资料介绍
描述
您在理解如何使用 Python Zerynth studio编程 ESP32 以及使用Zerynth App通过无线网络连接或控制您的设备时遇到过问题吗?该项目旨在让初学者逐步了解如何构建简单的分压器。
为简单起见,本文将分为三个部分。每个部分都有自己的目标:
第 1 部分:通过控制台读取输出电压。
第 2部分:通过使用Zerynth 应用程序无线读取结果,将项目提升到更高的水平。
第 3 部分:使用来自JQWidgets 的“jqxKnob”元素的图形界面推进数据读取 。
所需材料
首先,你需要一块板子。您可以选择Zerynth 支持的 32 位微控制器设备之一。我们选择了NodeMCU ESP-32S ,这是一款非常流行的开发板,内置 WI-FI,用于创建物联网项目。
最后但并非最不重要的一点是,您需要:
组装
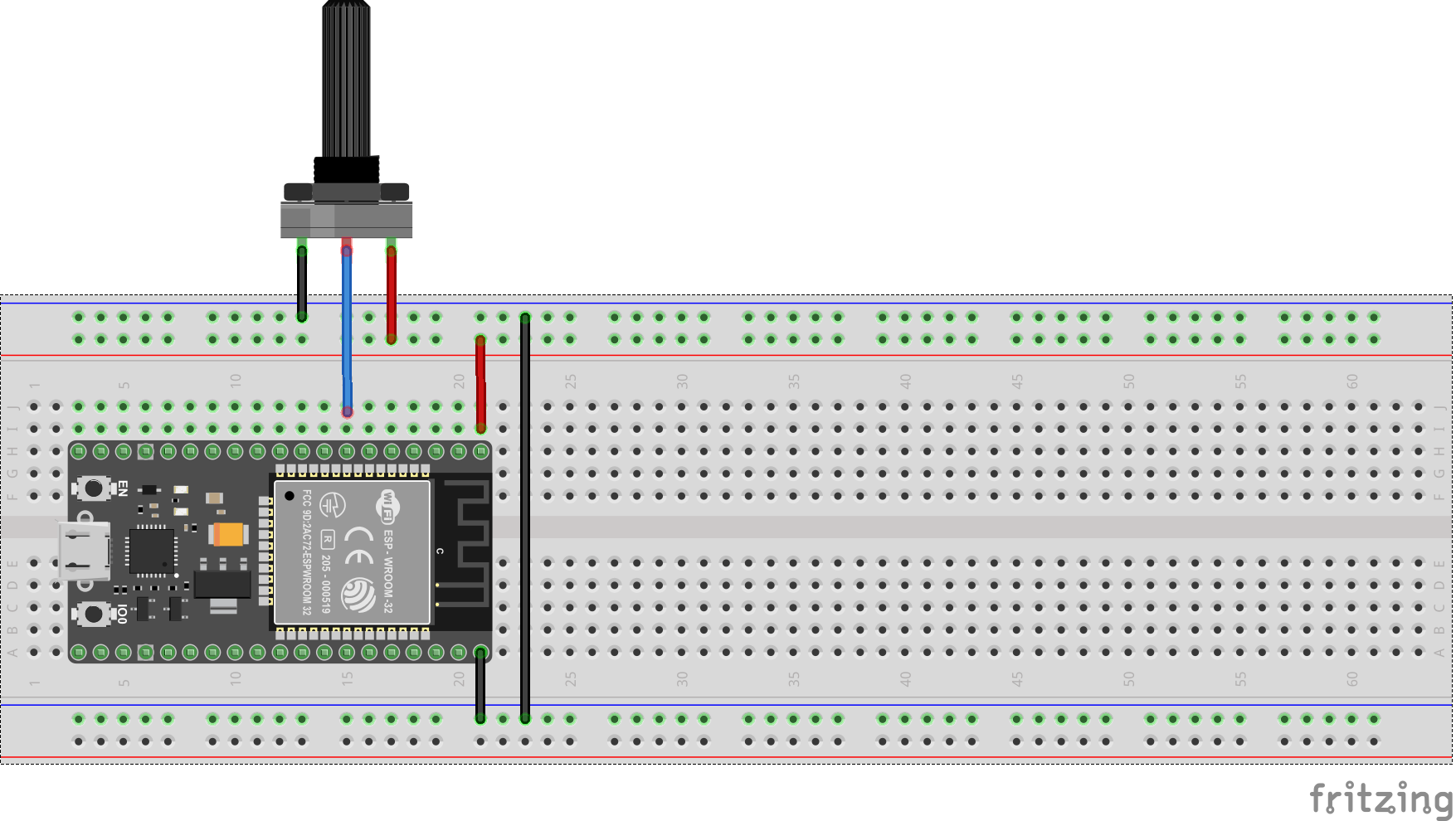
只需将 USB 为面包板上的 ESP-32 供电并连接可变电阻器,如图所示:

第 1 部分:通过控制台读取输出电压。
安装 Zerynth Studio并创建 Zerynth 用户后,您必须注册并虚拟化开发板。看看Zerynth 官方文档 NodeMCU ESP-32S 快速入门。
现在您可以开始用Python对您的电路板进行编程了!
创建一个新项目并编辑main.py文件如下:
import streams
# import the Analog to digital converter driver
import adc
streams.serial()
while True:
# Read Analog data from port A0 and convert it to Digital data (A0 is 12bit-(4096))
value = adc.read(A0)
# Convert the input to volt
volt=value*(3.3/4095.0)
print("sensor raw value:", value," Reading:",volt,"Volt")
sleep(1000)
这是一个非常简单的 python 程序,用于从 ADC 端口 A0 读取模拟输入并将其转换为实际电压值。ADC 端口是一个 12 位端口(2 的 12 次方=4096),使用公式 volt=value*(3.3/4095) 将数字数据转换为实际电压值。最后,我们使用命令“print”在控制台上打印结果
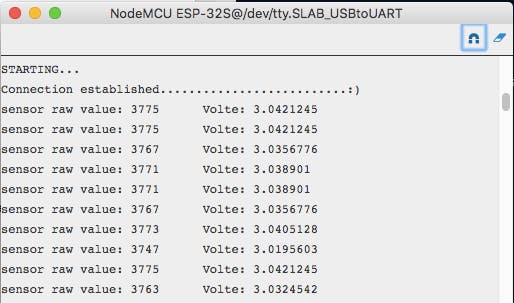
至此,我们已经完成了第一部分。您现在可以将项目上传到您的设备。打开控制台并开始更改电阻值并查看控制台上的输出电压。
第2 部分:通过使用Zerynth App以无线方式读取结果,将项目提升到更高水平。
在这部分中,除了控制台之外,还将无线发送电压读数数据到智能手机。
我们将需要完成以下步骤:
1 -在 ESP-32 上启用无线:为了通过NodeMCU ESP-32S启用 WI-FI ,您需要导入 WI-FI 库并启动连接。您可以在 espressif 的 Zerynth 工作室示例下阅读有关启用 WI-FI 的更多信息。
# import the WI-FI library
from wireless import wifi
from espressif.esp32net import esp32wifi as wifi_driver
import streams
import adc
streams.serial()
sleep(1000)
print("STARTING...")
################### WIFI Connection Setup #############################
wifi_driver.auto_init()
try:
for i in range(0,5):
try:
wifi.link("Your WI-FI name",wifi.WIFI_WPA2,"Your WI-FI password")
print("Connection established..........................:)")
break
except Exception as e:
print("Can't link",e)
else:
print("Impossible to link!")
while True:
sleep(1000)
except Exception as e:
print(e)
################### Volt Reading Setup #############################
while True:
value = adc.read(A0)
volt=value*(3.3/4095.0)
print("sensor raw value:", value," Volte:",volt)
sleep(300)
从上面的代码中,您需要导入 Wi-Fi 库。在这个项目中,我们导入了 espressif.esp32net 因为我们使用的是NodeMCU ESP-32S 。如果您有不同的开发人员,则需要导入正确的 FW-FI 库。
在 WI-FI 连接部分,您将找到设置 ESP32 以连接到您的无线网络的代码。您需要将“您的 WI-FI 名称”和“您的 WI-FI 密码”分别更改为您的无线网络名称和密码。
现在将项目上传到您的设备。打开控制台,检查 ESP32 网络连接是否已建立

至此,我们的 ESP32 已经成功连接到 WI-FI,我们将进入下一步,配置我们的 ESP32 连接到 Zerynth App。
2 -连接到 Zerynth 应用程序:这是最有趣和最有趣的部分,您可以通过无线方式发送数据并通过智能手机读取数据。
通过添加以下内容更改您的代码:
一、导入Zerynth ADM
# import Zerynth App
from zadm import zadm
其次,配置您的设备 UID 和“设备令牌”。您必须创建一个“已连接设备”并将“zerynthapp”实例链接到它。然后您必须创建一个模板并将其链接到已连接设备。看看“更多详细信息,请参阅本教程的“创建和设置连接的设备”和“创建、上传和设置模板”步骤。
################### Zerynth App Configuration #########################
z = zadm.Device(DEVICE UID HERE", "DEVICE TOKEN HERE")
z.start()
第三, 您需要使用命令 z.send_event 将数据发送到 Zerynth App。此命令有 2 个参数,第一个是数据名称,第二个是值。数据名称由您选择。
# send the voltage value to the zerynth App
z.send_event({"Voltage":volt})
以下是完整的 Python 代码:
from wireless import wifi
from espressif.esp32net import esp32wifi as wifi_driver
import streams
import adc
# import Zerynth App
from zadm import zadm
streams.serial()
sleep(1000)
print("STARTING...")
################### WIFI Connection Setup #############################
wifi_driver.auto_init()
try:
for i in range(0,5):
try:
wifi.link("iPhone XS",wifi.WIFI_WPA2,"1234.saif")
print("Connection established..........................:)")
break
except Exception as e:
print("Can't link",e)
else:
print("Impossible to link!")
while True:
sleep(1000)
except Exception as e:
print(e)
################### Zerynth App Configuration #########################
z = zadm.Device(DEVICE UID HERE", "DEVICE TOKEN HERE")
z.start()
################### Volt Reading Setup #############################
while True:
value = adc.read(A0)
volt=value*(3.3/4095.0)
print("sensor raw value:", value," Volte:",volt)
# send the voltage value to the zerynth App
z.send_event({"Voltage":volt})
sleep(300)
第四,创建您的 HTML 模板并将其上传到 Zerynth 服务器。文档中提供了基本模板。
在 HTML 模板中更改on_event行以显示电压值。这个“电压”字符串必须与上面 Python 代码中写入的数据名称相同:
on_event: function(evt){$("#status1").html(JSON.stringify(evt.payload.Voltage)+" Volt");},
最终的 HTML 代码如下:
html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Volt Dividertitle>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js">script>
<script src="https://api.zerynth.com/zadm/latest/z.js">script>
head>
<body style="text-align:center">
<div> <h1 id="status" style="background:#ddd;font-weight:bold">h1>div>
<div> <h1 id="status1" style="background:#ddd;font-weight:bold">h1>div>
<script>
$(document).ready(function() {
Z.init({
on_connected: function(){$("#status").html("CONNECTED")},
on_error: function(){$("#status").html("ERROR")},
on_disconnected: function(){$("#status").html("DISCONNECTED"); return true},
on_online: function(evt){$("#status").html("ONLINE");},
on_offline: function(evt){$("#status").html("OFFLINE");},
on_event: function(evt){$("#status1").html(JSON.stringify(evt.payload.Voltage)+" Volt");},
on_notify: function(evt){$("#status").html("NOTIFICATION! "+JSON.stringify(evt));}
})
});
script>
body>
html>
现在在您的智能手机上运行您的Zerynth 应用程序,您应该会看到正在运行的数据
第 3 部分:使用来自JQWidgets 的“jqxKnob”元素的图形界面推进数据读取 。
在这最后一部分中,我们将使用JQWidgets 的“jqxKnob”元素将结果转换为图形用户界面。您只需要通过导入 JQWidgets 库来更改 HTML 模板并添加样式代码。新的 HTML 文件如下所示
HTML 模板:
html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Voltage Dividertitle>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js">script>
<script src="https://api.zerynth.com/zadm/latest/z.js">script>
<link rel="stylesheet" href="https://jqwidgets.com/public/jqwidgets/styles/jqx.base.css" type="text/css" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="viewport" content="width=device-width, initial-scale=1 maximum-scale=1 minimum-scale=1" />
<script type="text/javascript" src="https://jqwidgets.com/public/scripts/jquery-1.11.1.min.js">script>
<script type="text/javascript" src="https://jqwidgets.com/public/jqwidgets/jqxcore.js">script>
<script type="text/javascript" src="https://jqwidgets.com/public/jqwidgets/jqxdraw.js">script>
<script type="text/javascript" src="https://jqwidgets.com/public/jqwidgets/jqxknob.js">script>
<script type="text/javascript" src="https://jqwidgets.com/public/jqwidgets/jqxnumberinput.js">script>
<style type="text/css">
#container {
position: relative;
}
.inputField {
left: 110px; //change the voltage reading location input field
top: 123px;
position: absolute;
background: transparent;
border: none;
}
text.jqx-knob-label {
font-size: 13px;
}
.inputField .jqx-input-content {
background: transparent;
font-size: 20px;
color: grey;
}
style>
<script type="text/javascript">
$(document).ready(function () {
$('#container').jqxKnob({
width: 300, //Gadget size
value: 0, // Change the voltage from here
min: 0,
max: 3.3,
startAngle:120,
endAngle: 420,
snapToStep: false, //false to show voltage in decimal point
allowValueChangeOnClick: false,
allowValueChangeOnDrag: false,
allowValueChangeOnMouseWheel: false,
rotation: 'clockwise',
style: { stroke: '#dfe3e9', strokeWidth: 3, fill: { color: '#fefefe', gradientType: "linear", gradientStops: [[0, 1], [50, 0.9], [100, 1]] } },
marks: {
colorRemaining: { color: 'grey', border: 'grey' },
colorProgress: { color: '#00a4e1', border: '#00a4e1' },
type: 'line',
offset: '71%',
thickness: 3,
size: '6%',
majorSize: '9%',
majorInterval: .5,
minorInterval: .1,
},
labels: {
offset: '88%',
step: .5,
visible: true
},
progressBar: {
style: { fill: '#00a4e1', stroke: 'grey' },
size: '9%',
offset: '60%',
background: { fill: 'grey', stroke: 'grey' }
},
pointer: { type: 'arrow', style: { fill: '#00a4e1', stroke: 'grey' }, size: '59%', offset: '49%', thickness: 20 }
});
var input = $('');
$('#container').append(input);
var inputOptions = {
width: 80,
height: 500,
decimal: 0, // starting value same as widget
min: 0, // same as widget
max: 3.3, // same as widget
textAlign: 'center',
decimalDigits: 2,
inputMode: 'simple'
};
$(input).jqxNumberInput(inputOptions);
$('#container').on('change', function (event) {
if (event.args.changeSource == 'propertyChange' || event.args.changeSource == 'val') { return; }
$(input).val(event.args.value);
})
});
script>
head>
<body class='default' style="text-align:center">
<div> <h1 id="status" style="background:#ddd;font-weight:bold">h1>div>
<div id='container' style="width: 200px; height: 200px; margin:0 auto;"> div>
<script>
$(document).ready(function() {
Z.init({
on_connected: function(){$("#status").html("CONNECTED")},
on_error: function(){$("#status").html("ERROR")},
on_disconnected: function(){$("#status").html("DISCONNECTED"); return true},
on_online: function(evt){$("#status").html("ONLINE");},
on_offline: function(evt){$("#status").html("OFFLINE");},
on_event: function(evt){
var val = JSON.stringify(evt.payload.Voltage);
$('#container').val(val);},
on_notify: function(evt){$("#status").html("NOTIFICATION! "+JSON.stringify(evt));}
})
});
script>
body>
html>
上传 THML 文件并在您的智能手机上运行 Zerynth 应用程序。
快来了
- 优化比较器输入端上的电阻分压器
- 简单的触摸传感器电路构建
- 电阻分压计算小工具 44次下载
- 分压器的相关知识
- DCDC转换器中电阻式反馈分压器设计
- 基于LM2733升压变换器电路设计 6次下载
- 基于电阻串联分压的电子电路计算器 61次下载
- 电源设计中的分压器,用于调节输出电压资料下载
- 基于主题模型和变分自编器的自适应知识方法 5次下载
- 电阻分压计算器应用程序免费下载 47次下载
- 特高压直流输电工程直流分压器动态特性 9次下载
- 脉冲电阻分压器的性能分析和电感补偿 13次下载
- 电阻分压计算器 136次下载
- 一种测量脉冲高电压的电容分压器
- 实用电阻分压器
- 电容分压器电路计算示例 1767次阅读
- 如何分压和征服分压器:实用的电阻分压器变得简单 1250次阅读
- 电源中的分压器 940次阅读
- 基于音频分压计DS1808实现音频应用系统的设计 1985次阅读
- 分压式电压互感器的原理及应用 7601次阅读
- 分压器怎么认识 4163次阅读
- 一文看懂水力分压器设计及选型 7643次阅读
- 分压器工作原理及种类详解 3.5w次阅读
- 一文看懂阻容分压器原理是什么 2.1w次阅读
- 交直流分压器是什么_交直流分压器有什么特点_交直流分压器使用方法 5545次阅读
- 分压法和限流法的区别_分压式与限流式的选择 11.9w次阅读
- 电阻分压简单电路图(电阻串联分压/分压电阻采样) 16.1w次阅读
- 什么是电阻分压?电阻分压的工作原理是什么?电阻分压和限流是一个概念吗? 2.4w次阅读
- 分压式偏置电路经典设计 5.1w次阅读
- 电容分压器是什么?电容分压器详解:电容分压器定义和电容分压器工作原理以及电容分压器电路 1.3w次阅读
下载排行
本周
- 1山景DSP芯片AP8248A2数据手册
- 1.06 MB | 532次下载 | 免费
- 2RK3399完整板原理图(支持平板,盒子VR)
- 3.28 MB | 339次下载 | 免费
- 3TC358743XBG评估板参考手册
- 1.36 MB | 330次下载 | 免费
- 4DFM软件使用教程
- 0.84 MB | 295次下载 | 免费
- 5元宇宙深度解析—未来的未来-风口还是泡沫
- 6.40 MB | 227次下载 | 免费
- 6迪文DGUS开发指南
- 31.67 MB | 194次下载 | 免费
- 7元宇宙底层硬件系列报告
- 13.42 MB | 182次下载 | 免费
- 8FP5207XR-G1中文应用手册
- 1.09 MB | 178次下载 | 免费
本月
- 1OrCAD10.5下载OrCAD10.5中文版软件
- 0.00 MB | 234315次下载 | 免费
- 2555集成电路应用800例(新编版)
- 0.00 MB | 33566次下载 | 免费
- 3接口电路图大全
- 未知 | 30323次下载 | 免费
- 4开关电源设计实例指南
- 未知 | 21549次下载 | 免费
- 5电气工程师手册免费下载(新编第二版pdf电子书)
- 0.00 MB | 15349次下载 | 免费
- 6数字电路基础pdf(下载)
- 未知 | 13750次下载 | 免费
- 7电子制作实例集锦 下载
- 未知 | 8113次下载 | 免费
- 8《LED驱动电路设计》 温德尔著
- 0.00 MB | 6656次下载 | 免费
总榜
- 1matlab软件下载入口
- 未知 | 935054次下载 | 免费
- 2protel99se软件下载(可英文版转中文版)
- 78.1 MB | 537798次下载 | 免费
- 3MATLAB 7.1 下载 (含软件介绍)
- 未知 | 420027次下载 | 免费
- 4OrCAD10.5下载OrCAD10.5中文版软件
- 0.00 MB | 234315次下载 | 免费
- 5Altium DXP2002下载入口
- 未知 | 233046次下载 | 免费
- 6电路仿真软件multisim 10.0免费下载
- 340992 | 191187次下载 | 免费
- 7十天学会AVR单片机与C语言视频教程 下载
- 158M | 183279次下载 | 免费
- 8proe5.0野火版下载(中文版免费下载)
- 未知 | 138040次下载 | 免费
 电子发烧友App
电子发烧友App

















 创作
创作 发文章
发文章 发帖
发帖  提问
提问  发资料
发资料 发视频
发视频 上传资料赚积分
上传资料赚积分









评论