@arkui-x.bridge.d.ts (平台桥接)
本模块提供ArkUI端和Android或iOS平台端消息通信的功能,包括数据传输、方法调用和事件调用。需配套平台端API使用,Android侧请参考[BridgePlugin],iOS侧参考[BridgePlugin]。
说明:
开发前请熟悉鸿蒙开发指导文档:[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]点击或者复制转到。
本模块首批接口从API version 10开始支持。后续版本的新增接口,采用上角标单独标记接口的起始版本。
导入模块
import bridge from '@arkui-x.bridge';
createBridge
createBridge(bridgeName: string): BridgeObject
定义BridgeObject类。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| idgeName | string | 是 | 定义桥接名称。 |
返回值:
| 类型 | 说明 |
|---|---|
| [BridgeObject] | 桥接的接口类。 |
示例:
const bridgeObj: BridgeObject = bridge.createBridge('Bridge');
BridgeObject
桥接的接口类。
callMethod
callMethod(methodName: string, parameters?: Record): Promise;
callMethod(methodName: string, ...parameters: Array): Promise;
调用平台方法。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| methodName | string | 是 | 方法名称。 |
| parameters | Record | 否 | 方法参数列表。 |
| parameters | Array | 否 | 方法参数列表。 |
返回值:
| 类型 | 说明 |
|---|---|
| [ResultValue] | 平台方法执行结果。 |
错误码:
| 错误码ID | 错误信息 |
|---|---|
| 1 | 管道不可用。 |
| 4 | 方法名称错误。 |
| 5 | 方法正确运行,不能重复运行。 |
| 6 | 方法未实现。 |
示例:
const bridgeObj = bridge.createBridge('Bridge');
bridgeObj.callMethod('nativeMethod').then((data)= >{
console.log('data = ' + data);
}).catch((err) = > {
console.error('error = ' + JSON.stringify(err));
});
registerMethod
registerMethod(method: MethodData, callback: AsyncCallback): void
registerMethod(method: MethodData): Promise
注册ArkUI端方法,供Android或iOS平台端调用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| method | MethodData | 是 | 方法数据。 |
| callback | AsyncCallback | 否 | callback方式的回调函数。 |
错误码:
| 错误码ID | 错误信息 |
|---|---|
| 1 | 管道不可用。 |
| 8 | 方法已经被注册,不允许重复注册。 |
示例:
function jsMethod() {
return 'ts return:jsMethod';
}
const bridgeObj = bridge.createBridge('Bridge');
bridgeObj.registerMethod({ name: 'jsMethod', method: jsMethod });
unRegisterMethod
unRegisterMethod(methodName: string, callback: AsyncCallback): void
unRegisterMethod(methodName: string): Promise
移除已注册的ArkUI端的方法。
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| method | string | 是 | 方法名称。 |
| callback | AsyncCallback | 否 | callback方式的回调函数。 |
系统能力: SystemCapability.ArkUI.ArkUI.Full
示例:
const bridgeObj = bridge.createBridge('Bridge');
bridgeObj.unRegisterMethod('jsMethod');
sendMessage
sendMessage(message: Message, callback: AsyncCallback): void
sendMessage(message: Message): Promise
向Platform平台侧发送数据。
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| message | [Message] | 是 | 数据。 |
| callback | AsyncCallback | 否 | callback方式的回调函数。 |
返回值:
| 类型 | 说明 |
|---|---|
| [Response] | Platform平台侧应答数据。 |
系统能力: SystemCapability.ArkUI.ArkUI.Full
示例:
const bridgeObj = bridge.createBridge('Bridge');
bridgeObj.sendMessage('jsMessage').then((data)= >{
console.log('data =' + data);
}).catch((err) = > {
console.error('error =' + JSON.stringify(err));
});
setMessageListener
setMessageListener(callback: (message: Message) => Response)
设置用于接收Platform平台侧发送数据的回调。
参数:
| 参数名 | 类型HarmonyOS与OpenHarmony鸿蒙文档籽料:mau123789是v直接拿 | 必填 | 说明 |
|---|---|---|---|
| callback | (message: Message)=>Response | 是 | 回调函数,接收Platform平台侧数据。 |
| message | [Message] | 是 | Platform平台侧数据。 |

系统能力: SystemCapability.ArkUI.ArkUI.Full
示例:
const bridgeObj = bridge.createBridge('Bridge');
bridgeObj.setMessageListener((data) = > {
console.log('receive data =' + data);
});
S
type S = number | boolean | string | null
说明: 定义桥接使用的基础数据类型。
T
type T = S | Array | Array | Array
说明: 定义桥接使用的基础数据类型的数组类型。
Message
type Message = T | Record
说明: 定义桥接使用结构数据类型。
Parameter
type Parameter = Message
说明: 定义方法参数类型。
Response
type Response = Message
说明: 定义应答的数据类型。
ResultValue
type ResultValue = T | Map
说明: 定义方法返回值的类型。
-
HarmonyOS
+关注
关注
79文章
2006浏览量
31889 -
OpenHarmony
+关注
关注
26文章
3805浏览量
17942 -
鸿蒙OS
+关注
关注
0文章
190浏览量
4841
发布评论请先 登录
鸿蒙ArkUI-X跨平台开发:【命令行工具(ACE Tools)】

鸿蒙ArkUI-X跨平台开发:【bility开发说明(Android平台)】

鸿蒙ArkUI-X跨语言调用说明:【平台桥接开发指南(Android)BridgePlugin】

鸿蒙开发接口公共事件与通知:【FFI能力】 N-API在Android、iOS平台应用的使用指导


ElfBoard技术贴|如何调整eMMC存储分区
ELF 2开发板基于瑞芯微RK3588高性能处理器设计,拥有四核ARM Cortex-A76与四核ARM Cortex-A55的CPU架构,主频高达2.4GHz,内置6TOPS算力的NPU,这一设计让它能够轻松驾驭多种深度学习框架,高效处理各类复杂的AI任务。

米尔基于MYD-YG2LX系统启动时间优化应用笔记
1.概述MYD-YG2LX采用瑞萨RZ/G2L作为核心处理器,该处理器搭载双核Cortex-A55@1.2GHz+Cortex-M33@200MHz处理器,其内部集成高性能3D加速引擎Mail-G31GPU(500MHz)和视频处理单元(支持H.264硬件编解码),16位的DDR4-1600/DDR3L-1333内存控制器、千兆以太网控制器、USB、CAN、

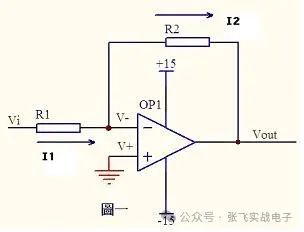
运放技术——基本电路分析
虚短和虚断的概念由于运放的电压放大倍数很大,一般通用型运算放大器的开环电压放大倍数都在80dB以上。而运放的输出电压是有限的,一般在10V~14V。因此运放的差模输入电压不足1mV,两输入端近似等电位,相当于“短路”。开环电压放大倍数越大,两输入端的电位越接近相等。“虚短”是指在分析运算放大器处于线性状态时,可把两输入端视为等电位,这一特性称为虚假短路,简称

飞凌嵌入式携手中移物联,谱写全国产化方案新生态
4月22日,飞凌嵌入式“2025嵌入式及边缘AI技术论坛”在深圳成功举办。中移物联网有限公司(以下简称“中移物联”)携OneOS操作系统与飞凌嵌入式共同推出的工业级核心板亮相会议展区,操作系统产品部高级专家严镭受邀作《OneOS工业操作系统——助力国产化智能制造》主题演讲。

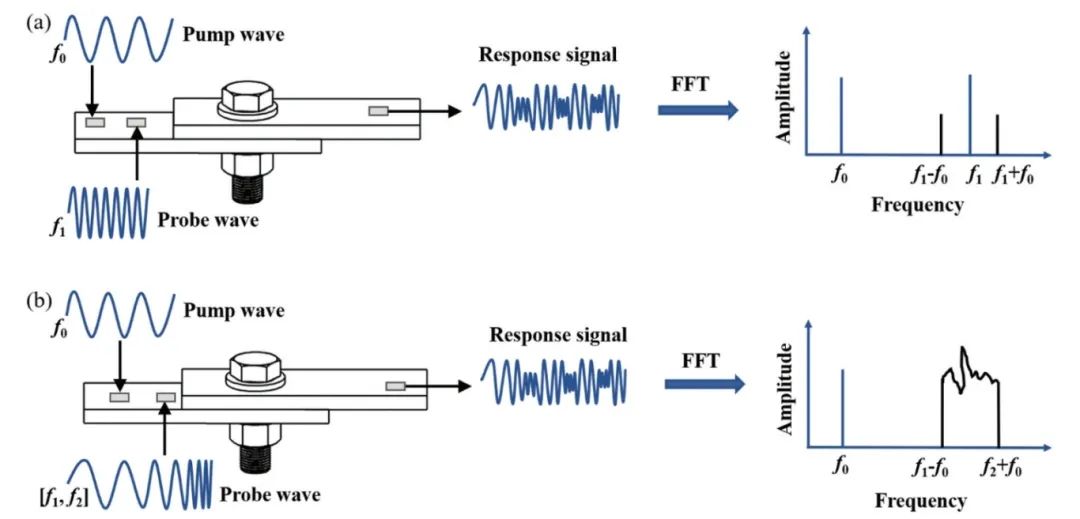
ATA-2022B高压放大器在螺栓松动检测中的应用
实验名称:ATA-2022B高压放大器在螺栓松动检测中的应用实验方向:超声检测实验设备:ATA-2022B高压放大器、函数信号发生器,压电陶瓷片,数据采集卡,示波器,PC等实验内容:本研究基于振动声调制的螺栓松动检测方法,其中低频泵浦波采用单频信号,而高频探测波采用扫频信号,利用泵浦波和探测波在接触面的振动声调制响应对螺栓的松动程度进行检测。通过螺栓松动检测

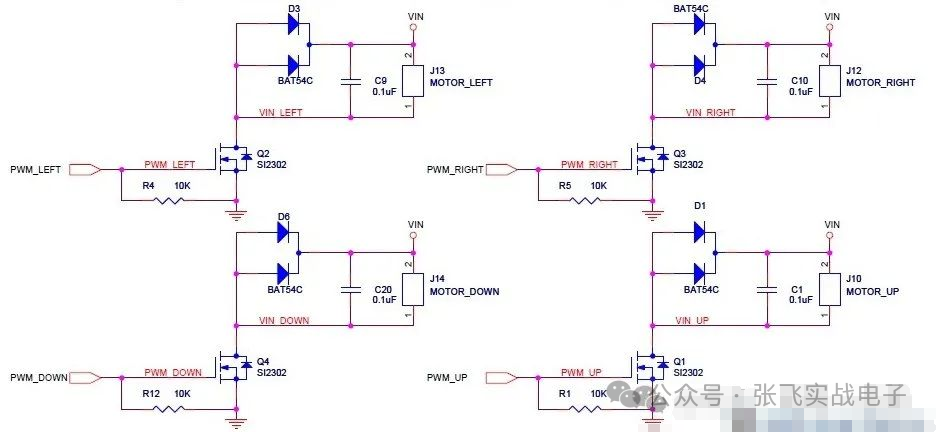
MOS管驱动电路——电机干扰与防护处理
此电路分主电路(完成功能)和保护功能电路。MOS管驱动相关知识:1、跟双极性晶体管相比,一般认为使MOS管导通不需要电流,只要GS电压(Vbe类似)高于一定的值,就可以了。MOS管和晶体管向比较c,b,e—–>d(漏),g(栅),s(源)。2、NMOS的特性,Vgs大于一定的值就会导通,适合用于源极接地时的情况(低端驱动),只要栅极电压达到4V或10V就可以

压敏(MOV)在电机上的应用剖析
一前言有刷直流电机是一种较为常见的直流电机。它的主要特点包括:1.结构相对简单,由定子、转子、电刷和换向器等组成;2.通过电刷与换向器的接触来实现电流的换向,从而使电枢绕组中的电流方向周期性改变,保证电机持续运转;3.具有调速性能较好等优点,可以通过改变电压等方式较为方便地调节转速。有刷直流电机在许多领域都有应用,比如一些电动工具、玩具、小型机械等。但它也存

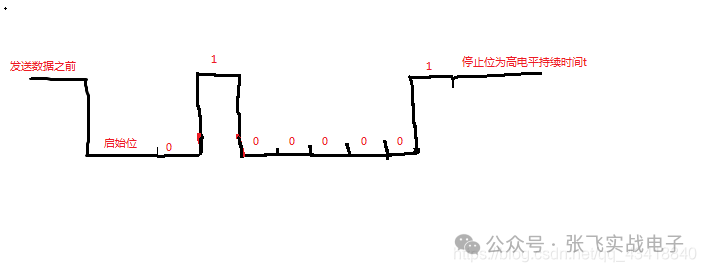
硬件原理图学习笔记
这一个星期认真学习了硬件原理图的知识,做了一些笔记,方便以后查找。硬件原理图分为三类1.管脚类(gpio)和门电路类输入输出引脚,上拉电阻,三极管与门,或门,非门上拉电阻:正向标志作用,给悬空的引脚一个确定的状态三极管:反向三极管(gpio输出高电平,NP两端导通,被控制端导通,电压为0)->NPN正向三极管(gpio输出低电平,PN两端导通,被控制端导通,

TurMass™ vs LoRa:无线通讯模块的革命性突破
TurMass™凭借其高传输速率、强大并发能力、双向传输、超强抗干扰能力、超远传输距离、全国产技术、灵活组网方案以及便捷开发等八大优势,在无线通讯领域展现出强大的竞争力。

RZT2H CR52双核BOOT流程和例程代码分析
RZT2H是多核处理器,启动时,需要一个“主核”先启动,然后主核根据规则,加载和启动其他内核。本文以T2H内部的CR52双核为例,说明T2H多核启动流程。

干簧继电器在RF信号衰减中的应用与优势
在电子测试领域,RF(射频)评估是不可或缺的一部分。无论是研发阶段的性能测试,还是生产环节的质量检测,RF测试设备都扮演着关键角色。然而,要实现精准的RF评估,测试设备需要一种特殊的电路——衰减电路。这些电路的作用是调整RF信号的强度,以便测试设备能够准确地评估RF组件和RF电路的各个方面。衰减器的挑战衰减器的核心功能是校准RF信号的强度。为了实现这一点,衰

ElfBoard嵌入式教育科普|ADC接口全面解析
当代信息技术体系中,嵌入式系统接口作为数据交互的核心基础设施,构成了设备互联的神经中枢。基于标准化通信协议与接口规范的技术架构,实现了异构设备间的高效数据交换与智能化协同作业。本文选取模数转换接口ADC作为技术解析切入点,通过系统阐释其工作机理、性能特征及重要参数,为嵌入式学习者爱好者构建全维度接口技术认知框架。

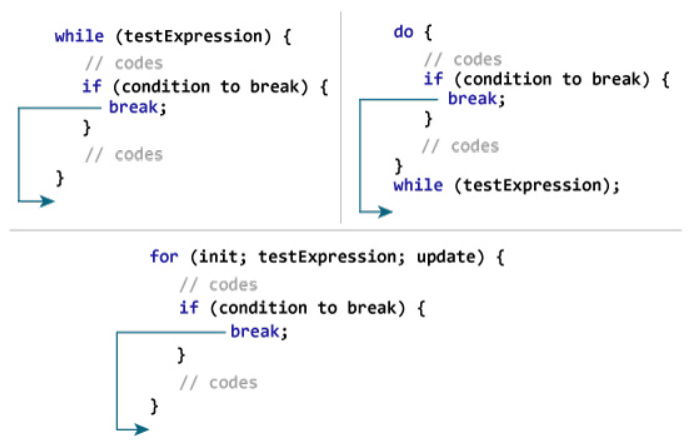
深入理解C语言:C语言循环控制
在C语言编程中,循环结构是至关重要的,它可以让程序重复执行特定的代码块,从而提高编程效率。然而,为了避免程序进入无限循环,C语言提供了多种循环控制语句,如break、continue和goto,用于改变程序的执行流程,使代码更加灵活和可控。本文将详细介绍这些语句的作用及其应用场景,并通过示例代码进行说明。Part.1break语句C语言中break语句有两种

第 21 届(顺德)家电电源与智能控制技术研讨会圆满落幕--其利天下斩获颇丰
2025年4月25日,其利天下应大比特之邀出席第21届(顺德)家电电源与智能控制技术研讨会,已圆满落幕。一、演讲回顾我司研发总监冯建武先生在研讨会上发表了主题为《重新定义风扇驱动:一套算法兼容百种电机的有效磁链观测器方案》的演讲,介绍了我司研发自适应技术算法(简称),该方案搭载有效磁链观测器,适配百种电机类型,结合FOC算法可实现免调参稳定启动、低速静音控制

来自资深工程师对ELF 2开发板的产品测评
来自资深工程师对ELF 2开发板的使用测评





 鸿蒙ArkUI-X跨语言调用说明:【平台桥接开发指南(Android)Bridge API】
鸿蒙ArkUI-X跨语言调用说明:【平台桥接开发指南(Android)Bridge API】
















评论