资料介绍
描述
该项目向您展示如何使用 Arduino 使 LED(发光二极管)变淡。它分为 3 个部分:
- 褪色灯
- 带按钮的淡入淡出灯
- 带按钮的 Fade Lights(延迟改进)
褪色灯:
在本节结束时,您的项目应如下所示。
如您所见,灯光更亮,然后按照红绿灯的顺序逐渐变暗。现在,让我们开始吧。
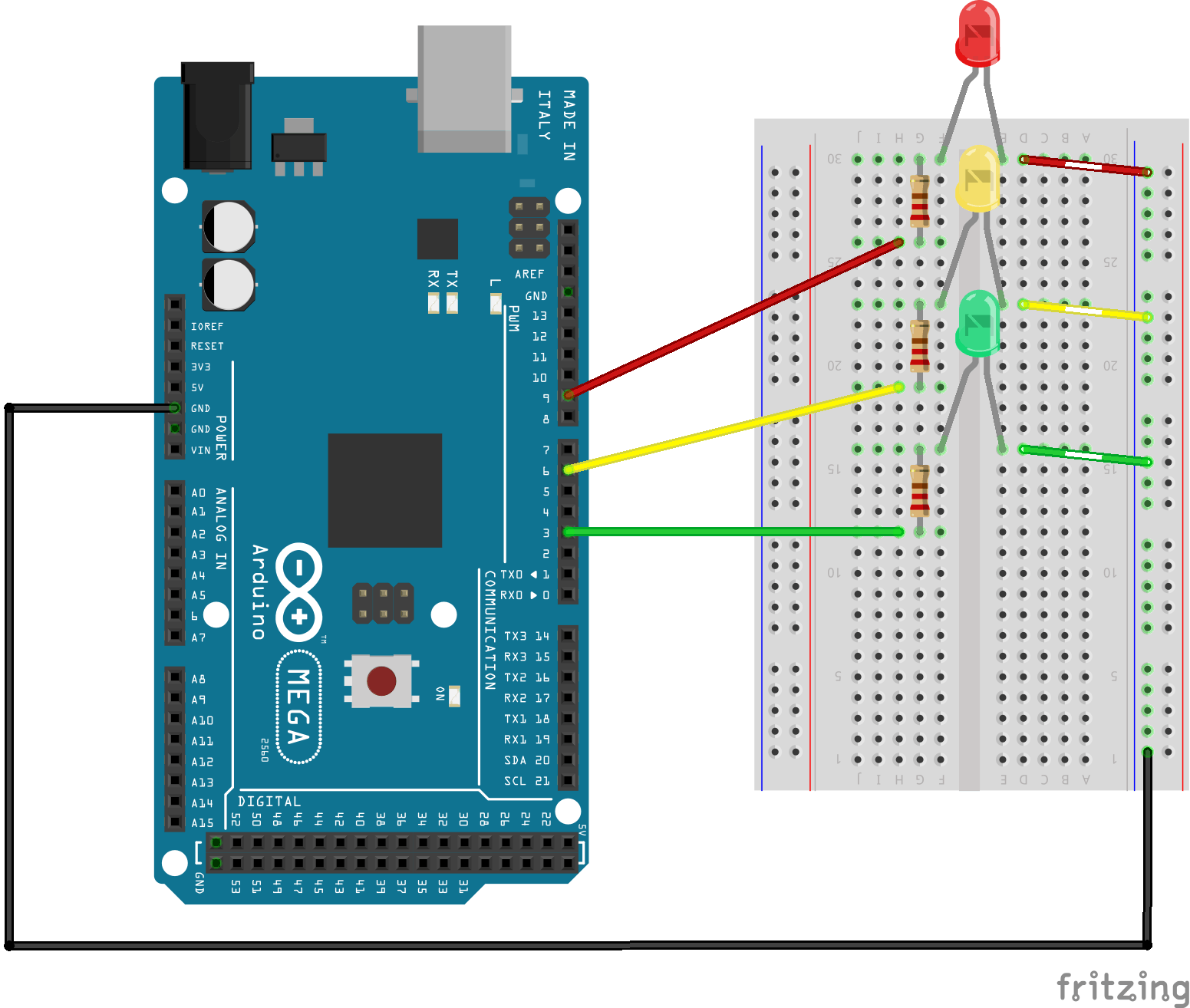
示意图:

如您所见,LED 连接到引脚 3、6 和 9。您可以将 LED 连接到您喜欢的任何引脚,但您必须记住之后在代码中更改它。
编码:
首先,将其添加到您的代码中。它指示哪些组件,在这种情况下,哪些 LED 进入哪些引脚。
int ledRed = 9;
int ledYellow = 6;
int ledGreen = 3;
现在,在void setup()函数中,说明引脚是输入还是输出。
void setup() {
pinMode(ledRed, OUTPUT);
pinMode(ledYellow, OUTPUT);
pinMode(ledGreen, OUTPUT);
}
最后,将以下内容添加到void loop()函数中。它告诉 MCU 要做什么。
void loop() { // This is only fading the red light - ledRed
//ledRed
for (int i=0; i<=255; i++) {
analogWrite(ledRed, i);
delay (30);
}
for (int i=255; i>=0; i--) {
analogWrite(ledRed, i);
delay (30);
}
}
这里发生的是,MCU 正在检查整数“i”是否低于 255。如果是,则“i”的值增加 1。该过程延迟 30 毫秒,然后重新启动。一旦“i”的值等于或大于 255,则每次检查时减一。当该值达到 0 时,该过程将重新进行。
但是,如果您想更改淡入淡出所需的时间,则必须将所有delay()函数更改为您想要的时间。那不是很有效。为了在想要更改delay()时间时使事情变得更容易和更快,请将其添加到代码的开头。
const int fade = 30;
它所做的是设置一个默认值,在这种情况下,它是一个默认时间。现在,将每个delay()值更改为(fade) 。如果你愿意,你可以给它起别的名字。因此,您的delay()函数应该如下所示。
delay (fade);
代码应该是这样的:
int ledRed = 9;
int ledYellow = 6;
int ledGreen = 3;
const int fade = 10;
void setup() {
pinMode(ledRed, OUTPUT);
pinMode(ledYellow, OUTPUT);
pinMode(ledGreen, OUTPUT);
}
void loop() {
//ledRed
for (int i = 0; i <= 255; i++) {
analogWrite(ledRed, i);
delay (fade);
}
for (int i = 255; i >= 0; i--) {
analogWrite(ledRed, i);
delay (fade);
}
//ledYellow
for (int i = 0; i <= 255; i++) {
analogWrite(ledYellow, i);
delay (fade);
}
for (int i = 255; i >= 0; i--) {
analogWrite(ledYellow, i);
delay (fade);
}
//ledGreen
for (int i = 0; i <= 255; i++) {
analogWrite(ledGreen, i);
delay (fade);
}
for (int i = 255; i >= 0; i--) {
analogWrite(ledGreen, i);
delay (fade);
}
//ledYellow
for (int i = 0; i <= 255; i++) {
analogWrite(ledYellow, i);
delay (fade);
}
for (int i = 255; i >= 0; i--) {
analogWrite(ledYellow, i);
delay (fade);
}
}
带有按钮的淡入淡出灯:
在本节之后,您将能够向您的项目添加一个按钮。
如您所见,LED 只有在我按下按钮后才会改变。现在,让我们开始吧。
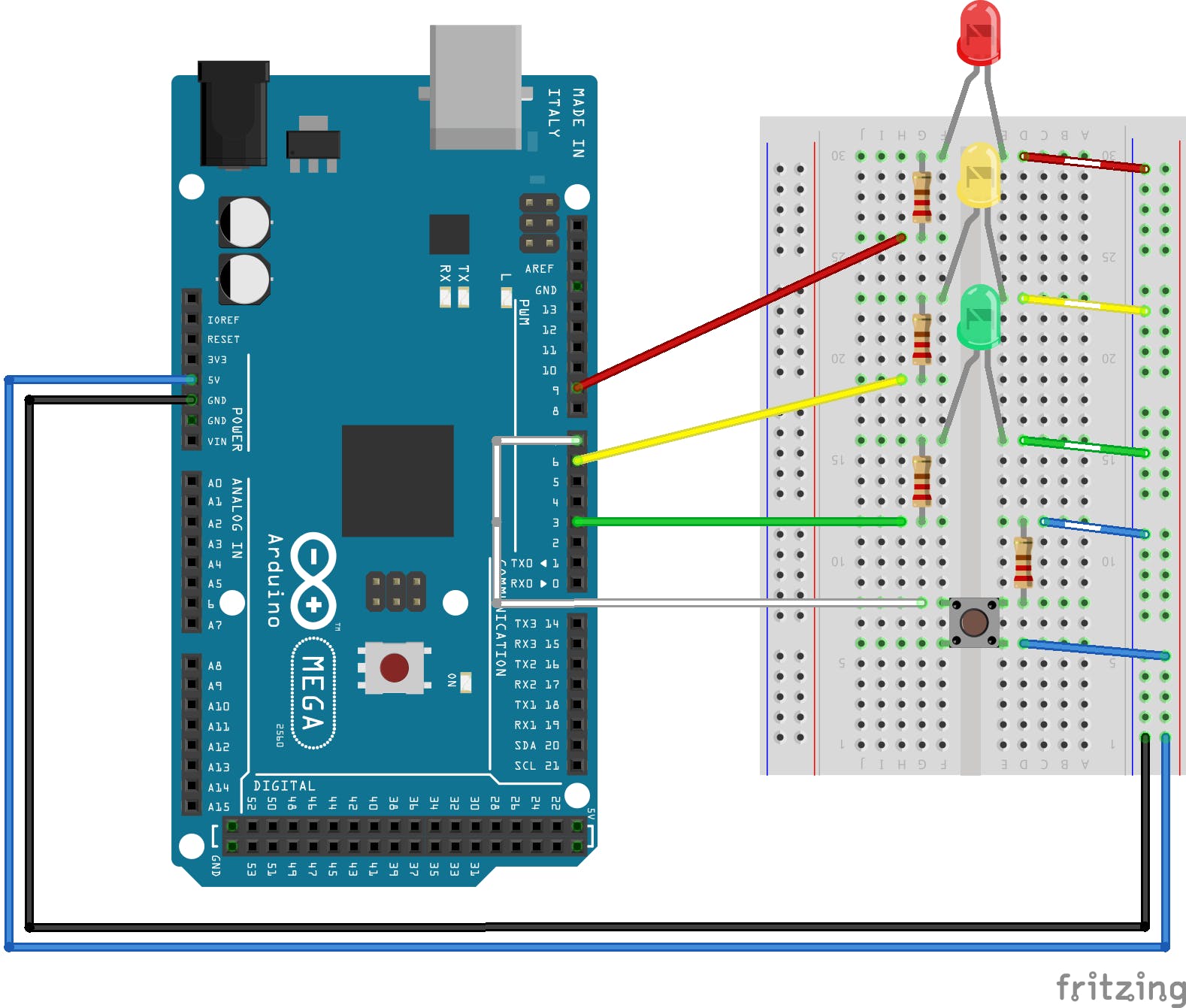
示意图:

您可能已经注意到,所有 LED 都位于同一位置,但多了一个按钮。
编码:
首先,我们需要告诉 MCU 按钮连接到哪个引脚。为此,请将其添加到代码的开头。
int button = 7;
现在,在void setup()函数中,添加此内容以告知 MCU 按钮是输入还是输出。
pinMode(button, INPUT);
还将此添加到函数中。
digitalWrite(ledRed, LOW);
digitalWrite(ledYellow, LOW);
digitalWrite(ledGreen, HIGH);
它设置了一个起始灯。这次,起始 LED 为绿色,但您可以根据需要将其更改为红色或黄色。
现在, void loop()函数发生了很大的变化。loop()中的所有内容现在都已被名为fadeLights()的函数替换(如果您愿意,名称可以不同)。在loop()中,它现在应该是:
void loop() {
if(digitalRead(button) == HIGH) {
delay(15); // software debounce
if(digitalRead(button) == HIGH){ // if the button is pressed, the function
fadeLights(); // fadeLights is called
}
} else {
digitalWrite(ledRed, LOW); // if the button isn't pressed, the green LED is
digitalWrite(ledYellow, LOW); // going to be on and the others are not.
digitalWrite(ledGreen, HIGH);
}
}
如前所述,void fadeLights()函数将拥有循环中的内容。
void fadeLights(){
for (int i = 255; i >= 0; i--) { //starts on green so needs to make green fade
analogWrite(ledGreen, i);
delay (fade);
}
//ledYellow
for (int i = 0; i <= 255; i++) {
analogWrite(ledYellow, i);
delay (fade);
}
for (int i = 255; i >= 0; i--) {
analogWrite(ledYellow, i);
delay (fade);
}
//ledRed
for (int i = 0; i <= 255; i++) {
analogWrite(ledRed, i);
delay (fade);
}
for (int i = 255; i >= 0; i--) {
analogWrite(ledRed, i);
delay (fade);
}
//ledYellow
for (int i = 0; i <= 255; i++) {
analogWrite(ledYellow, i);
delay (fade);
}
for (int i = 255; i >= 0; i--) {
analogWrite(ledYellow, i);
delay (fade);
}
//ledGreen
for (int i = 0; i <= 255; i++) {
analogWrite(ledGreen, i);
delay (fade);
}
}
。如果顺序不对,请检查:
- 如果您的代码编写正确
- 如果您已将 LED 连接到正确的引脚
如果你的灯不亮,请检查
- 如果您已将 LED 连接到正确的引脚
- 如果您已正确连接电线
- 如果您正确编写了公式
带按钮的 Fade Lights(延迟改进):
您可能已经注意到,当我松开按钮时,灯光会继续变暗。在本节之后,您将能够编辑您的代码,以便 LED 仅在按下按钮时才消失。
正如您在这里看到的,当我松开按钮时,LED 恢复到默认顺序:
红色 - 关闭
黄色 - 关闭
绿色 - 开
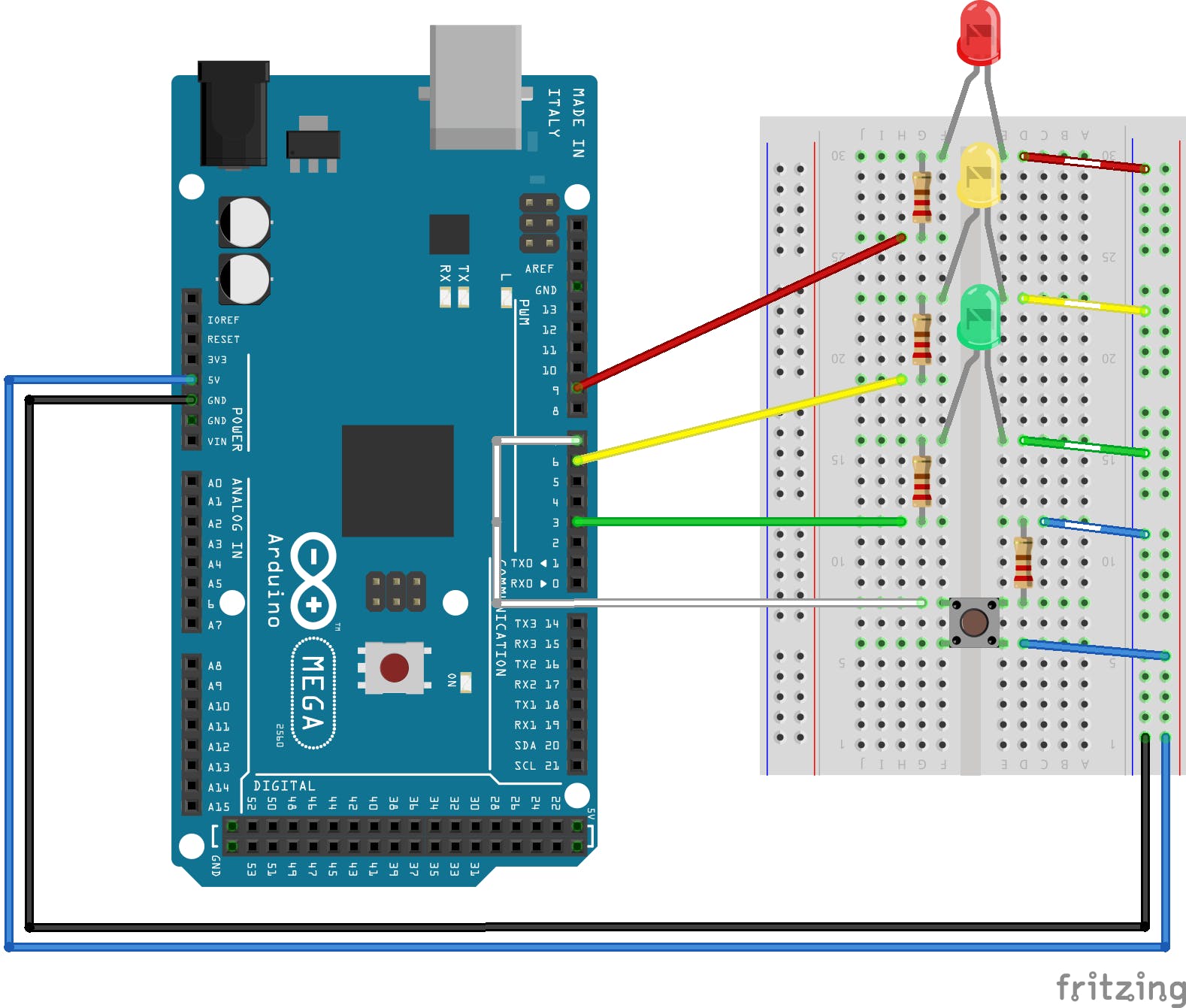
示意图:
原理图保持不变,因为我们不再添加组件或希望它做任何不同的事情 - 我们仍然希望 LED 褪色。

编码:
我们不再添加任何东西,所以不需要在开始时添加任何东西。但是,由于我们正在更改延迟,因此我们需要删除它。
const int fade = 10; // no need for this anymore
setup()函数无需更改。在void loop()中,我们需要添加一个else语句。
void loop() {
if(digitalRead(button) == HIGH) {
delay(15);
if(digitalRead(button) == HIGH){
fadeLights();
}
} else { // add it here
digitalWrite(ledRed, LOW);
digitalWrite(ledYellow, LOW);
digitalWrite(ledGreen, HIGH);
}
}
这意味着当按钮未被按下时,程序退出fadeLights()并转到具有默认 LED 顺序的else语句。与之前不同 - 之前,调用fadeLights()后不会检查按钮。
现在,将所有delay()函数更改为:
for( int y = 0; y < 1000; y++){
// if button is released
if (digitalRead(button) == LOW) {
return;
}
在每个循环中,微处理器都会检查按钮。如果它被释放,返回命令将被调用以停止fadeLights() 。根据我的估计,当执行每个 for 循环时,它可能需要大约 10 微秒,这意味着我们需要执行很多次才能使其达到我们想要的速度。
希望您喜欢本教程并祝您项目顺利。
- ZX8002D便携式LED灯触摸调光控制芯片规格书 18次下载
- PWM 实现调光——测试pwn的功能
- 基于51单片机白炽灯PWM调光过零检测不闪设计
- 单片机软件模拟PWM调光程序下载 65次下载
- 蓝牙4.0彩色白光调光球泡灯方案 34次下载
- 使用Arduino实现PWM调光实验的例程免费下载 16次下载
- 使用51单片机设计PWM无级调光的程序免费下载
- Labview的PWM调光程序详细资料免费下载 38次下载
- 关于pwm调光器相关资料下载 27次下载
- BP5778DJ线性双PWM调光芯片 223次下载
- PWM调光原理与技术及手机蓝牙控制LED灯的设计 57次下载
- LED的PWM调光优势及其分类与发展方向介绍 11次下载
- 模拟PWM调光 12次下载
- PWM调光 27次下载
- 【实验113】PWM调光 25次下载
- 做了个无极调光灯!最高功率22W,简单且实用 252次阅读
- PWM灯调光器电路图分享 3924次阅读
- 手机DC调光与PWM调光的区别 2550次阅读
- 基于三端双向可控硅的按钮式调光电路 2242次阅读
- LT3761 LED驱动器精确的PWM LED调光功能 3027次阅读
- 220V交流灯触摸调光电路解析 6740次阅读
- 晶闸管构成的调光灯线路图 7217次阅读
- LED多灯并联的调光电路设计 8033次阅读
- 如何利用PWM调光原理实现三基色灯的各种闪亮效果 1.2w次阅读
- 多灯并联的可控硅调光LED驱动电路设计 3752次阅读
- 调光灯线路的构成及原理分析 1.3w次阅读
- 低压灯带PWM调光驱动电源ICSM4A00T成熟应用方案 5565次阅读
- 基于脉宽调制PWM控制抑制可调光LED EMI的方法 3770次阅读
- 基于两通道PWM的LED调光调色方法 8254次阅读
- 电子触摸白炽灯调光制原理图 5943次阅读
下载排行
本周
- 1VCC启动电路(可下载)
- 748.32 KB | 2次下载 | 免费
- 2TDA7850音频功率放大器英文手册
- 0.39 MB | 1次下载 | 免费
- 3HAC1108TS型LVCMOS时钟缓冲器产品说明书
- 386.75 KB | 1次下载 | 免费
- 460KW电机控制器硬件驱动电路设计(可下载)
- 720.01 KB | 1次下载 | 免费
- 5LT7404FJ-X N沟道增强型功率MOSFET规格书
- 1.48 MB | 次下载 | 免费
- 6LTH004FK互补增强型功率MOSFET规格书
- 1.39 MB | 次下载 | 免费
- 7LT1756SJ N沟道增强型场效应晶体管规格书
- 0.94 MB | 次下载 | 免费
- 8广州唯创电子WTK6900HC语音识别芯片资料
- 1.14 MB | 次下载 | 免费
本月
- 1STM32CubeMX用于STM32配置和初始化C代码生成
- 21.90 MB | 627次下载 | 免费
- 2STM32开发板教程之STM32开发指南免费下载
- 24.88 MB | 176次下载 | 3 积分
- 3EN60335-1安规标准 中文版本
- 1.86 MB | 53次下载 | 1 积分
- 4OAH0428最新规格书(中文)
- 2.52 MB | 28次下载 | 10 积分
- 5Altium-常用3D封装库(Step)接插件篇
- 4.95 MB | 26次下载 | 免费
- 6UHV系列雷电冲击电压发生器试验装置详细说明使用
- 1.07 MB | 17次下载 | 免费
- 7介绍一些常用的电子元器件
- 3.20 MB | 8次下载 | 免费
- 8麻将机升降电路
- 0.12 MB | 6次下载 | 1 积分
总榜
- 1matlab软件下载入口
- 未知 | 935124次下载 | 10 积分
- 2开源硬件-PMP21529.1-4 开关降压/升压双向直流/直流转换器 PCB layout 设计
- 1.48MB | 420063次下载 | 10 积分
- 3Altium DXP2002下载入口
- 未知 | 233088次下载 | 10 积分
- 4电路仿真软件multisim 10.0免费下载
- 340992 | 191371次下载 | 10 积分
- 5十天学会AVR单片机与C语言视频教程 下载
- 158M | 183336次下载 | 10 积分
- 6labview8.5下载
- 未知 | 81583次下载 | 10 积分
- 7Keil工具MDK-Arm免费下载
- 0.02 MB | 73814次下载 | 10 积分
- 8LabVIEW 8.6下载
- 未知 | 65988次下载 | 10 积分
 电子发烧友App
电子发烧友App

















 创作
创作 发文章
发文章 发帖
发帖  提问
提问  发资料
发资料 发视频
发视频 上传资料赚积分
上传资料赚积分









评论