QScrollBar样式 - qss样式表学习
QScrollBar样式
滚动条在Qt里叫做QScrollBar,使用样式设置控件的外观很方便,这里分享一下滚动条的样式设置。例如下面的树形控件的滚动条的样式。
const QString VSCROLLBAR_STYLE =
“QScrollBar:vertical {margin: 13px 0px 13px 0px;background-color: rgb(255, 255, 255, 100); border: 0px; width: 12px;}\
.QScrollBar::handle:vertical {background-color: purple; width: 12px; }\ 。
QScrollBar::add-page:vertical {background-color: pink; }\ 。
QScrollBar::sub-page:vertical {background-color: orange; }\
.QScrollBar::sub-line:vertical {subcontrol-origin: margin; border: 1px solid red; height:13px}\
.QScrollBar::up-arrow:vertical { subcontrol-origin: margin; background-color: blue; height:13px}\
.QScrollBar::down-arrow:vertical { background-color: yellow; }\
.QScrollBar::add-line:vertical {subcontrol-origin: margin; border: 1px solid green; height:13px}“;

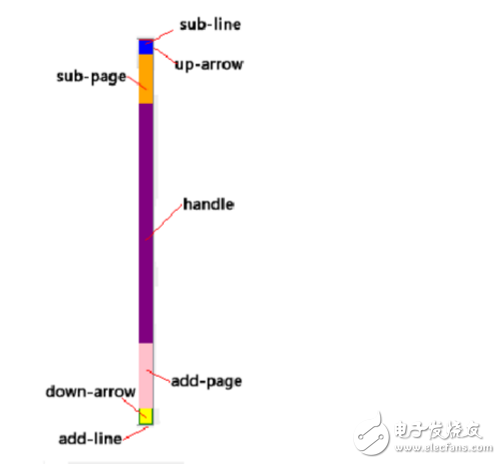
QScrollBar分为sub-line、add-line、add-page、sub-page、up-arrow、down-arrow和handle几个部分,这几个相应的部位都己经在上面画出来了。sub-line包含了up-arrow,而add-line则包含了down-arrow区域。
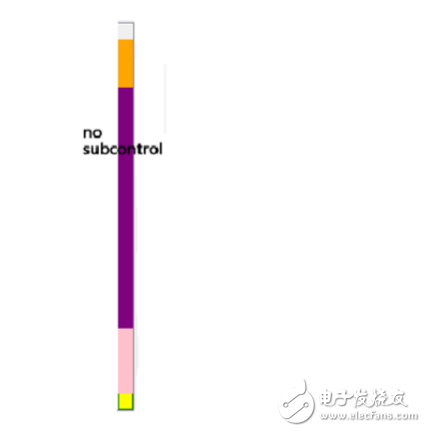
需要注意的是,如果不对sub-line、add-line设置subcontrol的话,会出现下面的问题。如果不设置整个QScrollBar的marg-left和margin-bottom话,则不能定制add-line和sub-line区域。

没有定义sub-control为margin

没有定义margin-top和margin-bottom
- 第 1 页:qss样式表学习
- 第 2 页:QScrollBar样式
本文导航
非常好我支持^.^
(5) 100%
不好我反对
(0) 0%
相关阅读:
- [电子说] TP-LINK的QSS按钮一些介绍 2019-06-08
- [通信技术] 如何用QSS快速连接路由器 2018-03-06
- [通信技术] qss功能是什么意思 2018-03-06
- [通信技术] qss功能需要开启吗 2018-03-06
( 发表人:李倩 )
