资料介绍
描述
概述
每个人都从连接到他们的微控制器的传感器读取数据并使用数字显示它,但是您是否曾经想以一种新的方式显示它们?图形是解决方案。图的想法很好,但是有一个问题;它涉及用大量计算破坏你的头脑。在 TFT LCD 上创建图形特别困难。
该项目将使您熟悉图形的概念,并且您将能够创建自己的条形图并对其进行个性化。所有的硬计算都会为您完成,您所要做的就是编辑 5 个变量,然后您就有了图表。
功能性
该项目旨在使绘图变得有趣和通用,让您能够在几秒钟内绘制数据,图表完全灵活,可以个性化以使其成为您的,用户可以编辑图表的颜色、标题、显示的数据和别的。该项目允许您在同一个图表上绘制 1 到 4 个值,这是图表的多功能性。

该项目具有三个功能,第一个显示专业介绍,如果您愿意,可以排除。

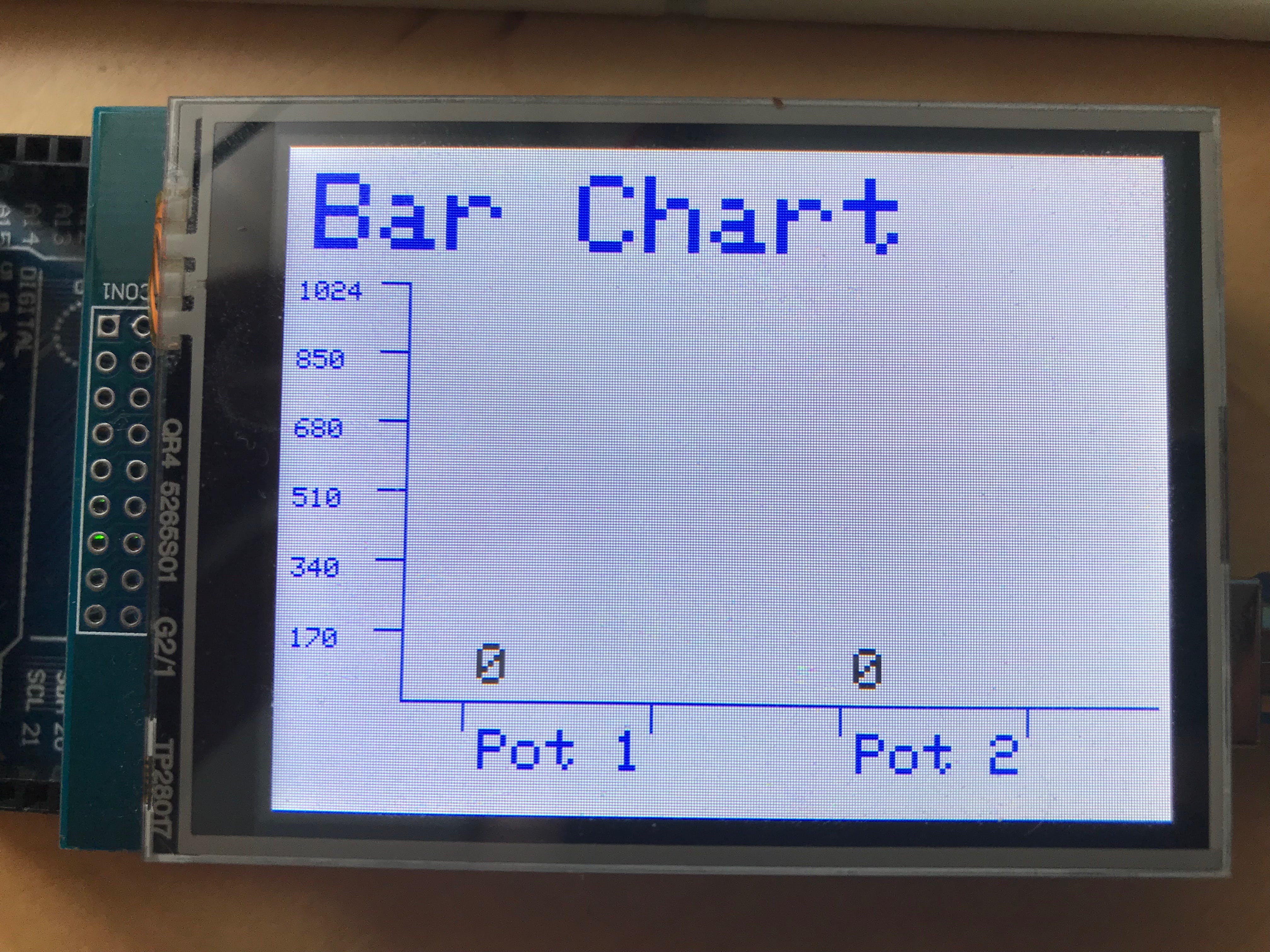
第二个函数将绘制图形,它还将标记 x 和 y 轴。

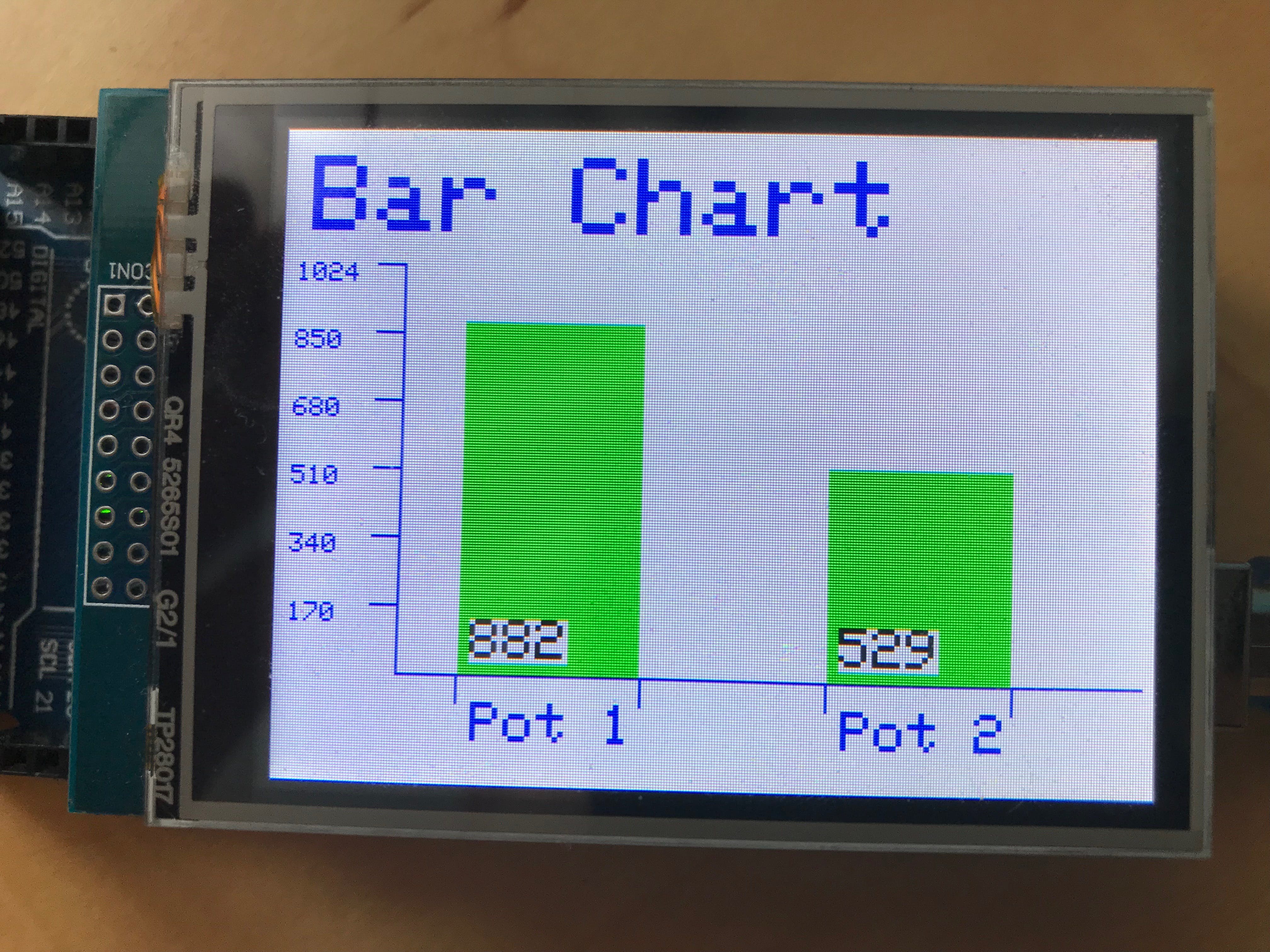
最后一个函数将读取所选传感器的值,映射这些值,然后在图表上绘制块/条。

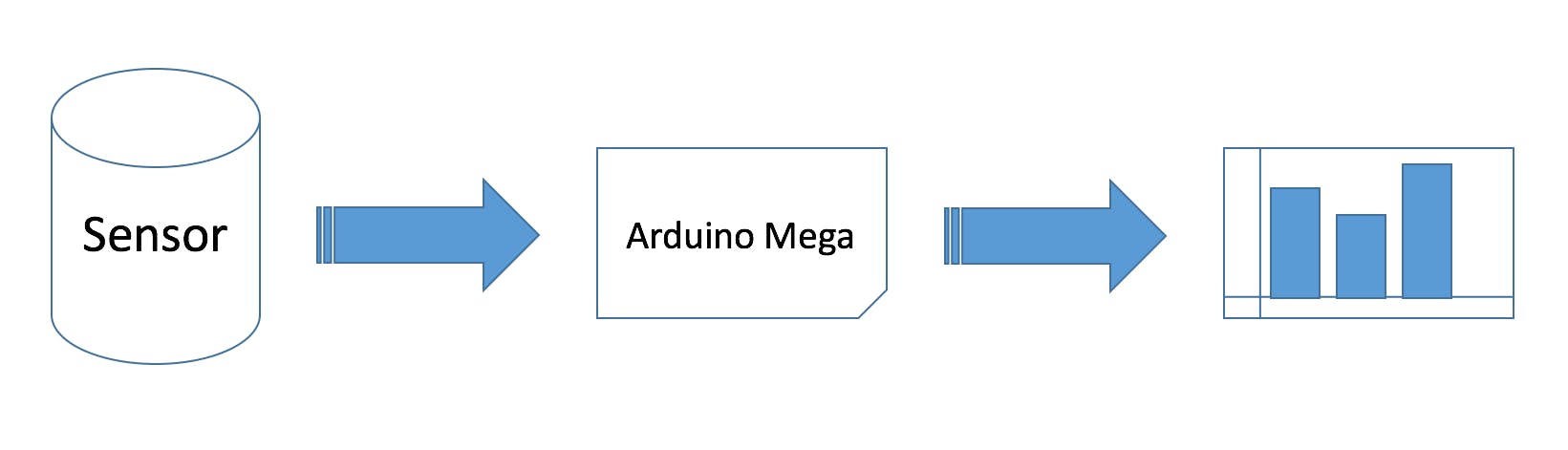
下图说明了该项目的功能概述。

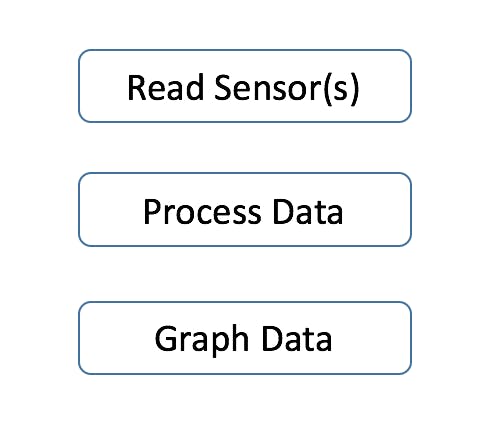
该设备不断读取传感器并在图表上实时显示数据,因此用户可以轻松地实时监控他/她的房子和他/她的办公室的温度。这是代码概述的图像。

-
Read Sensors将读取连接到 Arduino Mega 的传感器的值。
-
Process Data将自动将传感器值映射到图形的大小。
-
Graph Data将在图表上显示映射值。
要想继续这个项目,你所需要知道的只是对 TFT LCD 上的东西如何定位有一个广泛的了解,这将在下面解释。
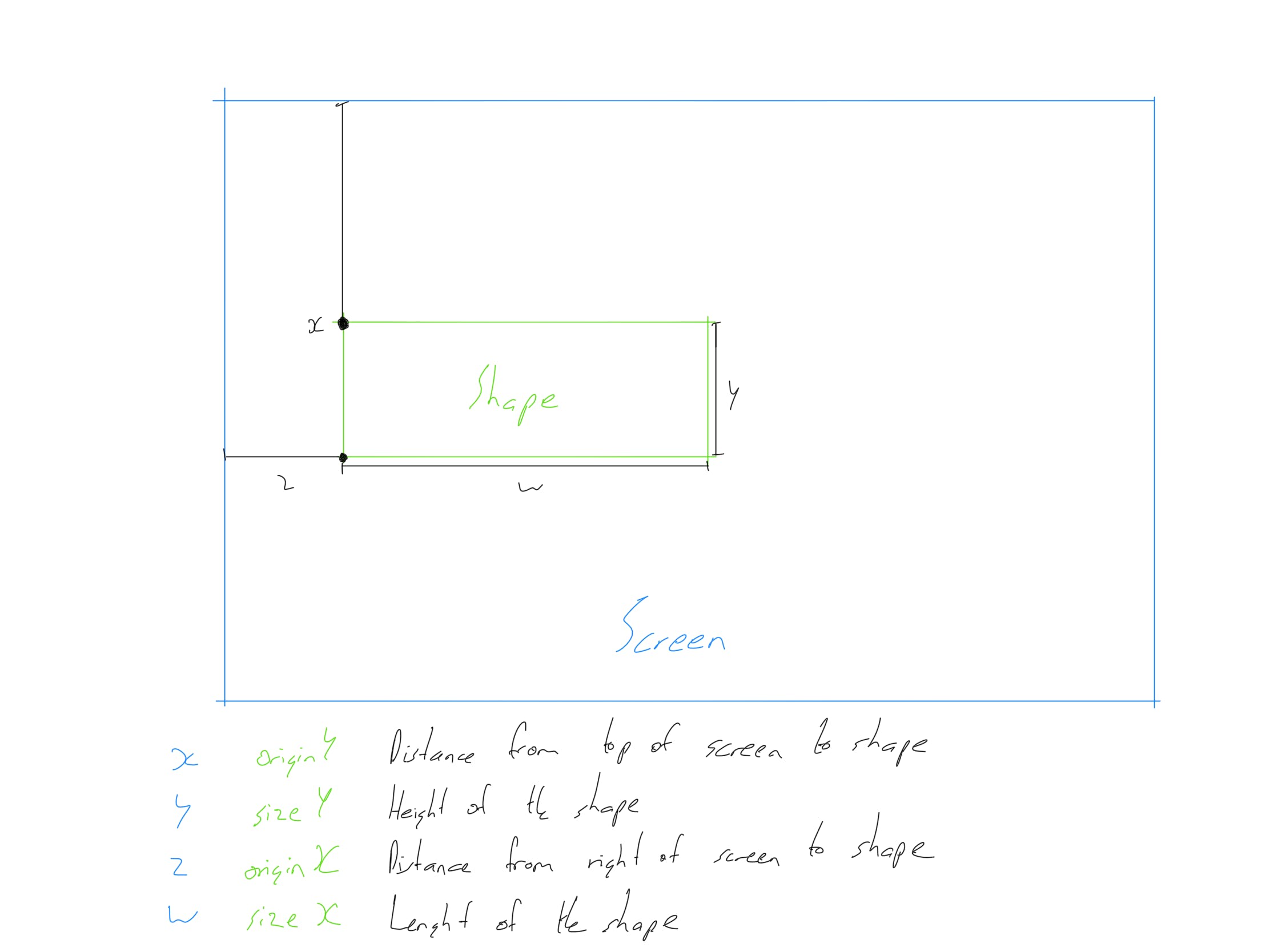
我将整个 LCD 称为画布,这是绘制所有内容的地方,所有 TFT LCD 库的工作方式都非常相似,因此此代码中的函数也应该与其他库一起使用。下面是在 TFT LCD 上绘制的四边形(矩形)的草图。

在这个草图中,绘制了一个矩形,每个点都被标记,用于绘制矩形的代码行是这样的,
tft.fillRect(originX, originY, sizeX, sizeY, Colour);
-
originX在上图中用'z'表示,这是从屏幕右侧到形状的距离。
-
originY在草图上用“x”表示,这是从屏幕顶部到形状的距离。
-
sizeX是形状在 x 轴上的大小,这是形状的长度。
-
sizeY是形状在 y 轴上的大小,这是形状的高度。
好处
运营该项目的用户将受益于:
- 在 TFT LCD 上绘制条形图
- 在几秒钟内完成
建设项目
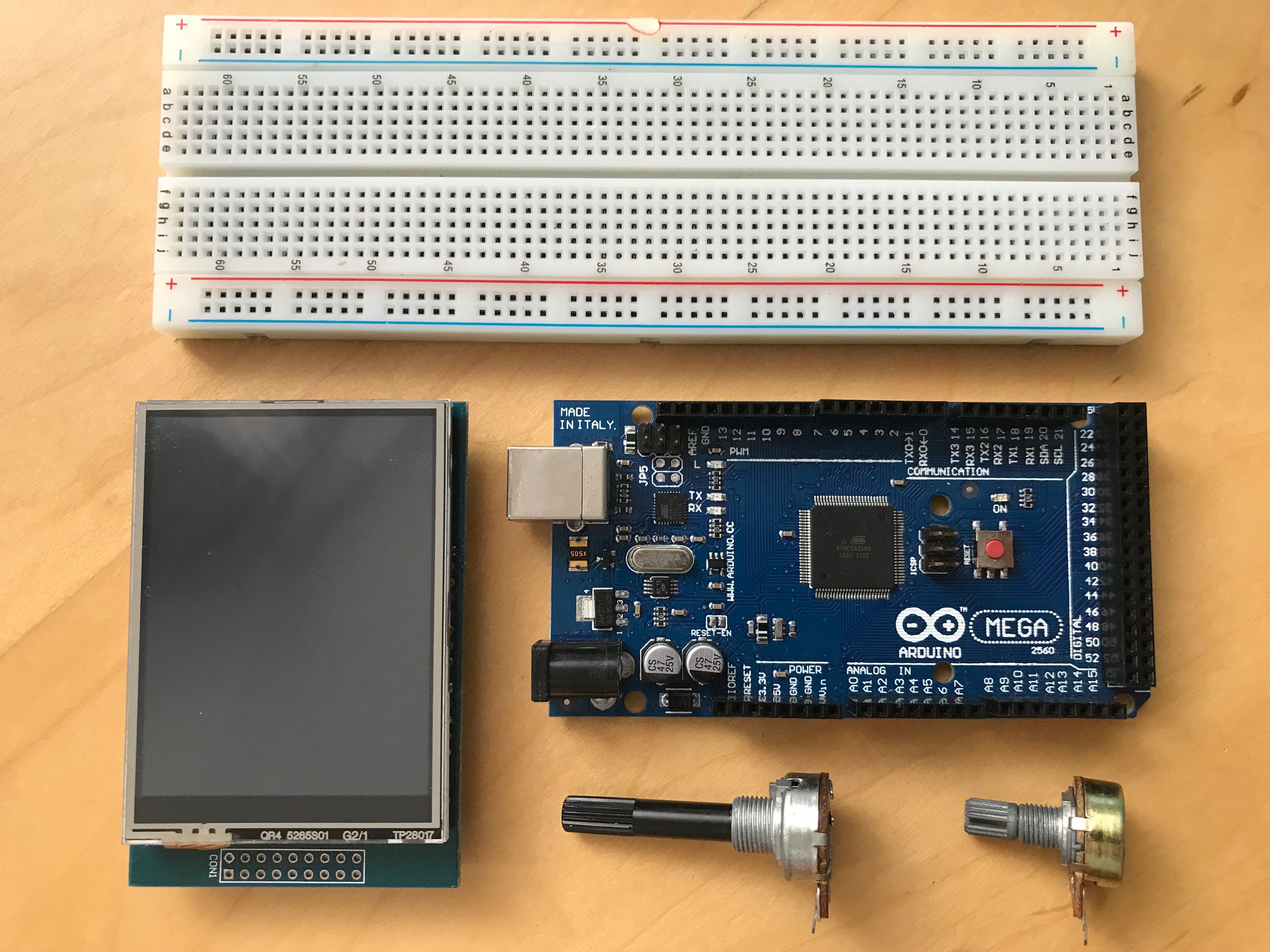
第1 步:所需设备
我使用两个电位器设计了这个例子,尽管一个可以使用任何传感器来绘制图形。这是材料清单。
- 1、阿杜诺兆
- 1、面包板
- 2、电位器
- 跳线

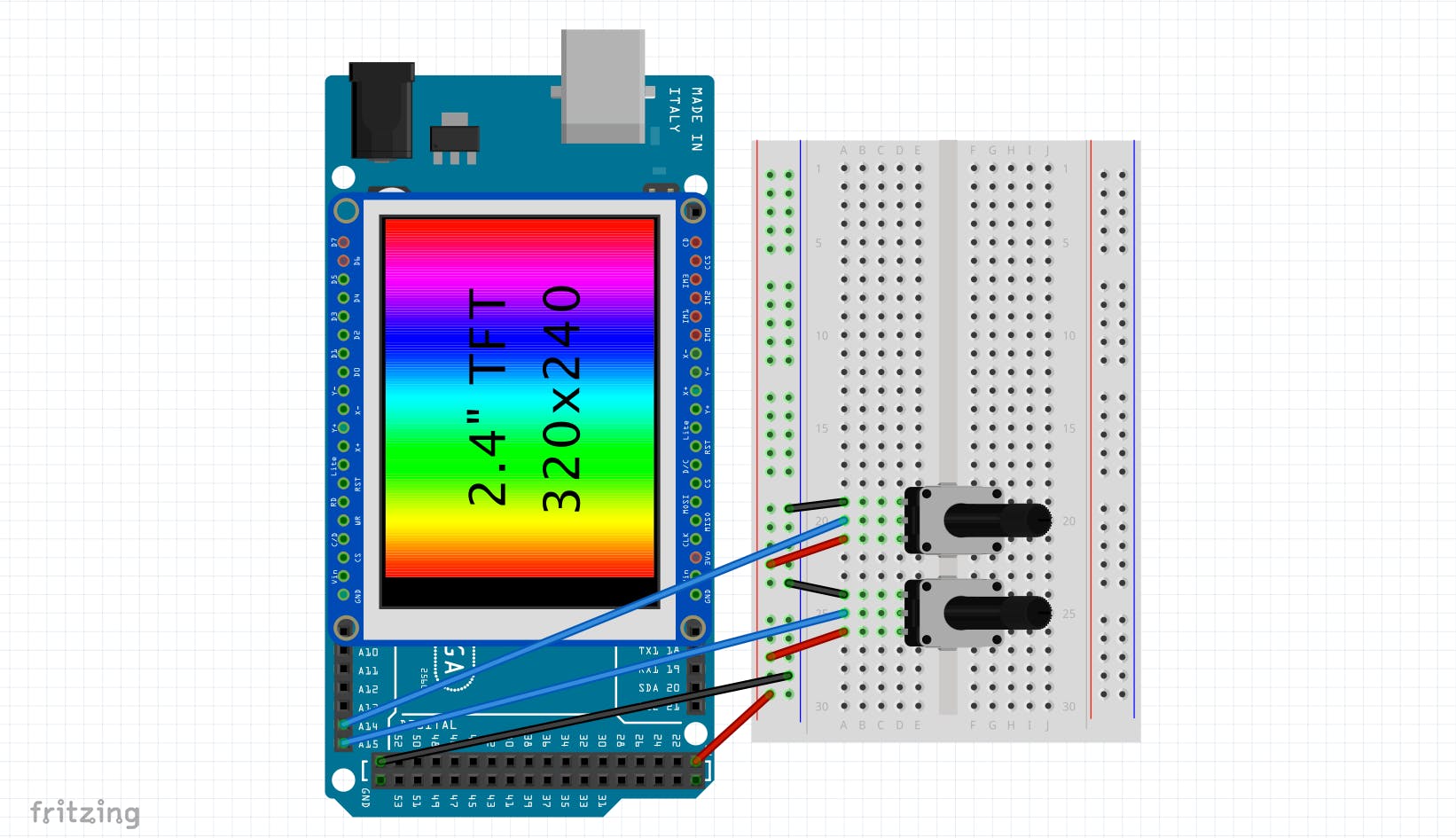
第2步:连接电路
下面的示意图显示了电路的接线方式,只需卡在 TFT LCD 上并连接电位器。

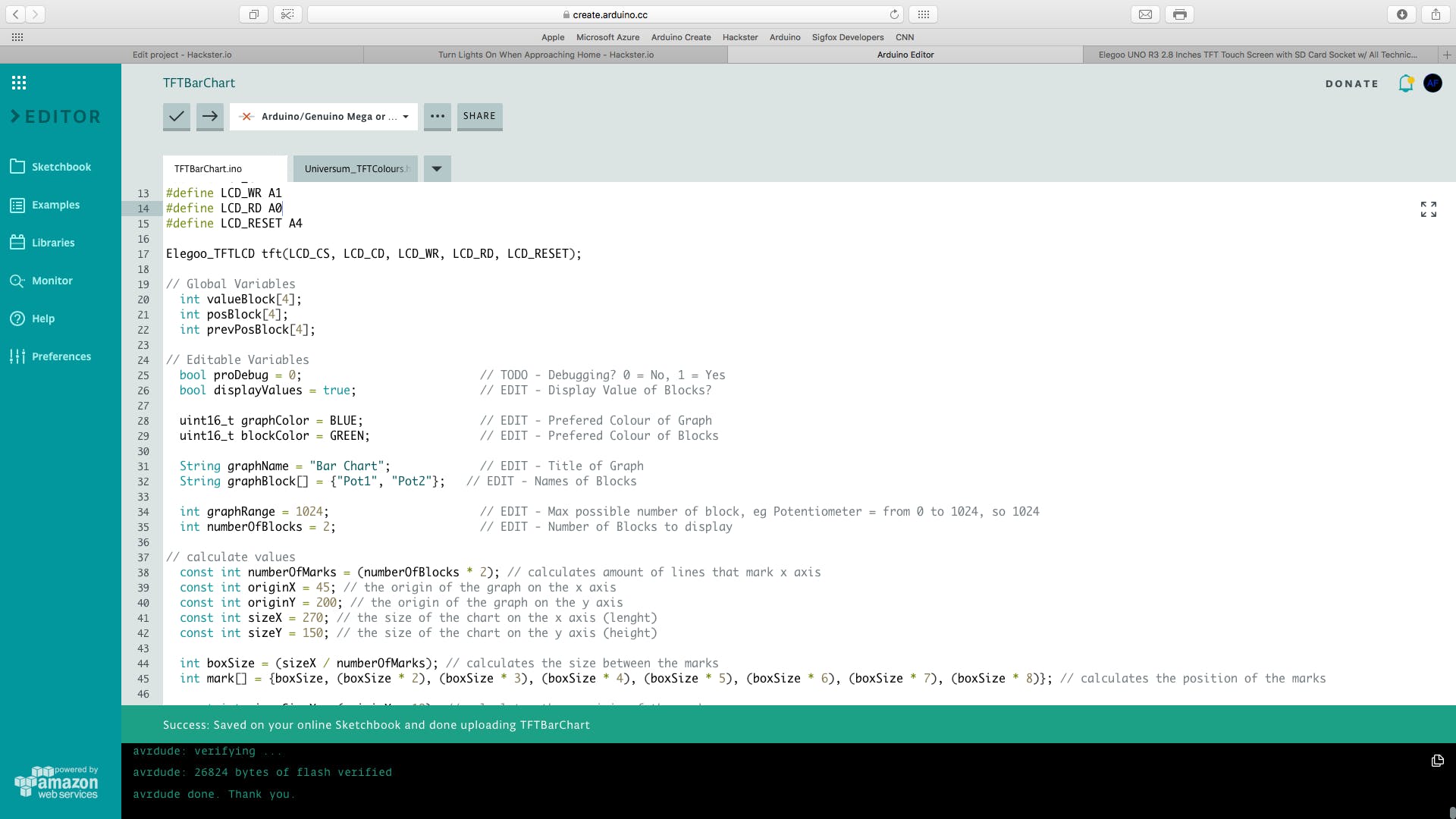
第 3 步:确认代码
代码主要分为三个部分:
- 设置图表
- 读取传感器值
- 绘制图形
下面对这些部分进行说明。
- 设置图表_
// draw title
tft.setCursor(10, 10);
tft.setTextColor(BLUE);
tft.setTextSize(4);
tft.println(graphName);
// draw outline
tft.drawLine(originX, originY, (originX + sizeX), originY, graphColor);
tft.drawLine(originX, originY, originX, (originY - sizeY), graphColor);
// draw lables
for(int i = 0; i < numberOfMarks; i++)
{
tft.drawLine(mark[i], originY, mark[i], minorSizeY, graphColor);
}
// draw lable names
for(int i = 0; i < numberOfMarks; i += 2)
{
tft.setCursor((mark[i] + 6), (originY + 10));
tft.setTextColor(graphColor);
tft.setTextSize(2);
tft.println(graphBlock[i / 2]);
}
// draw numbers
for(int i = 0; i < 6; i++)
{
tft.drawLine(originX, (originY - number[i]), minorSizeX, (originY - number[i]), graphColor);
}
这部分代码将使用给定的参数以及自动计算的参数绘制图形的每个特征,绘制图形的标题,然后标记轮廓,然后标记 x 和 y 轴。
- 读取传感器值
// get the values of the sensors
valueBlock[0] = analogRead(A14);
valueBlock[1] = analogRead(A15);
if(proDebug)
{
Serial.println(valueBlock[0]);
Serial.println(valueBlock[1]);
Serial.println("");
}
// map the sensor values to the graph size
for(int i = 0; i < numberOfBlocks; i++)
{
posBlock[i] = map(valueBlock[i], 0, graphRange, originY, (originY - sizeY));
}
此代码将读取连接到引脚 A14 和 A15 的传感器,然后将根据图形的大小映射结果。
- 绘制图形
// draw the blocks - draw only if value differs
for(int i = 0; i < numberOfBlocks; i++)
{
if(posBlock[i] > (prevPosBlock[i] + 2) || posBlock[i] < (prevPosBlock[i] - 2))
{
prevPosBlock[i] = posBlock[i];
tft.fillRect((mark[i * 2] + 1), (originY - sizeY), (boxSize - 1), sizeY, WHITE);
delay(10);
tft.fillRect((mark[i * 2] + 1), posBlock[i], (boxSize - 1), (originY - posBlock[i]), blockColor);
}
}
代码的最后一部分将绘制图表的块/条,整个部分和其他部分一样灵活,可以适应用户的喜好,在下一部分中学习设置它们。
个性化图表
有一个显示两个电位器值的图表很好,但我相信每个人都想在图表上显示他们自己的值,从温度到太阳辐射,使用 1 块或 4 块,这就像编辑一样简单一个变量。闲置变量是您必须编辑的所有内容。
bool proDebug = 0;
bool displayValues = true;
uint16_t graphColor = BLUE;
uint16_t blockColor = GREEN;
String graphName = "Bar Chart";
String graphBlock[] = {"Pot1", "Pot2"};
int graphRange = 1024;
int numberOfBlocks = 2;
-
proDebug启用打印到串口监视器,其默认位置为 0(关闭),打开时(1/true),设备需要打开串口监视器,然后将值打印到串口监视器,非常适合故障排除。
-
displayValues调节是否应为每个条显示值,打开时,每个传感器的值显示在每个块的底部,默认为 true。
-
graphColor设置图表的颜色,x 和 y 轴上的线条和数字将以所选颜色显示。
-
blockColour设置图表的块/条显示的颜色。
-
graphName设置图表的名称,它以蓝色显示在图表的顶部。
-
graphBlocks保存图表上每个块/条的名称。
-
graphRange是传感器可以输出的最高数字,此数字对于绘图至关重要,必须正确设置,如果要显示原始模拟引脚的值,如电位器,请将其设置为 1024,模拟引脚的最大值. 如果您使用的是输出手势值的传感器,例如温度传感器,则可以将该值设置为 50 之类的高数字。(请注意,该图表尚未使用负数进行测试)
-
numberOfBlocks表示图表中需要的块数,确保该数等于字符串中的元素数graphBlock[]。
所有其他值都是自动计算的,这样您就可以减少担心代码的时间,而有更多时间享受图表。
增加价值
请按照以下指南深入了解如何添加或减去块并编辑块显示的值。

走得更远_
您可以进一步试验该项目,尝试编辑 originX、originY、sizeX 和 sizeY 常量,以使您的图形在屏幕上具有不同的大小和位置。主草图附有一个头文件,它包含一些颜色的颜色代码,尝试更改图表和条形的颜色。就是这样,您的个性化图表已准备就绪。
图书馆
- Elegoo 库 - 版权所有 (c) 2012 Adafruit Industries 在BSD 许可下。
背景
我在网上浏览了一些灵感,发现没有在 TFT LCD 上绘图的项目,反正我正在使用的那个也没有。所以我开始从头开始构建一个,然后决定我应该给它一个界面,允许整个图表通过只编辑少量变量来适应任意数量的传感器,所以我忙于数学并得到了这个项目完成。这样一来,如果想要绘制其他数据图表,就不必一遍又一遍地重写代码(节省 iCloud 空间)。
- LED条形图和键盘
- Arduino绘图机器人开源分享
- 绘图机器人开源分享
- LED条形图VU峰值计 0次下载
- 蚀刻草图绘图机开源分享
- 绘图仪开源项目
- PENXZYL Arduino画笔绘图仪开源
- 数控笔式绘图仪开源分享
- 带LED条形图的简单电压指示器
- msgeq7的条形图
- TFT-LCD背光升压电路原理图 32次下载
- 简易的电路图绘图软件下载 82次下载
- 两个4×4键盘矩阵控制条形LED显示的电路原理图免费下载 30次下载
- DIYLC最新版本免费下载(免费与开源的电子绘图软件) 0次下载
- STM的带TFT的原理图 183次下载
- 条形码标签和条码打印机哪个好? 435次阅读
- LCD液晶条形屏出现花屏横条纹是怎么回事? 4618次阅读
- 电气绘图基础 1038次阅读
- 带LED条形图的照度表电路 1284次阅读
- 如何构建一个低成本的Arduino MiniCNC绘图仪 3000次阅读
- Debian Stretch使用Axidraw绘图机器人的过程分享 2351次阅读
- Proteus仿真绘图软件与protel绘图软件的区别 1.1w次阅读
- 如何采用PIC单片机更新LCD数据 1906次阅读
- STM32单片机ILI9325系列TFT的驱动原理解析 1.3w次阅读
- 了解用话题建模分析在线产品评论的重要性 3739次阅读
- 条形码扫描枪原理 3.2w次阅读
- 使用AUTO CAD提高绘图速度和效率的方法解析 6545次阅读
- 基于STM32芯片和TFT-LCD的便携式心电图仪设计 1.2w次阅读
- RFID电子标签对比条形码的七大特点详解 3817次阅读
- tft基础知识介绍 9468次阅读
下载排行
本周
- 1美的电磁炉维修手册大全
- 1.56 MB | 5次下载 | 5 积分
- 2SMD LED选型手册 贴片灯珠
- 5.47 MB | 3次下载 | 免费
- 3基于PLC的拉丝机张力控制系统研究
- 0.14 MB | 2次下载 | 5 积分
- 4加密芯片的一种破解方法和对应加密方案改进设计
- 0.29 MB | 1次下载 | 免费
- 5万用表UT58A原理图
- 0.09 MB | 1次下载 | 5 积分
- 6多功能MPU芯片GC9005数据手册
- 2.67 MB | 1次下载 | 免费
- 7面向NXP i.MX8处理器的电源解决方案
- 47.47KB | 次下载 | 免费
- 8LP8733-Q1和LP8732-Q1为DRA78x和TDA3x供电的用户指南
- 61.31KB | 次下载 | 免费
本月
- 1使用单片机实现七人表决器的程序和仿真资料免费下载
- 2.96 MB | 44次下载 | 免费
- 2UC3842/3/4/5电源管理芯片中文手册
- 1.75 MB | 20次下载 | 免费
- 3华瑞昇CR216芯片数字万用表规格书附原理图及校正流程方法
- 0.74 MB | 14次下载 | 3 积分
- 4DMT0660数字万用表产品说明书
- 0.70 MB | 13次下载 | 免费
- 53314A函数发生器维修手册
- 16.30 MB | 13次下载 | 免费
- 6TPS54202H降压转换器评估模块用户指南
- 1.02MB | 9次下载 | 免费
- 7STM32F101x8/STM32F101xB手册
- 1.69 MB | 8次下载 | 1 积分
- 8感应笔电路图
- 0.06 MB | 7次下载 | 免费
总榜
- 1matlab软件下载入口
- 未知 | 935119次下载 | 10 积分
- 2开源硬件-PMP21529.1-4 开关降压/升压双向直流/直流转换器 PCB layout 设计
- 1.48MB | 420062次下载 | 10 积分
- 3Altium DXP2002下载入口
- 未知 | 233084次下载 | 10 积分
- 4电路仿真软件multisim 10.0免费下载
- 340992 | 191367次下载 | 10 积分
- 5十天学会AVR单片机与C语言视频教程 下载
- 158M | 183335次下载 | 10 积分
- 6labview8.5下载
- 未知 | 81581次下载 | 10 积分
- 7Keil工具MDK-Arm免费下载
- 0.02 MB | 73807次下载 | 10 积分
- 8LabVIEW 8.6下载
- 未知 | 65987次下载 | 10 积分
 电子发烧友App
电子发烧友App

















 创作
创作 发文章
发文章 发帖
发帖  提问
提问  发资料
发资料 发视频
发视频 上传资料赚积分
上传资料赚积分









评论