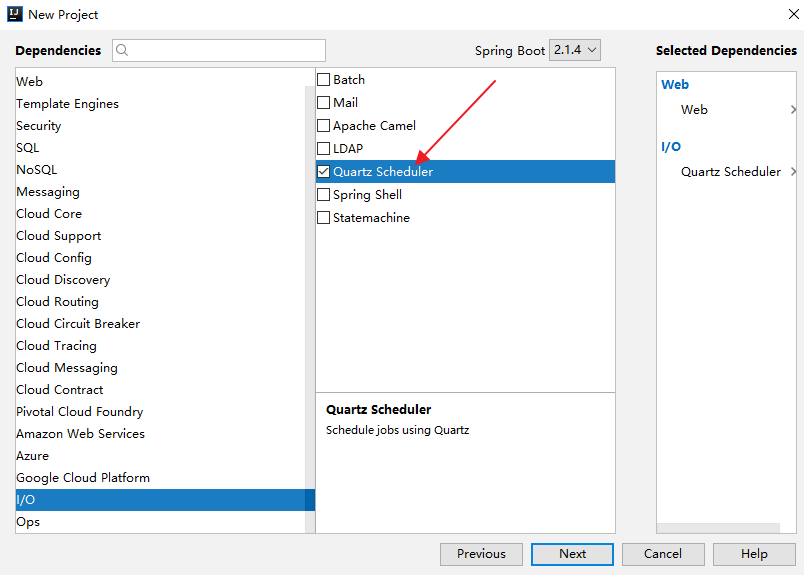
- 单击Dependencies并选择Spring Web、Thymeleaf和Validation。
- 单击生成。
- 下载生成的 ZIP 文件,该文件是根据您的选择配置的 Web 应用程序的存档。
如果您的 IDE 具有 Spring Initializr 集成,您可以从您的 IDE 完成此过程。
你也可以从 Github 上 fork 项目并在你的 IDE 或其他编辑器中打开它。
创建PersonForm对象
该应用程序涉及验证用户的姓名和年龄,因此您首先需要创建一个支持用于创建人员的表单的类。以下清单(来自
src/main/java/com/example/validatingforminput/PersonForm.java)显示了如何执行此操作:
package com.example.validatingforminput;
import javax.validation.constraints.Min;
import javax.validation.constraints.NotNull;
import javax.validation.constraints.Size;
public class PersonForm {
@NotNull
@Size(min=2, max=30)
private String name;
@NotNull
@Min(18)
private Integer age;
public String getName() {
return this.name;
}
public void setName(String name) {
this.name = name;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
public String toString() {
return "Person(Name: " + this.name + ", Age: " + this.age + ")";
}
}复制
该类PersonForm有两个属性:name和age。它带有一些标准的验证注释:
- @Size(min=2, max=30):允许名称长度在 2 到 30 个字符之间。
- @NotNull:不允许空值,这是 Spring MVC 在条目为空时生成的值。
- @Min(18): 不允许年龄低于 18 岁。
除此之外,您还可以查看 and 的 getter 和 settername以及age一个方便的toString()方法。
创建 Web 控制器
现在您已经定义了表单支持对象,是时候创建一个简单的 Web 控制器了。以下清单(来自
src/main/java/com/example/validatingforminput/WebController.java)显示了如何执行此操作:
package com.example.validatingforminput;
import javax.validation.Valid;
import org.springframework.stereotype.Controller;
import org.springframework.validation.BindingResult;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Controller
public class WebController implements WebMvcConfigurer {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/results").setViewName("results");
}
@GetMapping("/")
public String showForm(PersonForm personForm) {
return "form";
}
@PostMapping("/")
public String checkPersonInfo(@Valid PersonForm personForm, BindingResult bindingResult) {
if (bindingResult.hasErrors()) {
return "form";
}
return "redirect:/results";
}
}
这个控制器有一个 GET 方法和一个 POST 方法。两种方法都映射到/.
该showForm方法返回form模板。它在其方法签名中包含 a PersonForm,以便模板可以将表单属性与PersonForm.
该checkPersonInfo方法接受两个参数:
- 一个personForm用 标记的对象,@Valid用于收集表单中填写的属性。
- 一个bindingResult对象,以便您可以测试和检索验证错误。
您可以从绑定到PersonForm对象的表单中检索所有属性。在代码中,您测试错误。如果遇到错误,可以将用户发送回原始form模板。在这种情况下,将显示所有错误属性。
如果人员的所有属性都有效,则它将浏览器重定向到最终results模板。
构建 HTML 前端
现在构建“主”页面,如以下清单(来自
src/main/resources/templates/form.html)所示:
Name: |
|
Name Error |
Age: |
|
Age Error |
Submit |
该页面包含一个简单的表单,其每个字段都位于表格的单独单元格中。该表格适合发布到/. 它被您在 Web 控制器personForm的方法中看到的对象标记为正在备份。GET这被称为“bean-backed form”。bean中有两个字段PersonForm,您可以看到它们用th:field="*{name}"和标记th:field="*{age}"。每个字段旁边是一个辅助元素,用于显示任何验证错误。
最后,您有一个提交表单的按钮。通常,如果用户输入的姓名或年龄违反了@Valid限制,它会弹回该页面并显示错误消息。如果输入了有效的姓名和年龄,用户将被路由到下一个网页。
以下示例(来自 src/main/resources/templates/results.html)显示了结果页面:
Congratulations! You are old enough to sign up for this site.
在这个简单的示例中,这些网页没有任何复杂的 CSS 或 JavaScript。
运行应用程序
对于此应用程序,您使用的是Thymeleaf的模板语言。此应用程序需要的不仅仅是原始 HTML。Spring Initializr 为您创建了一个应用程序类。以下清单(来自 src/main/java/com/example/validatingforminput/ValidatingFormInputApplication.java)显示了该类:
package com.example.validatingforminput;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class ValidatingFormInputApplication {
public static void main(String[] args) throws Exception {
SpringApplication.run(ValidatingFormInputApplication.class, args);
}
}
要激活 Spring MVC,您通常会添加@EnableWebMvc到Application类中。但是当 Spring Boot在你的类路径上@SpringBootApplication检测到时,它已经添加了这个注解spring-webmvc。同样的注解让它可以找到被注解的@Controller类和它的方法。
Thymeleaf 配置也由@SpringBootApplication. 默认情况下,模板位于类路径下templates/,并通过从文件名中去除“.html”后缀来解析为视图。(Thymeleaf 设置可以通过多种方式更改和覆盖,具体取决于您需要实现的目标,但详细信息与本指南无关。)
构建一个可执行的 JAR
您可以使用 Gradle 或 Maven 从命令行运行应用程序。您还可以构建一个包含所有必要依赖项、类和资源的单个可执行 JAR 文件并运行它。构建可执行 jar 可以在整个开发生命周期、跨不同环境等中轻松地将服务作为应用程序交付、版本化和部署。
如果您使用 Gradle,则可以使用./gradlew bootRun. 或者,您可以使用构建 JAR 文件./gradlew build,然后运行 JAR 文件,如下所示:
java -jar build/libs/gs-validating-form-input-0.1.0.jar
如果您使用 Maven,则可以使用./mvnw spring-boot:run. 或者,您可以使用构建 JAR 文件,./mvnw clean package然后运行该 JAR 文件,如下所示:
java -jar 目标/gs-validating-form-input-0.1.0.jar
此处描述的步骤创建了一个可运行的 JAR。您还可以构建经典的 WAR 文件。
应用程序应在几秒钟内启动并运行。
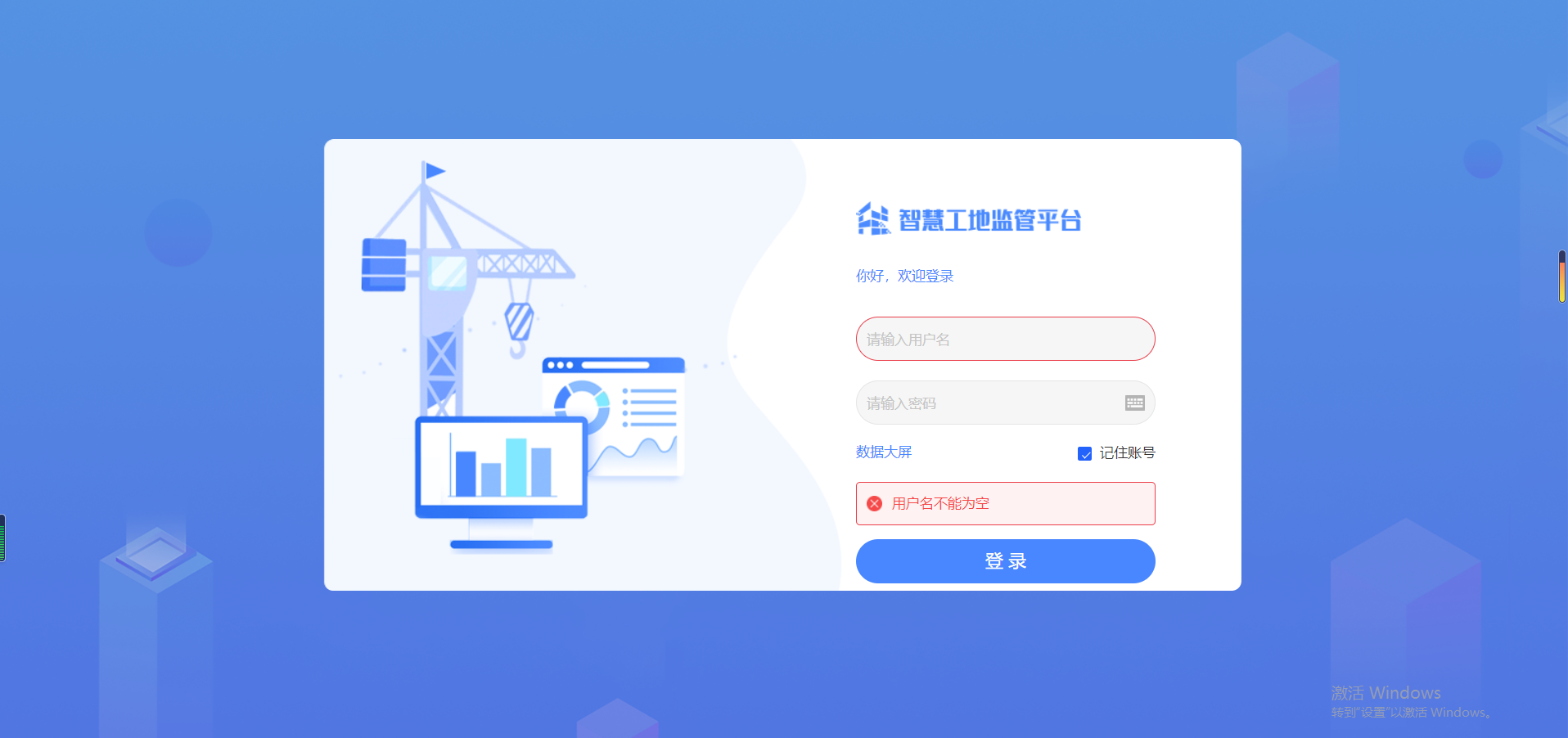
如果您访问http://localhost:8080/,您应该会看到类似下图的内容:
以下一对图像显示了如果您输入N姓名和15年龄并单击提交会发生什么:
前面的图像显示,由于值违反了PersonForm类中的约束,您会被弹回“主”页面。请注意,如果您在输入框中单击提交而没有任何内容,则会收到不同的错误,如下图所示:
如果您输入有效的姓名和年龄,您最终会进入该results页面,如下图所示:
总结
恭喜!您已经编写了一个简单的 Web 应用程序,并在域对象中内置了验证功能。这样,您可以确保数据符合特定标准并且用户正确输入数据。
审核编辑:符乾江
 电子发烧友App
电子发烧友App








































































评论