通过使用ESP8266 NodeMCU Web服务器来控制的电子元件
资料介绍
描述
在这篇文章中,我们将讨论如何使用我们的手机通过使用 ESP8266 NodeMCU Web 服务器来控制我们的电子元件。我们通过手机浏览器连接到我们的网络服务器并控制我们喜欢的任何组件。在这篇文章中,我们使用 LED 和无源蜂鸣器,但这可以扩展到通过继电器控制高压电器。
链接到我的页面ESP8266 NodeMCU Web Server:控制手机中的组件
请观看以下视频,了解我们将在这篇文章中做什么的演示。
什么是 ESP8266 NodeMCU Web 服务器?
在深入探讨如何通过手机控制组件之前,让我们先讨论一下什么是 Web 服务器。

来自维基百科,“网络服务器是服务器软件,或专用于运行该软件的硬件,可以满足万维网上的客户请求。
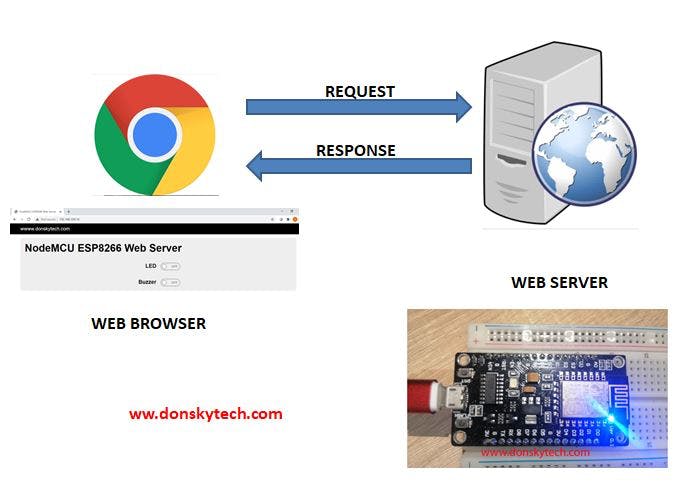
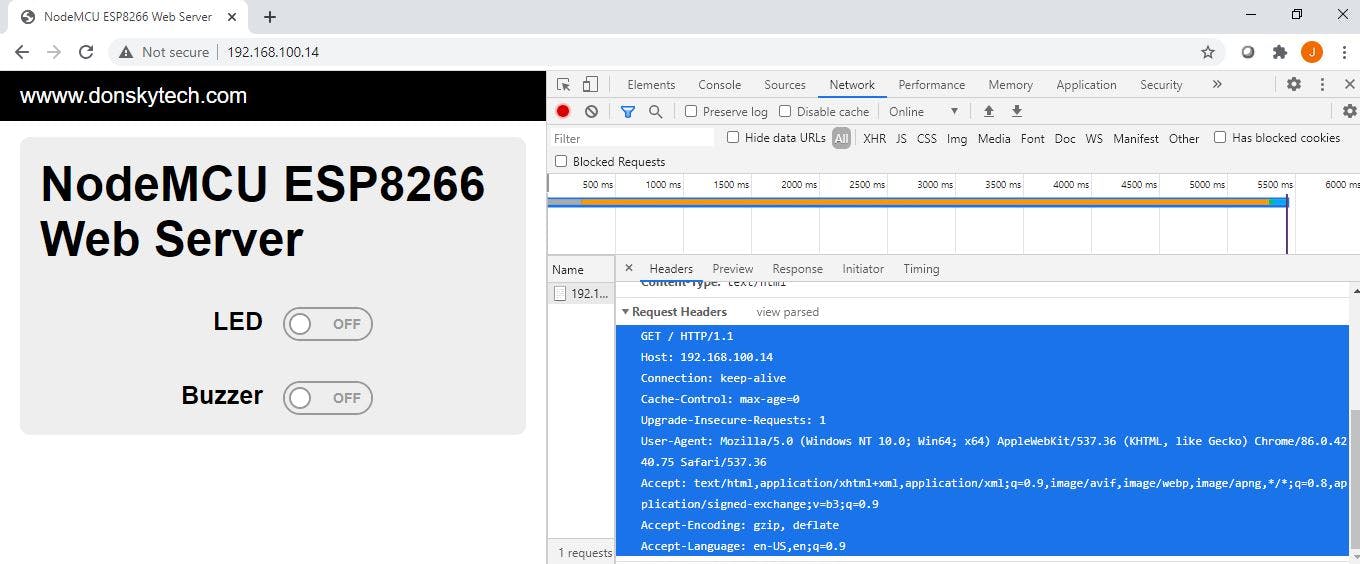
在我们的案例中,我们使用 NodeMCU ESP8266 的功能充当我们的 Web 服务器并托管我们的网站。我们在浏览器中输入 Web 服务器的地址时发出“请求”,我们收到了 html 标记形式的“响应”。下图是我们的浏览器发送到我们的 Web 服务器的 HTTP GET 请求的示例。

NodeMCU ESP8266 Web 服务器接收到这个请求并回复一个 HTML 响应。它还处理我们组件的接口,因此它检查来自 Web 浏览器的请求并采取相应的行动。
ESP8266 芯片及其最新的 ESP32 芯片都是关于 wifi 和连接性的。这使其非常适合我们的物联网 (IOT) 项目。
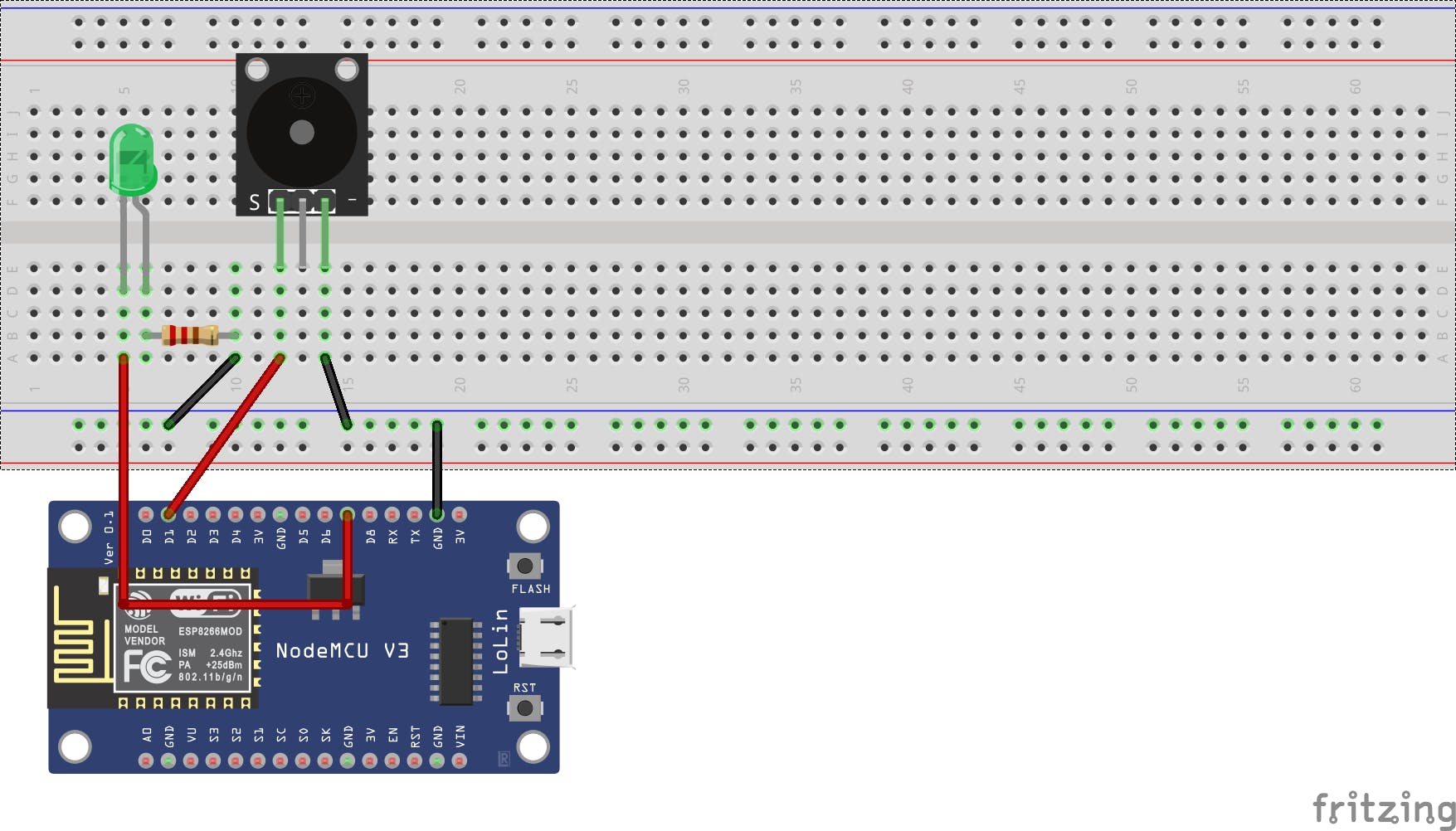
接线图

NodeMCU ESP8266 组件 D1 无源蜂鸣器信号引脚 D7 LED 阳极 GND 面包板 GND 导轨
注意:在 LED 上添加一个 220 欧姆的限流电阻,并确保将蜂鸣器和引导至面包板导轨的接地。
代码
该项目的代码在我的github帐户中,如下所示。
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
/********** PLEASE CHANGE THIS *************************/
const char* ssid = "" ;
const char* password = "" ;
ESP8266WebServer server(80);
uint8_t LEDPin = D7;
bool LEDStatus = LOW;
uint8_t buzzerPin = D1;
bool buzzerStatus = LOW;
void setup() {
Serial.begin(115200);
pinMode(LEDPin, OUTPUT);
pinMode(buzzerPin, OUTPUT);
Serial.println("Connecting to ");
Serial.println(ssid);
//connect to your local wi-fi network
WiFi.begin(ssid, password);
//check wi-fi is connected to wi-fi network
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected..!");
Serial.print("Got IP: "); Serial.println(WiFi.localIP());
server.on("/", handleRoot);
server.on("/toggleLED", updateLED);
server.on("/toggleBuzzer", updateBuzzerSound);
server.onNotFound(handleNotFound);
server.begin();
Serial.println("HTTP server started");
}
void loop() {
server.handleClient();
}
void handleRoot() {
server.send(200, "text/html", prepareHTML());
}
void updateLED() {
Serial.println("Updating LED Status....");
LEDStatus = !LEDStatus;
digitalWrite(LEDPin, LEDStatus);
server.send(200, "text/html", prepareHTML());
}
void updateBuzzerSound() {
Serial.println("Updating Buzzer Status....");
buzzerStatus = !buzzerStatus;
if (buzzerStatus)
tone(buzzerPin, 1200);
else
noTone(buzzerPin);
server.send(200, "text/html", prepareHTML());
}
void handleNotFound() {
server.send(404, "text/plain", "Not found");
}
String prepareHTML() {
String html = ""
""
""
"UTF-8\">"
"viewport\" content="width=device-width, initial-scale=1\">"
"NodeMCU ESP8266 Web Server "
""
""
""
""
""
"container\">"
"hero\">"
"NodeMCU ESP8266 Web Server
"
"flex-container\">"
" flex-child magenta\">"
"component-label\">LED"
" "
" flex-child green\">"
"grid-child green\">"
"display: inline\">"
"onoffswitch\">";
if (LEDStatus)
html = html + "checkbox\" name="onoffswitch\" class="onoffswitch-checkbox\" id="ledSwitch\" tabindex="0\" checked onclick="window.location.href='toggleLED'\">";
else
html = html + "checkbox\" name="onoffswitch\" class="onoffswitch-checkbox\" id="ledSwitch\" tabindex="0\" onclick="window.location.href='toggleLED'\">";
html = html +
"
"onoffswitch-inner\">"
"onoffswitch-switch\">"
""
""
""
""
" "
""
"flex-container\">"
" flex-child magenta\">"
"component-label\">Buzzer"
" "
" flex-child green\">"
"grid-child green\">"
"display: inline\">"
"onoffswitch\">";
if (buzzerStatus)
html = html + "checkbox\" name="onoffswitch\" class="onoffswitch-checkbox\" id="buzzerSwitch\" tabindex="0\" checked onclick="window.location.href='toggleBuzzer'\">";
else
html = html + "checkbox\" name="onoffswitch\" class="onoffswitch-checkbox\" id="buzzerSwitch\" tabindex="0\" onclick="window.location.href='toggleBuzzer'\">";
html = html +
"
"onoffswitch-inner\">"
"onoffswitch-switch\">"
""
""
""
""
" "
""
""
""
""
"";
return html;
}让我们逐行讨论代码。
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
/********** PLEASE CHANGE THIS *************************/
const char* ssid = "" ;
const char* password = "" ;包括必要的头文件。我们正在使用ESP8266 Core for Arduino对我们的 NodeMCU 进行编程。如果您不知道这是如何完成的,请查看我关于如何安装此插件的步骤的另一篇文章。请更改 ssid 和密码以匹配您的 wifi 设置。
ESP8266WebServer server(80);
uint8_t LEDPin = D7;
bool LEDStatus = LOW;
uint8_t buzzerPin = D1;
bool buzzerStatus = LOW;我们在这里制作了一个 ESP8266 NodeMCU Web 服务器,因此我们定义了一个可以同时处理一个客户端的服务器。有关更多详细信息,请参阅ESP8266 Arduino Core github 项目上的以下链接。我们定义了 LED 引脚和蜂鸣器引脚,并将两个组件的初始状态设置为低电平。
void setup() {
Serial.begin(115200);
pinMode(LEDPin, OUTPUT);
pinMode(buzzerPin, OUTPUT);
Serial.println("Connecting to ");
Serial.println(ssid);
//connect to your local wi-fi network
WiFi.begin(ssid, password);
//check wi-fi is connected to wi-fi network
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected..!");
Serial.print("Got IP: "); Serial.println(WiFi.localIP());
server.on("/", handleRoot);
server.on("/toggleLED", updateLED);
server.on("/toggleBuzzer", updateBuzzerSound);
server.onNotFound(handleNotFound);
server.begin();
Serial.println("HTTP server started");
}我们首先将引脚设置为输出,然后连接到我们的 Wifi。之后,我们为我们的 Web 服务器设置 url 目标。我们定义了三个 url 链接,我们将使用它们来访问我们的 web 服务器。对于每个链接,我们设置了一个函数,一旦请求该 url,就会调用该函数。
-
http://
/ -> 显示我们的根页面 -
http://
/toggleLED -> 切换我们的 LED 值 -
http://
/toggleBuzzer -> 打开和关闭蜂鸣器。
void loop() {
server.handleClient();
}服务器等待来自我们手机的任何 GET 请求。它只接受一个同时的客户。稍后我们将创建一篇文章,使其更具动态性并处理更多请求。
void handleRoot() {
server.send(200, "text/html", prepareHTML());
}
void updateLED() {
Serial.println("Updating LED Status....");
LEDStatus = !LEDStatus;
digitalWrite(LEDPin, LEDStatus);
server.send(200, "text/html", prepareHTML());
}
void updateBuzzerSound() {
Serial.println("Updating Buzzer Status....");
buzzerStatus = !buzzerStatus;
if (buzzerStatus)
tone(buzzerPin, 1200);
else
noTone(buzzerPin);
server.send(200, "text/html", prepareHTML());
}
void handleNotFound() {
server.send(404, "text/plain", "Not found");
}当调用我们 Web 服务器中的特定 url 时调用的函数。每个函数都会调用prepareHTML()方法,该方法会返回一个 HTML 标记。

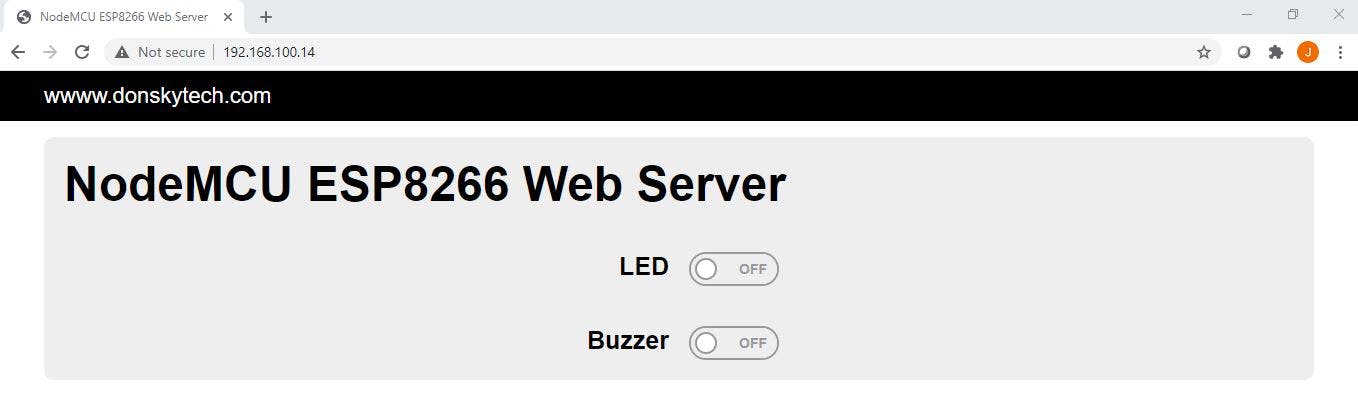
handleRoot函数创建初始 html,并在客户端调用我们的默认 Web 服务器 IP 地址和端口时显示。
当我们滑动LED 切换按钮时会调用updateLED 。它将 LED 的输出设置为 HIGH 或 LOW
updateBuzzerSound在我们滑动Buzzer 切换按钮时被调用。它调用tone和noTone函数来控制无源蜂鸣器。
当访问的 url 不等于我们的根页面、toggleLED 或 toggleBuzzer 时会调用 handleNotFound,并且只会在我们的浏览器中返回一条文本消息。
String prepareHTML() {
String html = "html>"
"<html>"
"<head>"
"<meta charset=\"UTF-8">"
"<meta name=\"viewport" content=\"width=device-width, initial-scale=1\">"
"<title>NodeMCU ESP8266 Web Servertitle>"
.
.
.函数prepareHTML()是有趣的部分,因为这是我们创建 html 页面并使用级联样式表 (css) 和 Javascript 来创建用户界面的地方。如果您想查看原始代码,请单击此链接。我使用mincss框架为我们的页面设置样式,以便它在我们的手机中看起来不错。为了创建滑动切换按钮,我使用了https://proto.io/freebies/onoff/ ,这是一种使用纯 CSS 的 html 用户界面。所有权利都属于他们,因为他们想出了这么好的工具和 html UI。没有侵犯版权,因为我在谷歌上搜索过!
这个函数中有趣的部分就在这行中。
if (LEDStatus)
html = html + ""checkbox" name="onoffswitch" class="onoffswitch-checkbox" id="ledSwitch" tabindex="0" checked onclick="window.location.href='toggleLED'">";
else
html = html + ""checkbox" name="onoffswitch" class="onoffswitch-checkbox" id="ledSwitch" tabindex="0" onclick="window.location.href='toggleLED'">";
if (buzzerStatus)
html = html + ""checkbox" name="onoffswitch" class="onoffswitch-checkbox" id="buzzerSwitch" tabindex="0" checked onclick="window.location.href='toggleBuzzer'">";
else
html = html + ""checkbox" name="onoffswitch" class="onoffswitch-checkbox" id="buzzerSwitch" tabindex="0" onclick="window.location.href='toggleBuzzer'">";注意“ checked ”属性。如果存在此属性,则表示切换滑块按钮为ON ,否则为OFF 。
我们添加了一个“onclick ”属性并使用 javascript 向我们预定义的toggleLED和toggleBuzzer url 端点发出 GET 请求。
而已!
快乐探索!
如果你喜欢我的帖子,那么请考虑分享这个。谢谢!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 使用ESP8266(NodeMCU)控制远程电源插座
- 使用ESP8266 NodeMCU编程ESP12F 8次下载
- 基于ESP8266的Web服务器 1次下载
- NodeMCU ESP8266启用AJAX的Web服务器
- 简单的NodeMCU WiFi控制汽车(ESP8266)
- 调用Lua新建的WEB服务器 操作Nodemcu esp8266 控制继电器实现物联网
- esp8266(nodeMCU)+web控制点阵屏上下左右移动
- esp8266 nodeMCU arduino开发环境
- NodeMCU ESP8266开发入门
- ESP8266-NodeMCU项目(二):ESP8266-NodeMCU+bl
- ESP8266(NodeMCU)建立最简单的网页
- Esp8266(NodeMCU)连接阿里云服务器
- ESP8266-NodeMCU
- ESP8266 Nodemcu学习心得②
- 如何建立一个带Arduino IDE的ESP8266 Web服务器 2次下载
- 使用CW32单片机通过ESP8266连接OneNET物联网平台 1594次阅读
- ESP8266红外信号收发实验 2013次阅读
- ESP8266硬件 4865次阅读
- 基于ESP32的简易web服务器设计 3990次阅读
- ESP8266/ESP32自动下载原理 4741次阅读
- 如何使用ESP8266制作可配置的Web服务器 1.3w次阅读
- 如何利用ESP8266制作一个简单的四轴飞行器 5115次阅读
- 如何利用ESP8266和Neopixel Ring实现时钟的彩色显示 2863次阅读
- 如何利用ESP8266实现智能手表的设计 3369次阅读
- STM32系列设计,ESP8266联网授时时钟 8097次阅读
- esp8266中文资料汇总(esp8266引脚图_与单片机连接_串口wifi实例) 22.5w次阅读
- ESP8266 Wi-Fi到底传多远_esp8266 wifi信号强度测距 5.2w次阅读
- 远程控制通讯--基于Arduino + ESP8266控制LED灯 4w次阅读
- esp8266 at指令集详解 14.3w次阅读
- esp8266串口wifi实例 1.9w次阅读
下载排行
本周
- 1山景DSP芯片AP8248A2数据手册
- 1.06 MB | 532次下载 | 免费
- 2RK3399完整板原理图(支持平板,盒子VR)
- 3.28 MB | 339次下载 | 免费
- 3TC358743XBG评估板参考手册
- 1.36 MB | 330次下载 | 免费
- 4DFM软件使用教程
- 0.84 MB | 295次下载 | 免费
- 5元宇宙深度解析—未来的未来-风口还是泡沫
- 6.40 MB | 227次下载 | 免费
- 6迪文DGUS开发指南
- 31.67 MB | 194次下载 | 免费
- 7元宇宙底层硬件系列报告
- 13.42 MB | 182次下载 | 免费
- 8FP5207XR-G1中文应用手册
- 1.09 MB | 178次下载 | 免费
本月
- 1OrCAD10.5下载OrCAD10.5中文版软件
- 0.00 MB | 234315次下载 | 免费
- 2555集成电路应用800例(新编版)
- 0.00 MB | 33566次下载 | 免费
- 3接口电路图大全
- 未知 | 30323次下载 | 免费
- 4开关电源设计实例指南
- 未知 | 21549次下载 | 免费
- 5电气工程师手册免费下载(新编第二版pdf电子书)
- 0.00 MB | 15349次下载 | 免费
- 6数字电路基础pdf(下载)
- 未知 | 13750次下载 | 免费
- 7电子制作实例集锦 下载
- 未知 | 8113次下载 | 免费
- 8《LED驱动电路设计》 温德尔著
- 0.00 MB | 6656次下载 | 免费
总榜
- 1matlab软件下载入口
- 未知 | 935054次下载 | 免费
- 2protel99se软件下载(可英文版转中文版)
- 78.1 MB | 537798次下载 | 免费
- 3MATLAB 7.1 下载 (含软件介绍)
- 未知 | 420027次下载 | 免费
- 4OrCAD10.5下载OrCAD10.5中文版软件
- 0.00 MB | 234315次下载 | 免费
- 5Altium DXP2002下载入口
- 未知 | 233046次下载 | 免费
- 6电路仿真软件multisim 10.0免费下载
- 340992 | 191187次下载 | 免费
- 7十天学会AVR单片机与C语言视频教程 下载
- 158M | 183279次下载 | 免费
- 8proe5.0野火版下载(中文版免费下载)
- 未知 | 138040次下载 | 免费
 电子发烧友App
电子发烧友App

















 创作
创作 发文章
发文章 发帖
发帖  提问
提问  发资料
发资料 发视频
发视频 上传资料赚积分
上传资料赚积分









评论