资料介绍
软件简介
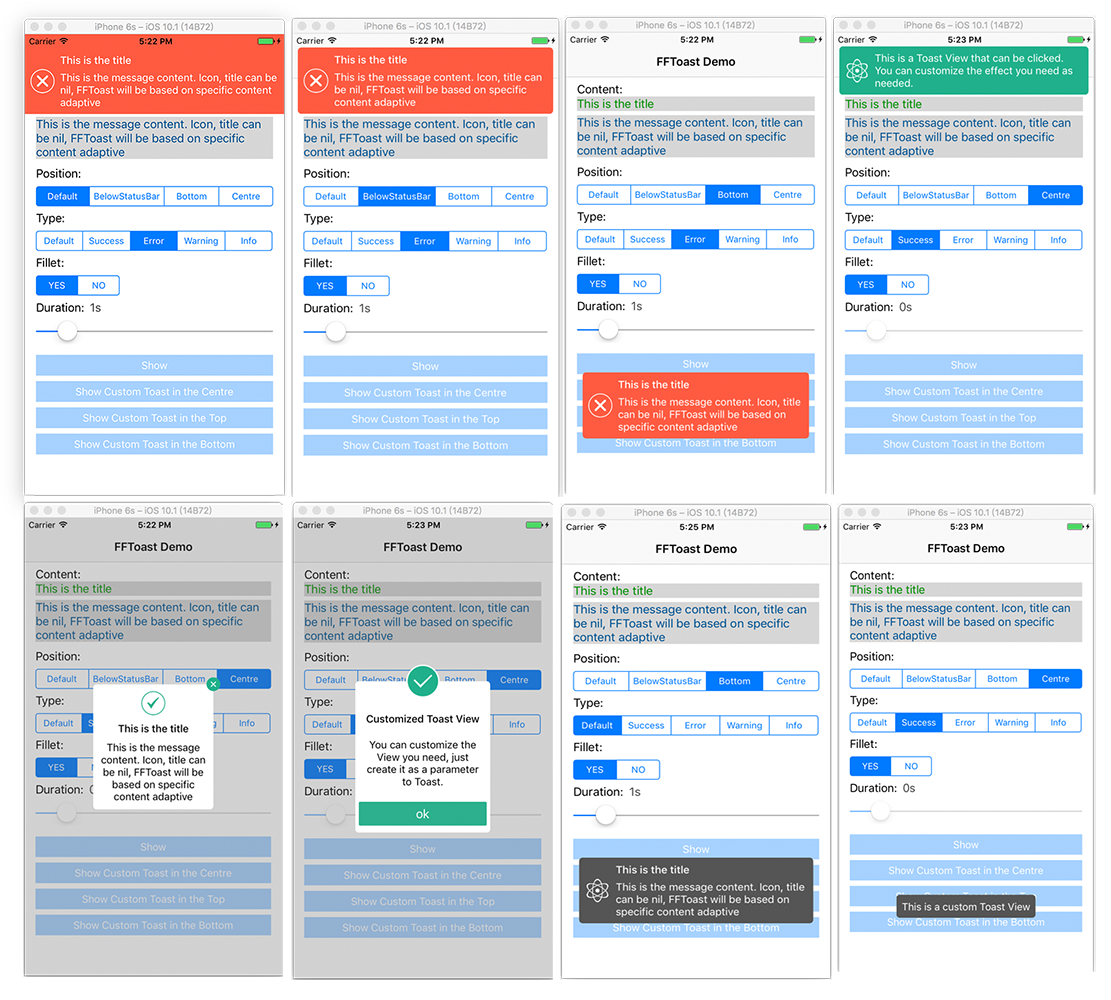
FFToast是一个非常强大的iOS message notifications和AlertView扩展。它可以很容易实现从屏幕顶部、屏幕底部和屏幕中间弹出一个通知。你可以很容易的自定义弹出的View.

要求
-
支持iOS 8或更高版本
-
支持ARC
特点
-
简单易用
-
可以很容易自定义
安装
CocoaPods
要使用CocoaPods安装FFToast,请将其集成到您现有的Podfile中,或创建一个新的Podfile:
target 'MyApp' do pod 'FFToast' end
然后 pod install.
手动
将FFToast文件夹添加到项目中
使用方法
#import
你可以通过调用下面的方法创建一个显示在顶部的默认效果的消息通知:
/** 创建并显示一个Toast @param title 标题 @param message 消息内容 @param iconImage 消息icon,toastType不为FFToastTypeDefault时iconImage为空仍然会有相应icon @param duration 显示时长 */ + (void)showToastWithTitle:(NSString *)title message:(NSString *)message iconImage:(UIImage*)iconImage duration:(NSTimeInterval)duration toastType:(FFToastType)toastType;
其中的toastType:
typedef NS_ENUM(NSInteger, FFToastType) { //灰色背景、无图标 FFToastTypeDefault = 0, //绿色背景+成功图标 FFToastTypeSuccess = 1, //红色背景+错误图标 FFToastTypeError = 2, //橙色背景+警告图标 FFToastTypeWarning = 3, //灰蓝色背景+信息图标 FFToastTypeInfo = 4, };
例如:
[FFToast showToastWithTitle:@"标题" message:@"消息内容......." iconImage:[UIImage imageNamed:@"test"] duration:3 toastType:FFToastTypeDefault];
标题(title)、消息内容(message)、图标(iconImage)均可以为nil,FFToast会根据具体的内容进行自适应。
如果想在状态栏下方、屏幕下方或者屏幕中间显示消息通知,可以通过设置一些属性实现。
设置显示位置:
typedef NS_ENUM(NSInteger, FFToastPosition) {
//显示在屏幕顶部
FFToastPositionDefault = 0,
//显示在状态栏下方
FFToastPositionBelowStatusBar = 1,
//显示在状态栏下方+圆角+左右边距
FFToastPositionBelowStatusBarWithFillet = 2,
//显示在屏幕底部
FFToastPositionBottom = 3,
//显示在屏幕底部+圆角
FFToastPositionBottomWithFillet = 4,
//显示在屏幕中间
FFToastPositionCentre = 5,
//显示在屏幕中间+圆角
FFToastPositionCentreWithFillet = 6
};
其他的一些属性:
//背景颜色 @property (strong, nonatomic) UIColor* toastBackgroundColor; //Toast标题文字颜色 @property (strong, nonatomic) UIColor* titleTextColor; //Toast内容文字颜色 @property (strong, nonatomic) UIColor* messageTextColor; //Toast标题文字字体 @property (strong, nonatomic) UIFont* titleFont; //Toast文字字体 @property (strong, nonatomic) UIFont* messageFont; //Toast View圆角 @property(assign,nonatomic)CGFloat toastCornerRadius; //Toast View透明度 @property(assign,nonatomic)CGFloat toastAlpha; //Toast显示时长 @property(assign,nonatomic)NSTimeInterval duration; //Toast消失动画是否启用 @property(assign,nonatomic)BOOL dismissToastAnimated; //Toast显示位置 @property (assign, nonatomic) FFToastPosition toastPosition; //Toast显示类型 @property (assign, nonatomic) FFToastType toastType; //是否自动隐藏,autoDismiss、enableDismissBtn、dismissBtnImage三个属性仅对从屏幕中间弹出的Toast有效 @property(assign,nonatomic)BOOL autoDismiss; //是否在右上角显示隐藏按钮 @property(assign,nonatomic)BOOL enableDismissBtn; //隐藏按钮的图标 @property (strong, nonatomic) UIImage* dismissBtnImage;
设置完属性后,就可以调用下面方法将其显示出来:
/** 显示一个Toast */ - (void)show;
或者:
/** 显示一个Toast @param handler Toast点击回调 */ - (void)show:(handler)handler;
例如:
FFToast *toast = [[FFToast alloc]initToastWithTitle:@"标题" message:@"消息内容......." iconImage:[UIImage imageNamed:@"fftoast_info"]];
toast.toastPosition = FFToastPositionBelowStatusBarWithFillet;
toast.toastBackgroundColor = [UIColor colorWithRed:75.f/255.f green:107.f/255.f blue:122.f/255.f alpha:1.f];
[toast show:^{
//点击消息通知时调用
}];//[toast show];
如果你想自定义一个从中间弹出的Toast,可以调用下面的方法:
/** 在中间显示一个自定义Toast @param customToastView 自定义的ToastView @param autoDismiss 是否自动隐藏 @param duration 显示时长(autoDismiss = NO时该参数将无效) @param enableDismissBtn 是否显示隐藏按钮 @param dismissBtnImage 隐藏按钮图片(enableDismissBtn = NO时该参数将无效) @return Toast */ - (instancetype)initCentreToastWithView:(UIView *)customToastView autoDismiss:(BOOL)autoDismiss duration:(NSTimeInterval)duration enableDismissBtn:(BOOL)enableDismissBtn dismissBtnImage:(UIImage*)dismissBtnImage;
你在自定义从中间弹出的Toast时,你可以将上面的参数autoDismiss和参数enableDismissBtn设为NO。然后在你自定义的View中自己在合适的位置添加一个关闭按钮。
关闭从中间弹出的Toast,可以调用下面的方法:
/** 隐藏一个Toast */ - (void)dismissCentreToast;
顶部、底部弹出的Toast不可自定义View,但是对于iconImage、Title、message均可以根据需要设置并且可以为nil,最终Toast会根据具体的内容进行自适应。
隐藏消息通知:
默认3秒后自动消失,向上滑动弹出的消息通知它也会消失。
关于
作者:
imlifengfeng
微博:
@imlifengfeng
许可
- labview的按钮控件汇总 384次下载
- 大彩串口屏控件教程15 - 圆形进度条控件应用
- 大彩串口屏控件教程14 - 串口屏历史曲线控件应用
- 大彩串口屏控件教程13 - 串口屏数据记录控件
- 大彩串口屏控件教程11 - 串口屏滑动选择控件应用
- 大彩串口屏控件教程10 - 串口屏菜单控件的应用
- 大彩串口屏控件教程9 - 串口屏曲线控件应用
- 大彩串口屏控件教程8 - 串口屏图标控件
- 大彩串口屏控件教程7 - 串口屏动画控件的应用
- 大彩串口屏控件教程6 - 串口屏RTC控件的应用
- 大彩串口屏控件教程4 - 串口屏滑块控件应用
- 大彩串口屏控件教程2 - 串口屏文本控件应用
- 大彩串口屏控件教程1 - 串口屏按钮控件应用
- AN1246中文手册之如何在Microchip图形库中创建控件
- 如何在Microchip图形库中创建控件 2次下载
- 机智云ESP8266开发板RGB彩灯控件 442次阅读
- 图片动画控件和Video image控件的使用方法 1023次阅读
- LabVIEW Tab选项卡控件XTab的使用方法 2532次阅读
- comboBox控件的数据绑定方法是什么 3601次阅读
- LabVIEW的编程之道—Quick Drop-隐藏控件 4395次阅读
- AWTK控件serial_widget的使用方法 1699次阅读
- 苹果怎么更新ios15? 5859次阅读
- 光电式液位传感器可以实现无水提醒功能吗? 1208次阅读
- 基于Arduino Uno开发板的药物提醒系统 2613次阅读
- LabVIEW分割条控件的设置和界面设计实例 6999次阅读
- KD128构成的天亮提醒电路 2428次阅读
- LabWindows/CVI虚拟仪器 Tab 控件 7355次阅读
- 基于STM32的饮水提醒水杯及缺水量检测系统 9277次阅读
- CD4013芯片在提醒器上的设计和应用 1.2w次阅读
- 厨房提醒器电路图 2569次阅读
下载排行
本周
- 1A7159和A7139射频芯片的资料免费下载
- 0.20 MB | 55次下载 | 5 积分
- 2PIC12F629/675 数据手册免费下载
- 2.38 MB | 36次下载 | 5 积分
- 3PIC16F716 数据手册免费下载
- 2.35 MB | 18次下载 | 5 积分
- 4dsPIC33EDV64MC205电机控制开发板用户指南
- 5.78MB | 8次下载 | 免费
- 5STC15系列常用寄存器汇总免费下载
- 1.60 MB | 7次下载 | 5 积分
- 6模拟电路仿真实现
- 2.94MB | 4次下载 | 免费
- 7PCB图绘制实例操作
- 2.92MB | 2次下载 | 免费
- 8零死角玩转STM32F103—指南者
- 26.78 MB | 1次下载 | 1 积分
本月
- 1ADI高性能电源管理解决方案
- 2.43 MB | 452次下载 | 免费
- 2免费开源CC3D飞控资料(电路图&PCB源文件、BOM、
- 5.67 MB | 141次下载 | 1 积分
- 3基于STM32单片机智能手环心率计步器体温显示设计
- 0.10 MB | 137次下载 | 免费
- 4A7159和A7139射频芯片的资料免费下载
- 0.20 MB | 55次下载 | 5 积分
- 5PIC12F629/675 数据手册免费下载
- 2.38 MB | 36次下载 | 5 积分
- 6如何正确测试电源的纹波
- 0.36 MB | 19次下载 | 免费
- 7PIC16F716 数据手册免费下载
- 2.35 MB | 18次下载 | 5 积分
- 8Q/SQR E8-4-2024乘用车电子电器零部件及子系统EMC试验方法及要求
- 1.97 MB | 8次下载 | 10 积分
总榜
- 1matlab软件下载入口
- 未知 | 935121次下载 | 10 积分
- 2开源硬件-PMP21529.1-4 开关降压/升压双向直流/直流转换器 PCB layout 设计
- 1.48MB | 420062次下载 | 10 积分
- 3Altium DXP2002下载入口
- 未知 | 233088次下载 | 10 积分
- 4电路仿真软件multisim 10.0免费下载
- 340992 | 191367次下载 | 10 积分
- 5十天学会AVR单片机与C语言视频教程 下载
- 158M | 183335次下载 | 10 积分
- 6labview8.5下载
- 未知 | 81581次下载 | 10 积分
- 7Keil工具MDK-Arm免费下载
- 0.02 MB | 73810次下载 | 10 积分
- 8LabVIEW 8.6下载
- 未知 | 65988次下载 | 10 积分
 电子发烧友App
电子发烧友App

















 创作
创作 发文章
发文章 发帖
发帖  提问
提问  发资料
发资料 发视频
发视频 上传资料赚积分
上传资料赚积分









评论