资料介绍
描述
大家好,怎么了?
所以这里有一些超级有趣和酷的东西:SANDWICH DOT IO。
它是一个 Raspberry Pi 系统,具有板载电源、专用冷却层,甚至还有用于美观的 RGB LED。
创建此设置是为了解决我在处理基于 Raspberry Pi 的项目时遇到的问题:
我想使用 RPI 3B+ 创建一个小型游戏模拟器,但问题是电源。5V 适配器用于为 Raspberry Pi 供电。
还需要一个风扇来保持 Pi 的凉爽,但我不得不为它添加另一个 5V 电源,因为我们不能将它直接插入 Raspberry Pi 的 5V。
所以我制作了这个由三层组成的简单系统,每一层都由 FR4 PCB 制成。第一层,或电池层,包含一个电源管理 IC (IP5306) 和四个锂离子电池,为运行 Pi 和其他东西提供稳定的 5V 输出。
第二层通过使用 Pi 上的四个安装孔将 Raspberry Pi 固定到位。我使用 PCB 支架将 Pi 固定到位。
它还具有 RGB LED (WS2812B),使此设置看起来酷炫时尚;它们由板载 Attiny85 MCU 供电,颜色由垂直按钮控制。
第三层包含冷却风扇设置;一个 DC 5V 风扇位于 Raspberry Pi 处理器的正上方,由一个合适的风扇驱动器供电,该驱动器使用由 Attiny13A 控制的 Mosfet IC 制成;这个概念在我之前的一个项目中被重复使用。
由于此设置具有主动冷却功能,因此 Raspberry Pi 处理器运行良好,我们可以将此设置用于耗电量大的应用程序,例如运行仿真操作系统和玩 DOOM。
本文将深入介绍此设置的整个构建过程,让我们开始吧。
所需材料
以下是此建筑中使用的材料 -
- 定制印刷电路板
- Raspberry Pi Model 3B+(可以使用任何 Pi 版本)
- 直流 5V 风扇
- 印刷电路板支架
- 阁楼 85 THT
- 阁楼13A SMD
- AO4406 场效应管集成电路
- WS2812B LED
- JST连接器
- JST线束
- 锂离子电池 18650 支架
- 锂离子电池
- IP5306集成电路
- 1uF电容
- C 型 USB 端口
- 普通USB口
- 垂直开关
- 滑动开关 ON OFF
- LED 指示灯 0603 封装
- SD卡
概念
在开始这个项目之前,我首先准备了一个我心目中的SANDWICH设置的 CAD 模型。
由于稳定性问题,电池层放在了底部。
在电池层之上,将是 Raspberry Pi 载板。该层将容纳 Raspberry Pi 并充当配电层,因为它将包含 JST 连接器,用于连接通过底层馈电的 5V 供电的东西。
中间层还包含一个 Attiny85 控制的 RGB LED 设置,用于美观。
第三层,称为“风扇层”,用于从顶部冷却 Pi,并由处理器顶部的风扇吹动。第三层是从以前的项目完全改造而来的。
在电气方面,它与我之前的项目相同;只有形式或形状发生了变化。
完成模型后,我用孔距和其他细节标记了每一层的尺寸,并绘制了一些草图,这些草图稍后将用于 PCB Cad 中绘制轮廓和放置组件。
这也可以通过导出 SVG 文件并将其导入 CAD 软件来完成。
电路板设计

本项目一共使用了三种不同的PCB;每个都有不同的用途,因此每个板上都使用了不同的组件。
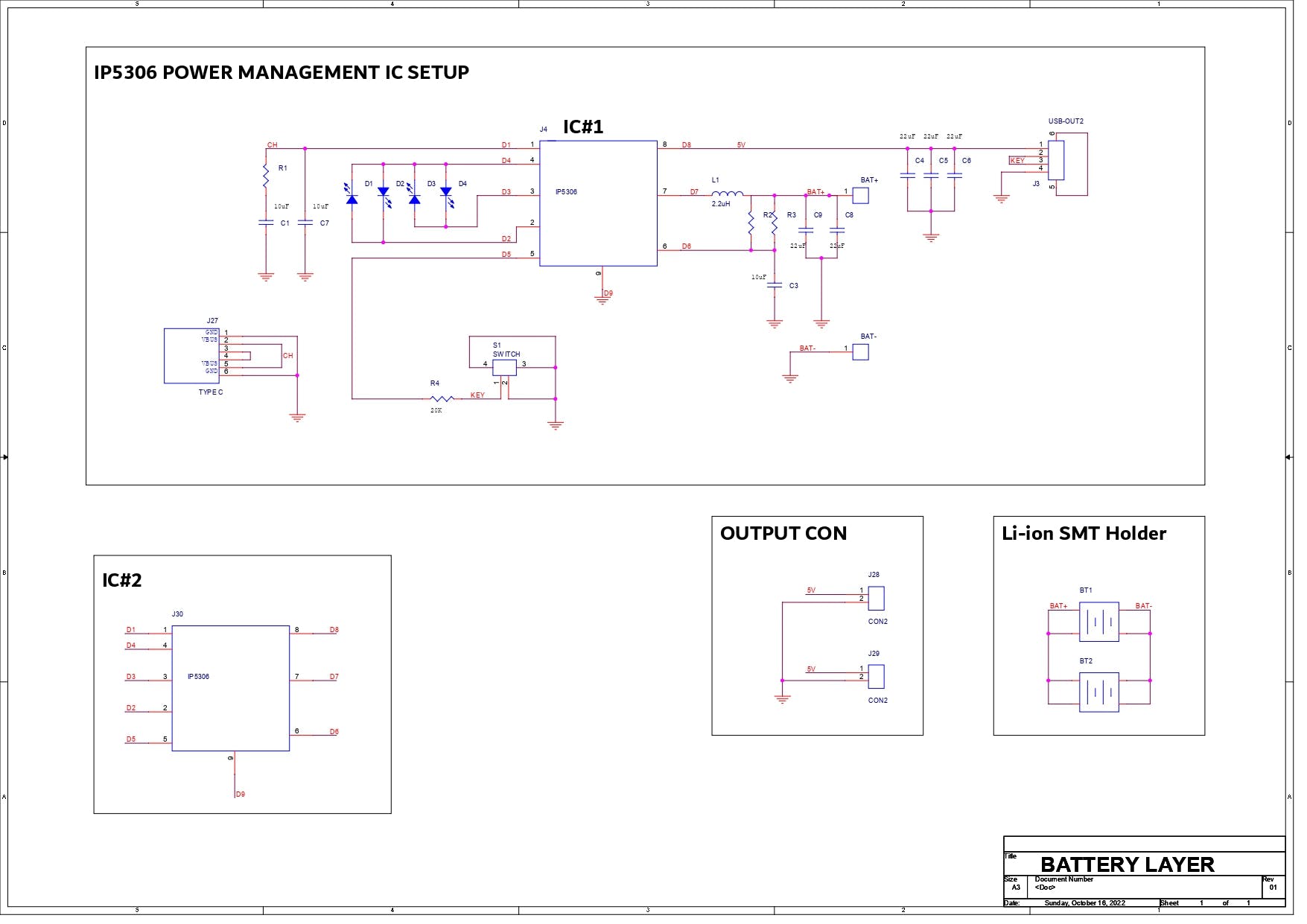
让我们从基础层、第 1 层或电池层开始,它包含整个系统的电源。
该层使用了IP5306 IC,这是一款电源管理IC,可将锂离子电池的3.7V升压至恒定的5V,并可提供高达2A的电流。
它提供电池电量 LED、高低截止功能和热保护等功能。
此设置中添加了四个锂离子电池。
还有一个IP5306与现有的IP5306 IC并联,通过并联两个电源管理IC,我们可以将输出电流提高一倍。
第二层是载板,包含两个主要部分,将电源从输入端分配到所有连接器的连接器阵列和连接 10 个 WS2812B LED 的 Attiny85 设置。
从字面上看,第三层是最酷的。
它包含一个 Attiny13A,它驱动一个简单的 Mosfet 作为控制负载的开关设置,这是一个 5V 直流风扇。
我从之前的排烟器项目中获取了这张示意图,并对电源部分做了一些改动,之前的排烟器包含一个 IP5303 设置,但是这个通过 JST 连接器从载板下方获取 5V 输入并将其用作电源。
完成原理图后,我们将所有三个设计转换为三个单独的层。
安装孔、PCB 尺寸、孔和槽的详细信息是按照从 Cad 设计中获取的图纸和尺寸制作的。
线路板
在为所有三块板准备好 PCB 并导出它们的 Gerber 数据后,我们将它们发送到PCBWAY 获取样品,并为所有三块板订购了带有黑色丝印的白色阻焊层。
我在一周内收到了 PCB,正如预期的那样,它们非常好。
一般来说,白色 PCB 搭配黑色丝印看起来很棒。
在三块板中,有两块简单且对称,但风扇 PCB 中间有一个带槽的完整切口。我喜欢板上的质量和工具。还有其他制造商可用,但 PCBWAY 的服务总是在另一个层次上。
查看PCBWay 服务,以更低的成本获得出色的 PCB 服务。
电池层组装
- 对于电池层的组装,我们首先将焊膏逐个添加到每个组件的焊盘上。我们使用熔化温度为 140° 至 270°C 的常规 Sn-Pb 焊膏,并使用带有宽喷嘴的焊膏注射器来涂抹焊膏。
- 接下来,我们使用 ESD 调谐器仔细挑选所有 SMD 组件并将其一个接一个地放置在指定位置,最多需要 30 秒,但结果是一个完美的 PCB,所有组件都放置在它们的位置。
- 我们小心地抬起整个电路板并将其放在 Reflow Hotplate 上。加热板从下方将 PCB 加热至焊膏熔化温度。结果,焊膏熔化并且元件在其焊盘上得到焊料。
- 接下来,我们将 THT 组件添加到电路板上,其中包括一个 USB 端口、垂直开关和两个双锂电池座。
将锂离子电池添加到支架并进行测试
- 完成电池层板的组装过程后,我们将四节 18650 锂离子电池按正确的极性添加到电池座中。
- 每个电池应具有相同的电压,因此在将它们放入电池座之前,请务必使用万用表检查它们的电压。
- 我们接下来通过按下垂直开关并使用万用表测量输出端子两端的电压来测试输出电压,应观察到5.1V。
- 最后,我们通过 USB Type C 数据线连接一个 5V 适配器并检查设置是否充电,插入充电器时燃料 LED 应该亮起。
- 电池层现已完成。
树莓派载体层组装
让我们开始组装 Raspberry Pi 载板。
- 和之前的板子一样,我们首先需要使用锡膏点胶针筒,将锡膏逐一添加到每个元件焊盘上。
- 然后,我们将所有 SMD 组件一一挑选并放置在指定位置
- 接下来,我们小心地抬起整个电路板并将其放在 Reflow Hotplate 上。
- 然后我们添加 THT 组件,它们是垂直按钮、JST 连接器、滑动开关和 DIP8 IC 插座。
- 在此之后,我们准备 ATtiny85 微控制器,我的意思是在其中添加用于驱动 LED 的代码。
Attiny85 编程
至于编程过程,我们不能通过 USB 直接对 ATTINY85 进行编程。有一种方法可以直接从 USB 端口对 Attiny 进行编程,但我没有这样做。
相反,我将使用 ISP 闪存方法,该方法将利用 ATtiny85 的 SPI 引脚将引导加载程序烧入其中,然后将主草图上传到其中。
在 Arduino IDE 上安装 Attiny85 Core
在开始烧写过程之前,我们首先需要在 Arduino IDE 中下载并安装 Attiny13 Core 文件。
https://github.com/SpenceKonde/ATTinyCore
- 打开 Arduino IDE。
- 打开文件 > 首选项菜单项。
- 在Additional Boards Manager URL中输入以下 URL :
http://drazzy.com/package_drazzy.com_index.json
- 打开Tools > Board > Boards Manager...菜单项。
- 等待平台索引完成下载。
- 向下滚动直到看到MicroCore条目并单击它。
- 单击安装。
- 安装完成后关闭Boards Manager窗口。
准备 Arduino 作为 ISP 设置

AVR 芯片通常是空白的;它们必须配置为与 Arduino IDE 兼容,这需要使用 AVR 编程器,例如 USBASP。
有趣的事实:您可以通过一个非常简单的步骤使用 Arduino Uno 或 Nano 板制作您自己的 AVR 编程器。
- 将您的 Arduino 板连接到 com 端口并选择以下草图
- 示例>ArduinoISP将此草图上传到您的板上
- 上传后,转到工具菜单并在程序员部分选择 Arduino 作为 ISP 选项。
- 现在为了闪烁 Attiny85,我们可以在 Board 部分选择 Attiny85。
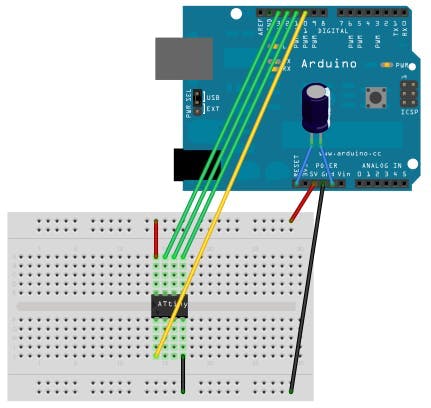
编程过程使用 VCC、GND 和四个数据引脚。三个引脚连接编程微控制器和目标之间的 MISO、MOSI 和 SCK。编程微控制器的第四个引脚连接到目标设备的复位引脚。
我将使用我的 DIY Attiny 编程器,而不是使用 Arduino UNO 和面包板来完成这项工作,这是我为刷新 Attiny 或 Atmega MCU 而制作的。
你可以从这里查看 - https://www.hackster.io/Arnov_Sharma_makes/multiple-attiny85-13a-programmer-84adf8
- 在上述接线配置中将电路板连接到 Arduino 作为 ISP 设置
- 选择正确的端口和正确的编程器(Arduino 作为 ISP),然后点击Burn Bootloader
- 等待几秒钟,您将完成引导加载程序消息的刻录。
- 现在打开要上传到此 Attiny 的草图
- 转到“草图”菜单并选择“使用编程器上传”。
- 您的 Sketch 将上传到 attiny85。
代码-
#include <Adafruit_NeoPixel.h>
#define BUTTON_PIN 4 // Digital IO pin connected to the button. This will be
// driven with a pull-up resistor so the switch should
// pull the pin to ground momentarily. On a high -> low
// transition the button press logic will execute.
#define PIXEL_PIN 0 // Digital IO pin connected to the NeoPixels.
#define PIXEL_COUNT 10
// Parameter 1 = number of pixels in strip, neopixel stick has 8
// Parameter 2 = pin number (most are valid)
// Parameter 3 = pixel type flags, add together as needed:
// NEO_RGB Pixels are wired for RGB bitstream
// NEO_GRB Pixels are wired for GRB bitstream, correct for neopixel stick
// NEO_KHZ400 400 KHz bitstream (e.g. FLORA pixels)
// NEO_KHZ800 800 KHz bitstream (e.g. High Density LED strip), correct for neopixel stick
Adafruit_NeoPixel strip = Adafruit_NeoPixel(PIXEL_COUNT, PIXEL_PIN, NEO_GRB + NEO_KHZ800);
bool oldState = HIGH;
int showType = 0;
void setup() {
pinMode(BUTTON_PIN, INPUT_PULLUP);
strip.begin();
strip.show(); // Initialize all pixels to 'off'
}
void loop() {
// Get current button state.
bool newState = digitalRead(BUTTON_PIN);
// Check if state changed from high to low (button press).
if (newState == LOW && oldState == HIGH) {
// Short delay to debounce button.
delay(20);
// Check if button is still low after debounce.
newState = digitalRead(BUTTON_PIN);
if (newState == LOW) {
showType++;
if (showType > 9)
showType=0;
startShow(showType);
}
}
// Set the last button state to the old state.
oldState = newState;
}
void startShow(int i) {
switch(i){
case 0: colorWipe(strip.Color(0, 0, 0), 50); // Black/off
break;
case 1: colorWipe(strip.Color(255, 0, 0), 50); // Red
break;
case 2: colorWipe(strip.Color(0, 255, 0), 50); // Green
break;
case 3: colorWipe(strip.Color(0, 0, 255), 50); // Blue
break;
case 4: theaterChase(strip.Color(127, 127, 127), 50); // White
break;
case 5: theaterChase(strip.Color(127, 0, 0), 50); // Red
break;
case 6: theaterChase(strip.Color( 0, 0, 127), 50); // Blue
break;
case 7: rainbow(20);
break;
case 8: rainbowCycle(20);
break;
case 9: theaterChaseRainbow(50);
break;
}
}
// Fill the dots one after the other with a color
void colorWipe(uint32_t c, uint8_t wait) {
for(uint16_t i=0; i strip.setPixelColor(i, c);
strip.show();
delay(wait);
}
}
void rainbow(uint8_t wait) {
uint16_t i, j;
for(j=0; j<256; j++) {
for(i=0; i strip.setPixelColor(i, Wheel((i+j) & 255));
}
strip.show();
delay(wait);
}
}
// Slightly different, this makes the rainbow equally distributed throughout
void rainbowCycle(uint8_t wait) {
uint16_t i, j;
for(j=0; j<256*5; j++) { // 5 cycles of all colors on wheel
for(i=0; i< strip.numPixels(); i++) {
strip.setPixelColor(i, Wheel(((i * 256 / strip.numPixels()) + j) & 255));
}
strip.show();
delay(wait);
}
}
//Theatre-style crawling lights.
void theaterChase(uint32_t c, uint8_t wait) {
for (int j=0; j<10; j++) { //do 10 cycles of chasing
for (int q=0; q < 3; q++) {
for (int i=0; i < strip.numPixels(); i=i+3) {
strip.setPixelColor(i+q, c); //turn every third pixel on
}
strip.show();
delay(wait);
for (int i=0; i < strip.numPixels(); i=i+3) {
strip.setPixelColor(i+q, 0); //turn every third pixel off
}
}
}
}
//Theatre-style crawling lights with rainbow effect
void theaterChaseRainbow(uint8_t wait) {
for (int j=0; j < 256; j++) { // cycle all 256 colors in the wheel
for (int q=0; q < 3; q++) {
for (int i=0; i < strip.numPixels(); i=i+3) {
strip.setPixelColor(i+q, Wheel( (i+j) % 255)); //turn every third pixel on
}
strip.show();
delay(wait);
for (int i=0; i < strip.numPixels(); i=i+3) {
strip.setPixelColor(i+q, 0); //turn every third pixel off
}
}
}
}
// Input a value 0 to 255 to get a color value.
// The colours are a transition r - g - b - back to r.
uint32_t Wheel(byte WheelPos) {
WheelPos = 255 - WheelPos;
if(WheelPos < 85) {
return strip.Color(255 - WheelPos * 3, 0, WheelPos * 3);
}
if(WheelPos < 170) {
WheelPos -= 85;
return strip.Color(0, WheelPos * 3, 255 - WheelPos * 3);
}
WheelPos -= 170;
return strip.Color(WheelPos * 3, 255 - WheelPos * 3, 0);
}();>();>
至于草图,我正在使用 Adafruit 的 Button Cycler 草图,它可以让我们将 LED 的颜色更改为 R、G 和 B 颜色。然后运行一些彩色动画。
这是非常基本的并且可以解决问题。
将 Raspberry Pi 添加到载板
- 接下来,我们使用八个 PCB 支架和四个安装螺钉将 Raspberry Pi 安装到载板上。
- 八个支架被添加到 Raspberry Pi 的四个安装孔中。
- 之后,用四颗螺丝将树莓派固定在载板上。
- 载板现已完成。
风扇层组件
- 对于风扇层板组件,我们首先在每个元件焊盘上添加焊膏。
- 接下来,我们选择所有 SMD 组件并将它们放置到位。
- 在此之后,我们将电路添加到 SMT 回流焊热板上以加热和熔化焊膏。
- 完成回流焊工艺后,我们将剩余的 THT 组件(如 JST 连接器和垂直开关)添加到它们的位置,并使用烙铁焊接它们。
- 最后,我们在电路板的输入侧添加了一个 JST 线束,用于连接风扇层和下面的载板。
将直流风扇添加到 PCB
接下来,我们在风扇层的适当位置添加一个 5V、40mm x 40mm DC 风扇。
- 我们首先将DC FAN的线束放入Fan层的JST连接器中。
- 我已经制作了一个用于气流的中央孔以及四个安装孔,用于添加螺母和螺栓以将风扇固定到位。
- 我使用两个六角螺栓和两个螺母(均为 M3)将直流风扇固定到位。
范层代码与编程
风扇层由 Attiny13A 驱动,它通过连接我用于编程 Attiny85 的相同基于 Arduino Nano 的 ISP 设备进行编程。
我们需要先下载 Attiny13 内核,它不包含在 Attiny85 内核中。
- 打开文件 > 首选项菜单项。
-
在Additional Boards Manager URL中输入以下 URL :
https://mcudude.github.io/MicroCore/package_MCUdude_MicroCore_index.json - 打开Tools > Board > Boards Manager...菜单项。
- 等待平台索引完成下载。
- 向下滚动直到看到MicroCore条目并单击它。
- 单击安装。
- 安装完成后关闭Boards Manager窗口。
这是风扇层中使用的主要代码。
const int switchPin = 4;
const int FANPin = 0;
int FANMode = 1;
void setup()
{
pinMode(FANPin, OUTPUT);
pinMode(switchPin, INPUT_PULLUP);
digitalWrite(FANPin, LOW);
}
void loop()
{
if (digitalRead(switchPin) ==LOW)
{
FANMode = FANMode + 1;
if (FANMode == 4)
{
FANMode = 1;
}
}
if (FANMode == 1)
{
digitalWrite(FANPin LOW);
delay(200);
}
else if (FANMode == 2)
{
digitalWrite(FANPin, HIGH);
delay(200);
}
else if (FANMode == 3)
{
analogWrite(FANPin, 50);
delay(200);
}
//delay(200); // see text
}
为了将编程器与 Attiny 的 SPI 引脚连接,我将风扇层的 CON6 插头引脚插座添加到 Arduino Nano 编程器的公头引脚,并执行了烧录引导加载程序步骤。
在此处阅读有关此步骤的更多信息 - https://www.hackster.io/Arnov_Sharma_makes/multiple-attiny85-13a-programmer-84adf8
电池层主组件
- 对于最终组装,我们首先向电池层添加八个 PCB 支架,然后使用四颗螺钉拧紧到 PCB 支架中,在电池层的底部添加额外的裸露 PCB。此步骤用于添加一个基础层,该基础层将从底部固定电池层。
底部使用了四个 10mm 的 PCB 支架,顶部使用了四个 35mm 的支架。我们将为 35 毫米支架添加另一层。
电池层与 Raspberry PI 载体层合并
- 然后使用另外四个 35mm PCB 支架将 Raspberry Pi 载体层连接到四个 35mm PCB 支架。
两层都使用了 35 毫米的支架,以便为组件留出足够的空间以保持与顶面的隔离。这也为 Raspberry Pi 载体层的气流创造了一个不错的间隙。
添加风扇层
- 我们现在将风扇层添加到设置中,方法是将风扇层放置在 PCB 支架上,并使用另外两个 PCB 支架和两个螺钉将风扇层固定到位。
我在这个设置中添加了两个 10mm 的小 PCB 支架,因为我将在未来的修订中添加一个额外的层。
结果和工作
这是到目前为止的结果,如您所见,此设置有效并且看起来很不错,尤其是 RGB LED 部分。
底部电池层上的垂直开关为整个系统供电,载体层上的垂直开关控制 LED 颜色,风扇层上的垂直开关启动风扇。
每层上的三个垂直按钮控制其层级功能。
接下来,我们将操作系统添加到 Raspberry Pi 并测试一些东西。
启动 recalbox 操作系统

我引导到 Pi 的第一个操作系统是 Recalbox 操作系统,它是一个用于运行复古游戏的模拟器系统操作系统。
Recalbox 预装了游戏并且完全即插即用,我们甚至可以下载自定义 ROM 并将它们放入 RecalBox 并运行它们。
这个操作系统也很容易安装,我使用Raspberry Pi imager并在 Emulation-OS 选项中选择 RecalBox for RPI3。
准备好SD卡后,我们将其挂载到树莓派的sd卡槽中,并开启系统;此外,我们还需要一个键盘、一个鼠标和一个 HDMI 显示器来测试系统。
运行毁灭战士
这是我在 Raspberry Pi 上玩原版 DOOM 的画面,多酷啊!
该游戏实际上以出色的质量运行,并且可玩性很高;屏幕冻结时没有延迟或时间。
启动树莓派操作系统

接下来,我们将树莓派操作系统安装到另一张SD卡上,然后将其插入树莓派的SD卡槽中。
等待几分钟后,它会启动,我们现在可以使用此设置来运行 Raspberry Pi OS。
玩 Minecraft Pi 版
Minecraft Pi Edition 没有预装,所以要安装它,我们首先打开终端并输入以下命令。
sudo apt-get update
sudo apt-get install minecraft-pi
完成后,应安装 Minecraft Pi 和 Python 库
接下来,在终端中,我们输入Minecraft-pi,它将打开 Minecraft 应用程序。
结论和进一步使用
如果我们想要准备无线设置或需要使用板载电源的东西,此设置非常有用。
例如,我们可以设置 Pi-hole 并将此设置用作电源,甚至可以在此设置中添加便携式显示器以制作基于 RPI 的便携式计算机。
它的使用和应用是无限的。
下一个版本的第四层想法
对于下一个版本,我将准备一个新层,这将是显示层。
我有一个 7 英寸的 HDMI 显示器可供使用;它是一个带 HDMI 输出的 5V 供电显示器,我们可以准备一个安装支架(使用 PCB FR4 材料)将屏幕固定到位,并使用 Raspberry Pi 电源板的 5V 为其供电。
因为整个系统(包括显示器、风扇、LED 和 Raspberry Pi 板)的用电量会增加,所以我会增加电池的数量,并添加另一个底层,再填充 4 个电池,这样我们就会有总计 24000 毫安时。
这将用于下一篇文章。感谢您阅读本文。
感谢PCBWAY对这个项目的支持,如果您需要以更低的成本和更高的质量提供优质的 PCB 和模板服务,你们可以查看它们。
我很快就会带着一个新项目回来!
- 建筑访客管理系统Waylay IO开源分享
- IO扩展器开源硬件
- 按钮、电位器和LED IO板开源设计
- Arduino 32点IO扩展板开源项目
- 工业树莓派(RevPi)IO模块
- 探索者STM32F407ZG芯片IO引脚表下载 8次下载
- 开源网络协议分析器WireShark软件下载 15次下载
- 一种针对DoT算法的模板攻击方法 8次下载
- 一种针对DoT算法的模板攻击方法 12次下载
- IO口与FPGA管脚对应关系表 12次下载
- Dot.NET学习基础资料大全 0次下载
- Dot.NET数据库开发技术 0次下载
- 《Dot.NET数据库开发技术》XML编程 0次下载
- 《Dot.NET数据库开发技术》使用数据绑定和DataSet 0次下载
- 《Dot.NET数据库开发技术》数据映射方案 0次下载
- DOT800 多核混合信号测试仪 117次阅读
- 远程IO与分布式IO的区别 2698次阅读
- 浅谈符号IO域和图形IO域 1920次阅读
- 使用系统IO和标准IO的基本原理 1173次阅读
- IO与NIO有何区别 904次阅读
- IO如何实现 997次阅读
- 符号IO域和图形IO域的介绍 2516次阅读
- Floorplan IO的排布问题 1493次阅读
- 配置PROFINET IO设备 1391次阅读
- 怎样将IO设备分配给IO控制器? 3651次阅读
- 枝晶取向转变(DOT)与各向异性界面能的关系 1723次阅读
- Vector设备的IO通道详解 5822次阅读
- PROFINET IO网络拓扑使用入门 3727次阅读
- dot语言:使用Graphviz画图 3485次阅读
- IO请求在block layer的来龙去脉 8403次阅读
下载排行
本周
- 1山景DSP芯片AP8248A2数据手册
- 1.06 MB | 532次下载 | 免费
- 2RK3399完整板原理图(支持平板,盒子VR)
- 3.28 MB | 339次下载 | 免费
- 3TC358743XBG评估板参考手册
- 1.36 MB | 330次下载 | 免费
- 4DFM软件使用教程
- 0.84 MB | 295次下载 | 免费
- 5元宇宙深度解析—未来的未来-风口还是泡沫
- 6.40 MB | 227次下载 | 免费
- 6迪文DGUS开发指南
- 31.67 MB | 194次下载 | 免费
- 7元宇宙底层硬件系列报告
- 13.42 MB | 182次下载 | 免费
- 8FP5207XR-G1中文应用手册
- 1.09 MB | 178次下载 | 免费
本月
- 1OrCAD10.5下载OrCAD10.5中文版软件
- 0.00 MB | 234315次下载 | 免费
- 2555集成电路应用800例(新编版)
- 0.00 MB | 33566次下载 | 免费
- 3接口电路图大全
- 未知 | 30323次下载 | 免费
- 4开关电源设计实例指南
- 未知 | 21549次下载 | 免费
- 5电气工程师手册免费下载(新编第二版pdf电子书)
- 0.00 MB | 15349次下载 | 免费
- 6数字电路基础pdf(下载)
- 未知 | 13750次下载 | 免费
- 7电子制作实例集锦 下载
- 未知 | 8113次下载 | 免费
- 8《LED驱动电路设计》 温德尔著
- 0.00 MB | 6656次下载 | 免费
总榜
- 1matlab软件下载入口
- 未知 | 935054次下载 | 免费
- 2protel99se软件下载(可英文版转中文版)
- 78.1 MB | 537798次下载 | 免费
- 3MATLAB 7.1 下载 (含软件介绍)
- 未知 | 420027次下载 | 免费
- 4OrCAD10.5下载OrCAD10.5中文版软件
- 0.00 MB | 234315次下载 | 免费
- 5Altium DXP2002下载入口
- 未知 | 233046次下载 | 免费
- 6电路仿真软件multisim 10.0免费下载
- 340992 | 191187次下载 | 免费
- 7十天学会AVR单片机与C语言视频教程 下载
- 158M | 183279次下载 | 免费
- 8proe5.0野火版下载(中文版免费下载)
- 未知 | 138040次下载 | 免费
 电子发烧友App
电子发烧友App

















 创作
创作 发文章
发文章 发帖
发帖  提问
提问  发资料
发资料 发视频
发视频 上传资料赚积分
上传资料赚积分









评论