qss样式表学习
在QT中要使界面的风格统一,则不得不提到样式表(qss),其实qss是借鉴css的灵感, Qt也声援Qt自己的css, 简称qss。同css相仿,qss的首要性能与最终目标都是能使界面的体现与界面的元素分手,即质与形的分开,就好像自己可以在不同的时候穿上不同的衣服一样,css机制的引入,使得设计一种皮肤与界面控件分别的软件成为可能,利用过程也能像web界面那样随便地变换外表。
QT样式表单
建立步骤:
1、建立文本文件,写入样式表内容,更改文件后缀名为qss;
2、在工程中新建资源文件*.qrc,添加前缀文件(/名称),将qss文件加入前缀文件中;
3、通过传入路径/文件名的方式创建一个QFile对象,以readonly的方式打开,然后readAll,最后qApp-》setStyleSheet就可以使qss生效。
QT的样式表单允许我们在对程序不做任何代码上的更改的情况下轻松改变应用程序的外观。
其思想来源于网页设计中的CSS,即可以将功能设计和美学设计分开。
它的语法和概念和HTML CSS也是差不多的。
其原理可简单理解为:QT内部存在一个CSS语法解析器,我们将我们的样式控制以CSS语法定义到外部文件,CSS语法解析器解析后在调用相应的功能模块以完成样式变化。(其实这部分功能我们完全可以通过代码实现,只是这么做既麻烦而且一旦更改会很不方便)
比如:我在CSS定义字体颜色和大小,那么CSS语法解析器解读出我的意图后,可能就会调用freetype模块来实现此功能。
好处:
1.将功能设计和美学设计分开
2.CSS设计资源多,查找容易
说明:QT Style 样式语法虽然和CSS语法差不多,但是其功能是其子集,在使用QT style时需具备CSS语法知识
QSS样式表学习
1. 替换QcomboBox背景
1)。什么也没设置效果:

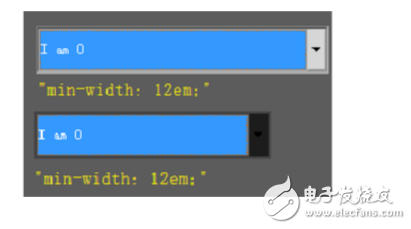
2)。设置背景透明效果

设置代码:
m_Comb-》setStyleSheet(
“QComboBox” “{”
“background-color:rgba(0 , 0 , 0 , 50%);”
“min-width: 12em;”//最小宽度①
“}”
① :最小宽度指的是整个QCombobox的宽度比较一下两图

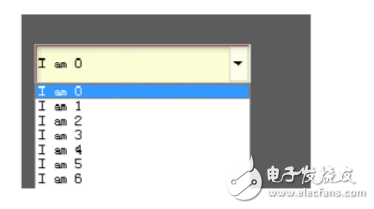
3)。设置背景图片效果

m_Comb-》setStyleSheet(
“QComboBox”
“{”
“background-color:rgba(255 , 255 , 255 , 50%);”
“background-image: url(:/in.png);”
“}”
需要注意的是,设置背景图片和设置背景颜色必须要同时使用,否则背景图片显示不出来。
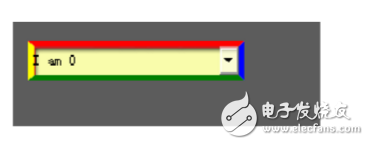
4)。设置边框颜色

m_Comb-》setStyleSheet(
“QComboBox”
“{”
“background-color:rgba(255,255,255,50%);”
“background-image:url(:/in.png);”
“border:5pxsolidred;”
“border-color:redbluegreenyellow;” “}”
注释:border有三个参数,1.画笔像素2.画笔样式3.画笔颜色
Border-color后面可以跟一个、两个、三个、四个参数,分别控制4个边框的颜色。
5)。更改右边的按下按钮

m_Comb-》setStyleSheet(
“QComboBox” “{”
“background-color:rgba(255 , 255 , 255 , 50%);”
“background-image: url(:/in.png);”
“border: 5px solid red;”
“ border-color: red blue green yellow ;”
“QComboBox::drop-down”//默认向下按钮
“{”
“image: url(:/1.png);” “ max-width: 12px;” “ max-height: 12px;”
“}”
“QComboBox::drop-down:pressed”//鼠标按下改变向下按钮 “{”
“image: url(:/0.png);” “ max-width: 12px;” “ max-height: 12px;” “}”
“QComboBox::drop-down:hover”//鼠标悬浮,改变向下按钮 “{”
“image: url(:/0.png);” “ max-width: 12px;” “ max-height: 12px;”
“}”
“}”
需要注意的是,drop-down和down-arrow的区别
drop-down:指的是向下的按钮,
down-arrow:是指向下的箭头,
注意这两者的区别,drop-down有hover属性,down-arrow没有

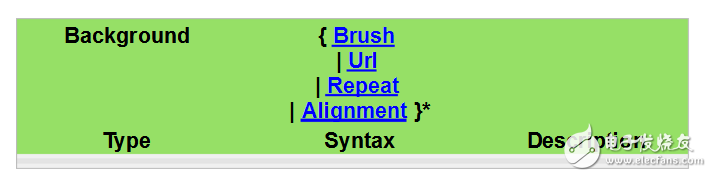
Background分别有4个参数。
1. 画刷,可以是颜色值,可以是渐变
2. 图片路径,可以为当前可视控件加载一个背景图
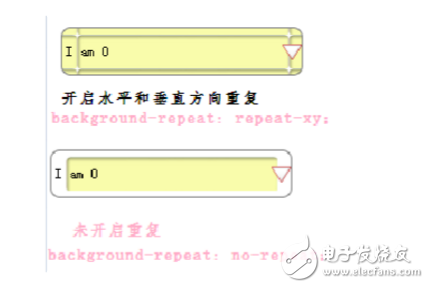
3. 重复值,可以水平重复,可以垂直重复。效果如下:

4.图片的位置。
- 第 1 页:qss样式表学习
- 第 2 页:QScrollBar样式
本文导航
非常好我支持^.^
(5) 100%
不好我反对
(0) 0%
相关阅读:
- [电子说] TP-LINK的QSS按钮一些介绍 2019-06-08
- [通信技术] 如何用QSS快速连接路由器 2018-03-06
- [通信技术] qss功能是什么意思 2018-03-06
- [通信技术] qss功能需要开启吗 2018-03-06
( 发表人:李倩 )
