WWW主页制作实验
一、实验目的
1 了解和掌握WWW服务器的构成;
2 学习HTML语言的格式和使用;
3 了解WWW网络服务使用的新技术。
二、预备知识
1、WWW简介
WWW产生的背景是Inetrnet。概括地说,WWW是一个基于Inetrnet的、全球连接的、分布的、动态的、多平台的交互式图形超文本信息系统。它利用多种协议去传输和显示驻留在世界各地计算机上的多媒体信息源,与WWW服务器一起为Inetrnet提供“分布式客户机/服务器”的运行环境。
WWW网由三部分组成,即服务器、浏览器和通信协议。浏览器是每位终端用户所使用的通向WWW网的窗口。浏览器用来处理用户对文档的请求,它按一定方式联通远程信息源并从中取回所需的信息,显示在用户的屏幕上。WWW网服务器负责向浏览器提供所需的服务,当它与某个浏览器建立连接之后,它监听浏览器发出的请求,并向浏览器传送所需的信息,这些信息可以是从服务器磁盘中取出的,也可能是临时拼凑起来的(比如一系列查询结果)。
WWW网可以使用不同的数据传输协议获取信息。当浏览器与WWW网服务器打交道时,它们使用WWW网本身的协议——超文本传输协议HTTP(HyperText Transfer Protocol)。除HTTP以外,浏览器也可以与使用其它协议的其它服务器进行数据交换,这些协议包括:
FTP即文件传输协议,这是互联网上最古老的也是用得最广的文件传输手段。
Gopher:这是美国明尼苏达大学始创的校园网信息传输协议。
NNTP:这是Usenet消息组所使用的消息阅读和发送协议。
WAIS:这是ThinkingMachines公司创立的文档查询和获取协议。
Telnet:这是传统的基于字符设备的通信协议。
SMTP:这是电子邮件使用的电子信息协议。
WWW网的页是WWW网信息组织的基本单位。要WWW网页的功能,必须有一种能支持这些功能的语言来描述。这个语言就是WWW网的超文本置标语言HTML(HyperText Markup Language)。WWW网页的作者必须按这种语言来书写自己的网页。
2、HTML语言简介
HTML(HyperText Markup Language超文本标注语言)是WWW(World Wide Web环球网)上的专用语言。读者访问的所有的Web文档,以及在Web浏览器上看到的每一份资料都是基于HTML语言的。它是使用Internet的基础,是HTTP(HyperText Transfer Protocal超文本传输协)的一个部分。
HTML文件是简单的纯文本文件(全ASCII文件),在MIME(Multipurpose Internet Mail Extensions多用途交互网络邮件扩展标准)机制中使用.html(或.htm)扩展名。其主要特征是在文本中有HTML标注符。HTML语言的优点是标注简单明了,功能强大。可以定义文件的显示格式、标题、字型、表格、窗口等;与WWW上任一资料进行超级连接;使用辅助应用程序,连入图像、视频、声频等多媒体资料。HTML语言也有一定的局限,表现在:作者只能选用Web资源的字体,排版功能不是很强;忽略空格及自然格式,段落须指明;在不同的硬件环境下显示不同。
HTML语言是WWW上的操作语言,读者在Web上的一切操作(包括组织文件、建立连接、发布消息等)都依靠HTML语言来完成。对HTML语言的标注命令的介绍请参阅实验讲义附录中相关部分或直接在校园网上阅读有关的文献。
3、HTML页面制作
在使用一般编辑器编写HTML文档时,用户只需把正文与标签同时写进文档即可。但是,这种原始的编辑方式不够直接,容易出错。近来出现了许多HTML编辑器,提供“所见即所得”(WYSIWYG)的编辑风格,并使用鼠标选取标签,减少了标签输入的工作量,有的还提供HTML格式检查功能。例如在本实验室提供的是“FrontPage Express”。
另外,还有许多文档格式的转换工具,可以把一个非HTML文档转换成HTML文档。目前可以处理的文档类型计有:MicrosoftWord/RTF,WordPerfect,FrameMak-er,LaTex,BibTex,TexInfo,Troff,QuarkXPress,Page-Maker等等。
请同学们在编制自己的WWW主页之前先熟悉HTML文档的格式,为自己的主页准备素材。同时 了解最新的WWW技术,如CGI、Java、Java Script、Tcl/Tk Script、网络数据库技术、ActiveX、ASP等等。准备在自己的主页中使用自己掌握的技术。
三、实验要求
1、建立自己的个人主页;
2、在主页中嵌入各种媒体的文件(声音、图片、动画等);
3、在主页中使用超级链接。
4、在主页文件中对实验一、实验二、实验三进行小结。
四、思考题
1. 简述WWW服务器的结构及其工作原理。
2. 介绍你的个人主页的特点和独到之处。
3. 介绍你所使用的新技术。
附录 HTML教程
一、HTML 语言的结构
html文件是标准的ASCII文件,它看起来象是加入了许多被称为链接签(tag)的特殊字符串的普遍文本文件。从结构上讲,html文件由元素(element)组成,组成html文件的元素有许多种,用于组织文件的内容和指导文件的输出格式。绝大多数元素是“容器”, 即它有起始标记和结尾标记。元素的起始标记叫做起始链接签(start tag),元素结束标记叫做结尾链接签(end tag),在起始链接签和结尾链接签中向的部分是元素体。 每一个元素都有名称和可选择的属性,元素的名称和属性都在起始链接签内标明。
实际上,html文件仅由一个html元素组成, 即文件以开始,以结尾,文件其部分都是 html的元素体。html元素的元素体由两大部分,即头元素..和体元素…和一些注释组成。头元素和体元素的元素体又由其它的元素和文本及注释组成。也就是说,一个html文件应具有下面的结构:
html文件开始
文件头开始
文件头
文件头结束
文件体开始
文件体
文件体结束
html文件结束
二、构成网页的基本元素
1、题目(TITLE)
Title元素是文件头中唯一一个必须出现的元素,它也只能出现在文件头中。title元素的格式为:
title标明该html文件的题目,是对文件内容的概括。一个好的题目应该能使读者从中判断出该文件的大概内容。文件的题目一般不会显示在文本窗口中,而以窗口的名称显示出来。除了标识窗口外,当将某一 homepage 存入书签或文件时,title还用作书签名或缺省的文件名。下面是一个最简单的html 文件
This is my first html file.
2、标题(hn)
标题元素有6种,分别为h1, h2,…h6,用于表示文章中的各种题目。标题号越小,字体越大。一般情况下,浏览器对标题作如下解释:
h1 黑体,特大字体,居中,上下各有两行空行。
h2 黑体,大字体,上下各有一到两行空行
hn可以有对齐属性,align=#,#表示:left 标题居左;center 标题居中;right 标题居右。例: Chapter 2
3、分段 。 也可以有多种属性,比较常用的属性是:
html的浏览器是基于窗口的,用户可以随时改变显示区的大小,所以html将多个空格以及回车等效为一个空格,这是和绝大多数字处理器不同的。html的分段完全依赖于分段元素
aligh=#, #可以是left,center,right,其含义同上文。
例 This is a centered paragraph </p>当 html文件中有图形,图形可能占据了窗口的一端,图形的周围可能还有较大的空白区。这时,不带clear属性的
可能会使文章的内容显示在该空白区内。为确保下一段内容显示在图形的下方,可使用clear属性。clear属性的含义为:
clear=left 下一段显示在左边界处空白的区域
clear=right 下一段显示在右边界处空白的区域
clear=all 下一段的左右两边都不许有别的内容
4、清单List
清单用于列举事实,常用的清单有3种格式,即无序清单(unordered List),有序清单(ordered list)和定义清单(definition list)
无序清单用(ul)开始,每一个清单条目用开始,清单条目用
三、超文本链接指针
超文本链接指针是html最吸引人们优点之一。使用超文本链接指针可以使顺序存放的文件具有一定程度上随机访问的能力,这更加符合人类的思维方式。人的思维是跳跃的、交叉的,而每一个链接指针正好代表了作者或者读者的思维跳跃。因而组织得好的链接指针不仅能使读者跳过他不感兴趣的章节(比如一些枯燥的数据),而且有助于更好地理解作者的意图。
一个超文本链接指针由两部分组成。一是被指向的目标,它可以是同一文件的另一部分,也可以是世界另一端的一个文件,还可以是动画或音乐;另一部分是指向目标的链接指针。
1、统一资源定位器URL
统一资源定位器(uuiform Resource Locator)是文件名的扩展。在单机系统中,定位一个文件需要路径和文件名,对于遍布全球的Internet网,显然还需要知道文件存放在哪个网络的哪台主机中才行。与单机系统不一样的是在单机系统中,所有的文件都由统一的操作系统管理,因而不必给出访问该文件的方法;而在Internet上,各个网络,各台主机的操作系统都不一样,因此必须指定访问该文件的方法。一个URL包括了以上所有的信息。它的构成为:protocol:// machine.name[:port]/directory/
filename其中protocol是访问该资源所采用的协议,即访问该资源的方法,它可以是:
http 超文本传输协议,该资源是html文件
file 文件传输协议,用ftp访问该资源
ftp 文件传输协议,用ftp访问该资源
gopher gopher协议,该资源是gopher文件
news 表明该资源是网络新闻
与单机系统绝对路径,相对路径的概念类似,统一资源定位器也有绝对URL和相对URL之分。上文所述的是绝对URL。相对URL是相对于你最近访问的URL。比如你正在观看一个URL为http://www.inep.ac.cn/index.html的文件,如果想看同一个目录下的另一个文件china.html,你可以直接使用china.html,这时china.html就是一个相对url,它的绝对url为http://www.ihep.ac.cn/china.html。
2、指向一个目标
在html文件中用链接指针指向一个目标。其基本格式为: 字符串href属性中的统一资源定位器(url)是被指向的目标,随后的“字符串”在html文件中充当指针的角色, 它一般显示为蓝色。当读者用鼠标点这个字符串时,浏览器就会将url处的资源显示在屏幕上。例如:
IHEP CHINA homepage用户用鼠标点取IHEP china homepage,即可看到高能所编写的关于中国情况的介绍。在这个例子中, 充当指针的是IHEP china homepage,下面我们将看到用图象做为指针的例子。
在编写html文件时,需要知道目标的url。如何才能得到目标的url呢?对于自己主机内的文件,它的url 可以根据该文件的实际情况决定。对于Interner上的资源, 我们在用浏览器观看时,它的url会在浏览器的Location一栏中显示出来,把它抄下来写到你的html文件中即可。
在编写html文件时,对有能确定关系的一组资源(比如在同一个目录中)应采用相对url, 这不仅简化你的html文件,而且便于维护。比如当你需要将某个目录整个搬到另外一个地方或把某一主机的资源移到另一台主机时,用相对url写的html文件用不看更新其中的url(只
要它们的相对关系没有改变)。但如果你用绝对url编写html,你就不得不逐字修改每个链接指针中的url,这是一件很乏味也很容易出错的工作。对于各个资源之间没有固定的关系,比如你的html文件是介绍各大学情况的,它所指向的目标分布在全球的主机中,这时你就只能用绝对url了。
在本章的末尾,作者给出一个完整的html文件,该文件使用了前三章介绍的全部元素,以便于读者理解。
3、标记一个目标
上节提到的链接指针可以使读者在整个Interner网上方便地链接。但如果你编写了一个很长的html文件,从头到尾地读很浪费时间,能不能在同一文件的不同部分之间也建立起链接,使用户方便地在上下方之间跳转呢?答案是肯定的。前面曾提到过一个超文本链接指针包括两个部分,一个指向目标的链接指针,另一个是被指向的目标。对于一个完整的文件,我们可以用它的url来唯一地标识它, 但对于同一文件的不同部分,我们怎样来标识呢?下面的内容将介绍链接指针元素的另外的一个用途,标识目标。
标识一个目标的方法为:
name属性将放置该标记的地方标记为“name”,name是一个全文唯一的标记串,text部分可有可无。这样,我们就把放置标记的地方做了一个叫做“name”的标记。
做好标记后,可以用下列方法来指向它,
url是放置标记的html文件的url name是标记名,对于同一个文件,可以写为
这时就可以点取text跳转到标记名为name的部分了。
4、目标窗口
如果希望被指向的目标在一个新的窗口中显示,可以使用target属性来修饰链接指针元素。text 将url代表的资源显示在一个新的窗口中,该窗口的名字叫window-name。
5、图象链接指针
图象也可以做为链接指针。格式为:。可以看出,上例中用
取代了链接指针中text的位置。
是图象元素,它表明显示url代表的图象文件,参见图象一章。
下面是一个简单的图象链接指针。
四、版面风格控制
1、字体
字体大小
html有七种字号,1号最小,7号最大。缺省字号为3,可以用
Today is fine!Today is fine!
Today is fine!Today is fine!
字体风格
字体风格分为物理风格和逻辑风格。物理风格直接指定字体,物理风格的字体有黑体,斜体,下划线,打字机体。逻辑风格指定文本的作用。
强调 源代码例子 键盘输入 变量 定义 引用 较小较大 上标 下标物理风格
Today is fine!Today is fine!
Today is fine!Today is fine!
Today is fine!Today is fine!
Today is fine!Today is fine!
字体颜色
字体的颜色用指定#可以是6位16进数,分别指定红、绿、兰的值,也可以是black,olive,teal,red,blue,maroon,navy,gray,lime,fudrsia,white,green,purple,sliver,yellow,aqua 之一。
使文本闪烁,闪烁频率为1秒钟一次。
2、图象
行间图象
行向图象使你的页面更加漂亮,但是行向图象会导致网络通讯量急剧增大。使访问时间延长。所以在主页(homepage),不宜采用很大的图象。如果确实需要一些大图象,最好在主页中用一个缩小的图象指向原图,并标明该图的大小。这样读者可以快速地访问您的主页,自己选择看还是不看那些图象。图象的基本格式为:

image-url是图象文件的url。目前,大部分浏览器支持 .gif 和 .xbm文件,netscape还支持jpeg文件。alt属性告诉不支持图象的浏览器用text代替该图。
图象与文本的对齐方式
图象在窗口中会占据一块空间,在图象的左右可能会有空白,不加说明时,浏览器将随后的文本显示在这些空白中,显示的位置由align属性指定。用align=left,righr时,图象是一个浮动图象。比如align=left,图象必须挨着左边框,它把原来占据该块空白的文本“挤走”,或挤到它右边,或挤到它上下。文本与图象的间距用vspace=#,hspace=#指定,#是整数,单位是象素,前者指定纵向间距,后者指定横向间距。
3、背影和文本颜色
窗口背景可以用下列方法指定
前者指定填充背景的图象,如果图象的大小小于窗口大小,则把背景图象重复,直到填满窗口区域。后者指定的是16进制的红、绿、兰分量。
bgcolor 背景颜色
Text 文本颜色
Link 链接指针颜色
alinik 活动的链接指针颜色
vlinik 已访问过的链接指针颜色
例 大红背景色.
注意,此时体元素必须写完整,即用结束
五、表格(Table) border属性说明,下面是一个有表格线和一个元表格线的表及其输出。 2、表的大小,边框宽度,表格间距 2、边框宽度由border=#说明,#为宽度值,单位是象素。 3、表格间距即划分表格的线的粗细用cellspacing=#表示,#的单位是象素,下面的例子将表格间距定义为10个象素,它看起来象用很粗的线划分的表格。 3、表中文本的输出 2、表格的后度大于其中的文本后度时,文本在其中的输出位置与用align=#说明。 #是 left,center和right三者之一,分别表示左对齐,居中和右对齐,align属性可修饰 3、表格的高度大于其中文本的高度时,可以用valign=#说明文本在其中的位置。#是top,middle,bottom,baseline四者之一。分别表示上对齐,文本中线与表格中线对齐, 下对齐,文本基线与表格中线对齐,特别注意的是baseine对齐方式,它使得文本出现在网格的上方而不是相象中的下半部。同样,valign可以修饰 六、分框 Frame 分框的基本结构如下 分框由 2、横向、纵向、混合分框 3、分框间的关联 ①在分框的hrme文件中标记各个框,标记的方法是在中加入name属性,比如上例,定义左边的框为输出,右边框为象引。 ②在B.html文件中指定输出到哪个框方法是在B.html文件中加入下列一行。 相关推荐
1、表格的基本形式
一个表由开始,
结束,表的内容由, 和 定义。 说明表的一个行,表有多少行就有多少个 ; 说明表的列数和相应栏目的名称,有多少个栏就有多少个 ; 则填充由 和 组成的表格。是否用表格线分开为部分内容用
1、表的大小用width=#和height=#属性说明。前者为表宽,后者为表高,#是以象素为单位的整数。
1、文本与表框的距离用cellpadding=#说明。下面的例子使表的内容与表框离开10个象素。, 和 链接签。
, , 中的任何一个。
1、分框的基本格式
分框将流览器的窗口分成多个区域,每个区域可以单独显示一个html文件,各个区域也可相关连地显示某一个内容,比如可以将索引放在一个区域,文件内容显示在另一个区域。
横向分框用
分框之间可以有特定的关联,比如将某一框的内容输出到另一个框,这样我们就可以把其中一个框作为输出框,另一个框作为选择框。实现这种关联需要做下列的事情。
430制作什么作品较好!参加学校嵌入式比赛!!
51单片机实验板自己制作
IE浏览器主页被人改了,如何恢复和删除啊。
[原创]WWW网页制作实验
win7系统IE浏览器无法更改主页如何解决 win7系统IE浏览器无法更改主页解决方法
《Visual C# 2008程序设计经典案例设计与实现》---禁止修改IE浏览器的主页
【好书推荐】玩转电子制作DIY:33例
【自由设首 轻松赚钱】雨林木风万能U盘启动盘制作工具V6.2
关于磁悬浮的制作技巧
利用电子元件制作人气饰品
域名解析带www还是不带www好?
小牛人科技小制作 自制巡线车 手工DIY制作 科学小发明 实验材料 小学生创意制作
常见音频格式开源解码库汇总(持续更新) 精选资料推荐
怎样把JavaWeb服务器后台接收到的数据放到主页上显示出来呢
数显实验电源的制作资料推荐
求助怎么 恢复multisim的主页面 ?
泰乐《傲视天地》战报制作方法(与其他的都不同)
电脑装机设置主页,还能领工资哦!火速围观!
简易实验电源制作
编译libmadMAD的主页
请问 RTSC 组件框架被抛弃了么?怎么 RTSC 主页打不开哦?
酷炫的旋转LED数字显示电子钟怎么制作
电子商务基本概念与操作
 0
0HomePlus 主页特效专家
 7
7DSP智能车制作实验指导书
 38
38美国apex公司网站主页
 5367
5367为什么有些URL包含“www”,有些却不包括?“www”是什
 3785
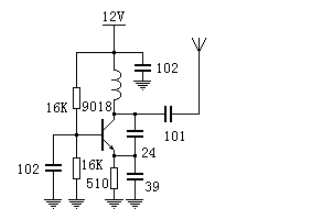
3785简单的FM调频发射制作实验
 3519
3519
媒体融合背景下的高校主页建设研究
 0
0基于Spartan3火龙刀系列FPGA开发板制作的VGA实验例程
 8
851单片机实验板该如何制作?
 1916
1916实验六 ad09 PCB板图的后续制作
 0
0实验四 AD09 PCB封装库的制作
 0
0实验三 AD09原理图库的制作
 0
0简易实验电源制作教程
 6872
6872简单的FM调频发射制作实验,simple FM transmitter
 1639
163951单片机“积木式”实验板的制作
 1668
1668
数显实验电源的制作,Digital Display Power Supply
 583
583“浏览器主页劫持”等侵权行为的行为主体,是时候改邪归正了!
 2936
2936
PROTEL 99SE的使用实验教程免费
 0
0使用机器学习对Spotify主页面进行个性化设置
 2343
2343阿里AI实验室新官网正在制作 今后将独立上线
 2911
2911如何实现一个简单的FM调频发射制作实验
 8420
8420
Flash单片机实验课件的制作
 4
4CVI实验指导(八)Lab WindowsCVI制作流水灯
 3
3
 电子发烧友App
电子发烧友App
























评论