动态绑定XML的逻辑已经完成了,接下来就是拆分整合各模块,实现渲染流程的每一个环节。
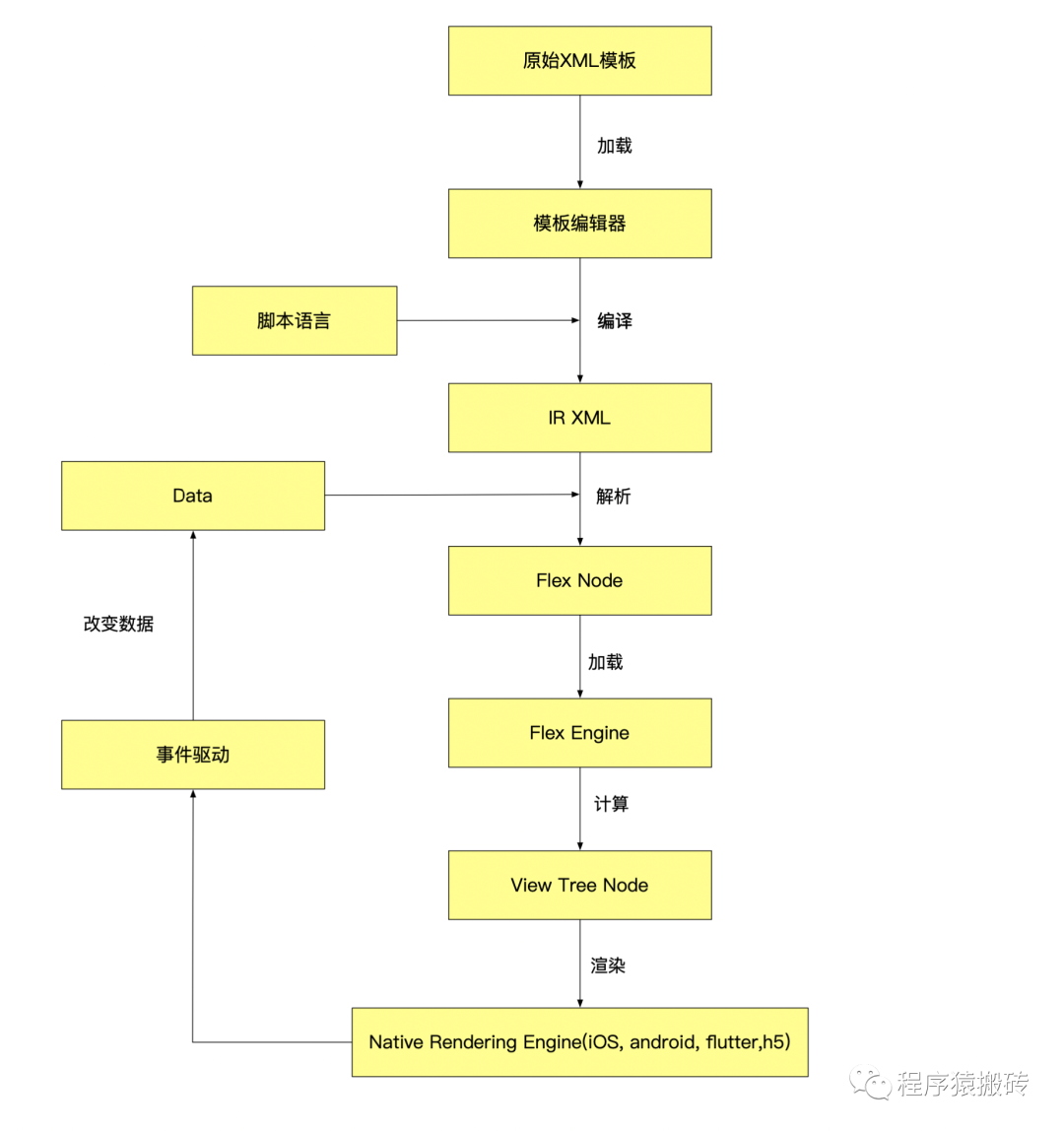
具体的渲染逻辑如下:

「由于antlr编译支持库很大,所以这里设计了一个中间语言IR,以减小在Native上的引擎大小。」
原始测试XML如下:
<View flexDirection="row" width="300" height="auto"
maxHeight="1000"
left="20"
top="50"
justify="spaceAround"
alignItems="stretch"
paddingTop="10"
paddingBottom="20"
paddingLeft="15"
paddingRight="15"
backgroundColor="#FFCDB2">
<View flex="2" height="auto" justify="center" alignItems="center" backgroundColor="#B5838D">
<View width="{{ 50 / 2 + 10 }}"
height="{{ 59 + 2.5 *2 -3 }}"
backgroundColor="#6D6875"
borderColor="#e63946"
borderWidth="2"
shadowColor="#d00000"
shadowRadius="15"
shadowOpacity="0.5"
>class="hljs-name"View>
class="hljs-name"View>
<View flex="2" height="200" backgroundColor="#90B36D" justify="start" alignItems="center">
<Label text="for测试: {{item[name]}} - {{ item[age] }}" fontSize="20" color="#ffd23f" for="{{ for item in items }}">class="hljs-name"Label>
<Label text="测试标题2测试标题2测试标题2"
fontSize="20"
color="#ef233c"
marginTop="10"
lineNumber="3"
backgroundColor="#00ff00">class="hljs-name"Label>
class="hljs-name"View>
class="hljs-name"View>
通过模板编辑器(目前只实现了功能,没有实际意义上的编辑器工具)将表达式部分编译成IR,代码如下:
<View flexDirection="row" width="300" height="auto" maxHeight="1000" left="20" top="50" justify="spaceAround" alignItems="stretch" paddingTop="10" paddingBottom="20" paddingLeft="15" paddingRight="15" backgroundColor="#FFCDB2">
<View flex="1" height="auto" justify="center" alignItems="center" backgroundColor="#B5838D">
<View width="{{W3siTGVmdCI6IHsiTGVmdCI6IHsiU3ViVHlwZSI6ICJJbnQiLCAiVHlwZSI6ICJQcmltYXJ5IiwgIlZhbHVlIjogIjUwIn0sICJPUCI6ICIvIiwgIlJpZ2h0IjogeyJTdWJUeXBlIjogIkludCIsICJUeXBlIjogIlByaW1hcnkiLCAiVmFsdWUiOiAiMiJ9LCAiVHlwZSI6ICJCaW5hcnkifSwgIk9QIjogIisiLCAiUmlnaHQiOiB7IlN1YlR5cGUiOiAiSW50IiwgIlR5cGUiOiAiUHJpbWFyeSIsICJWYWx1ZSI6ICIxMCJ9LCAiVHlwZSI6ICJCaW5hcnkifV0=}}" height="{{W3siTGVmdCI6IHsiTGVmdCI6IHsiU3ViVHlwZSI6ICJJbnQiLCAiVHlwZSI6ICJQcmltYXJ5IiwgIlZhbHVlIjogIjU5In0sICJPUCI6ICIrIiwgIlJpZ2h0IjogeyJMZWZ0IjogeyJTdWJUeXBlIjogIkRvdWJsZSIsICJUeXBlIjogIlByaW1hcnkiLCAiVmFsdWUiOiAiMi41In0sICJPUCI6ICIqIiwgIlJpZ2h0IjogeyJTdWJUeXBlIjogIkludCIsICJUeXBlIjogIlByaW1hcnkiLCAiVmFsdWUiOiAiMiJ9LCAiVHlwZSI6ICJCaW5hcnkifSwgIlR5cGUiOiAiQmluYXJ5In0sICJPUCI6ICItIiwgIlJpZ2h0IjogeyJTdWJUeXBlIjogIkludCIsICJUeXBlIjogIlByaW1hcnkiLCAiVmFsdWUiOiAiMyJ9LCAiVHlwZSI6ICJCaW5hcnkifV0=}}" backgroundColor="#6D6875" borderColor="#e63946" borderWidth="2" shadowColor="#d00000" shadowRadius="15" shadowOpacity="0.5"/>
class="hljs-name"View>
<View flex="2" height="200" backgroundColor="#90B36D" justify="start" alignItems="center">
<Label text="for测试: {{W3siS2V5IjogIm5hbWUiLCAiTm9kZSI6IHsiU3ViVHlwZSI6ICJJRCIsICJUeXBlIjogIlByaW1hcnkiLCAiVmFsdWUiOiAiaXRlbSJ9LCAiVHlwZSI6ICJFdmFsIn1d}} - {{W3siS2V5IjogImFnZSIsICJOb2RlIjogeyJTdWJUeXBlIjogIklEIiwgIlR5cGUiOiAiUHJpbWFyeSIsICJWYWx1ZSI6ICJpdGVtIn0sICJUeXBlIjogIkV2YWwifV0=}}" fontSize="20" color="#ffd23f" for="{{eyJBcnJheU5hbWUiOiAiaXRlbXMiLCAiSXRlbUtleSI6ICJpdGVtIiwgIlR5cGUiOiAiRm9yIn0=}}"/>
<Label text="测试标题2测试标题2测试标题2" fontSize="20" color="#ef233c" marginTop="10" lineNumber="3" backgroundColor="#00ff00"/>
class="hljs-name"View>
class="hljs-name"View>
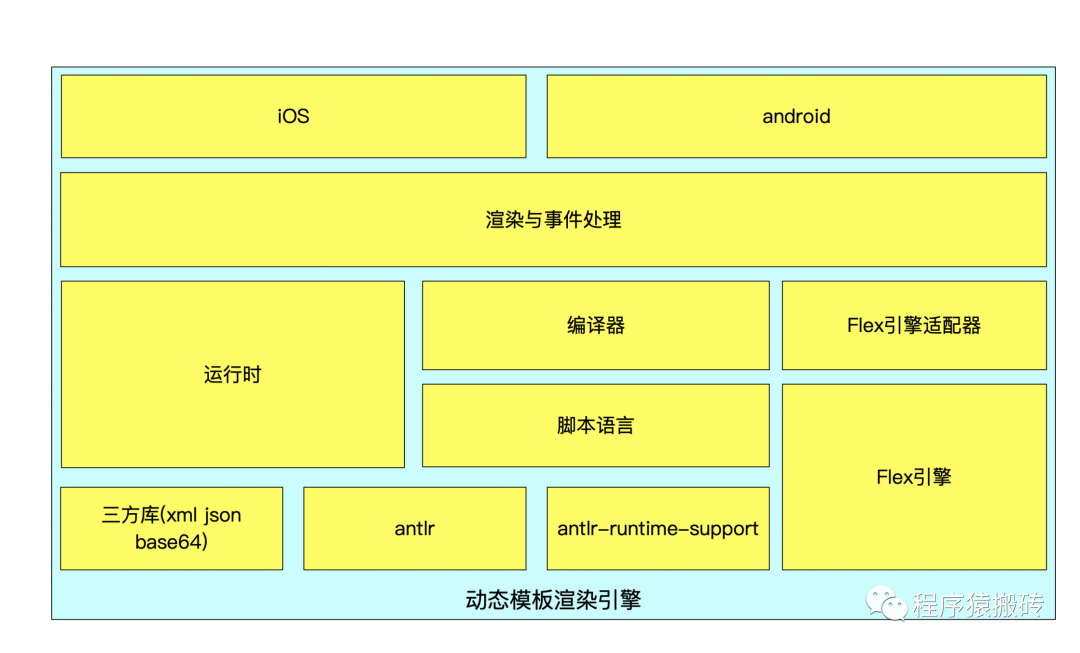
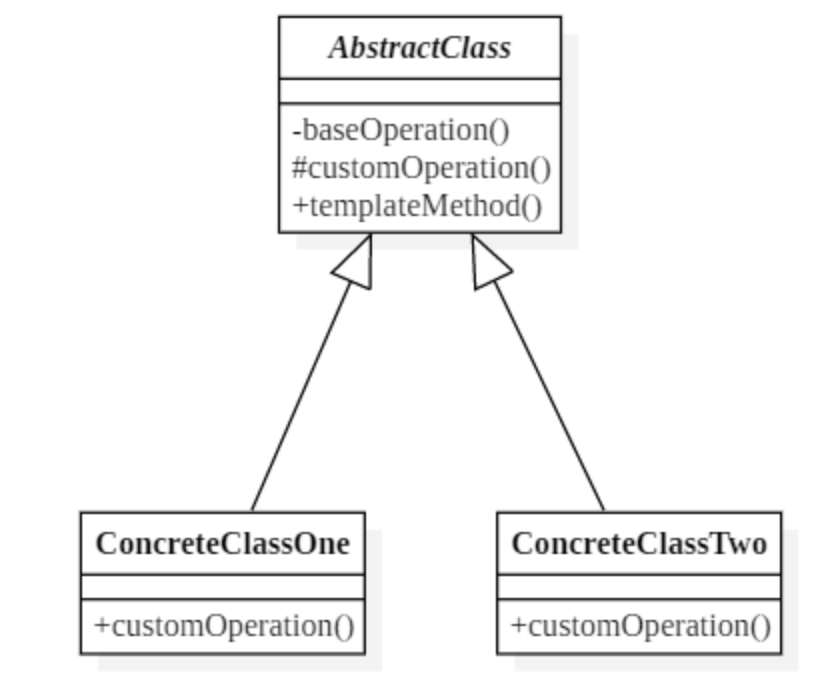
生成如上代码,就可以交给引擎去渲染了,下面是项目整体的架构设计:

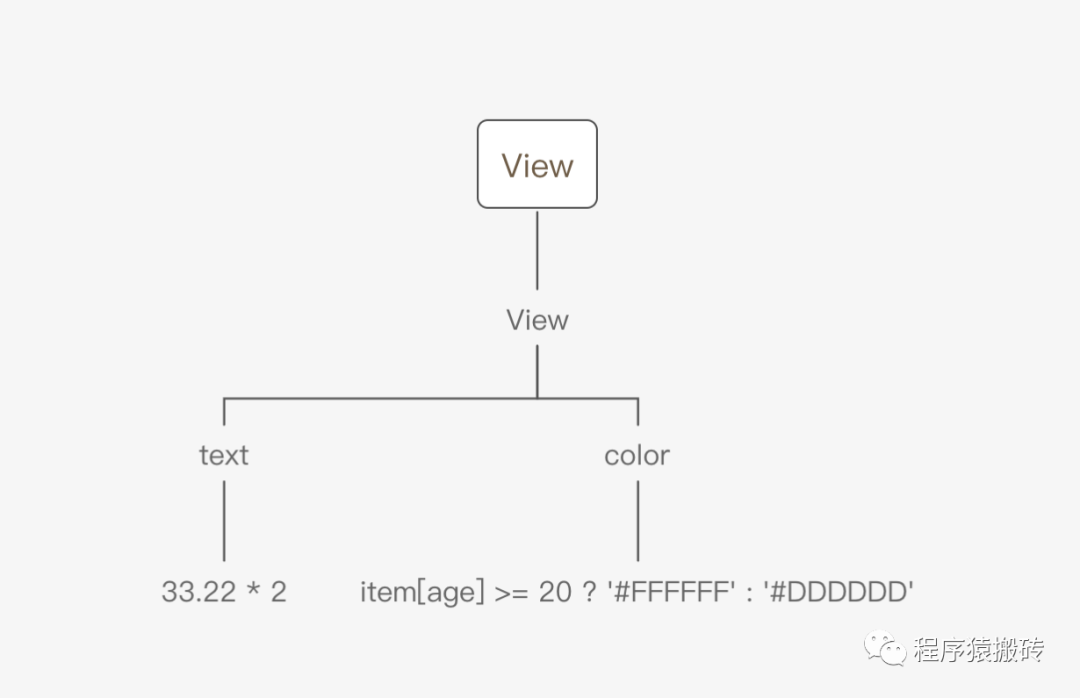
目前Demo(iOS端)部分的调研效果已经有了,帖一下上面IR XML渲染效果,如下:

-
XML
+关注
关注
0文章
188浏览量
33495 -
动态
+关注
关注
0文章
70浏览量
20865 -
渲染
+关注
关注
0文章
75浏览量
11100
发布评论请先 登录
什么是模板匹配?模板匹配的原理讲解 图像处理与模板匹配算法

基于指纹模板的考勤系统设计
模块化编程&工程模板设计
基于模板匹配的图像跟踪技术
PROTEL图纸模板怎么设计问题
arl模板基本编写方法
SMT加工模板印刷的基本操作流程
项目流程图怎么画?项目流程图经典免 费模板分享
动态模板语义分析-动态绑定XML


共赴之约 | 第二十七届中国北京国际科技产业博览会圆满落幕
作为第二十七届北京科博会的参展方,芯佰微有幸与800余家全球科技同仁共赴「科技引领创享未来」之约!文章来源:北京贸促5月11日下午,第二十七届中国北京国际科技产业博览会圆满落幕。本届北京科博会主题为“科技引领创享未来”,由北京市人民政府主办,北京市贸促会,北京市科委、中关村管委会,北京市经济和信息化局,北京市知识产权局和北辰集团共同承办。5万平方米的展览云集

道生物联与巍泰技术联合发布 RTK 无线定位系统:TurMass™ 技术与厘米级高精度定位的深度融合
道生物联与巍泰技术联合推出全新一代 RTK 无线定位系统——WTS-100(V3.0 RTK)。该系统以巍泰技术自主研发的 RTK(实时动态载波相位差分)高精度定位技术为核心,深度融合道生物联国产新兴窄带高并发 TurMass™ 无线通信技术,为室外大规模定位场景提供厘米级高精度、广覆盖、高并发、低功耗、低成本的一站式解决方案,助力行业智能化升级。

智能家居中的清凉“智”选,310V无刷吊扇驱动方案--其利天下
炎炎夏日,如何营造出清凉、舒适且节能的室内环境成为了大众关注的焦点。吊扇作为一种经典的家用电器,以其大风量、长寿命、低能耗等优势,依然是众多家庭的首选。而随着智能控制技术与无刷电机技术的不断进步,吊扇正朝着智能化、高效化、低噪化的方向发展。那么接下来小编将结合目前市面上的指标,详细为大家讲解其利天下有限公司推出的无刷吊扇驱动方案。▲其利天下无刷吊扇驱动方案一

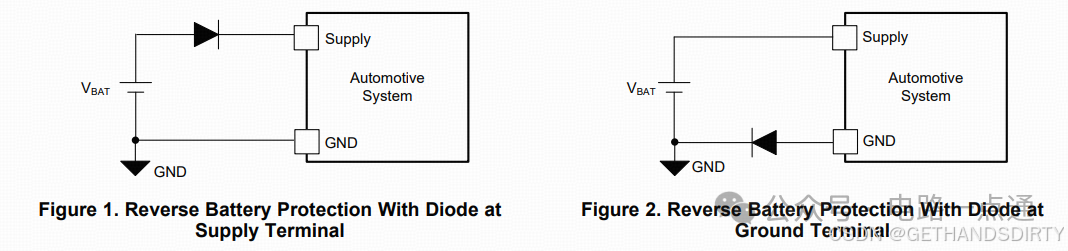
电源入口处防反接电路-汽车电子硬件电路设计
一、为什么要设计防反接电路电源入口处接线及线束制作一般人为操作,有正极和负极接反的可能性,可能会损坏电源和负载电路;汽车电子产品电性能测试标准ISO16750-2的4.7节包含了电压极性反接测试,汽车电子产品须通过该项测试。二、防反接电路设计1.基础版:二极管串联二极管是最简单的防反接电路,因为电源有电源路径(即正极)和返回路径(即负极,GND),那么用二极

半导体芯片需要做哪些测试
首先我们需要了解芯片制造环节做⼀款芯片最基本的环节是设计->流片->封装->测试,芯片成本构成⼀般为人力成本20%,流片40%,封装35%,测试5%(对于先进工艺,流片成本可能超过60%)。测试其实是芯片各个环节中最“便宜”的一步,在这个每家公司都喊着“CostDown”的激烈市场中,人力成本逐年攀升,晶圆厂和封装厂都在乙方市场中“叱咤风云”,唯独只有测试显

解决方案 | 芯佰微赋能示波器:高速ADC、USB控制器和RS232芯片——高性能示波器的秘密武器!
示波器解决方案总述:示波器是电子技术领域中不可或缺的精密测量仪器,通过直观的波形显示,将电信号随时间的变化转化为可视化图形,使复杂的电子现象变得清晰易懂。无论是在科研探索、工业检测还是通信领域,示波器都发挥着不可替代的作用,帮助工程师和技术人员深入剖析电信号的细节,精准定位问题所在,为创新与发展提供坚实的技术支撑。一、技术瓶颈亟待突破性能指标受限:受模拟前端

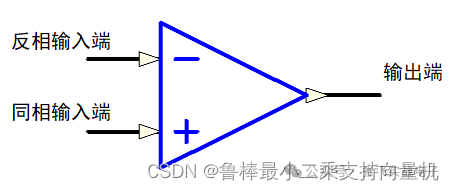
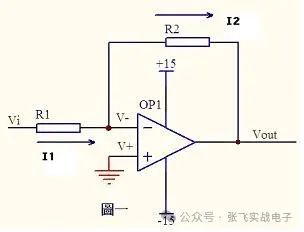
硬件设计基础----运算放大器
1什么是运算放大器运算放大器(运放)用于调节和放大模拟信号,运放是一个内含多级放大电路的集成器件,如图所示:左图为同相位,Vn端接地或稳定的电平,Vp端电平上升,则输出端Vo电平上升,Vp端电平下降,则输出端Vo电平下降;右图为反相位,Vp端接地或稳定的电平,Vn端电平上升,则输出端Vo电平下降,Vn端电平下降,则输出端Vo电平上升2运算放大器的性质理想运算

ElfBoard技术贴|如何调整eMMC存储分区
ELF 2开发板基于瑞芯微RK3588高性能处理器设计,拥有四核ARM Cortex-A76与四核ARM Cortex-A55的CPU架构,主频高达2.4GHz,内置6TOPS算力的NPU,这一设计让它能够轻松驾驭多种深度学习框架,高效处理各类复杂的AI任务。

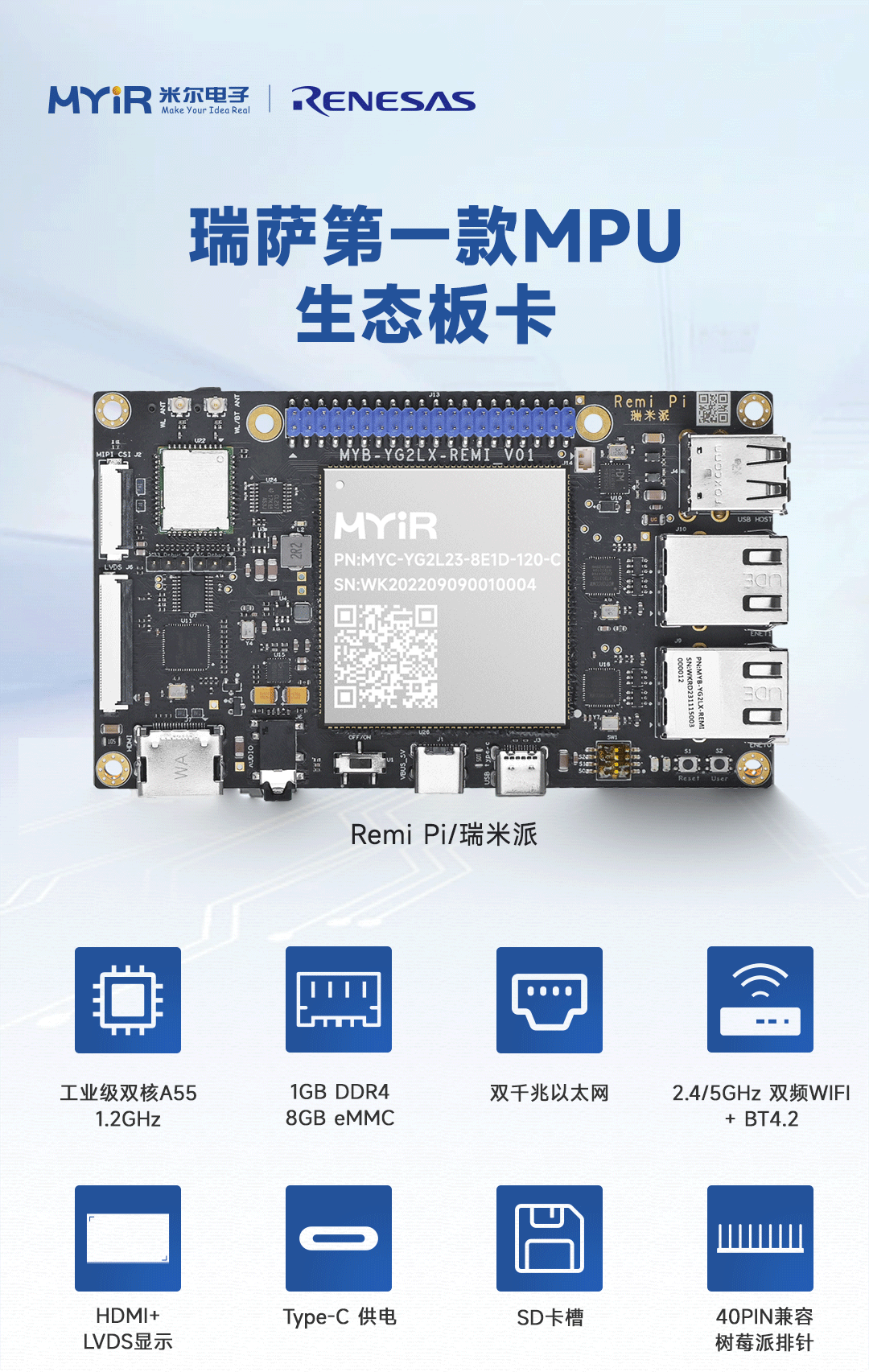
米尔基于MYD-YG2LX系统启动时间优化应用笔记
1.概述MYD-YG2LX采用瑞萨RZ/G2L作为核心处理器,该处理器搭载双核Cortex-A55@1.2GHz+Cortex-M33@200MHz处理器,其内部集成高性能3D加速引擎Mail-G31GPU(500MHz)和视频处理单元(支持H.264硬件编解码),16位的DDR4-1600/DDR3L-1333内存控制器、千兆以太网控制器、USB、CAN、

运放技术——基本电路分析
虚短和虚断的概念由于运放的电压放大倍数很大,一般通用型运算放大器的开环电压放大倍数都在80dB以上。而运放的输出电压是有限的,一般在10V~14V。因此运放的差模输入电压不足1mV,两输入端近似等电位,相当于“短路”。开环电压放大倍数越大,两输入端的电位越接近相等。“虚短”是指在分析运算放大器处于线性状态时,可把两输入端视为等电位,这一特性称为虚假短路,简称

飞凌嵌入式携手中移物联,谱写全国产化方案新生态
4月22日,飞凌嵌入式“2025嵌入式及边缘AI技术论坛”在深圳成功举办。中移物联网有限公司(以下简称“中移物联”)携OneOS操作系统与飞凌嵌入式共同推出的工业级核心板亮相会议展区,操作系统产品部高级专家严镭受邀作《OneOS工业操作系统——助力国产化智能制造》主题演讲。

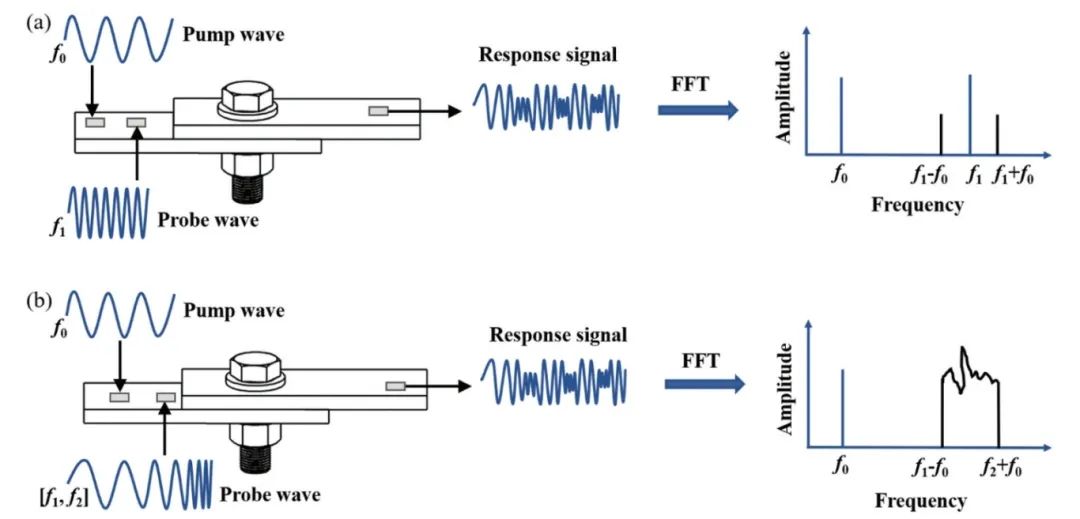
ATA-2022B高压放大器在螺栓松动检测中的应用
实验名称:ATA-2022B高压放大器在螺栓松动检测中的应用实验方向:超声检测实验设备:ATA-2022B高压放大器、函数信号发生器,压电陶瓷片,数据采集卡,示波器,PC等实验内容:本研究基于振动声调制的螺栓松动检测方法,其中低频泵浦波采用单频信号,而高频探测波采用扫频信号,利用泵浦波和探测波在接触面的振动声调制响应对螺栓的松动程度进行检测。通过螺栓松动检测

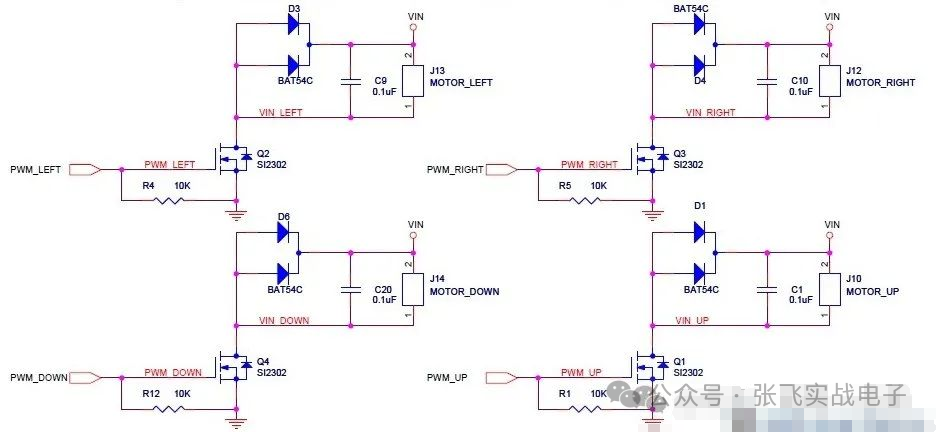
MOS管驱动电路——电机干扰与防护处理
此电路分主电路(完成功能)和保护功能电路。MOS管驱动相关知识:1、跟双极性晶体管相比,一般认为使MOS管导通不需要电流,只要GS电压(Vbe类似)高于一定的值,就可以了。MOS管和晶体管向比较c,b,e—–>d(漏),g(栅),s(源)。2、NMOS的特性,Vgs大于一定的值就会导通,适合用于源极接地时的情况(低端驱动),只要栅极电压达到4V或10V就可以

压敏(MOV)在电机上的应用剖析
一前言有刷直流电机是一种较为常见的直流电机。它的主要特点包括:1.结构相对简单,由定子、转子、电刷和换向器等组成;2.通过电刷与换向器的接触来实现电流的换向,从而使电枢绕组中的电流方向周期性改变,保证电机持续运转;3.具有调速性能较好等优点,可以通过改变电压等方式较为方便地调节转速。有刷直流电机在许多领域都有应用,比如一些电动工具、玩具、小型机械等。但它也存

硬件原理图学习笔记
这一个星期认真学习了硬件原理图的知识,做了一些笔记,方便以后查找。硬件原理图分为三类1.管脚类(gpio)和门电路类输入输出引脚,上拉电阻,三极管与门,或门,非门上拉电阻:正向标志作用,给悬空的引脚一个确定的状态三极管:反向三极管(gpio输出高电平,NP两端导通,被控制端导通,电压为0)->NPN正向三极管(gpio输出低电平,PN两端导通,被控制端导通,





 动态模板-流程设计
动态模板-流程设计














评论