近日,JetBrains 发布了 Kotlin 1.8.20 beta 版本,其中包括一项名为“Kotlin/Wasm”的实验性功能,明确将 WebAssembly 设为编译目标。据介绍,新版本依赖于原生 Wasm 垃圾收集功能 WasmGC,后者同样处于早期开发阶段。
JetBrains 总结了 Kotlin/Wasm 的优势:
-
与 wasm32 Kotlin/Native 目标相比,Kotlin/Wasm 的编译速度更快,因为后者不必使用 LLVM。
-
由于 Wasm 垃圾收集支持,与 wasm32 目标相比,Kotlin/Wasm 与 JS 的互操作性、与浏览器的集成更容易。
-
与 Kotlin/JS 和 JavaScript 相比,Kotlin/Wasm 应用程序启动时间可能更快,因为 Wasm 具有紧凑且易于解析的字节代码。
-
与 Kotlin/JS 和 JavaScript 相比,Kotlin/Wasm 应用程序运行时性能更快,因为 Wasm 是一种静态类型语言。
不过,目前还没有 IDE 为 Kotlin/Wasm 提供支持。JetBrains 在版本发行说明中提到,“我们以开箱即用的形式,为 Kotlin/Wasm 提供 Kotlin 标准库(stdlib)和测试库(kotlin/test)。”

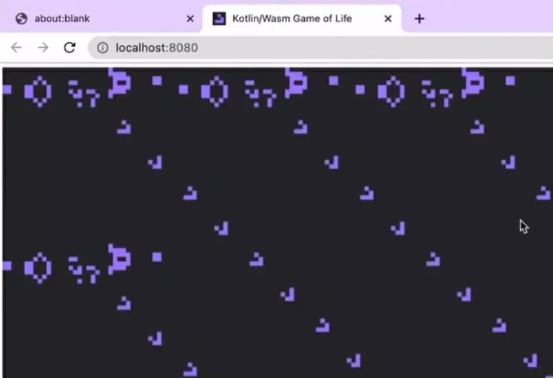
浏览器中运行的 Kotlin/Wasm 演示
此前,通过基于 LLVM 的 Kotlin-Native 编译指向和 LLVM Wasm 支持,Kotlin 已经能够在某种程度上实现向 Wasm 的编译,这种旧方法被称为 wasm32。随着新版本的发布,该方法将成为被弃用的多种 Kotlin/Native 编译目标之一。
作为一种 JVM 语言,Kotlin 具备垃圾收集机制,但此前 Wasm 一直无法原生支持垃圾收集,这就要求各垃圾收集语言自行提供解决方案。Wasm-gc 就是其中一项提案,承诺“对高级语言做出有效支持”。此次,这一设计有望超越自定义解决方案,并减少应用程序的二进制文件大小。Wasm-gc 可通过浏览器 Flag 在最新版本的 Chrome、Firefox 和 Edge 上启用。
Kotlin 的“通用型语言”理想早在 2017 年,主流浏览器都已经支持 WebAssembly。随着 WebAssembly 的蓬勃发展,各种编程语言也在增加对其的支持。比如,C/C++、Rust、Golang 等已支持将语言编译到 WebAssembly 目标平台,Lua、JavaScript、Ruby 和 Python 等支持将语言的虚拟机或解释器编译到 WebAssembly 平台。
2021 年,WebAssembly 开源项目开始支持 GC(垃圾回收器),为实现 WebAssembly 支持像 Java、Kotlin 这样的前端语言做准备。同年,Kotlin 程序语言开发团队更新了发展路线,其中的一个重点就是增加 WebAssembly 支持。
Kotlin 总项目经理 Egor Tolstoy 表示,他们认为 WebAssembly 会成为未来创建丰富网页应用程序的新标准,而 Kotlin 必需要能够完美的提供支持。因此官方火力全开,组建了一个专门团队来开发 Kotlin/Wasm 工作,并且与 WebAssembly 垃圾回收提案作者紧密合作,要实现 Kotlin 语言的基本功能、函数库和基本 Gradle 的支持,还要添加实验性 JavaScript 互通操作功能。
Kotlin 在 2017 Google 发表声明后总被当成是安卓专用开发语言,但实际上,Kotlin 正在积极地向多平台语言演进,即“通用型语言”。
如今,JetBrains 提供了多个支持多平台的库,如 kotlinx.coroutines、kotlinx.serialization、kotlinx-datetime。而 Kotlin 社区也紧跟着这样的趋势发展,出现了愈来愈多的库、框架来支持多平台,如 Arrow、Okio、Apollo 等在新版本中都支持了多平台开发。
Kotlin/Wasm 究竟有什么潜力在最初的设计中,WebAssembly 只是 C、C++ 或 Rust 这些低级语言的编译目标。至于 Python、Ruby 甚至是 JavaScript 等动态语言,能充当解释性的虚拟机即可。
但 WebAssembly 垃圾收集(GC)的贡献者们正努力把它打造成垃圾收集语言(例如 Java、Kotlin 或 Dart)的编译目标,并停止使用 JavaScript 作为 Web 字节码。此外,他们还考虑把其他语言也都转化成前端开发中的理想选项,而不必像 TypeScript 那样把一切先编译成 JavaScript。
请注意,这些语言已经能够在各个应用程序内提供自己的自定义垃圾收集,借此实现对 WebAssembly 的编译。这样做的缺点就是这样生成的工件会更大,所以也不知道 WasmGC 真正推出时,原来的这种处理方式还有没有竞争力。
WasmGC 的实现源自 Chrome、Firefox、Edge 和 Safari 四大浏览器的一个持续性项目,目前需要使用 Flag 加以启用(例如,在 Chrome 或 Edge 上,需要使用 --js-flags=--experimental-wasm-gc 命令行参数)。正是因为达不到开箱即用的程度,所以该技术目前还没能得到广泛采用。
但是,当 WasmGC 步入第四阶段并在大多数浏览器中实现开箱即用后,能够利用 WasmGC 的语言将迎来显著的竞争优势。
在 VMware 从事 Spring Framework 工作的 Sébastien Deleuze 称,Kotlin/Wasm 很早就在关注 WasmGC,谷歌也在使用 J2CL 和 Dart 在 Google Sheets 中将 Java 编译为 WasmGC。
前端(及全栈)开发“因为要求开发者同时了解 Kotlin 和 JavaScript 两套生态系统,所以我个人一直对 Kotlin/JS 不太感冒,但 Kotlin/Wasm 确实是个重塑前端开发面貌的好机会。”Deleuze 表示,“当然,Kotlin/Wasm 必须要提供良好的 JavaScript 互操作性(它也确实做到了),并作为可选项。”
目前,Kotlin/Wasm 提供 DOM API,所以某些 Kotlin/Wasm 前端框架可能已经足够成为前端开发的理想选择。Deleuze 表示自己可能也会试试将 Kotlin/Wasm 用于前端开发,再配合 Spring Boot Kotlin/JVM 后端实现 Kotlin 中的全栈开发。
但从另一个角度来看,WebAssembly 还有更多值得发掘的亮点。如果 Compose for Web(Android 上使用的多平台版 Jetpack Compose)能够用 Kotlin/Wasm 代替 Kotlin/JS 来完美执行基于 Canvas 的像素渲染,结果又会如何?(稍做剧透,其实已经实现了。)
如果 Kotlin/Wasm 能够用 WebAssembly 来取代 JavaScript,支持一种新的 Jamstack 架构,结果又会如何?
WebAssembly 组件模型要想充分理解 Kotlin/Wasm 的巨大潜力,就不能不提 WebAssembly 组件模型。正是它的存在,让我们能使用任意支持 WebAssembly 的语言,为 WebAssembly 开发组件。这项工作的基石正是 WIT 格式,可用于描述导入和展出并生成特定于语言的 binding。
Deleuze 亲自实践了一下,看看 WIT 是如何被转译成 Kotlin 的,结果看起来还不错。例如,其尝试将 WIT variant 定义为:
variant filter {
all,
none,
some(list<string>),
}转译出的 Kotlin 代码如下:
sealed interface Filter {
object All : Filter
object None : Filter
class Some(val value: List): Filter
}利用 String 提供的 null 安全特性,WIT option能够被准确转译为 Kotlin 惯用的选项值处理方式。在 Deleuze 看来,Kotlin 协程也将成为组件模型异步支持绑定中一个强大的竞争优势。
用 warg 实现 WebAssembly 包管理大家可能会好奇 WebAssembly 要如何发布和使用。别担心,面向 WebAssembly 包的标准化管理项目 Warg,有望带来各种包 repo 实例,其中的关键就是 WebAssembly 包 repo 将支持多语言。
没错,Maven Central 或者 NPM 在 Java 和 JavaScript 之外的语言中也有使用,但无论是生产还是消费都摆脱不了“二等公民”的阴影。Warg 和 WebAssembly 将真正把多语言组件推向全新的高度。
Deleuze 预测,像 Rust/C/C++ 这样的语言将主要用于生产 Wasm 组件(强调效率,只为非共享方法提供极小、甚至干脆不提供运行时);而 Kotlin/Wasm 这类能利用 WasmGC 的语言,则主要负责构建使用这些组件的应用程序。当然,Rust 也可以用来开发 Wasm 应用程序,但 Deleuze 猜测 WasmGC 语言才是这类用例中的主导者。
WASI所谓 WASI,简言之就是在定义标准化系统接口(包括文件系统、时钟、环境变量、命令行参数或者标准输入 / 输出)应该如何被公开给 Wasm 应用程序。机器学习、人工智能或者云存储等其他用例也可以通过 WASI 进行标准化。
Kotlin/Wasm 目前还不支持 WASI,但开发团队已经提供低级 API 实现。有趣的是,只需要提供 WASI 平台中的特定部分,就能使用 Kotlin 的多平台库(例如 kotlinx-datetime 或 Okio)。
“ Kotlin/Wasm + WASI ”将并发出惊人的潜能:它可以提供 Kotlin/JVM 的替代方案,将应用程序部署到云端、边缘甚至是 Serverless 函数的形式;也被大量用作容器镜像的替代方案,能在几微秒内完成实例化、提供更高的安全性且不依赖于任何特定硬件或操作系统。这样的特性可能让人想起 Java 在 1995 年提出的“一次编写,随处运行”(WORA)口号。
目前实现这一愿景的主要障碍在于,Wasmtime 等纯 WASI 运行时还不支持 WasmGC。目前,运行 Kotlin/Wasm WASI 应用程序的主要途径是利用 Node WASI 支持。
附:如何启用 Kotlin/Wasm要启用 Kotlin/Wasm 并对其进行测试,请更新您的 build.gradle.kts 文件:
plugins {
kotlin("multiplatform") version "1.8.20-Beta"
}
kotlin {
wasm {
binaries.executable()
browser {
}
}
sourceSets {
val commonMain by getting
val commonTest by getting {
dependencies {
implementation(kotlin("test"))
}
}
val wasmMain by getting
val wasmTest by getting
}
}可查看包含 Kotlin/Wasm 示例的 GitHub 存储库
要运行 Kotlin/Wasm 项目,您需要更新目标环境的设置:
-
Chrome,对于版本 109 或更高版本:
1. 在您的浏览器中转到 chrome://flags/#enable-webassembly-garbage-collection。
2. 重新启动浏览器应用程序。
-
Firefox,对于版本 111 或更高版本:
3. 在您的浏览器中转到 about:config。
4. 启用 javascript.options.wasm_function_references 和 javascript.options.wasm_gc 选项。
5. 重新启动浏览器应用程序。
-
Edge,对于版本 109 或更高版本:
使用命令行参数运行应用程序 -- js-flags=--experimental-wasm-gc。
审核编辑 :李倩
-
应用程序
+关注
关注
38文章
3316浏览量
58568 -
编译
+关注
关注
0文章
674浏览量
33636 -
kotlin
+关注
关注
0文章
60浏览量
4304
原文标题:重新构想前端开发!Kotlin 推出新功能:无需同时了解 Kotlin 和 JavaScript
文章出处:【微信号:玩转VS Code,微信公众号:玩转VS Code】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
Princetel 推出新的手动电缆卷筒在线配置器
热门前端框架:引领现代 Web 开发的潮流
Amazon Q Business新功能发布,助力企业提效
Amazon Q Business发布新功能 助力企业提升内部工作效率
解析NVIDIA JetPack 6.1的新功能

首批Apple Intelligence功能惊艳亮相,12月新功能值得期待
CrewAI 获1800万美元融资,推出Enterprise新功能
微软推出Windows 11九月更新:增强体验,添加多项便捷新功能
Meta旗下社交平台Threads推出新功能
亚马逊云科技在re:Inforce 2024全球大会上推出众多安全服务新功能
亚马逊云科技推出多项安全服务新功能
OpenAI推出ChatGPT实时数据分析新功能
Meta面向广告客户推出新AI工具

ElfBoard技术贴|如何调整eMMC存储分区
ELF 2开发板基于瑞芯微RK3588高性能处理器设计,拥有四核ARM Cortex-A76与四核ARM Cortex-A55的CPU架构,主频高达2.4GHz,内置6TOPS算力的NPU,这一设计让它能够轻松驾驭多种深度学习框架,高效处理各类复杂的AI任务。

米尔基于MYD-YG2LX系统启动时间优化应用笔记
1.概述MYD-YG2LX采用瑞萨RZ/G2L作为核心处理器,该处理器搭载双核Cortex-A55@1.2GHz+Cortex-M33@200MHz处理器,其内部集成高性能3D加速引擎Mail-G31GPU(500MHz)和视频处理单元(支持H.264硬件编解码),16位的DDR4-1600/DDR3L-1333内存控制器、千兆以太网控制器、USB、CAN、

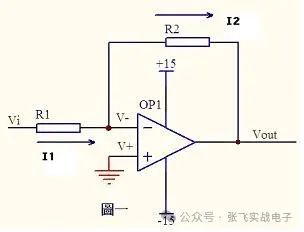
运放技术——基本电路分析
虚短和虚断的概念由于运放的电压放大倍数很大,一般通用型运算放大器的开环电压放大倍数都在80dB以上。而运放的输出电压是有限的,一般在10V~14V。因此运放的差模输入电压不足1mV,两输入端近似等电位,相当于“短路”。开环电压放大倍数越大,两输入端的电位越接近相等。“虚短”是指在分析运算放大器处于线性状态时,可把两输入端视为等电位,这一特性称为虚假短路,简称

飞凌嵌入式携手中移物联,谱写全国产化方案新生态
4月22日,飞凌嵌入式“2025嵌入式及边缘AI技术论坛”在深圳成功举办。中移物联网有限公司(以下简称“中移物联”)携OneOS操作系统与飞凌嵌入式共同推出的工业级核心板亮相会议展区,操作系统产品部高级专家严镭受邀作《OneOS工业操作系统——助力国产化智能制造》主题演讲。

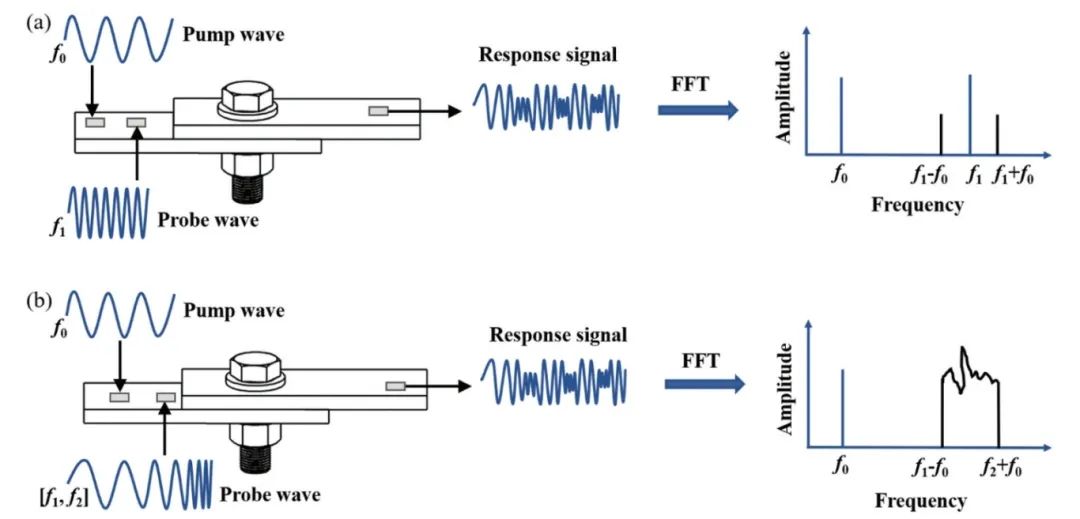
ATA-2022B高压放大器在螺栓松动检测中的应用
实验名称:ATA-2022B高压放大器在螺栓松动检测中的应用实验方向:超声检测实验设备:ATA-2022B高压放大器、函数信号发生器,压电陶瓷片,数据采集卡,示波器,PC等实验内容:本研究基于振动声调制的螺栓松动检测方法,其中低频泵浦波采用单频信号,而高频探测波采用扫频信号,利用泵浦波和探测波在接触面的振动声调制响应对螺栓的松动程度进行检测。通过螺栓松动检测

MOS管驱动电路——电机干扰与防护处理
此电路分主电路(完成功能)和保护功能电路。MOS管驱动相关知识:1、跟双极性晶体管相比,一般认为使MOS管导通不需要电流,只要GS电压(Vbe类似)高于一定的值,就可以了。MOS管和晶体管向比较c,b,e—–>d(漏),g(栅),s(源)。2、NMOS的特性,Vgs大于一定的值就会导通,适合用于源极接地时的情况(低端驱动),只要栅极电压达到4V或10V就可以

压敏(MOV)在电机上的应用剖析
一前言有刷直流电机是一种较为常见的直流电机。它的主要特点包括:1.结构相对简单,由定子、转子、电刷和换向器等组成;2.通过电刷与换向器的接触来实现电流的换向,从而使电枢绕组中的电流方向周期性改变,保证电机持续运转;3.具有调速性能较好等优点,可以通过改变电压等方式较为方便地调节转速。有刷直流电机在许多领域都有应用,比如一些电动工具、玩具、小型机械等。但它也存

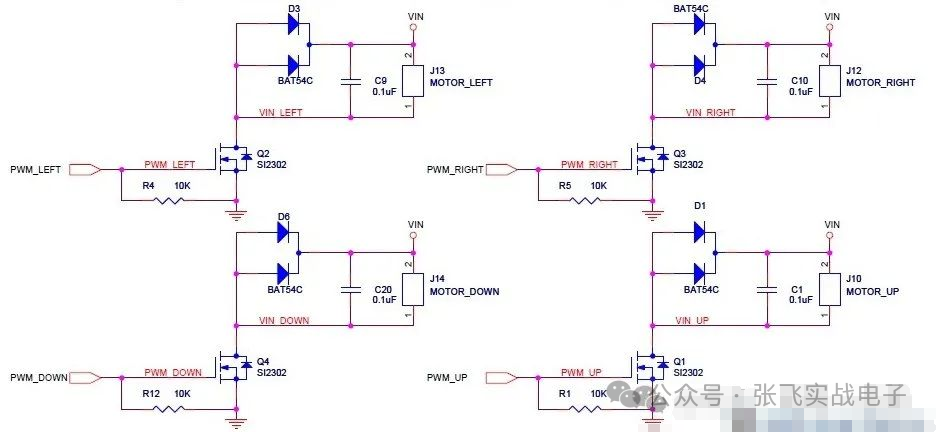
硬件原理图学习笔记
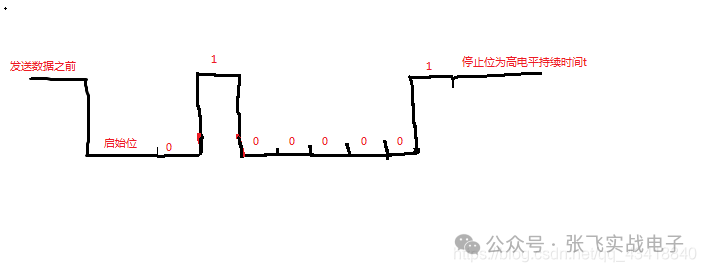
这一个星期认真学习了硬件原理图的知识,做了一些笔记,方便以后查找。硬件原理图分为三类1.管脚类(gpio)和门电路类输入输出引脚,上拉电阻,三极管与门,或门,非门上拉电阻:正向标志作用,给悬空的引脚一个确定的状态三极管:反向三极管(gpio输出高电平,NP两端导通,被控制端导通,电压为0)->NPN正向三极管(gpio输出低电平,PN两端导通,被控制端导通,

TurMass™ vs LoRa:无线通讯模块的革命性突破
TurMass™凭借其高传输速率、强大并发能力、双向传输、超强抗干扰能力、超远传输距离、全国产技术、灵活组网方案以及便捷开发等八大优势,在无线通讯领域展现出强大的竞争力。

RZT2H CR52双核BOOT流程和例程代码分析
RZT2H是多核处理器,启动时,需要一个“主核”先启动,然后主核根据规则,加载和启动其他内核。本文以T2H内部的CR52双核为例,说明T2H多核启动流程。

干簧继电器在RF信号衰减中的应用与优势
在电子测试领域,RF(射频)评估是不可或缺的一部分。无论是研发阶段的性能测试,还是生产环节的质量检测,RF测试设备都扮演着关键角色。然而,要实现精准的RF评估,测试设备需要一种特殊的电路——衰减电路。这些电路的作用是调整RF信号的强度,以便测试设备能够准确地评估RF组件和RF电路的各个方面。衰减器的挑战衰减器的核心功能是校准RF信号的强度。为了实现这一点,衰

ElfBoard嵌入式教育科普|ADC接口全面解析
当代信息技术体系中,嵌入式系统接口作为数据交互的核心基础设施,构成了设备互联的神经中枢。基于标准化通信协议与接口规范的技术架构,实现了异构设备间的高效数据交换与智能化协同作业。本文选取模数转换接口ADC作为技术解析切入点,通过系统阐释其工作机理、性能特征及重要参数,为嵌入式学习者爱好者构建全维度接口技术认知框架。

深入理解C语言:C语言循环控制
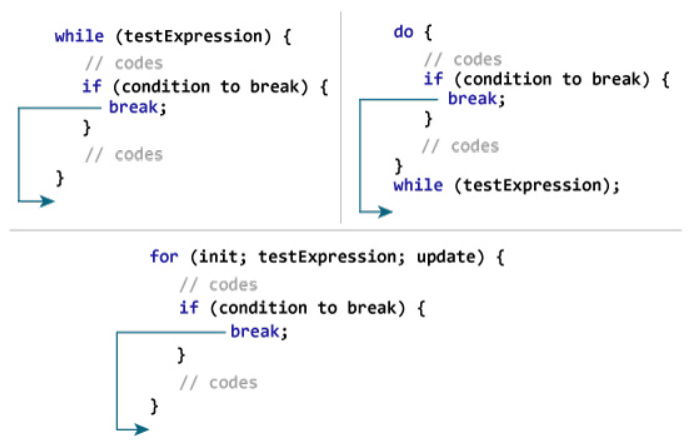
在C语言编程中,循环结构是至关重要的,它可以让程序重复执行特定的代码块,从而提高编程效率。然而,为了避免程序进入无限循环,C语言提供了多种循环控制语句,如break、continue和goto,用于改变程序的执行流程,使代码更加灵活和可控。本文将详细介绍这些语句的作用及其应用场景,并通过示例代码进行说明。Part.1break语句C语言中break语句有两种

第 21 届(顺德)家电电源与智能控制技术研讨会圆满落幕--其利天下斩获颇丰
2025年4月25日,其利天下应大比特之邀出席第21届(顺德)家电电源与智能控制技术研讨会,已圆满落幕。一、演讲回顾我司研发总监冯建武先生在研讨会上发表了主题为《重新定义风扇驱动:一套算法兼容百种电机的有效磁链观测器方案》的演讲,介绍了我司研发自适应技术算法(简称),该方案搭载有效磁链观测器,适配百种电机类型,结合FOC算法可实现免调参稳定启动、低速静音控制

来自资深工程师对ELF 2开发板的产品测评
来自资深工程师对ELF 2开发板的使用测评





 重新构想前端开发!Kotlin推出新功能
重新构想前端开发!Kotlin推出新功能











评论